提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
(超高能多图预警)(转载请注明“来自胡痴儿”,作者已授权UI中国)
知乎原文(保持更新):
http://www.zhihu.com/question/28841081/answer/42278942
前提:2014年,Google推出影响全球设计趋势的materialDesign,接着苹果推出ios8和两台影响ios屏幕适配的大屏手机
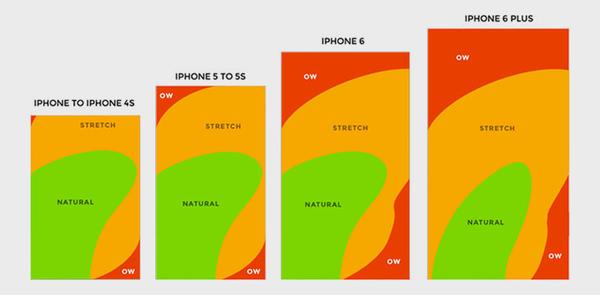
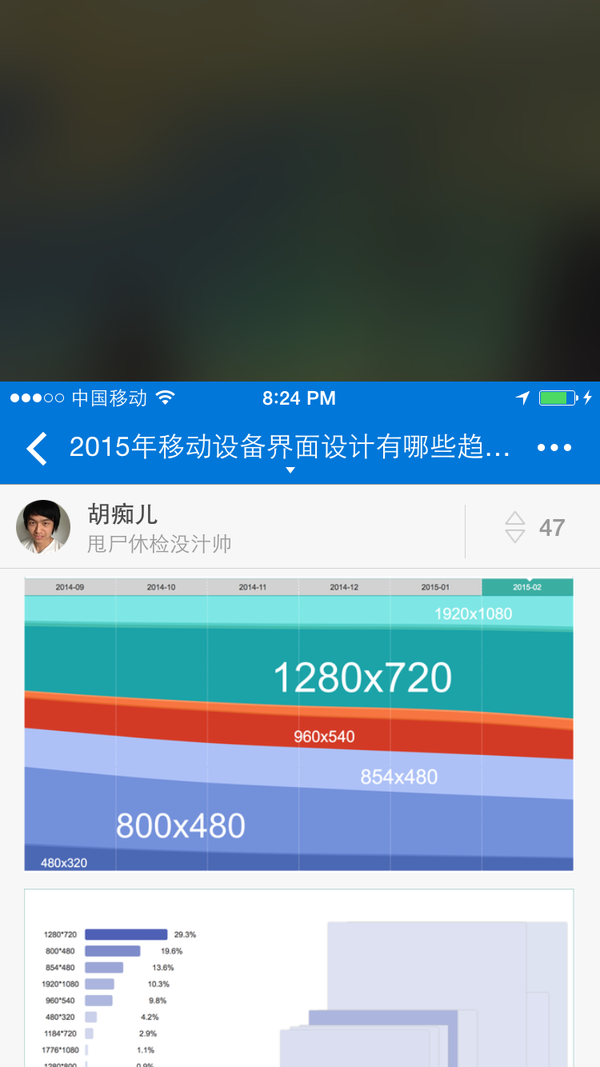
1.大屏手机的普及化
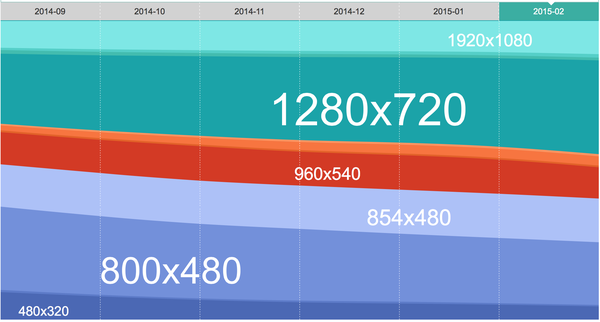
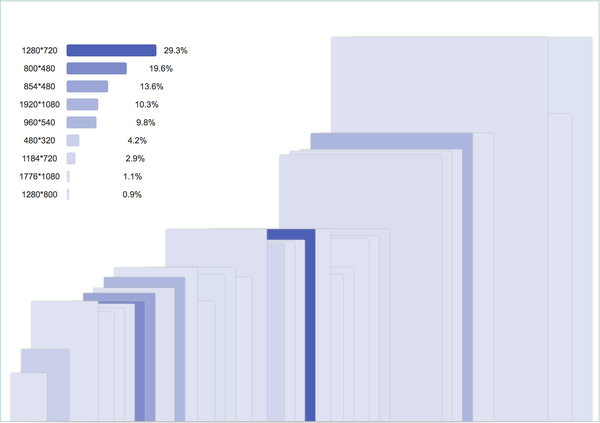
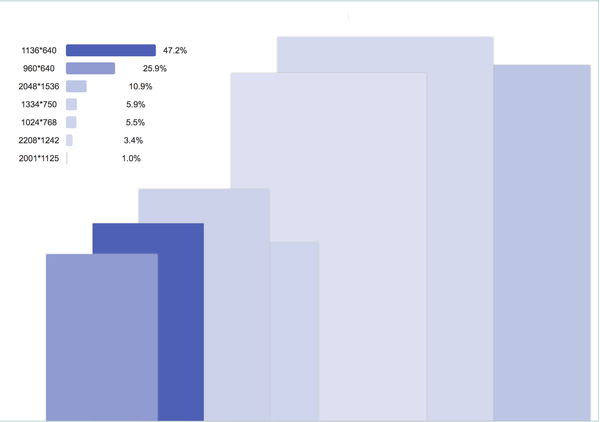
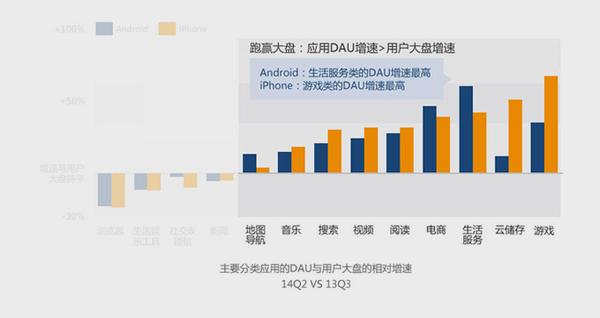
首先让我们看一眼友盟的数据
Android


ios


3.5英寸~4英寸——平衡单手操作的合理尺寸范围。

51%的用户适应双手操作

盲区(深色区域)更多响应时间

为什么我们需要大屏手机?
展现、承载更多的内容:游戏、阅读、播放视频…

(以上,参考 大屏手机时代,如何重塑界面交互)
不用放大就可以看到主体图像,直接浏览内容

无需水平滚动就能看到更多文本

面对大屏手机,苹果做了什么?

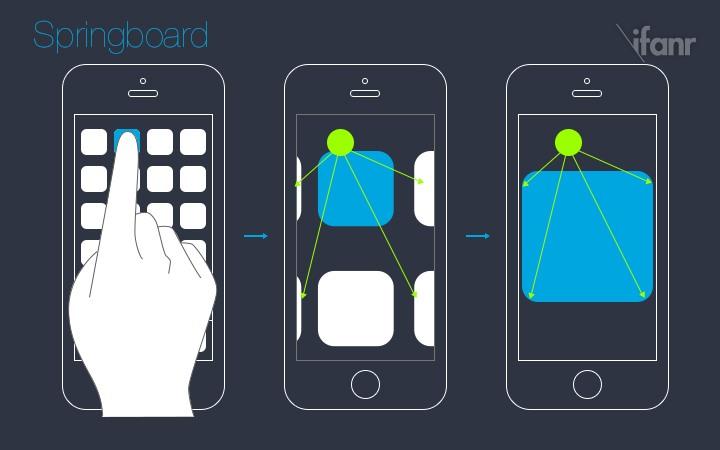
轻触两次home键……
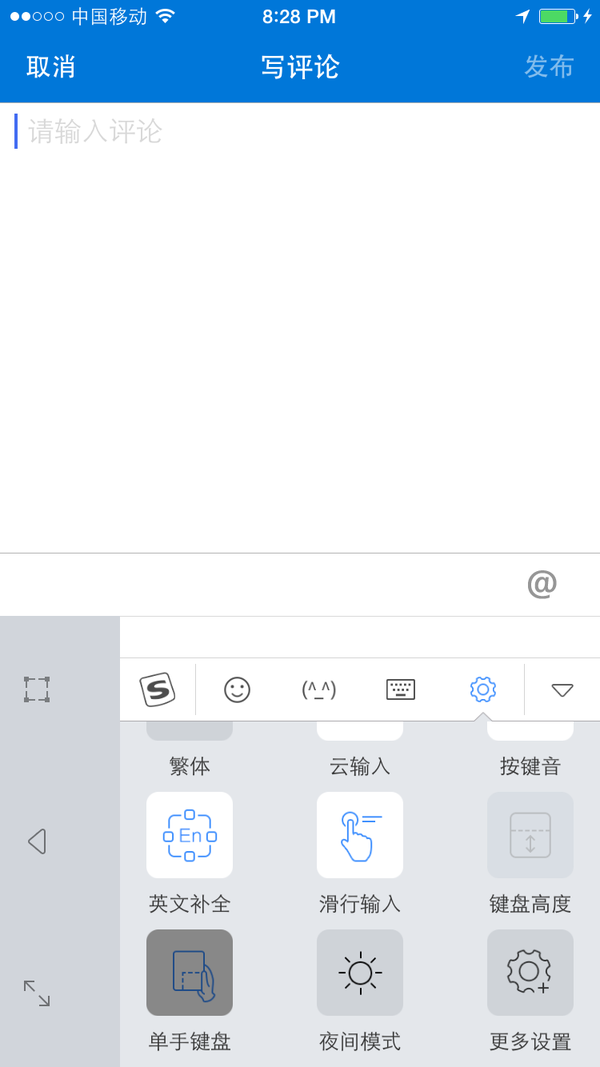
搜狗做了什么?

单手键盘
google做了什么?
在纷乱的智能设备和杂乱的屏幕种类中,
发布Material Design,构建跨平台和超越设备尺寸的统一体验
我们该怎么做?
充分利用全屏构造更大的展示空间,创建沉浸式体验:

以内容为核心,用UI支撑内容。
(我感觉是借鉴了印刷上的一些规范准则和版式设计)

大量留白。
让重要内容、功能醒目聚焦。

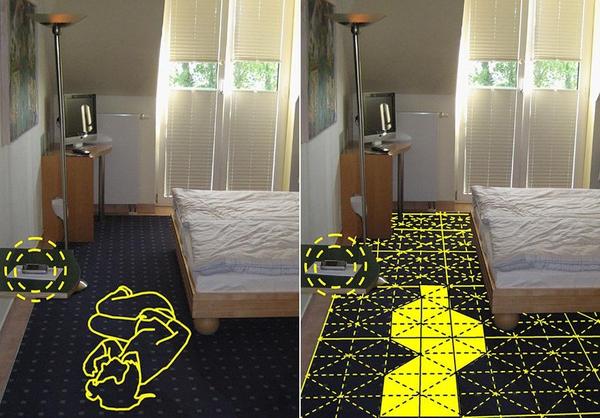
可用性问题:
屏幕上半部分放置主要内容,从左屏幕到右屏幕依次排列
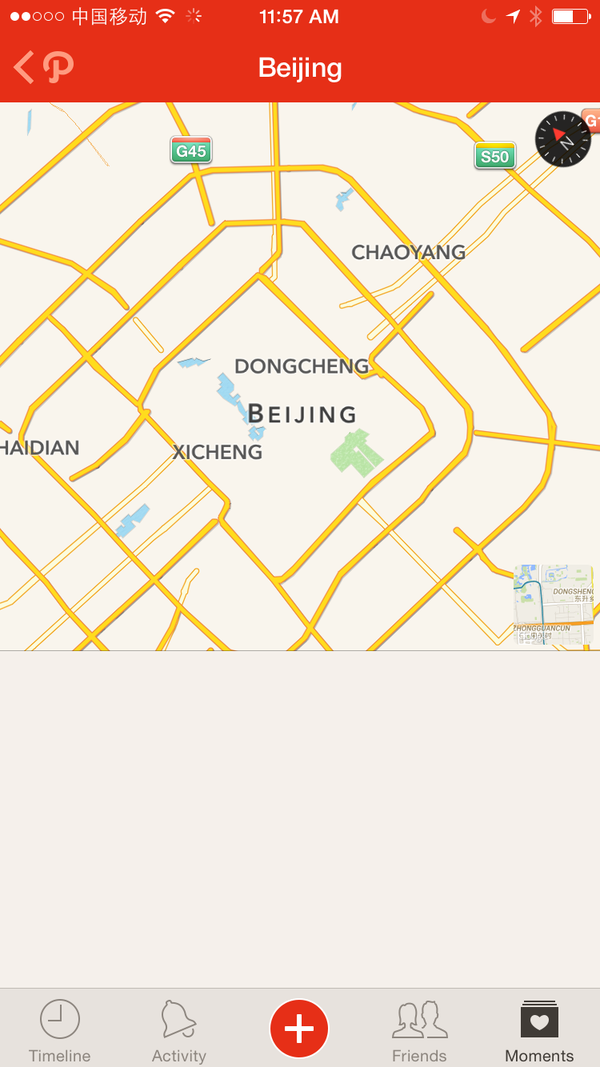
设计安全区域,避开操作盲区,比如在左上角操作盲区展示logo

使用场景路径触发的连贯性,操作区域集中在安全区域

materialDesign的悬浮按钮(贴近手指);
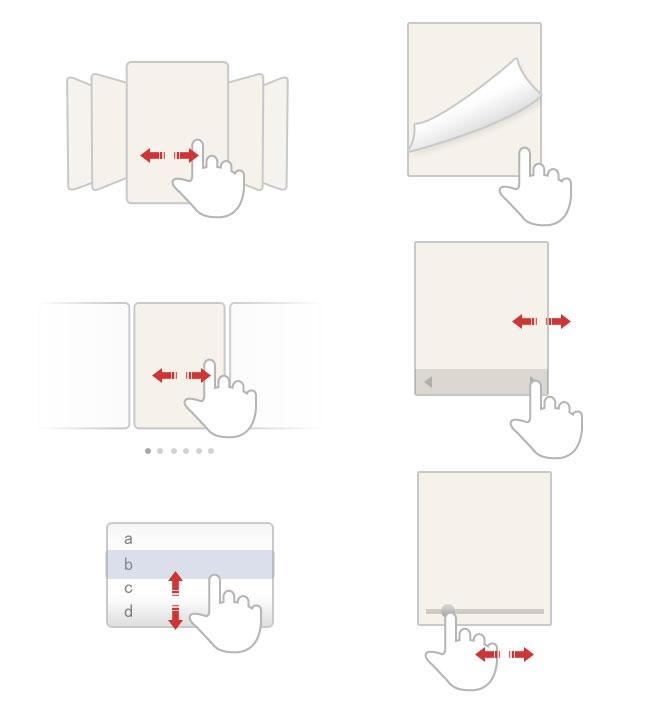
全局切换(左右滑动在页面可控区域进行页面间转换)

miniplayer左右滑动切歌(更轻更扁平)


