提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
设计师在将设计稿交付给前端工程师之前必定会用到切图功能,但有时生成的切图却不符合前端的要求,怎么办呢?
今天就给大家分享关于切图的一些小技巧。切图往往存在两种形式:素材填满整个切图或者素材周围带空白区域。一起来看看具体用法吧!
关键信息:
• 素材填满整个切图
• 素材周围带空白区域
• 如果切图下方是有背景的,如何让背景透明?
• 在摹客中快速生成带空白区域的切图(强烈推荐)
素材填满整个切图:
• 在Sketch中选中需要切图的图层或编组;
• 点击右下角的Make Exportable,上传至摹客即可。(如何上传至摹客?)
• 无需再设置多种切图倍率,摹客将自动生成不同倍率的切图。

素材周围带空白区域:
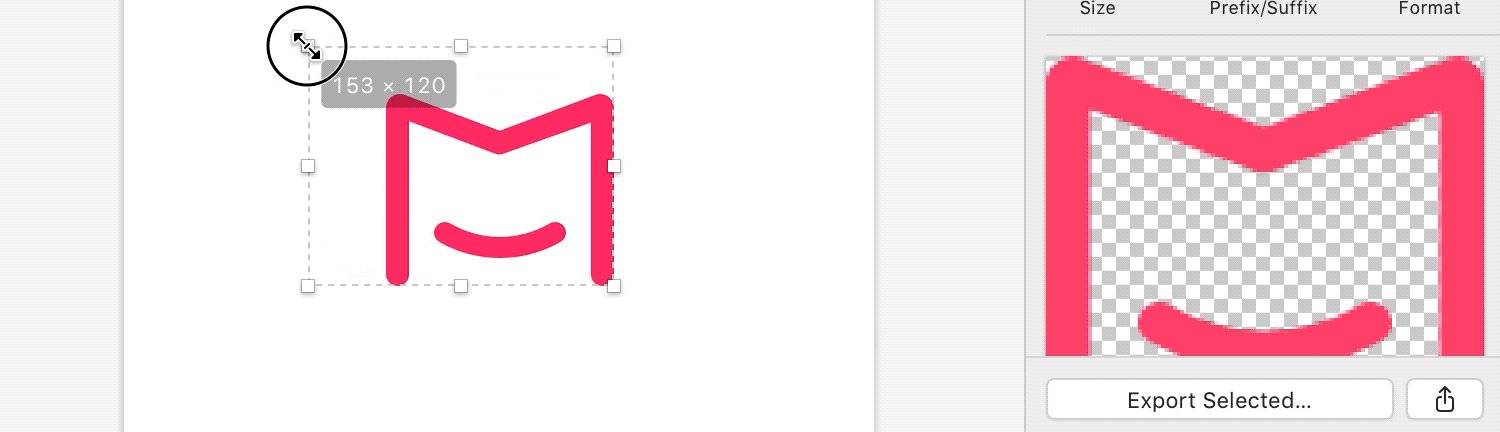
• 在Sketch中选中需要切图的图层或编组,点击右下角的Make Exportable;
• 再点击“切刀” 工具,对外框大小进行调整即可。(快捷键是S,按住S直接绘制外框。