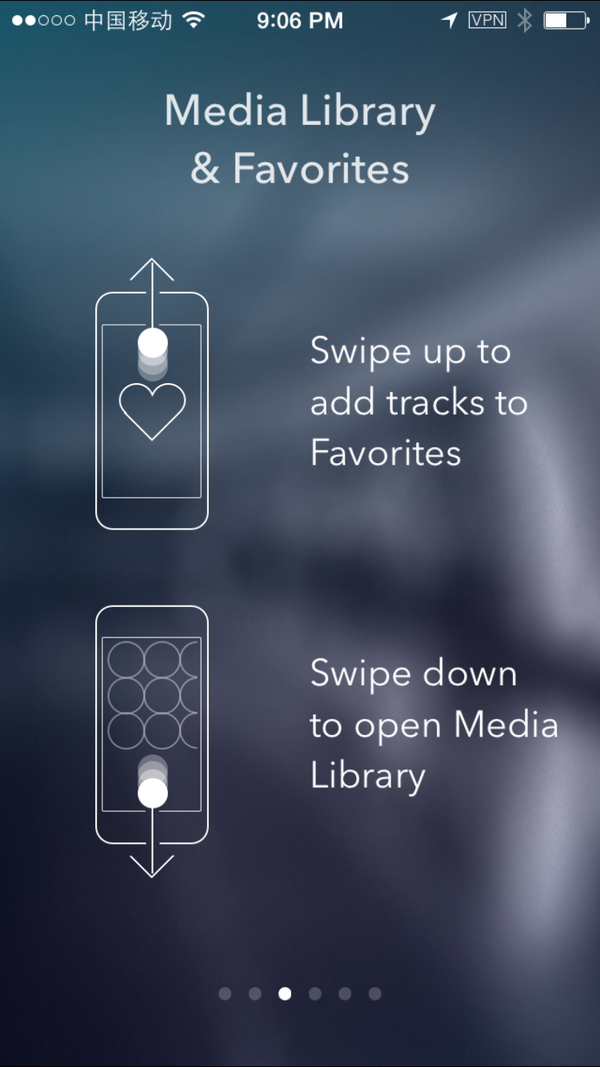
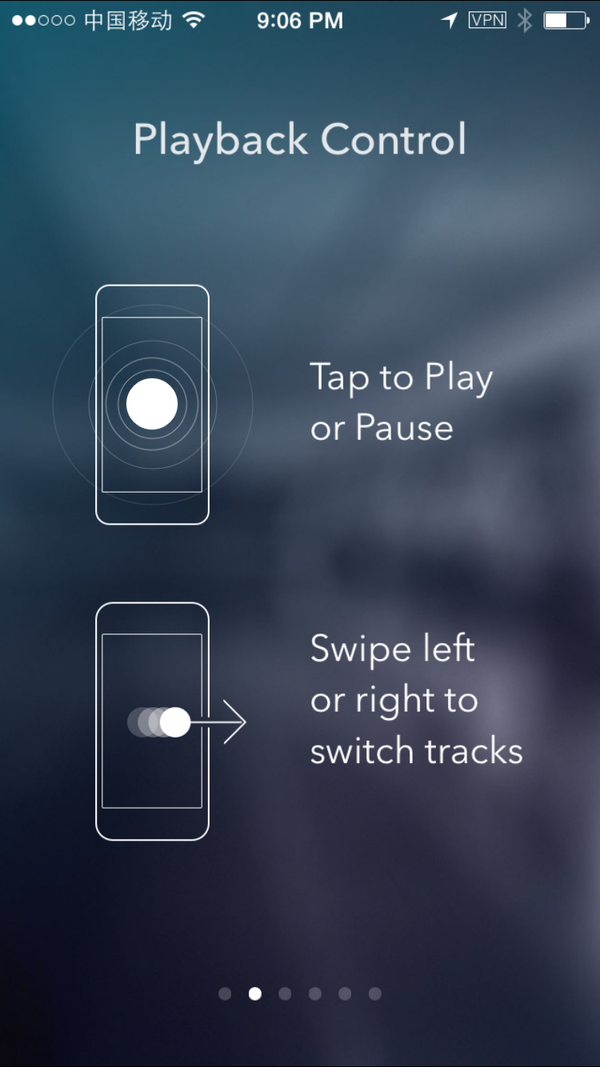
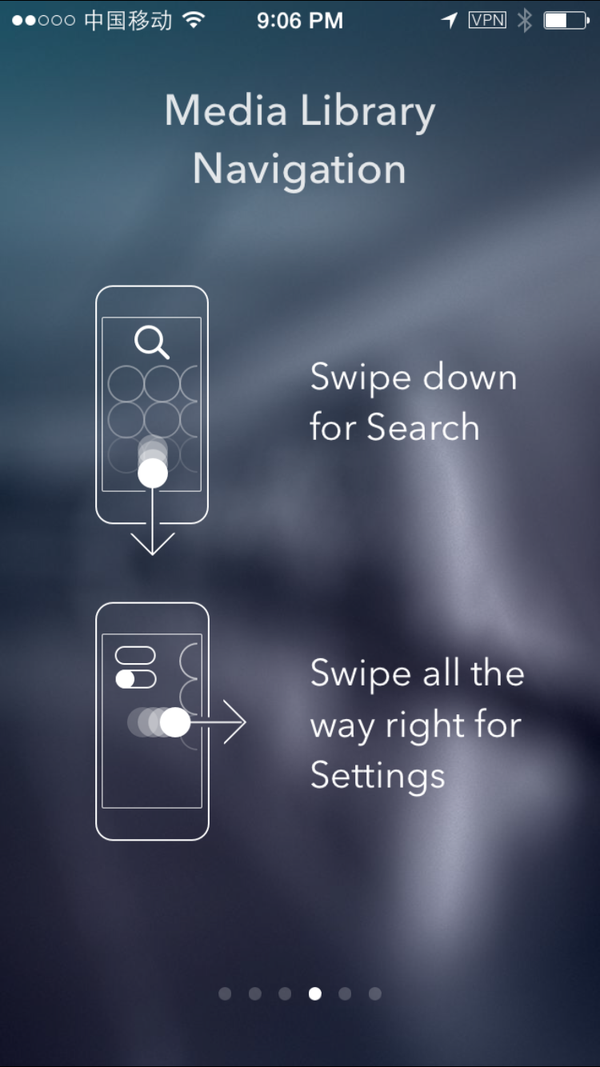
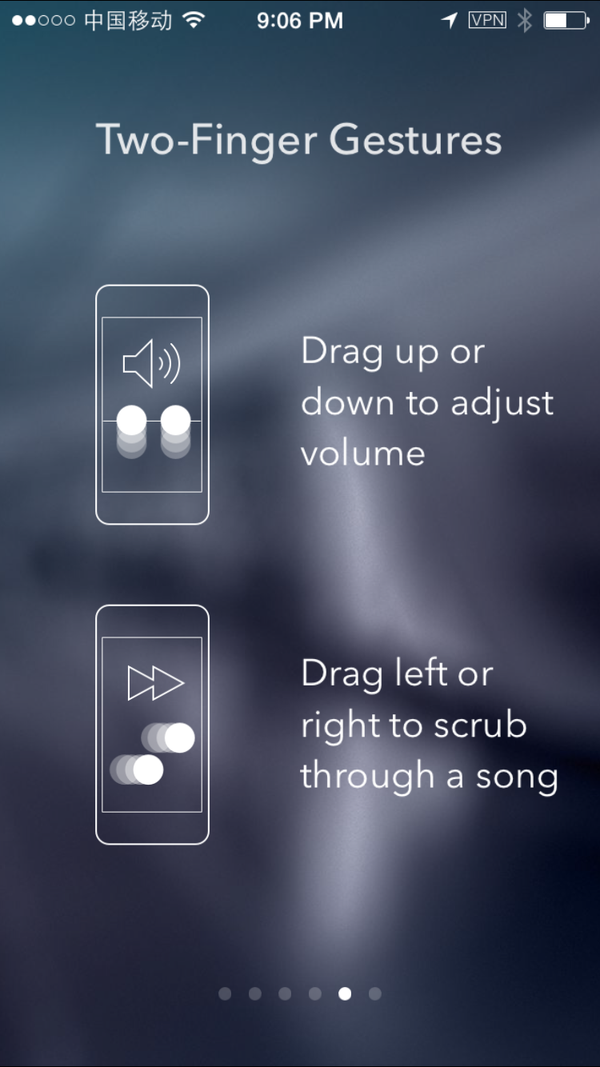
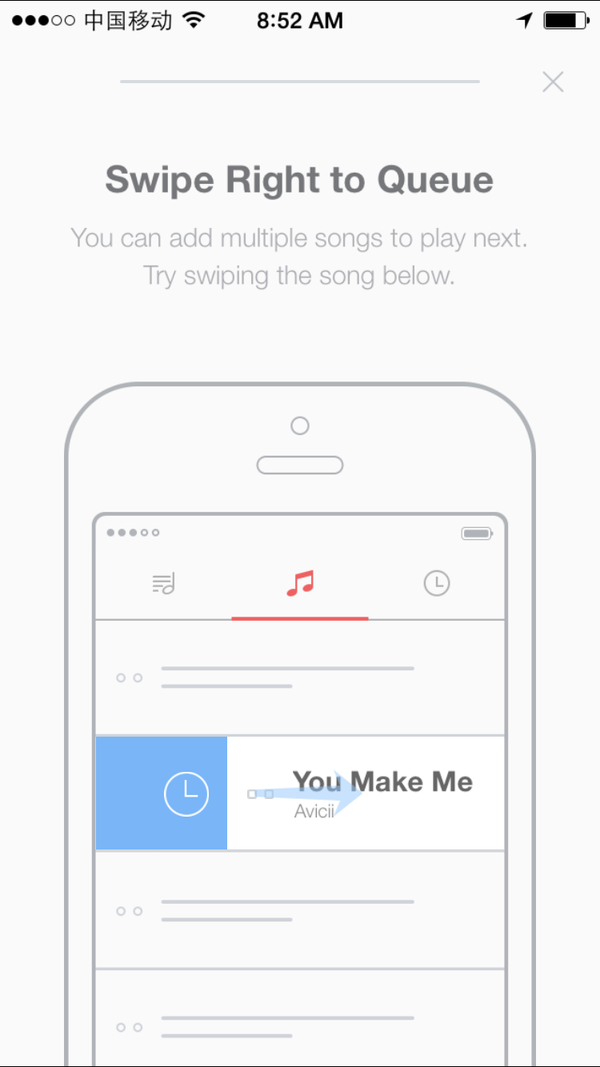
listen的启动页介绍的手势




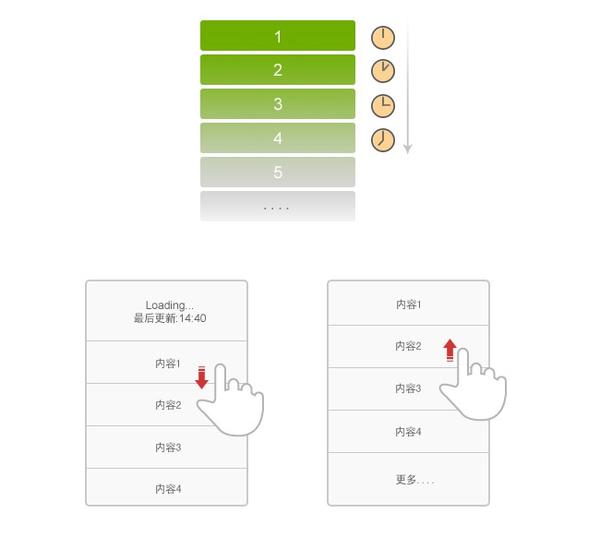
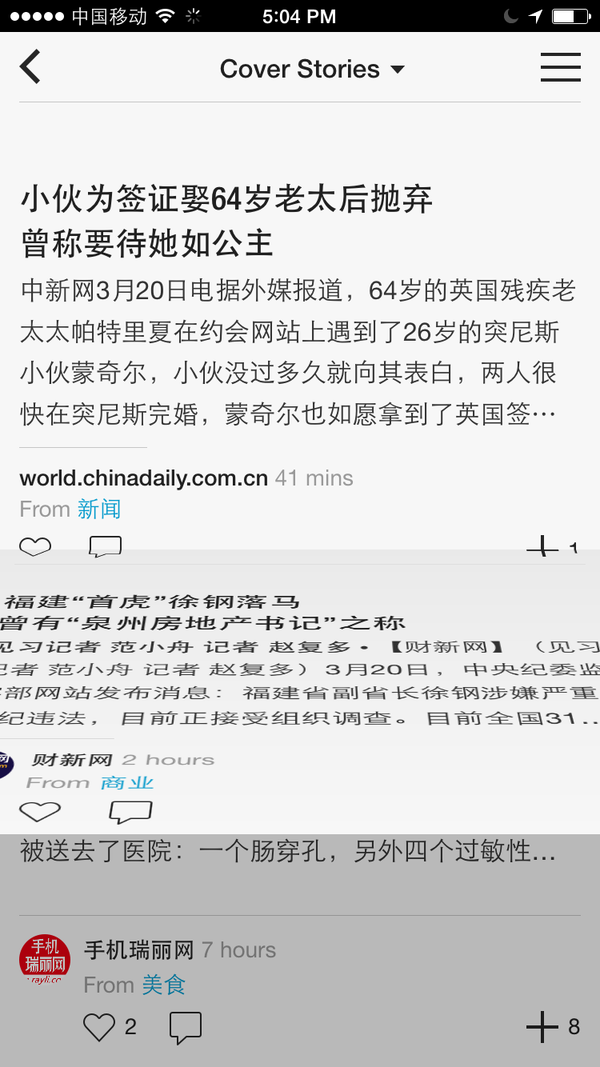
时效性产品的下拉刷新(获取最新信息,新内容上浮,旧内容下沉)

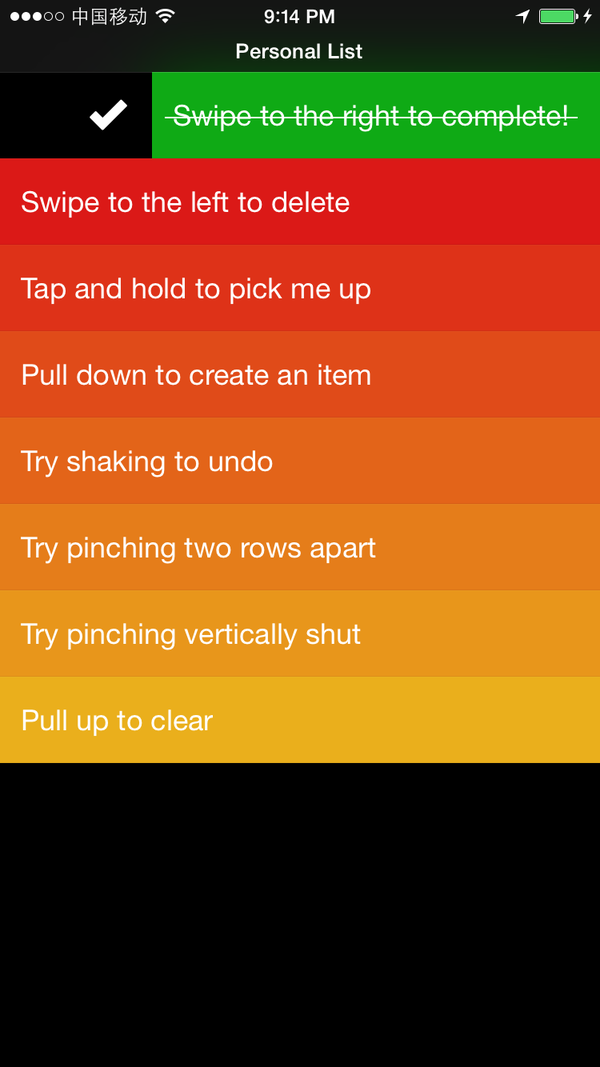
滑动代替了点击(屏幕太他妈大了,我一个弹钢琴的都点不到盲区有木有!!)

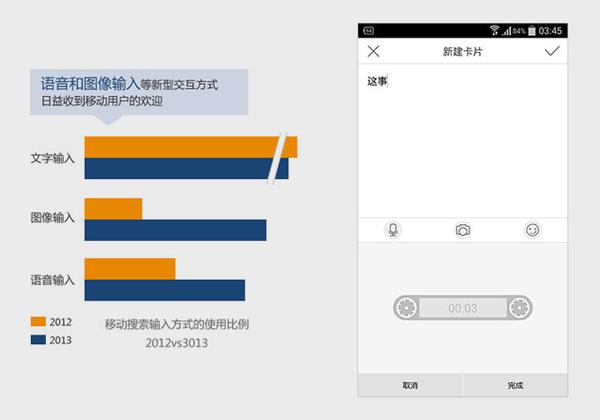
语音代替键盘输入

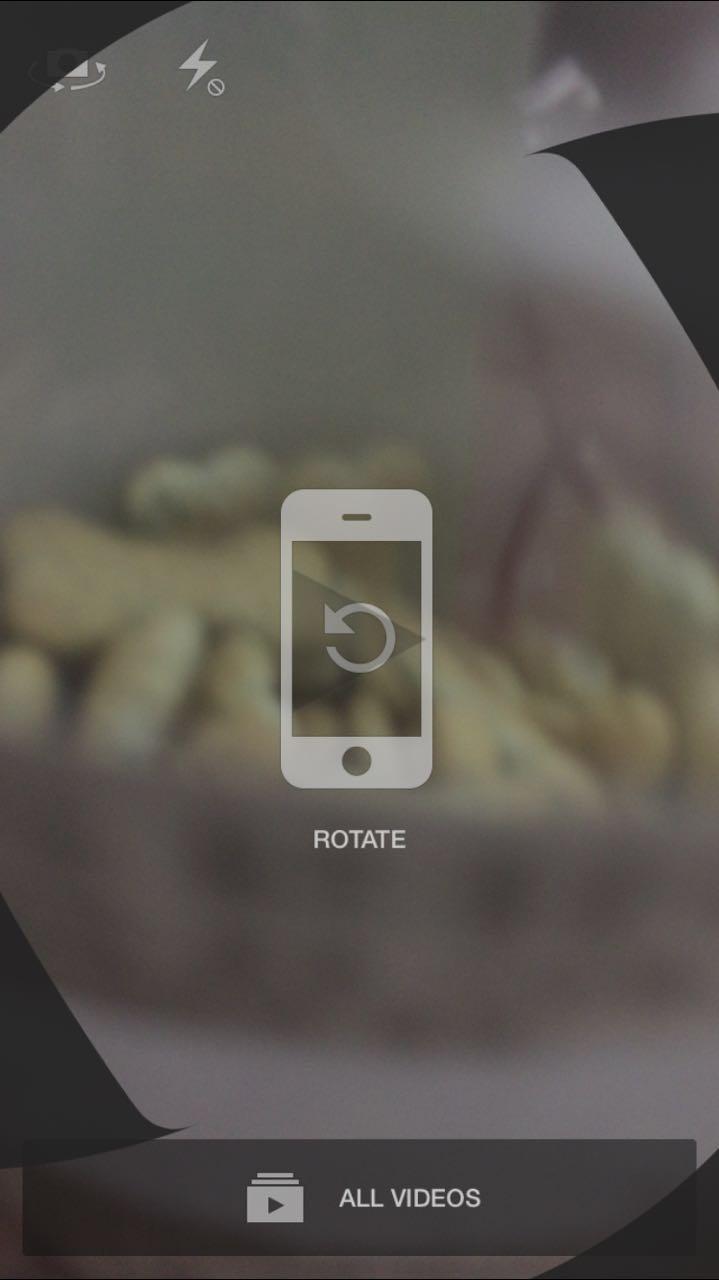
内容跟随设备(屏幕)旋转
聚焦用户关心的主要内容

横屏Pad化的操作设计,以及更多的内容展现,如同网页的Responsive Layout概念。

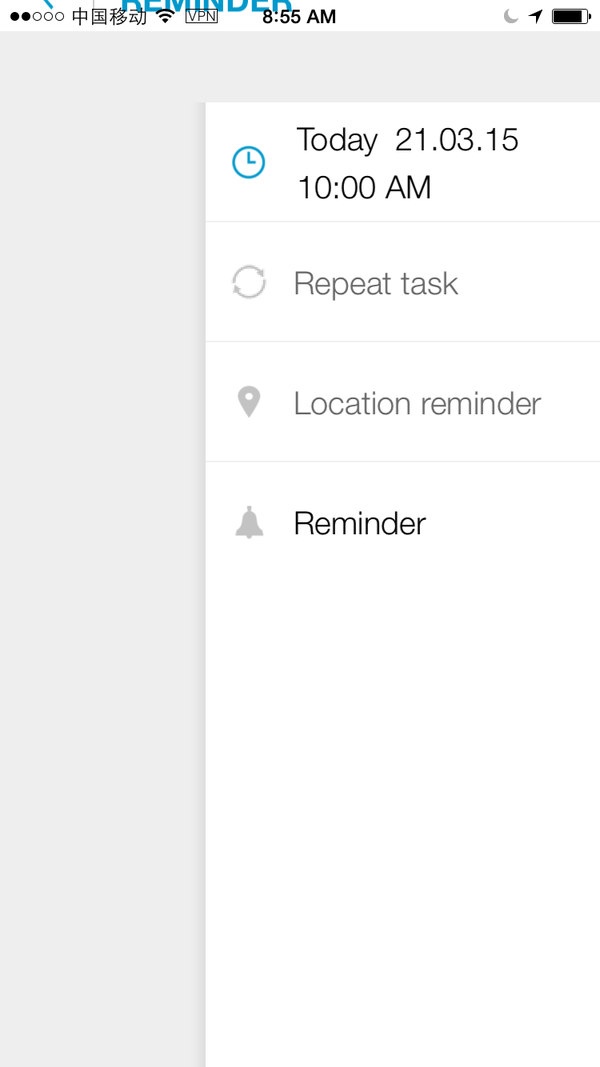
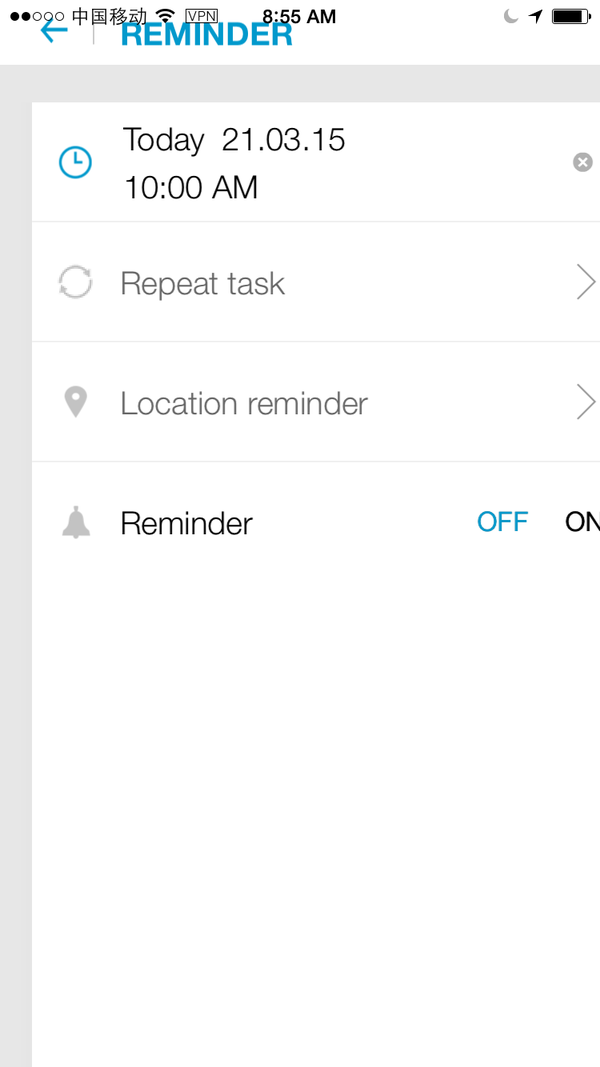
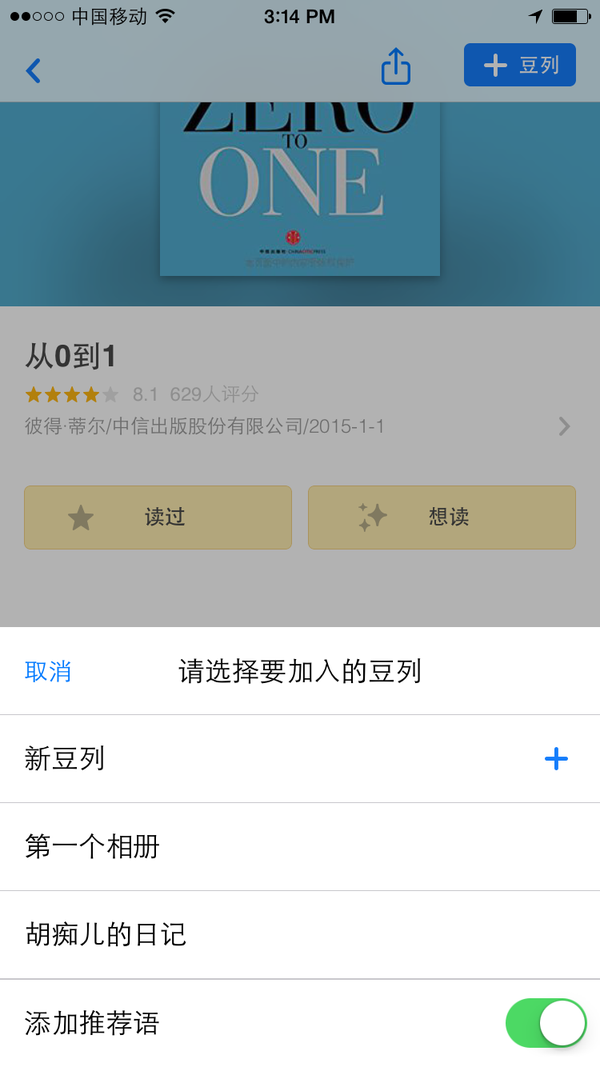
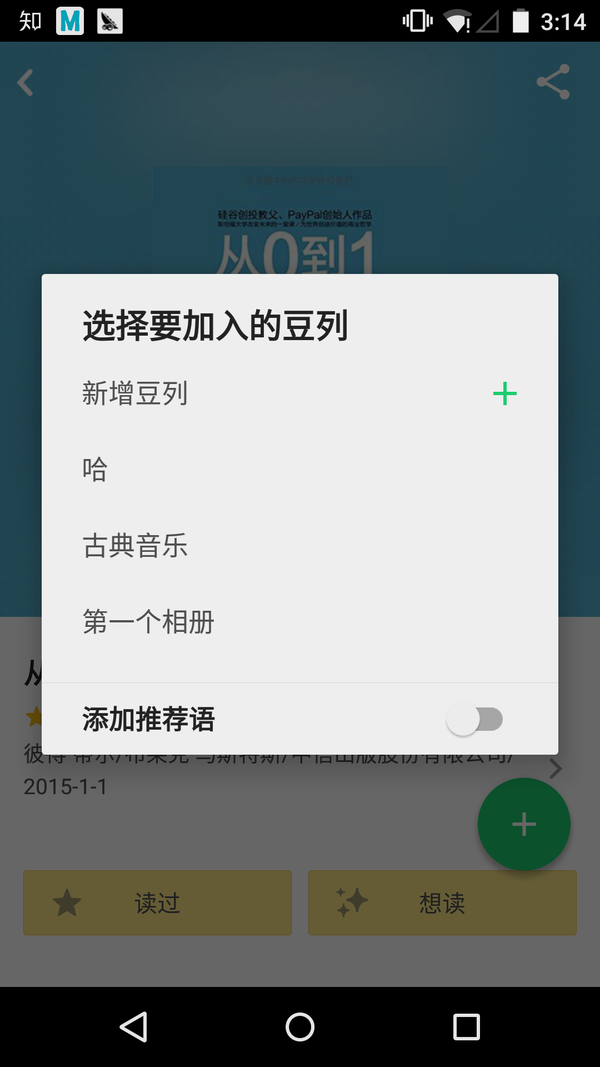
模态视图

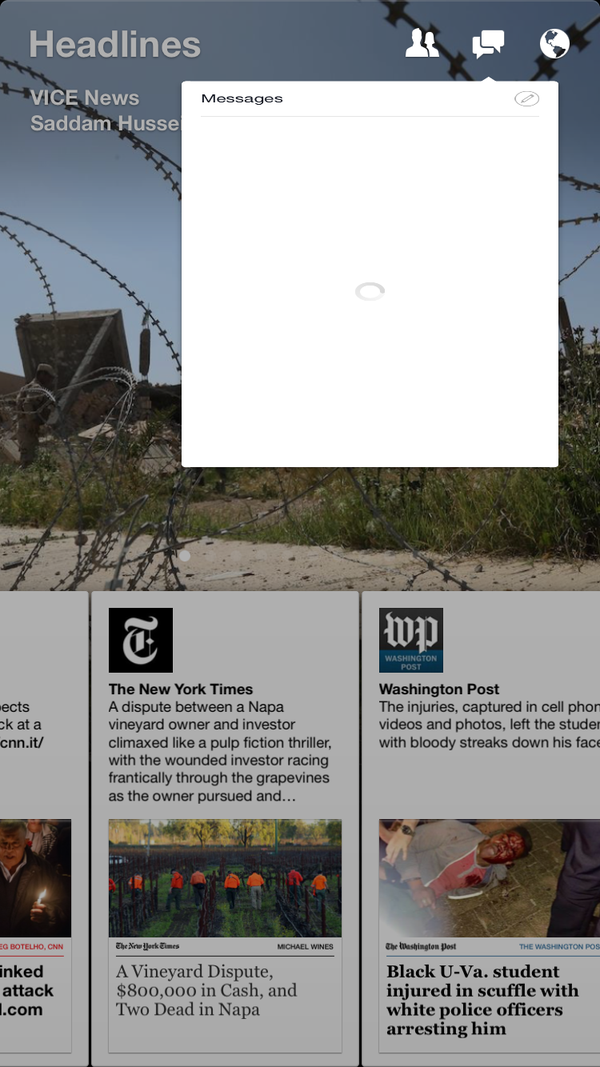
更大的热区
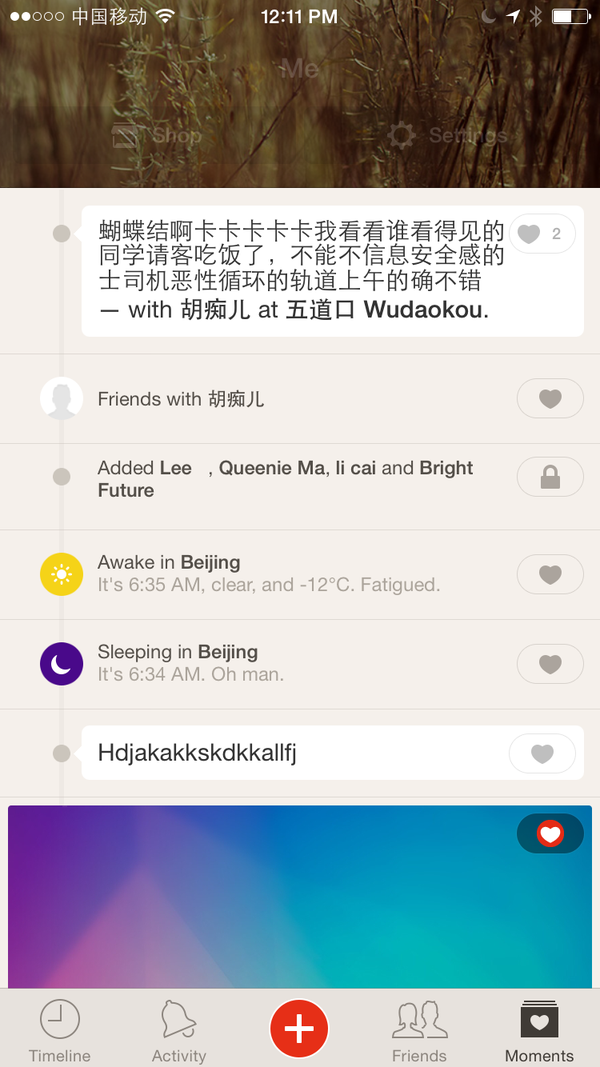
Path的个人背景图
单击任意一处弹出

再单击弹窗外任意一处退出

内容区域用有边界按钮区分内容

2.动效的广泛应用(app的肢体语言)
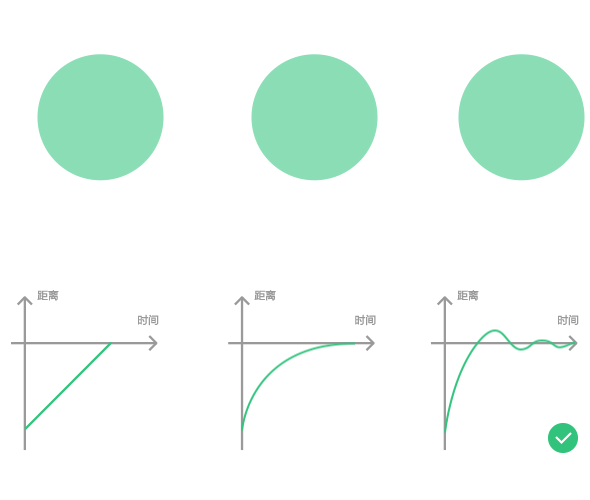
Authentic motion
Easing Functions Cheat Sheet
Animated Checkboxes and Radio Buttons with SVG
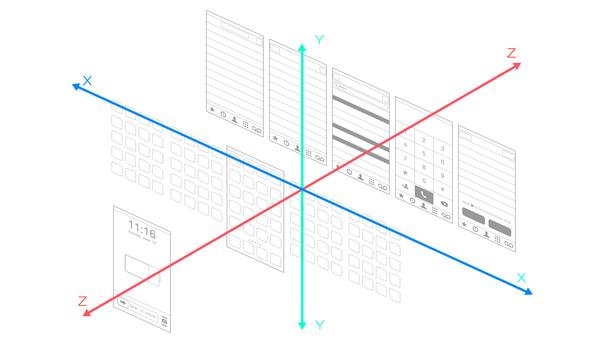
用动效表现四维时空——展示Z轴空间、时间变化
随着显卡的提升,像素的增多,我们不禁要问,为什么像素少得可怜的时候我们要拟物化GUI,而像素多得吓人的时候我们反而极简而扁平呢?
ios7发布引发了全民扁平化,而动效为设计带来更多的可能和惊喜。设计师们又多了一片可发挥的领域。

仅用在希望吸引用户注意的部分
展示面积相同时,用户注意力会按这个顺序依次被吸引

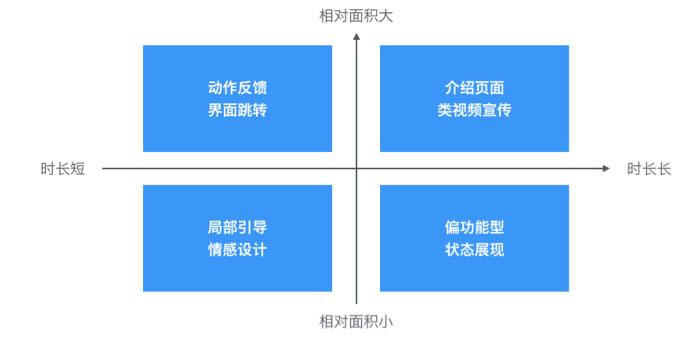
相对面积和时长划分为四种动效

1.面积大、时间长
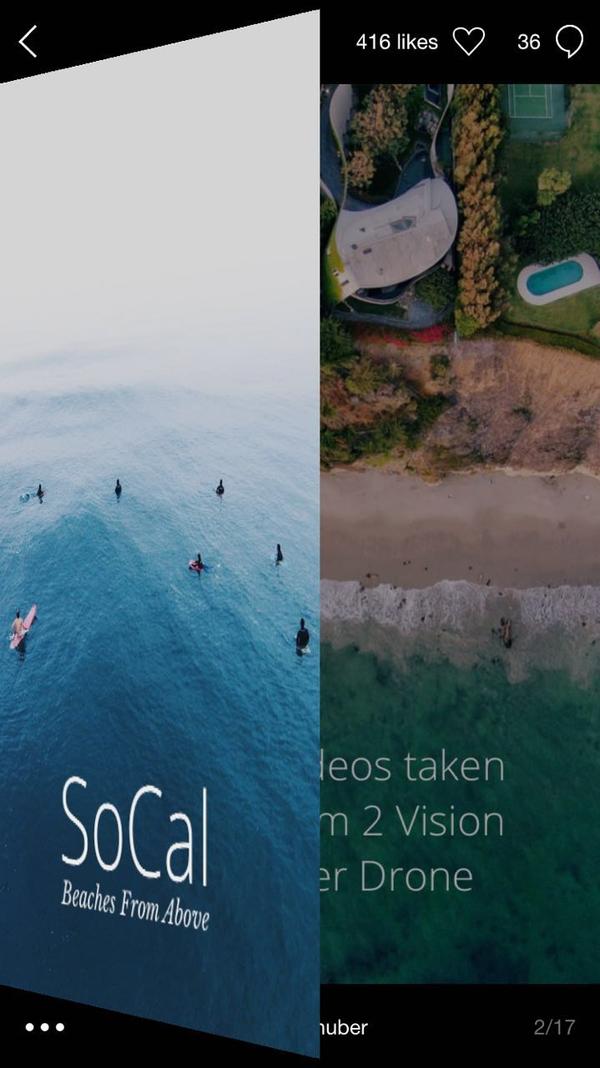
产品介绍


2.面积大、时间短
难看清
用于页面切换,展现界面之间的空间关系
见“转场动画”
3.面积小、时间短
轻引导、轻反馈、轻提示→不打断用户流程,却轻轻吸引注意力(情感化设计)
Path的下拉刷新和小时钟