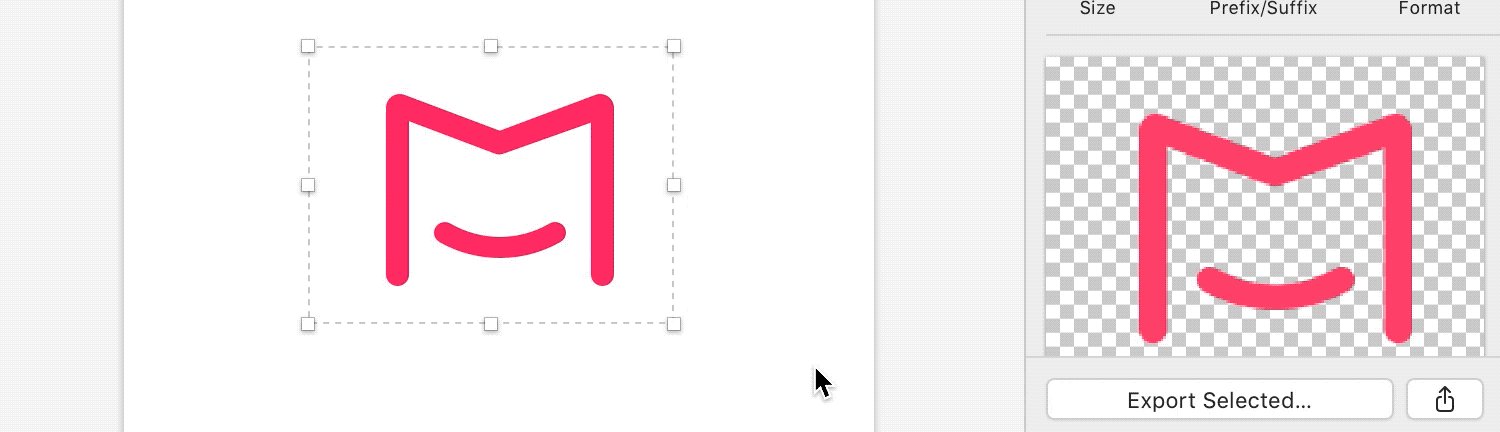
如果切图下方是有背景的,如何让背景透明?方案如下:
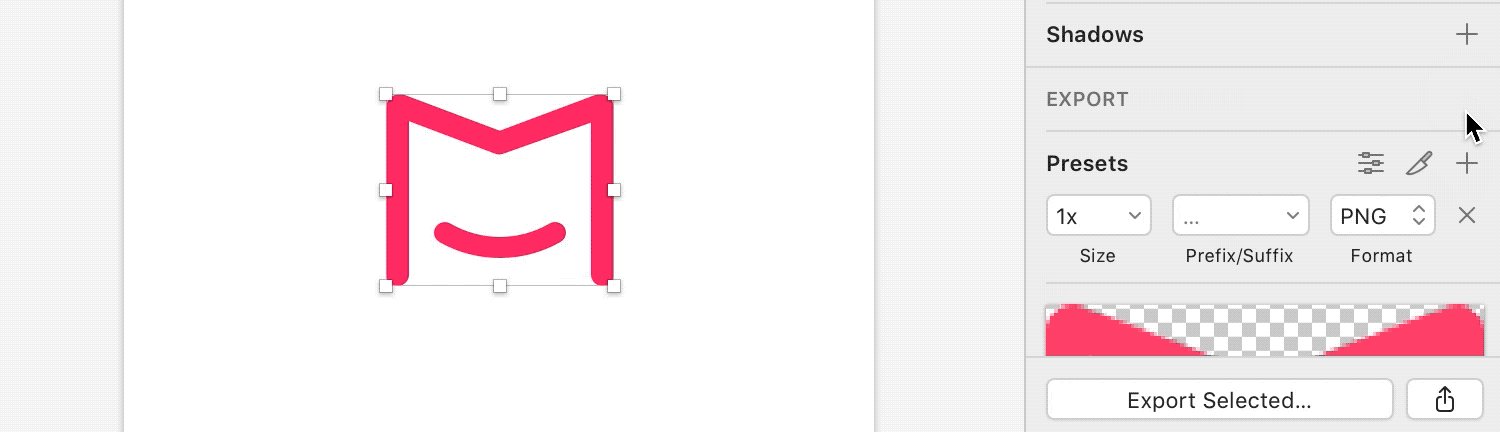
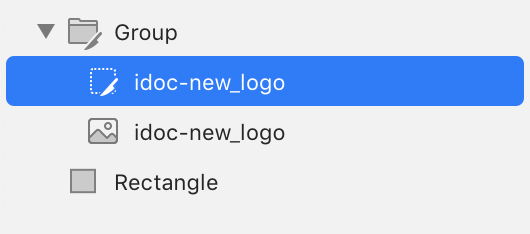
• 将切片图层 和需要切图的图层编组,选中切图图层;

• 勾选右侧属性面板上的Export group contents only。
通过上述操作可以保证切片在有背景的情况下也是透明的。

除了在Sketch中绘制外框外,在摹客中也可以快速生成带空白区域的切图。(强烈推荐)
• 在Sketch中点击右下角的Make Exportable后,直接上传至摹客;
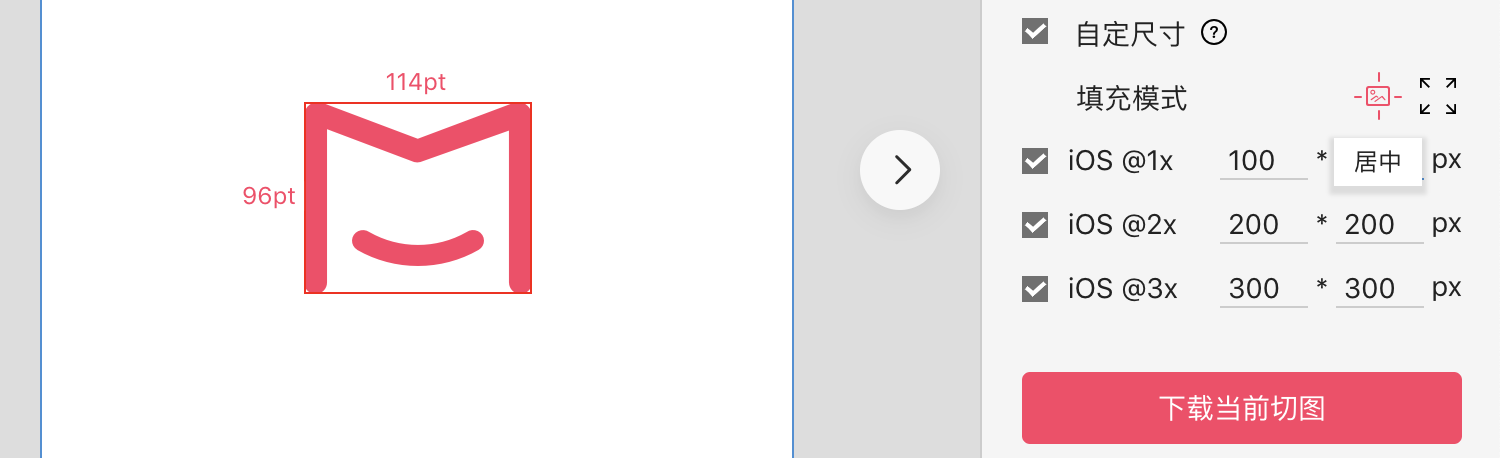
• 在摹客的开发模式下选中切图,勾选“自定尺寸”,填充模式选为“居中”;
• 接着设置好需要的切图尺寸,一键下载即可;
• 此时下载下来就是带空白区域的切图。(注:当设置尺寸大于素材本身的尺寸时才会出现空白区域。)

今天关于切图的小技巧就讲到这里了,打开此处链接,登录/注册后,输入升级码venus即可领取你的专属体验礼包。小伙伴们马上试试吧!
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册