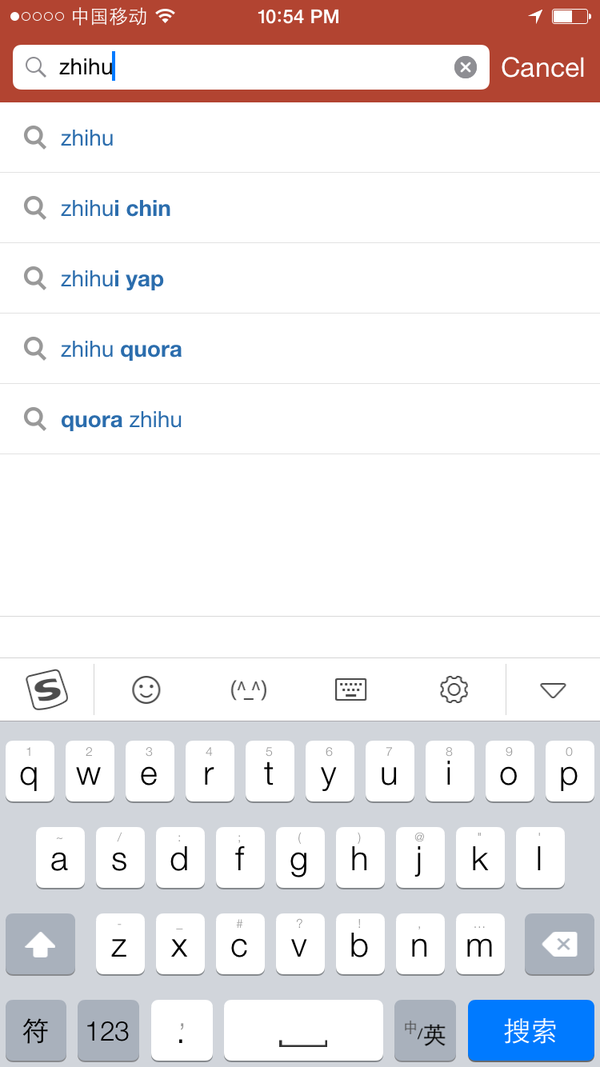
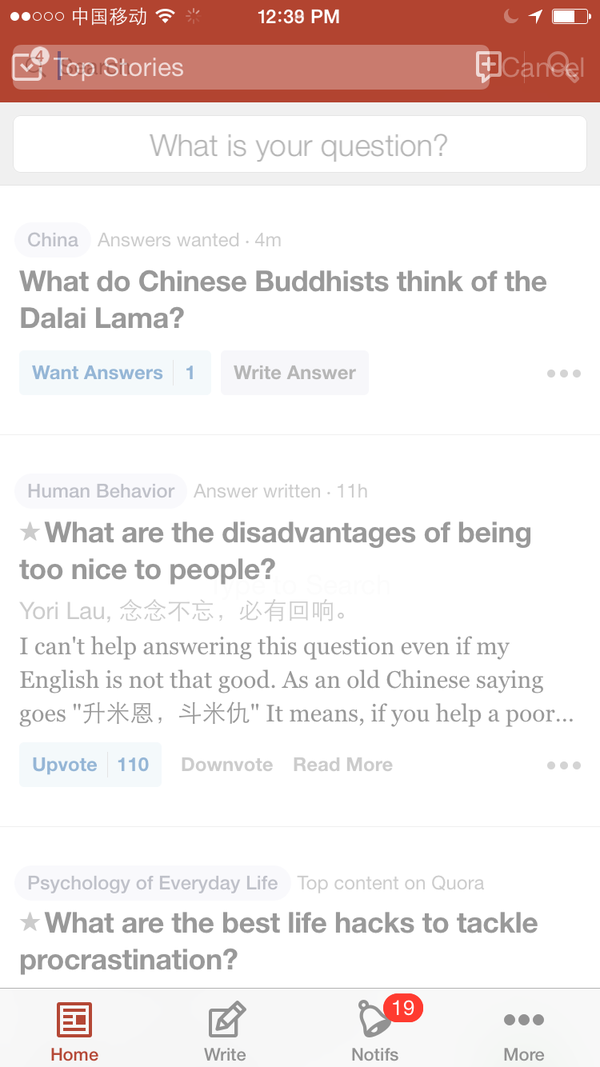
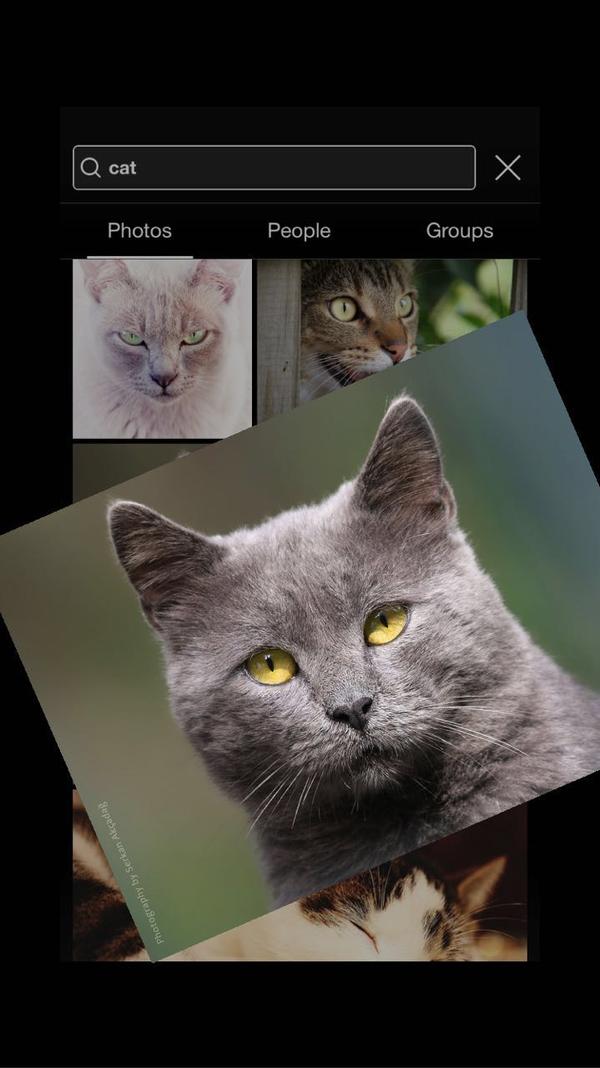
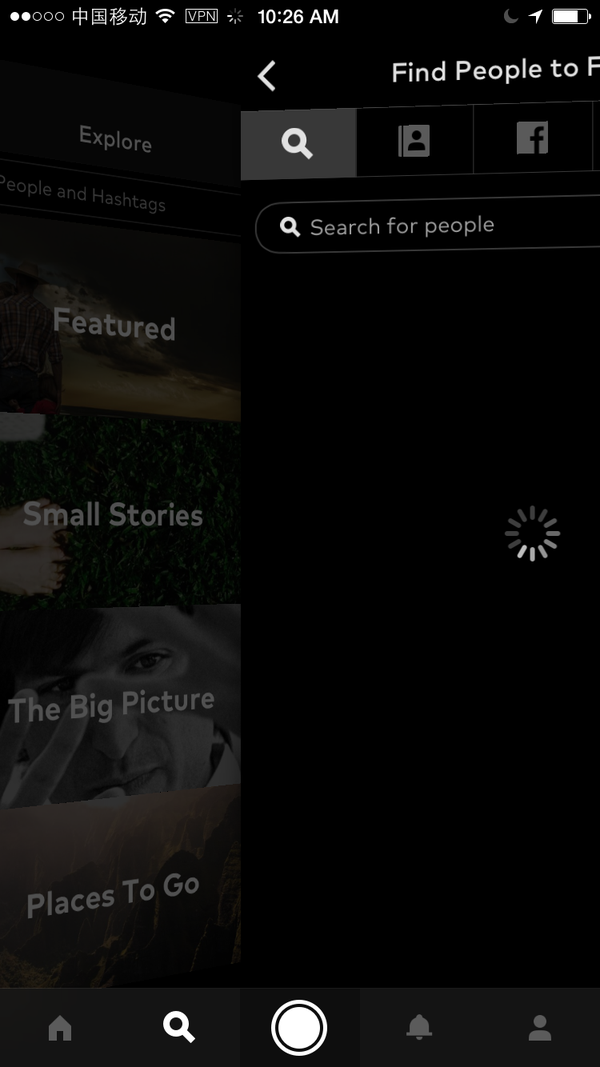
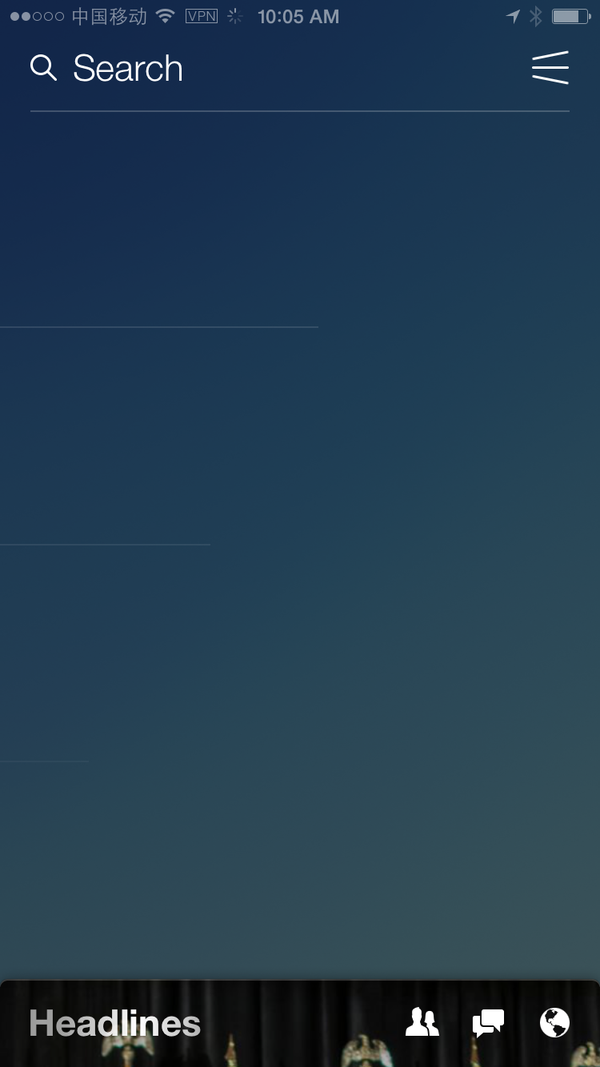
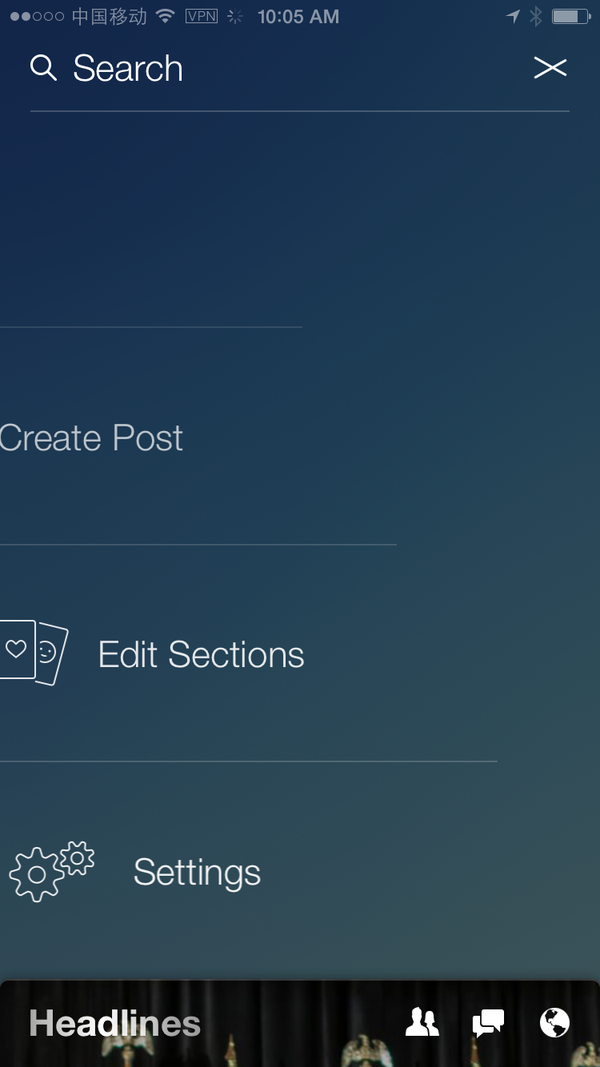
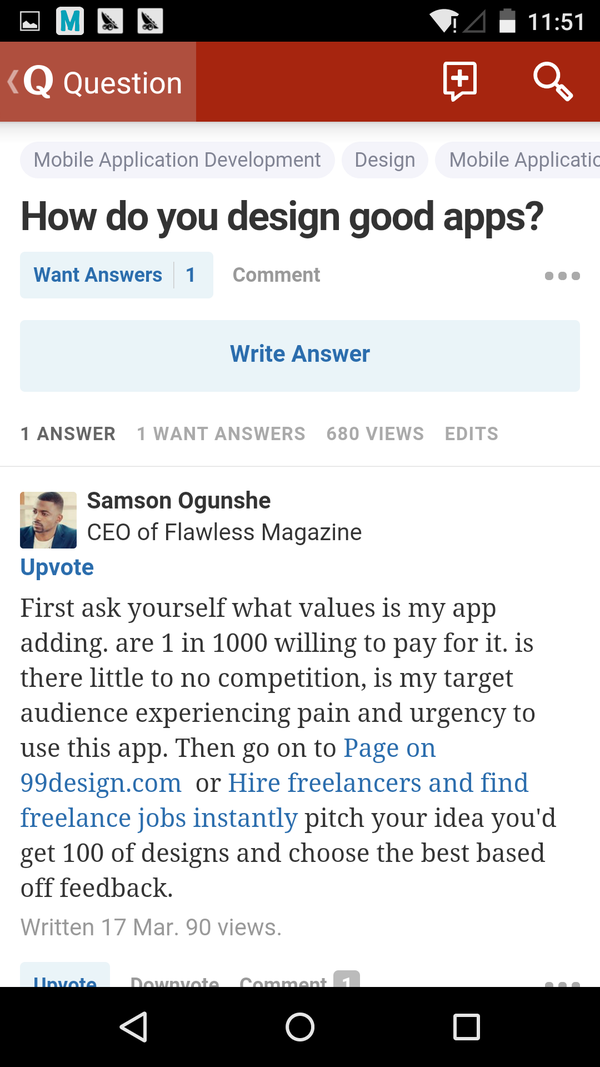
quora的搜索

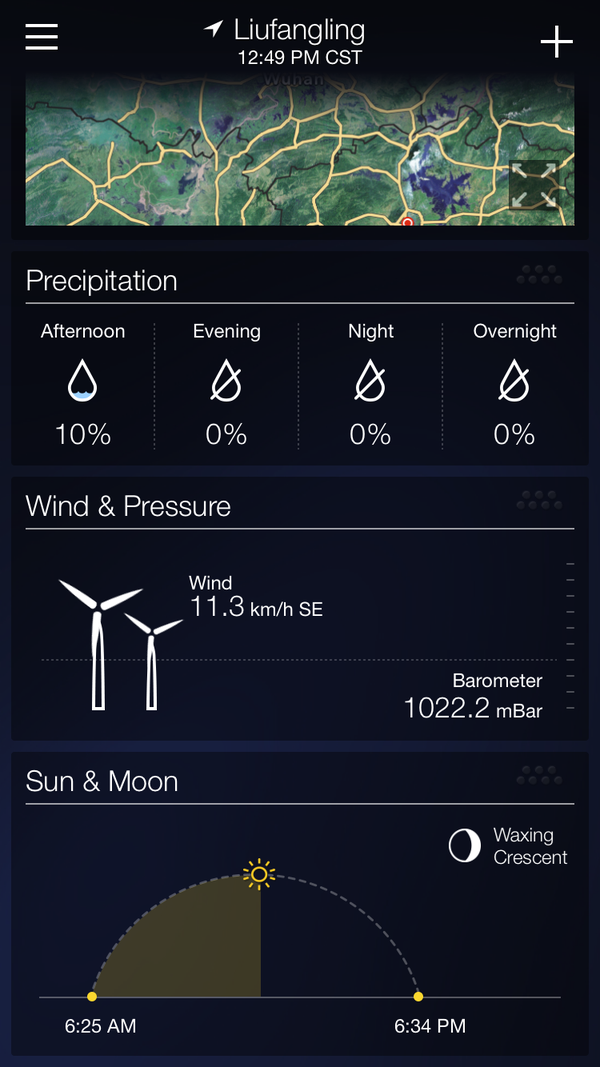
从横屏切换会的google被弄歪了=_=

4.面积小,时间长
一直持续轻微吸引用户,不干扰其他功能和信息

滑动指向性动效(理清物体排列状况)
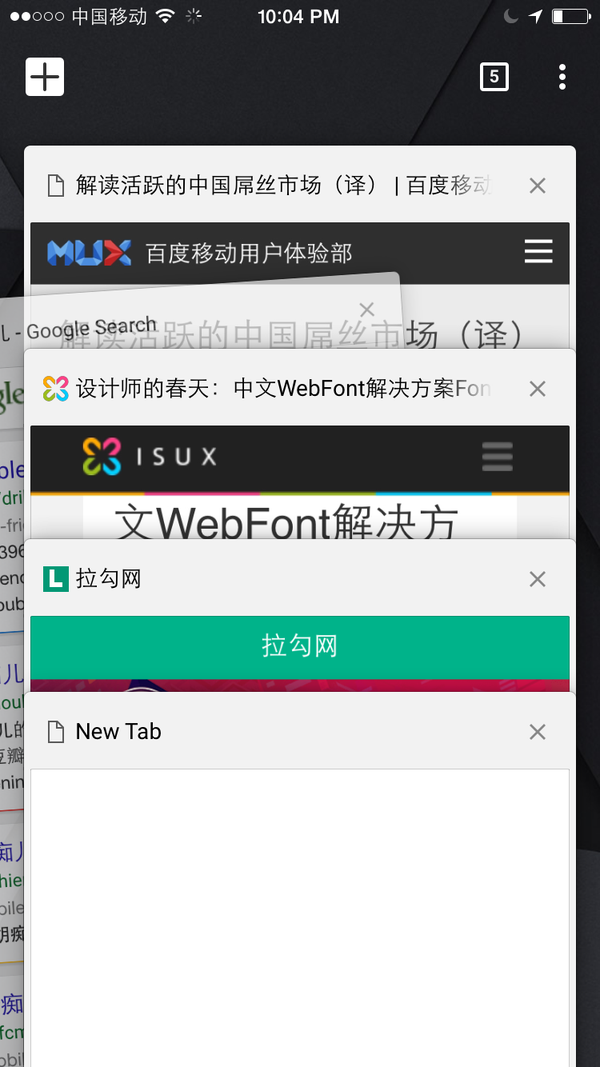
chrome

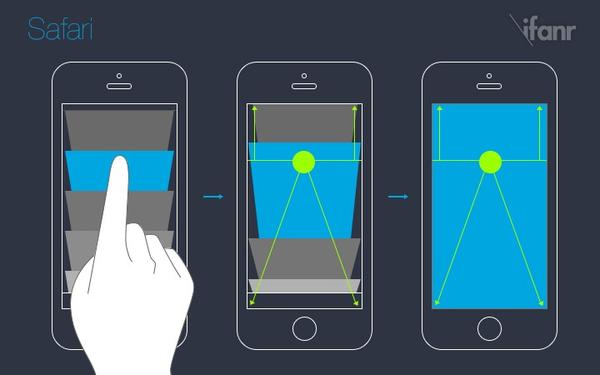
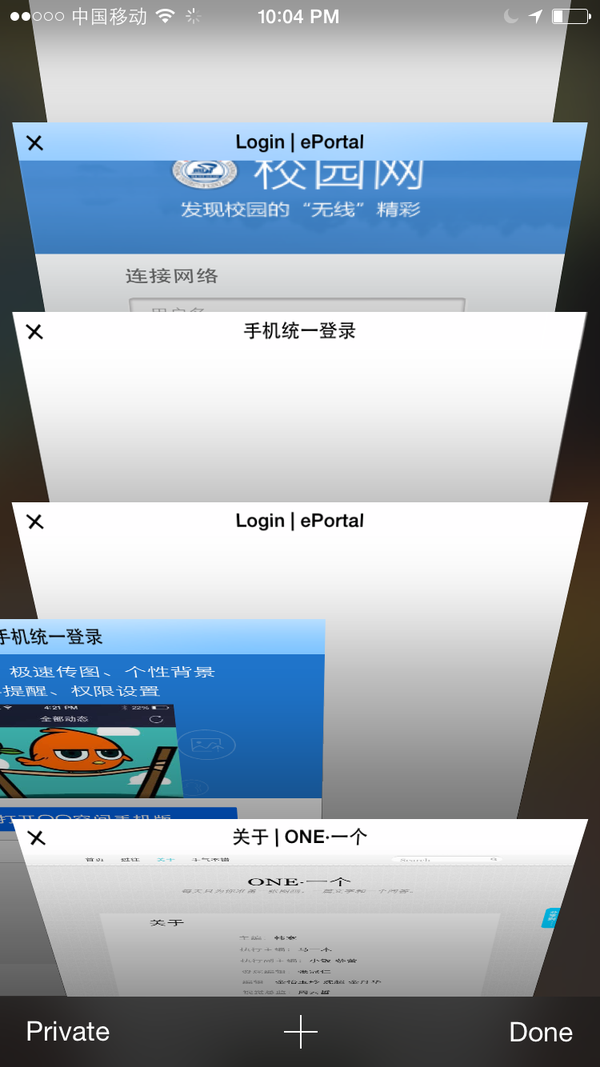
Safari


对象切换-指向性动效
当前物体后移(变暗淡透明),新物体出现
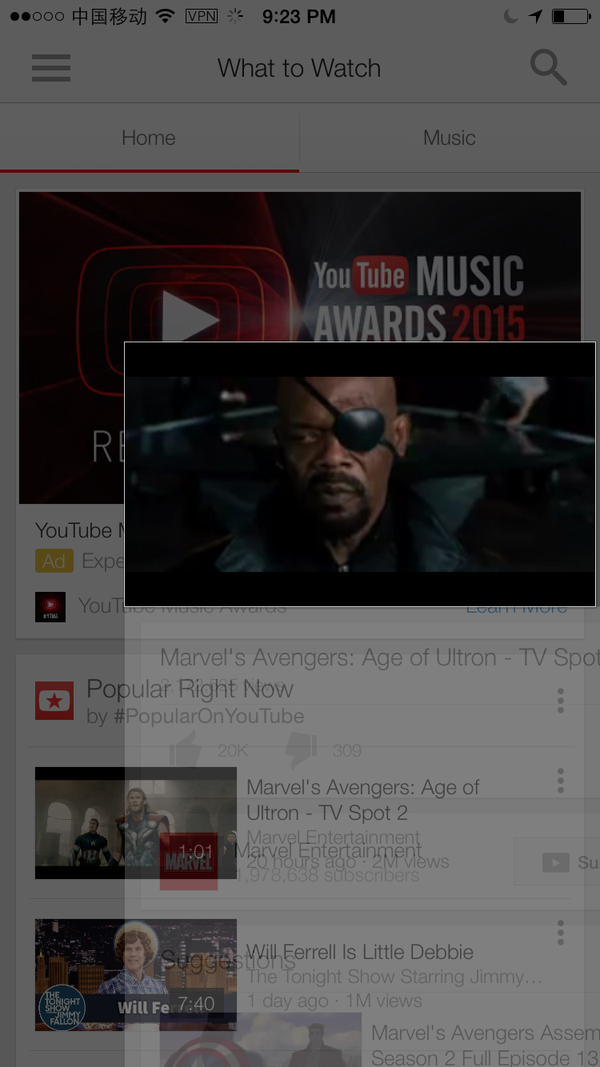
YouTube

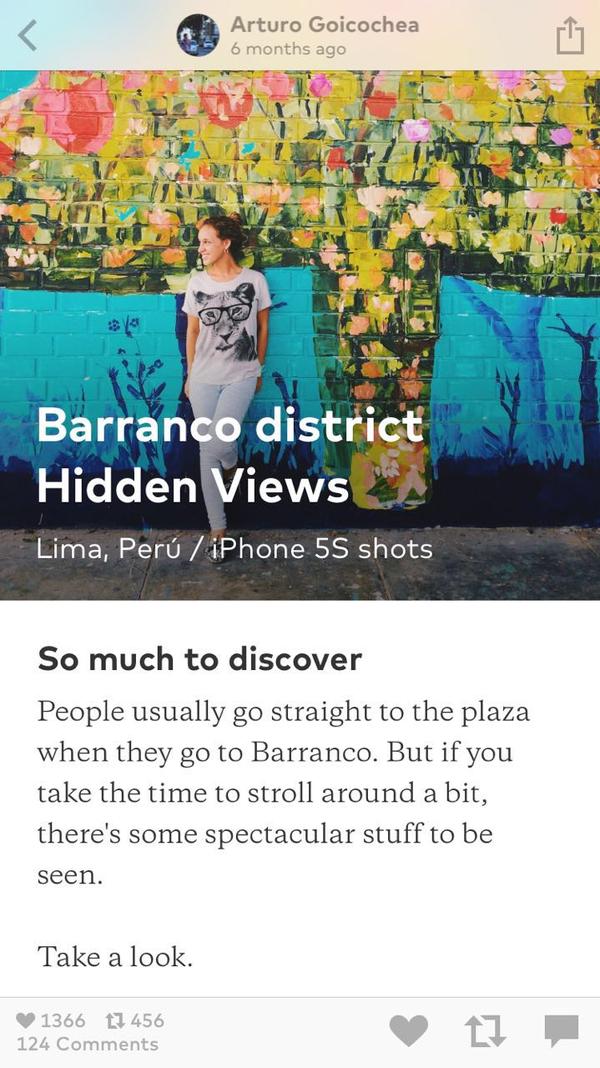
Path个人页的滚动渐隐
最后标题出现,背景照片贴着状态栏…

flickr

添加-指向性动效
新物体滑入,挤出旧物体
any do

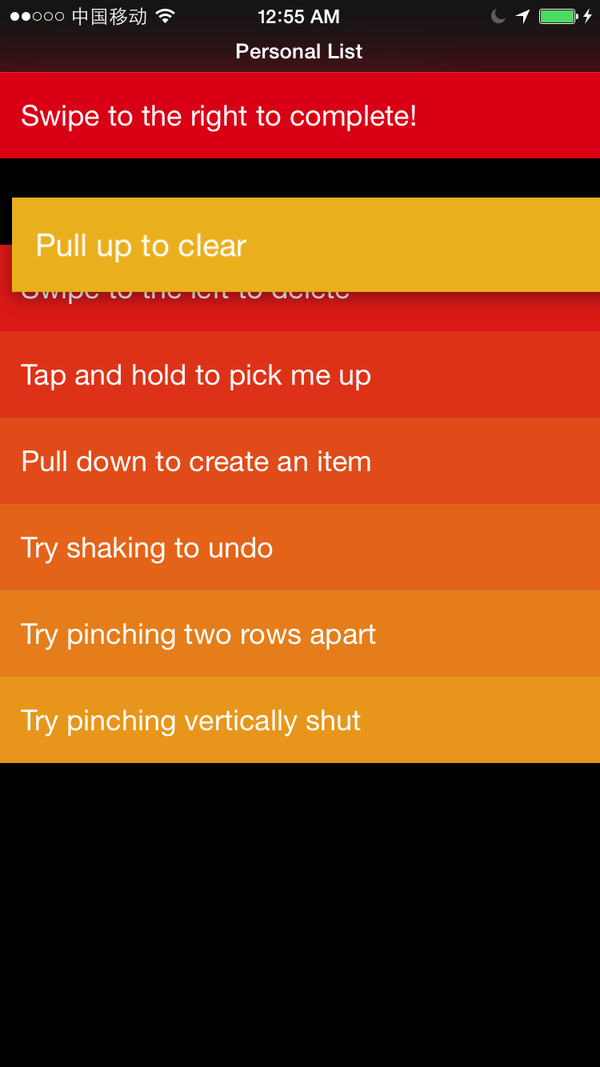
clear

固定标签
头部标签始终固定在顶部直到被顶走
p1

下滑消失,上滑出现(增大可读区域)
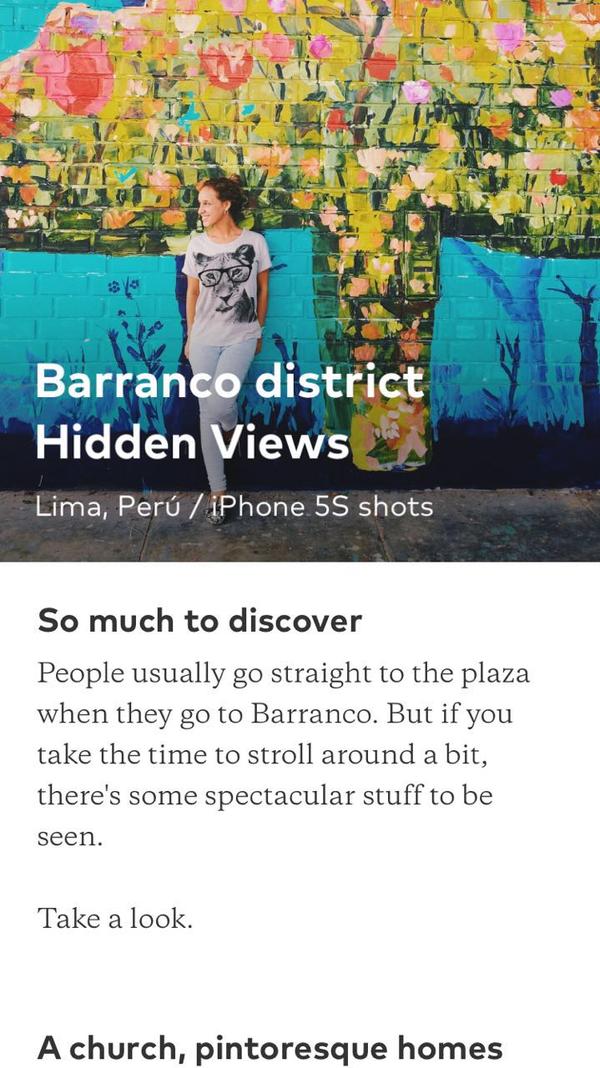
storehouse


点击-提示性动效

滑动-提示性动效

切换对象-指向性动效
storehouse


分合-指向性动效
any do 的任务的详细信息的修改(上层和下层合在一起)
胡痴儿按:几乎所有动效的进场和出场都是正方向和反方向的关系,也就是假如录成一段动画就是可循环重复的
分合就像约会。当你点击,一个妹子从雪山上来,当你点返回,她又回雪山去了


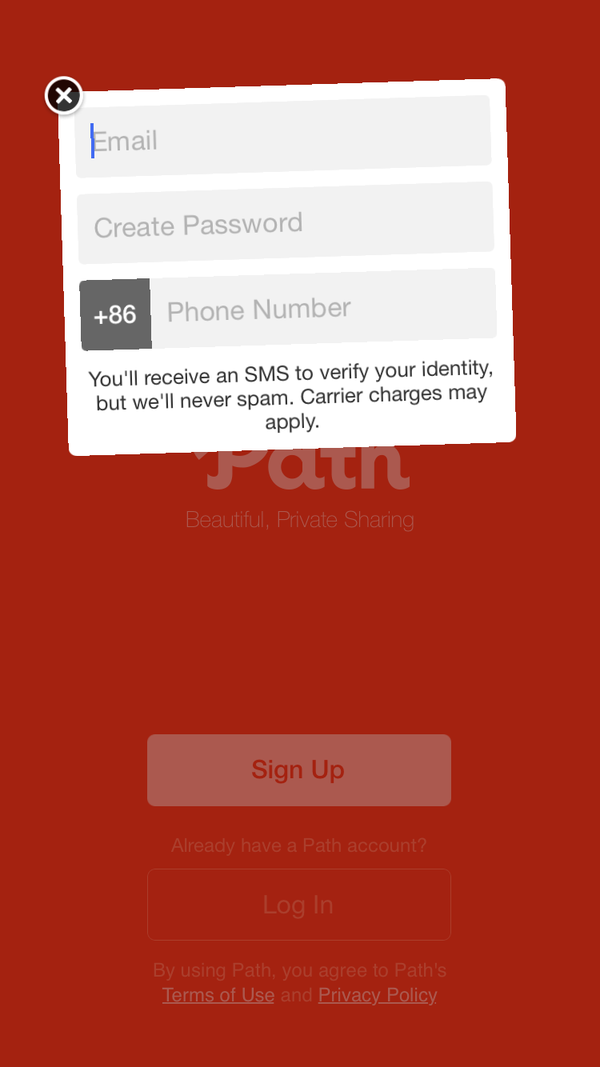
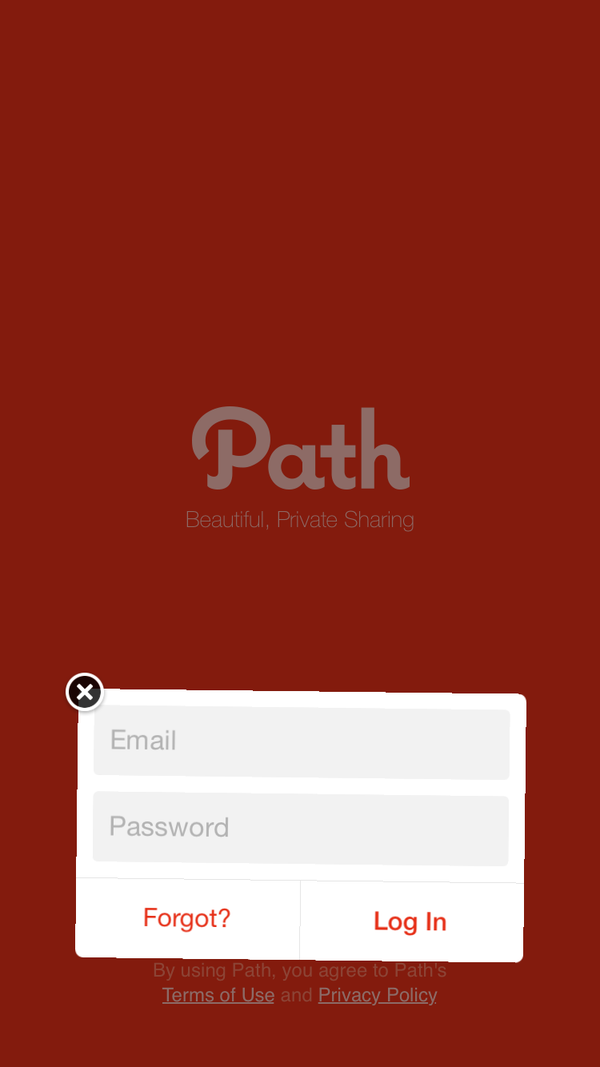
Path的弹入弹出
弹入进入

弹出退出

动效控件
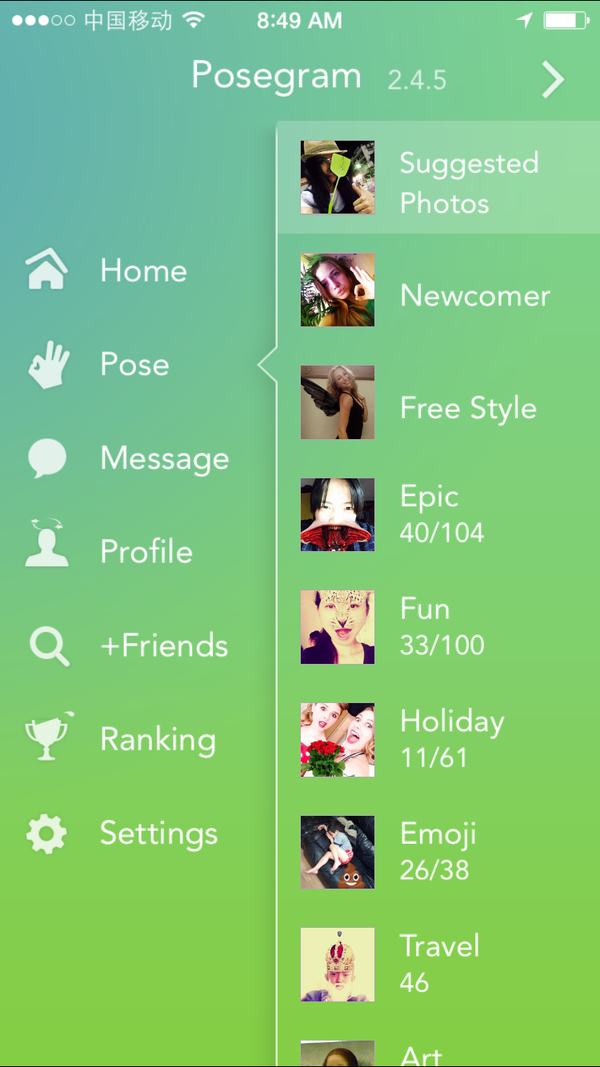
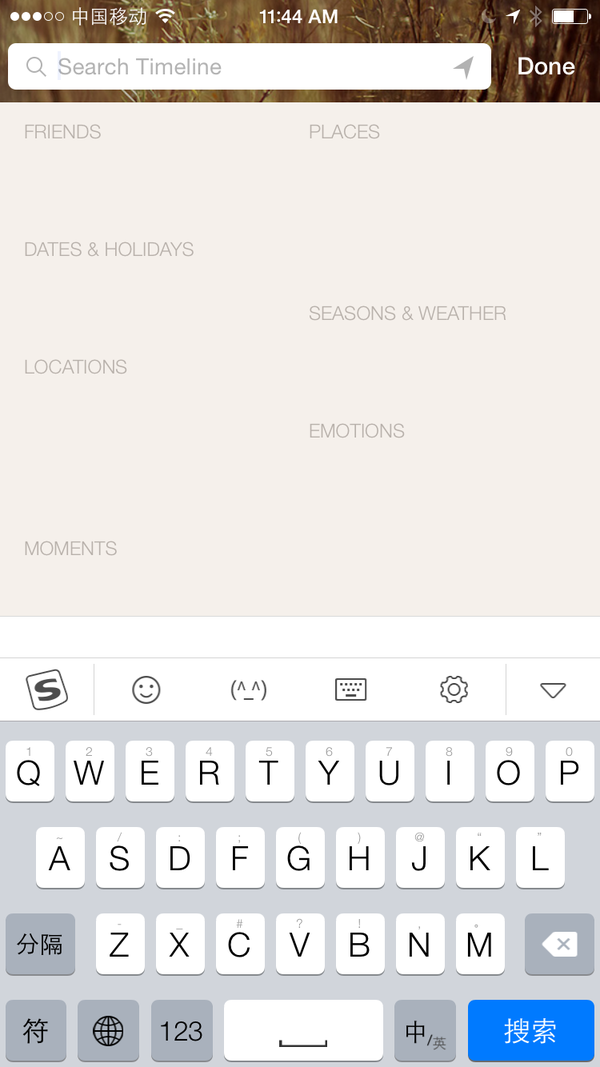
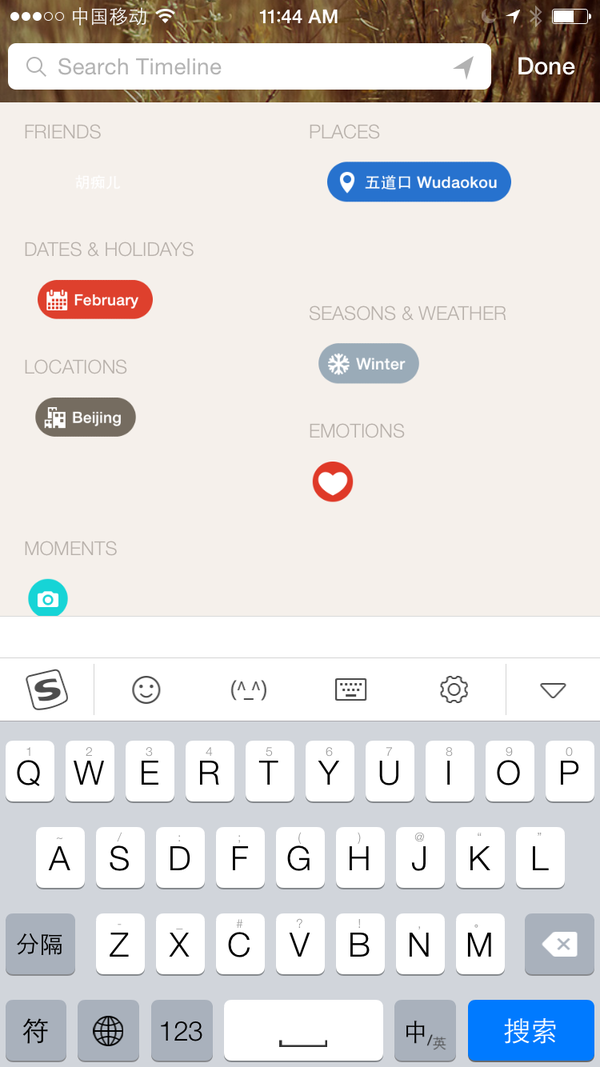
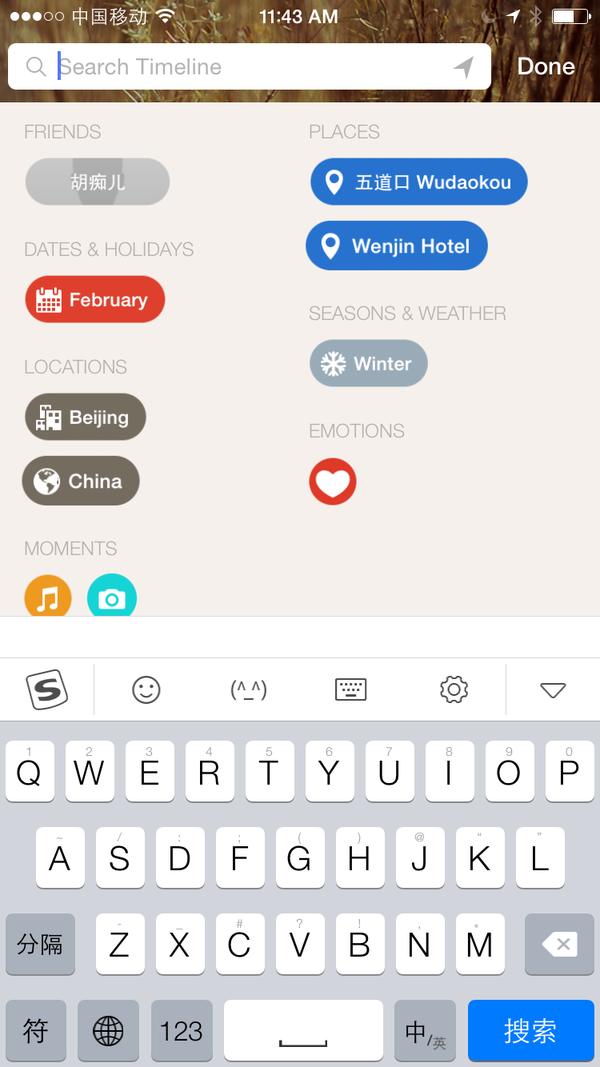
案例:posegram

气泡似的搜索过滤项



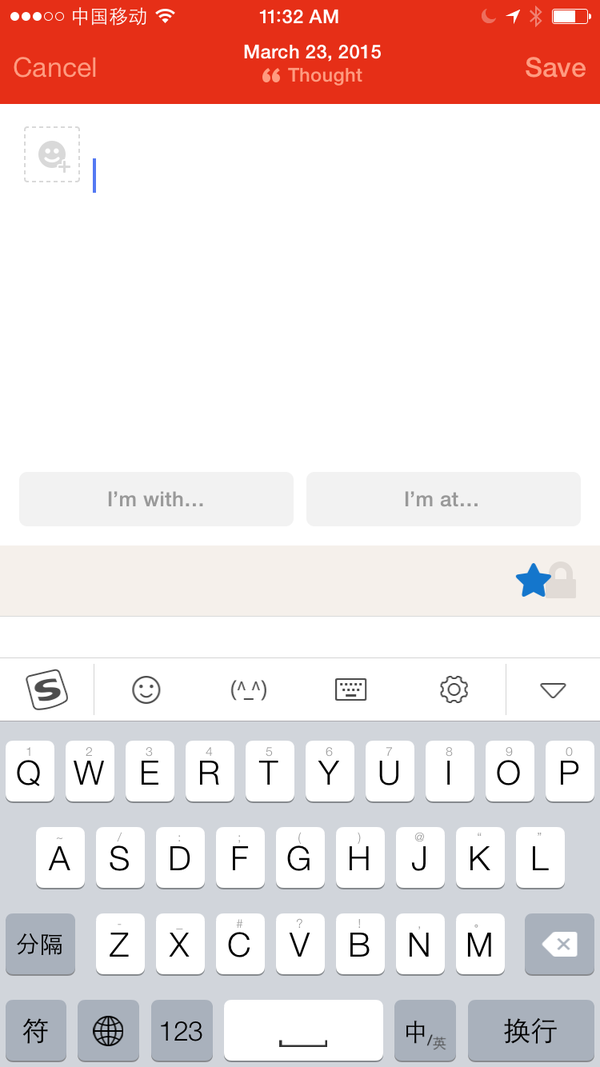
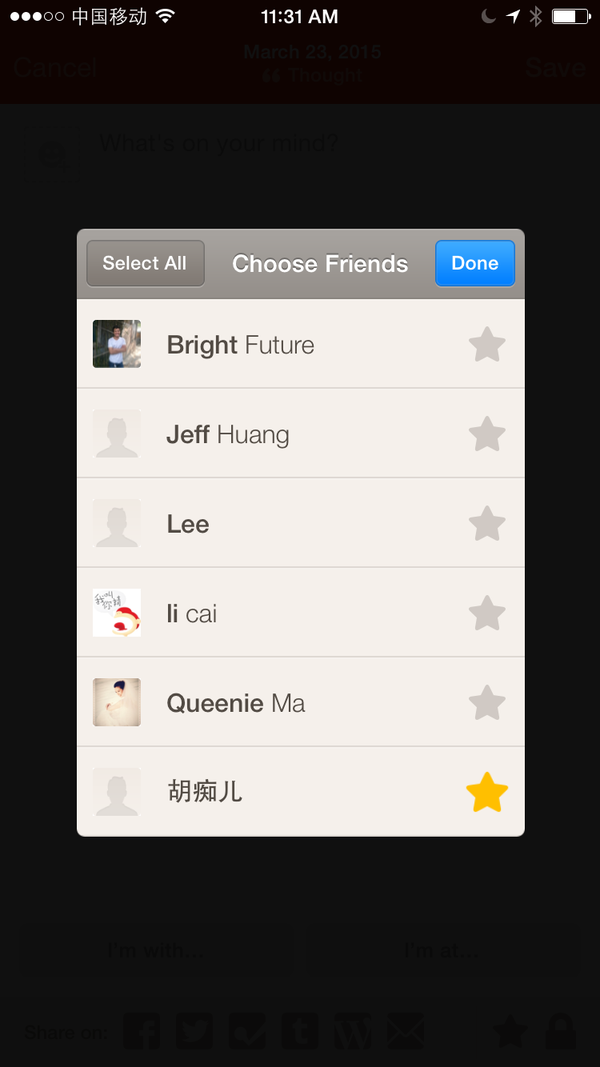
Path的分享给特别好友

Path的收藏

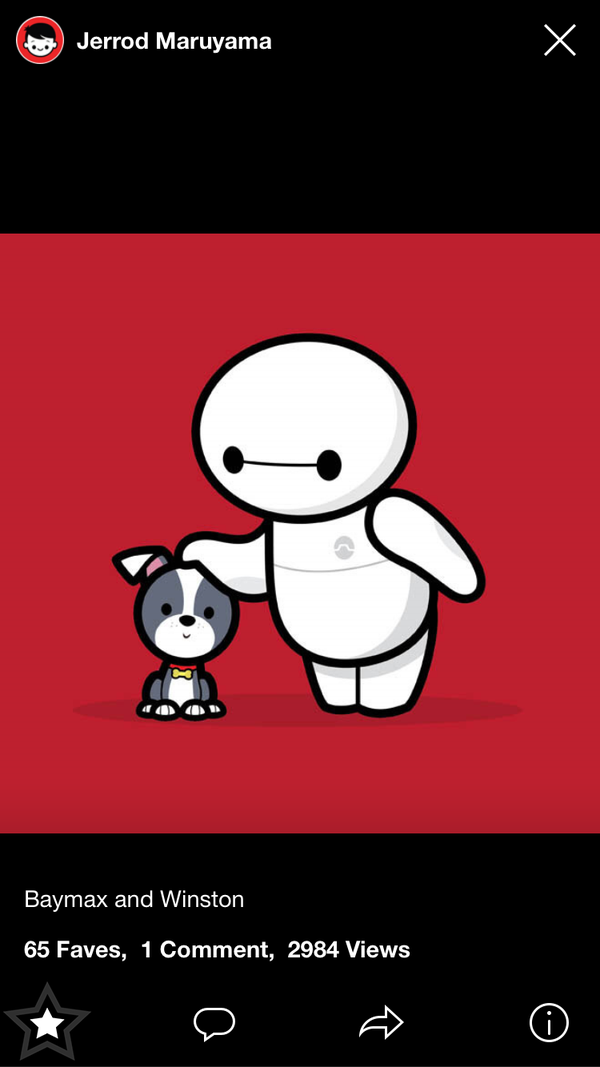
flickr的收藏

加载动画:


path的加载指示器
(简直唯美啊,而且每次都不同)



闲鱼的加载

京东app的刷新

来往的下拉

闲鱼的下拉


loading设计 _加载界面_loading图片素材欣赏_UI/UX图片大全
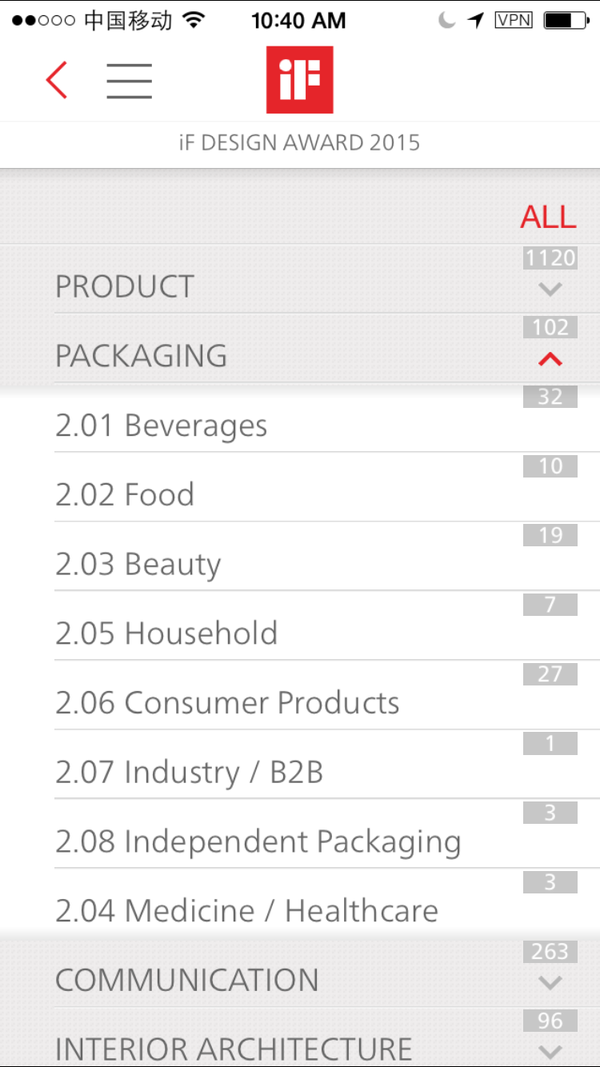
展开-空间扩展动效
if

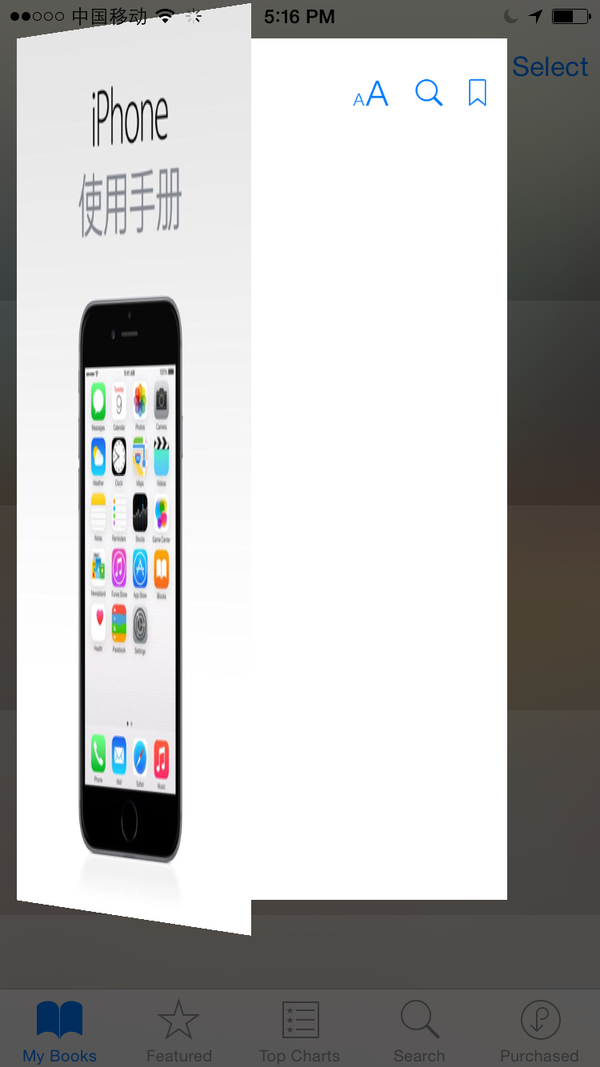
转场动画(用产品连续性表达了设计的前后关系)
(坚硬的,刚性强,却不灵活)
案例:Flipboard

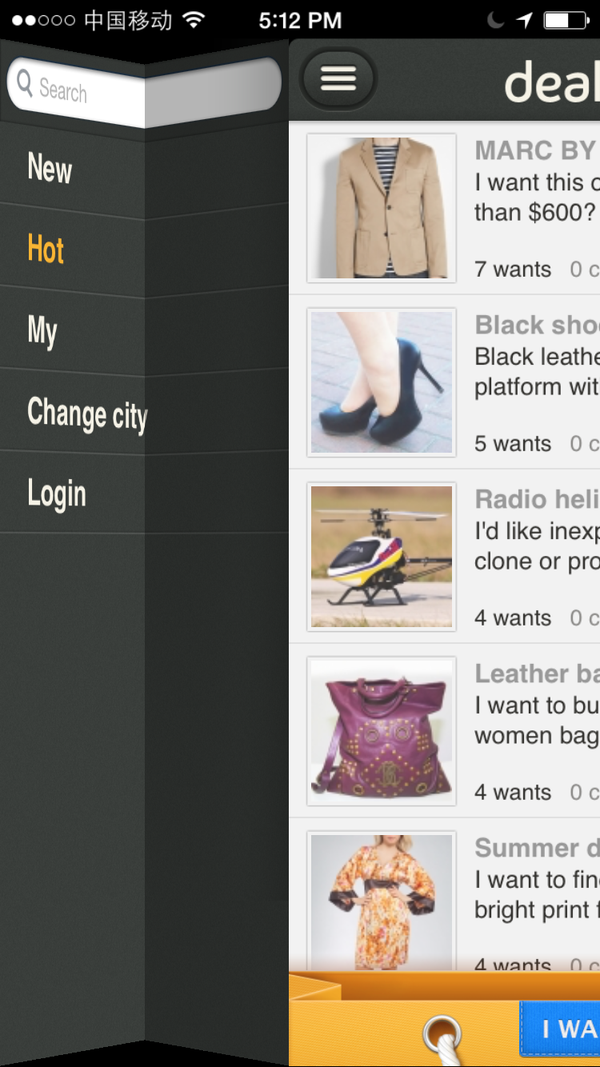
相似案例:deal in


对比案例:ibook(柔软的曲面,刚性差,但灵活)

相似案例:play books
play books for Ios

play books for Android

paper的卡片式翻页(这种神级的存在(@﹏@)~ )


Steller的翻图(每张图都美到心醉)

storehouse上翻或下翻时返回上级页面
(胡痴儿按:暗示性很强)


暗示运动轨迹、动态焦点移动
胡痴儿按:
ios应用启动

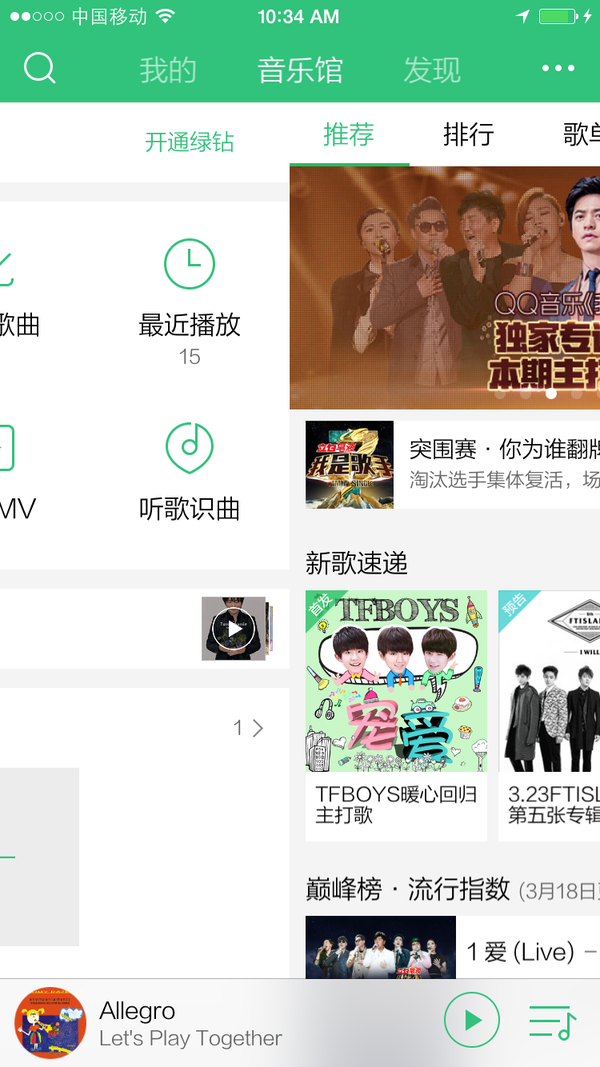
案例:QQ音乐的MiniPlayer切换至播放页
分成动画:底层、信息层、唱片封面层 用不同的轨迹


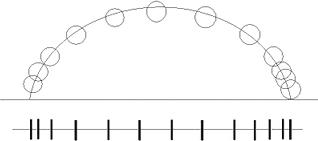
慢入慢出(惯性)如:
开始时慢慢加速,停止时慢慢减速,如图:

apple的messages

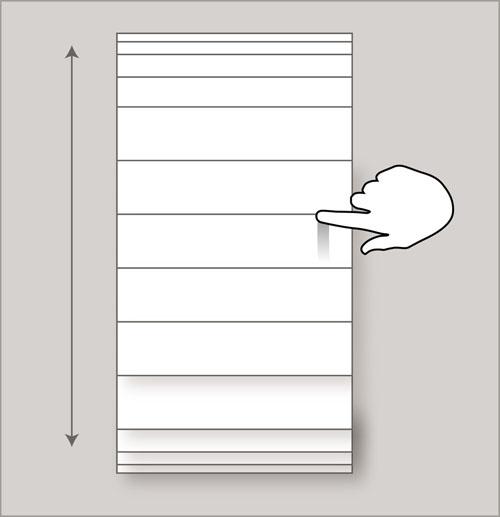
翻动app们

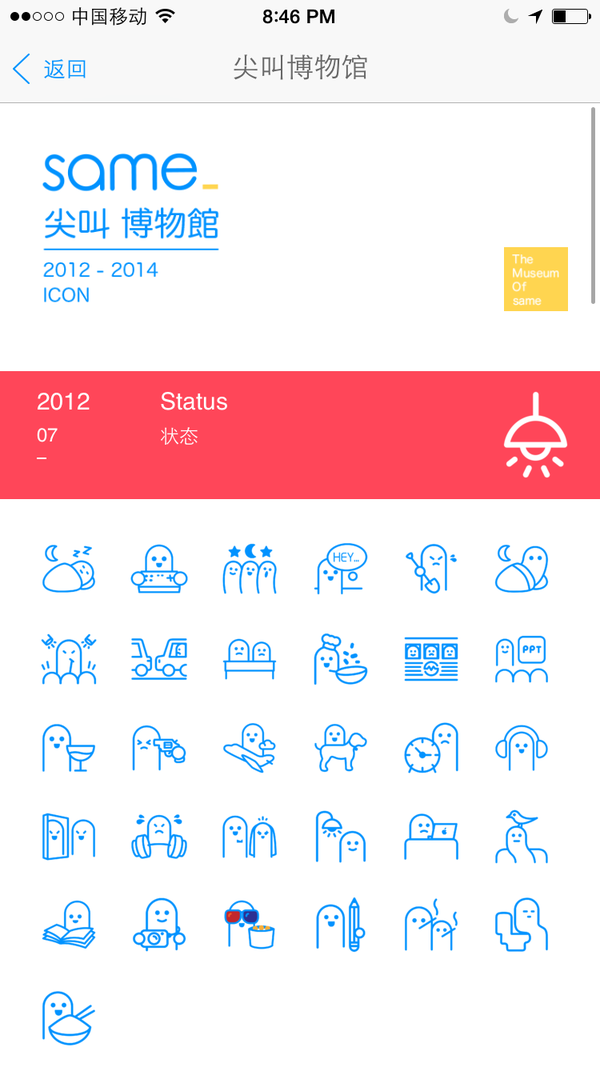
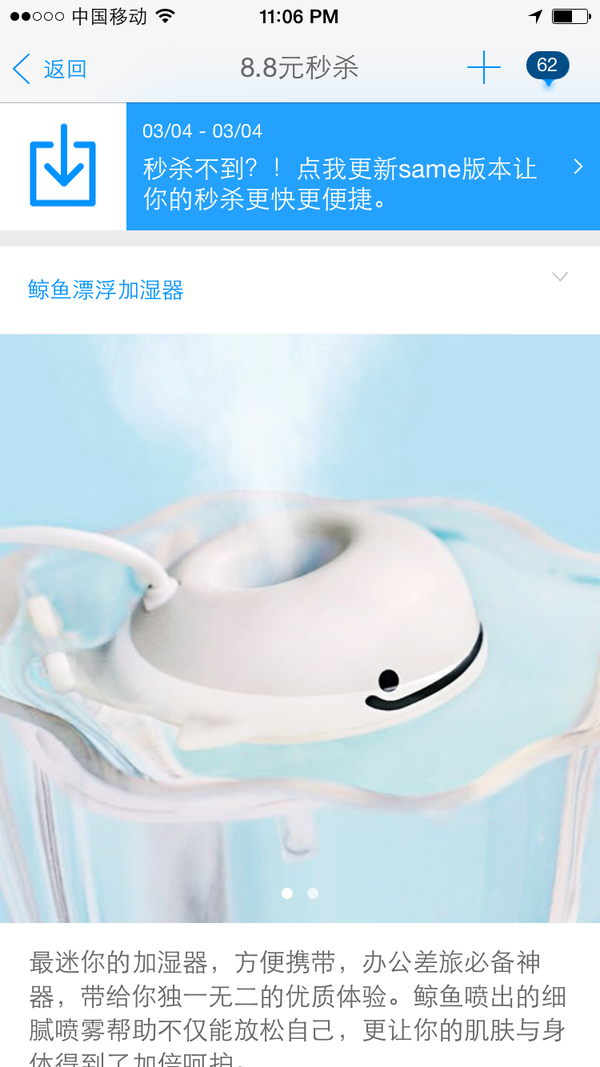
案例:same的尖叫博物馆(你给我滚看看→ →)

按次序进出并延迟滑动的icon
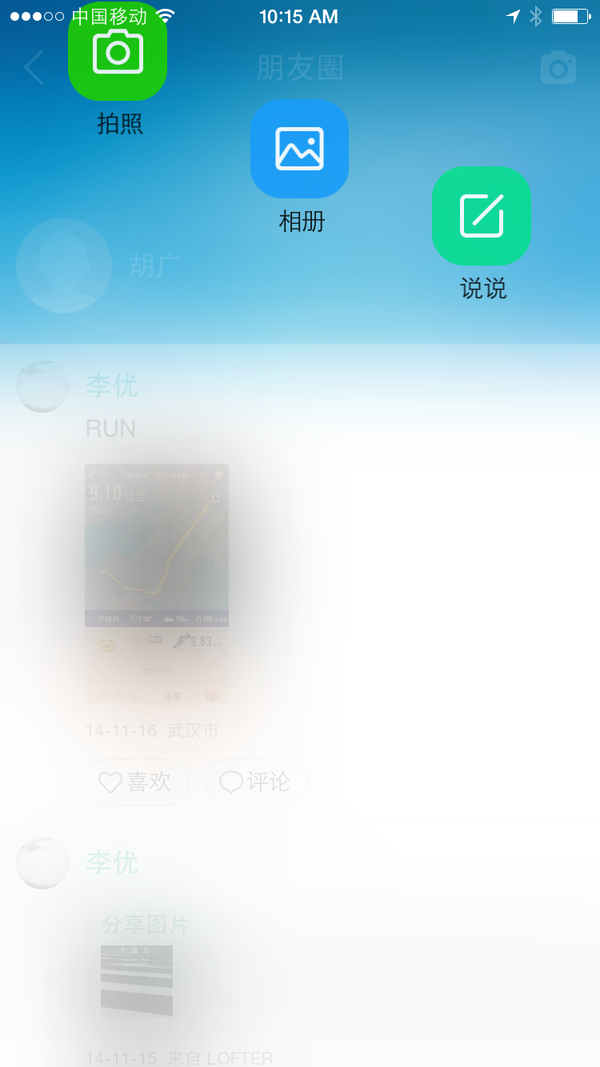
易信的朋友圈

paper的赞列表

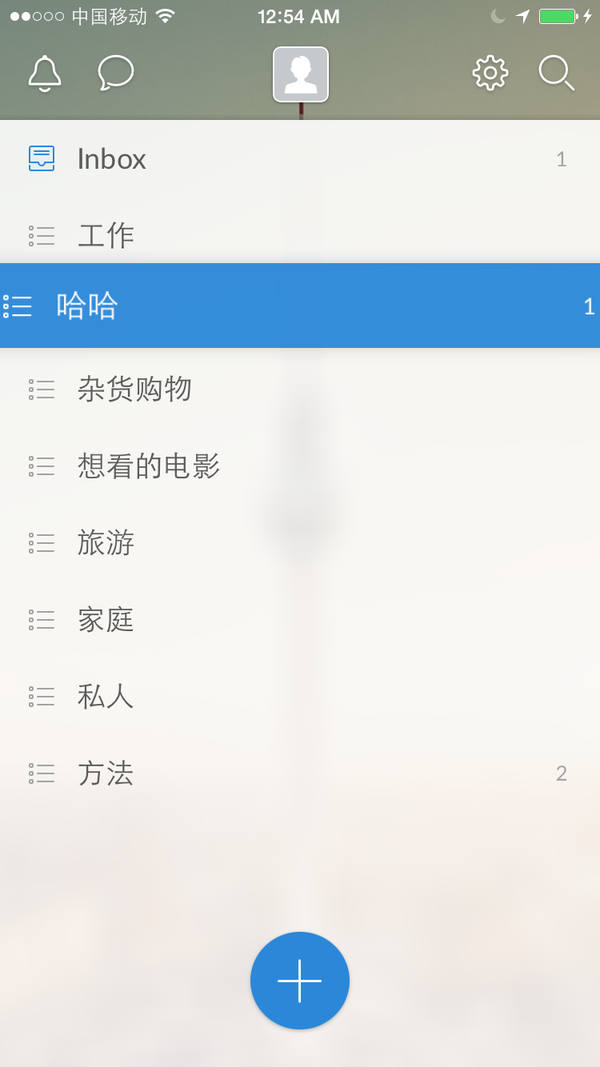
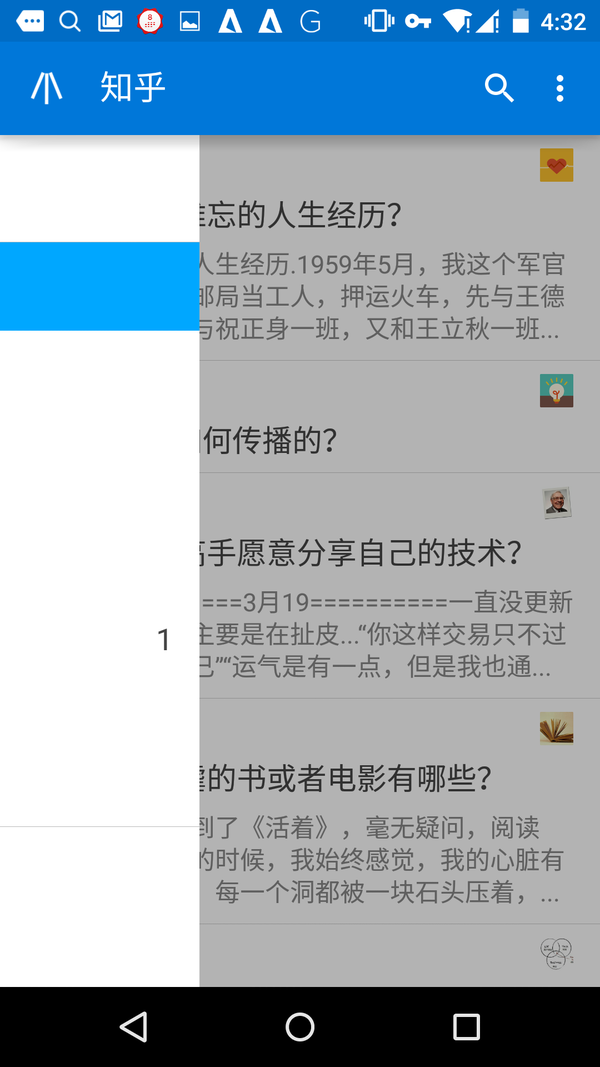
案例:知乎Android客户端的“三”和“←”之间的切换





以操作焦点为中心的空间扩展(翻动、放大,拓展空间内容,简化引导流程)
集合视图转换
UI Collection View Transition Layout
运动路径以用户操作焦点为中心或轴的运动,以衔接界面切换中的过渡动态,引导视觉焦点


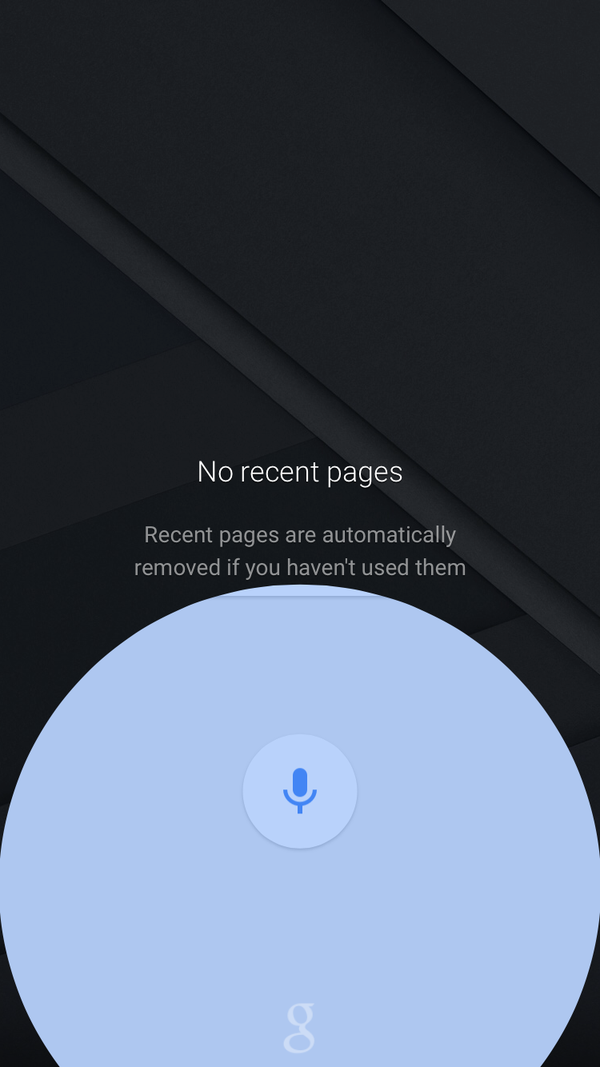
案例:Google
以触摸点为中心延展



告诉用户他在哪,从哪里来到哪里去
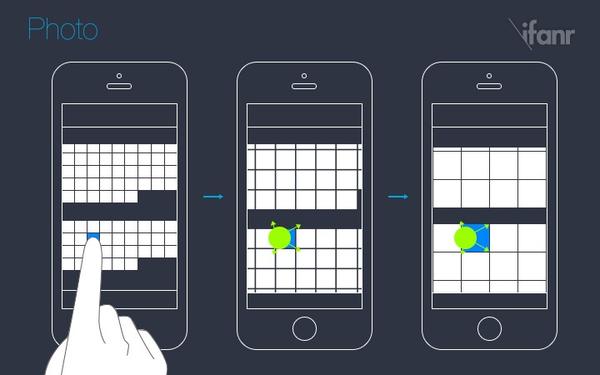
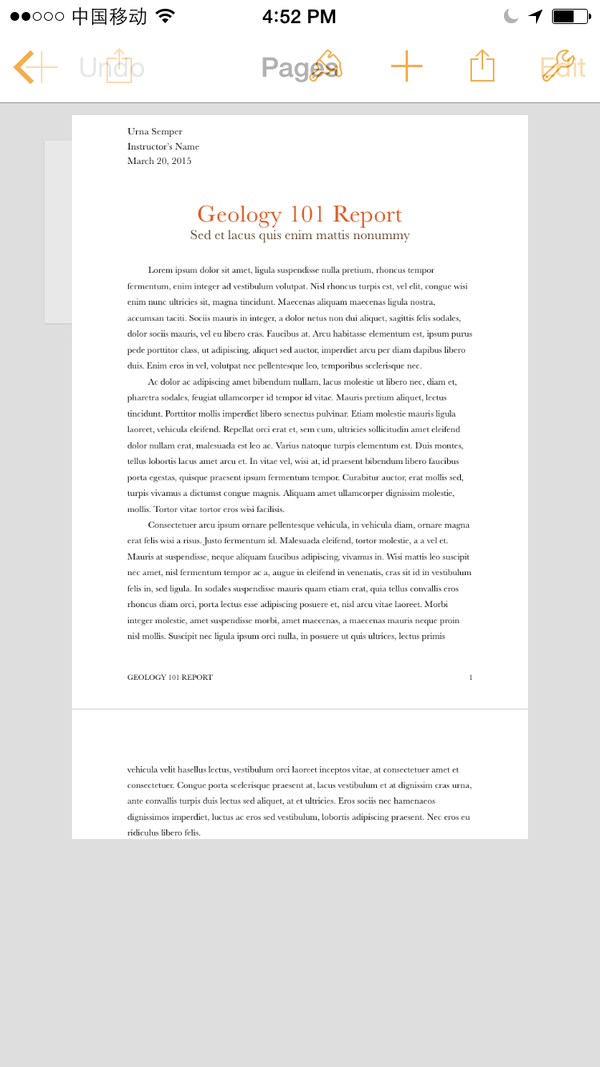
从缩略图到全屏,同时中心点转移

案例:pages

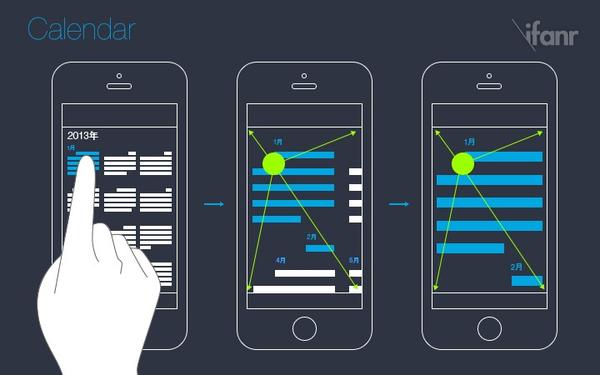
空间速率Parallax
界面视差空间结构(越靠近屏幕边缘启动速度越快、越靠近屏幕中心启动速度越慢)
胡痴儿按:我记得我学画画时总听老师说怎么拉空间,苹果用动态拉空间真是吊爆了,让我感觉中心点离我更近,屏幕边缘离我更远{>~<}

ibook


ios的日历


预期动效(预感即将发生)
IOS6

capture
1.在运动发生前的准备阶段

2.运动过程本身

3.运动产生的结果

sunnycomb

百度魔拍

nice

招牌动效(加深用户印象的差异化展现)
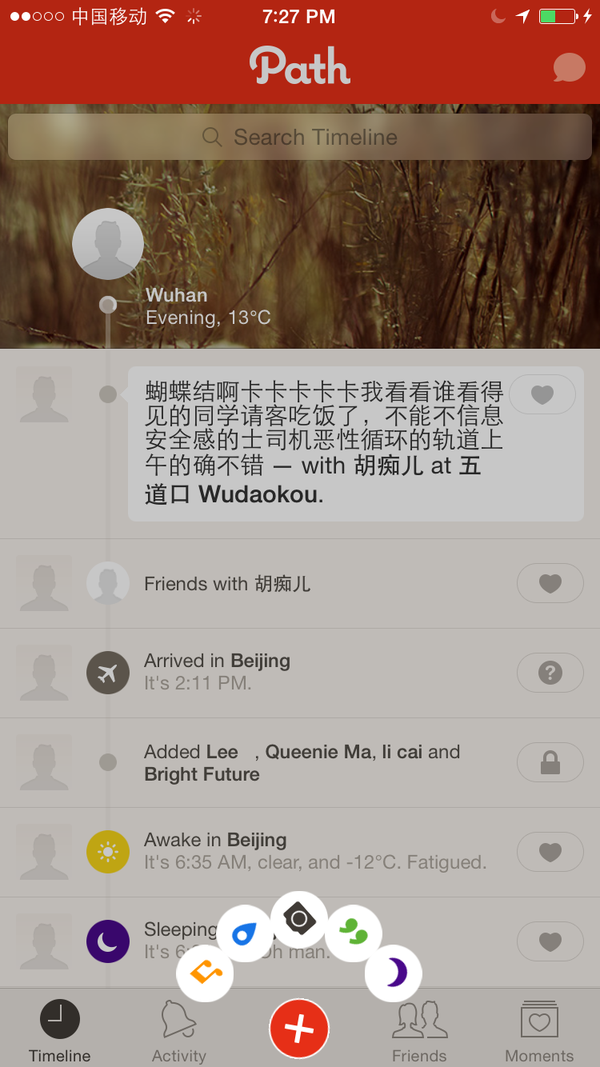
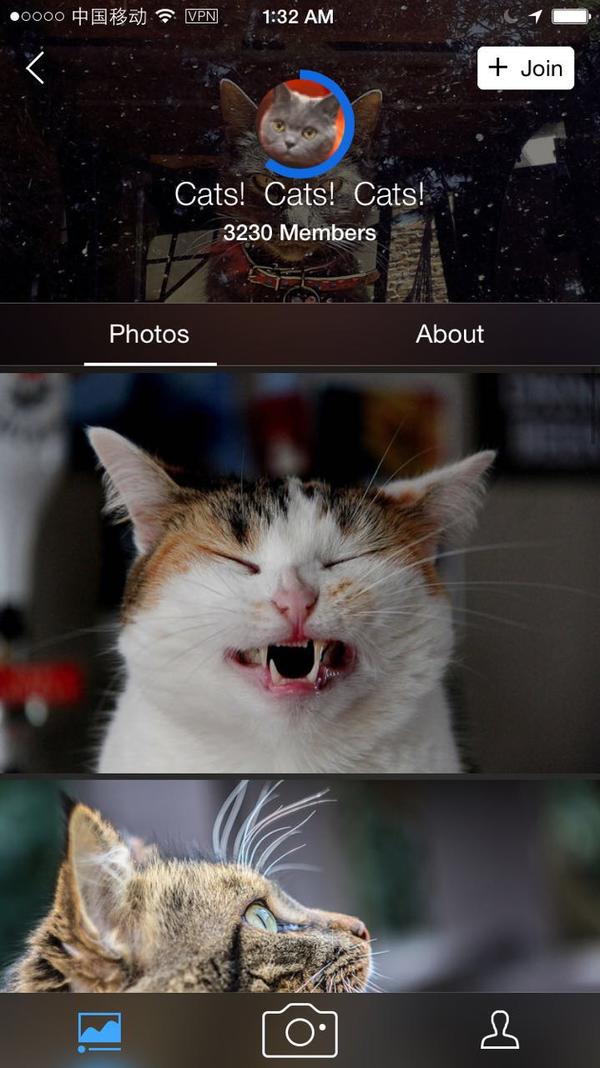
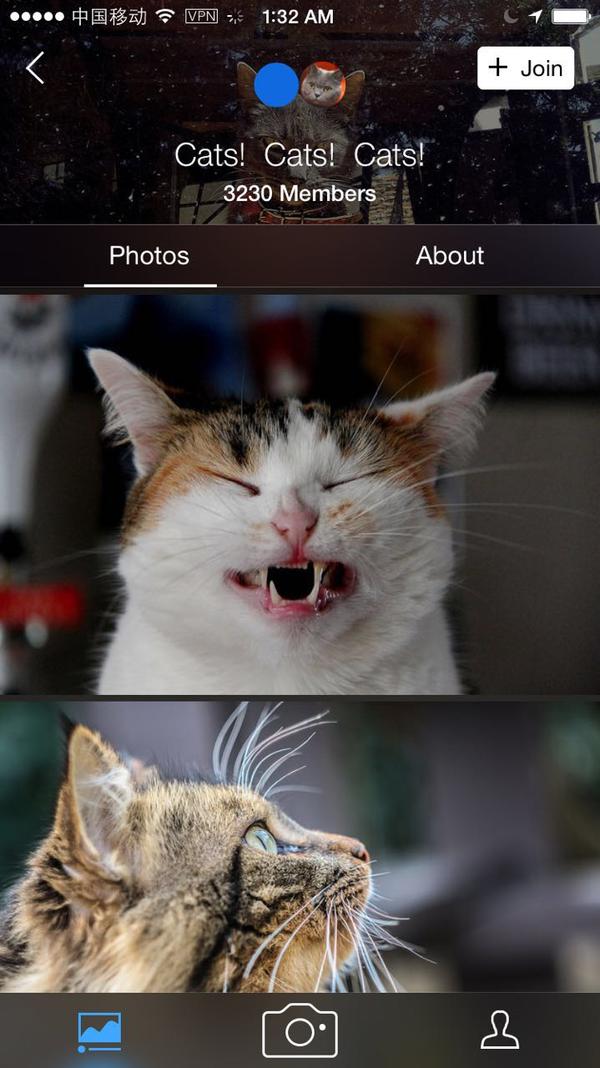
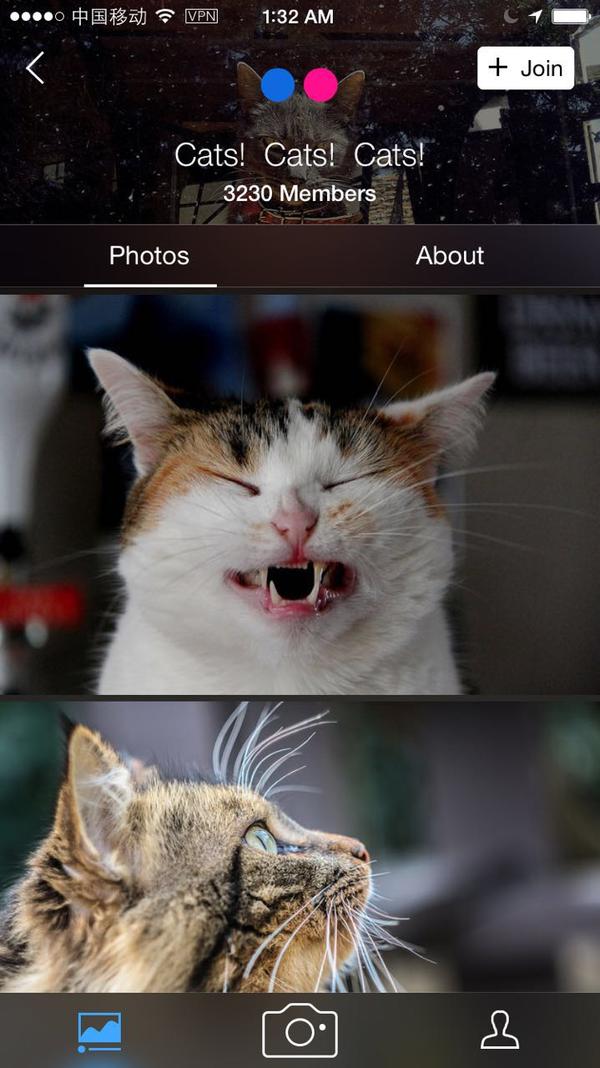
path的“+”
堆叠物体被展开



facebook 推出的paper关闭消息的拉伸曲线动画。

这种动效设计是有具前瞻性的尝试和探索,像path的那个展开的“+”引发了跟风潮流。
强奸处女座的拉动
Google+的下拉刷新(像素越拉越细→ w→)

掐死same

拆散一对same(我当时看到这俩分离再相聚的时候心都醉了)


flickr的下拉刷新



3.更生动的情感化设计
404页面设计 _404 not found_404出错页面_404错误页面图片素材欣赏
4.遵循iOS和Android的各个平台规范
(胡痴儿按:一个产品,要和iOS交配产生一个个体,具有iOS交互属性的后代,又要和Android交配,携带Android交互基因的后代,也就是说这个产品的视觉上要像他父亲(公司产品线),界面和交互上要像她母亲(iOS或Android),还要和她母亲的孩子们在移动端和谐相处{>~<})
(沉浸式体验的除外)
案例:豆瓣使用了iOS的系统主题UIkit


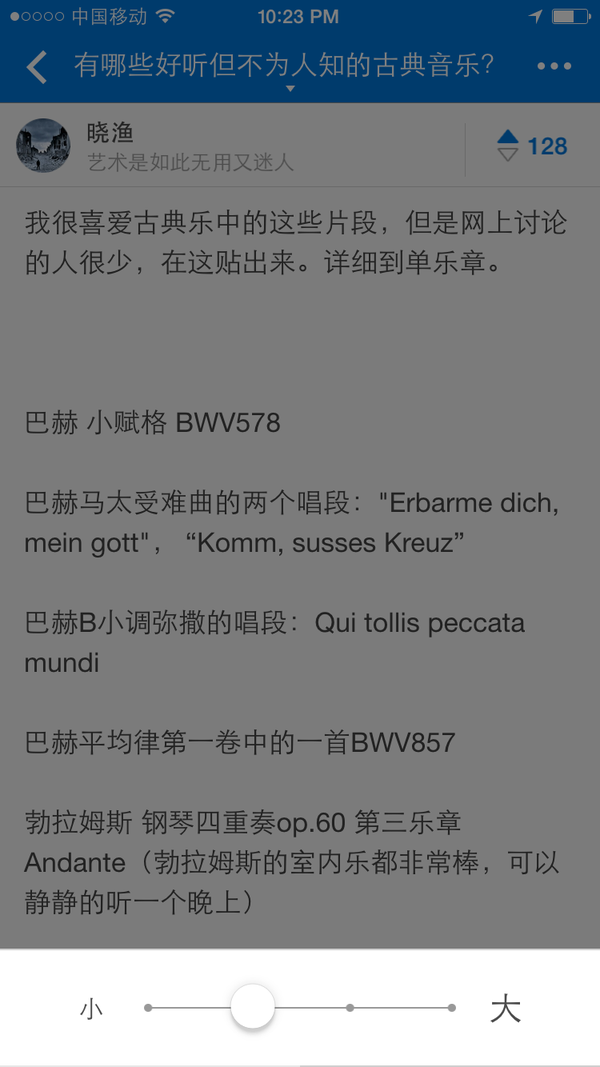
用户自定义字体大小
使用系统字体:确保易读性、可调节性;

豆瓣阅读

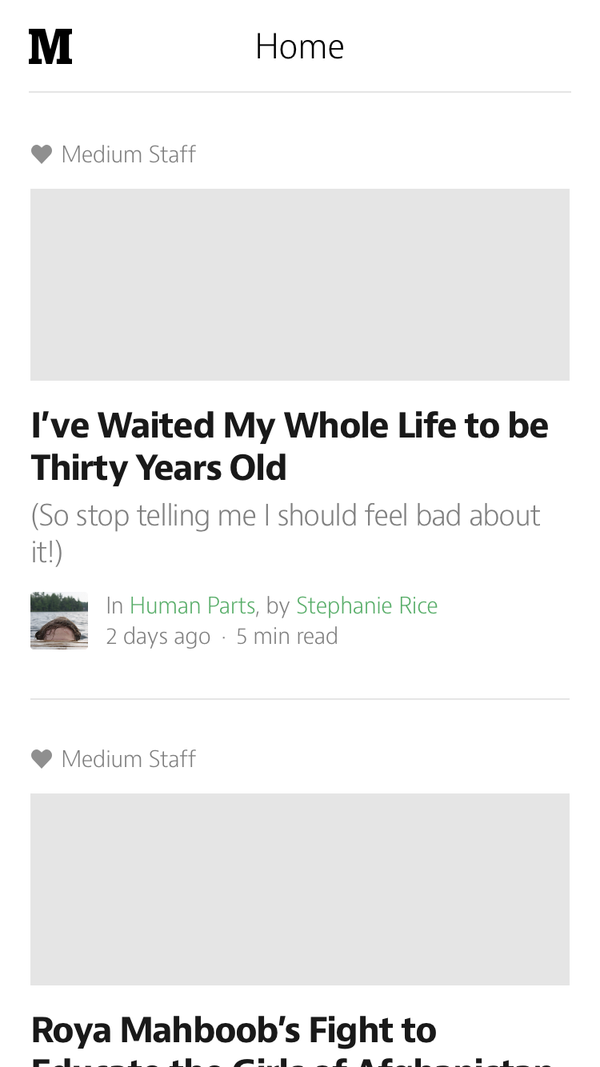
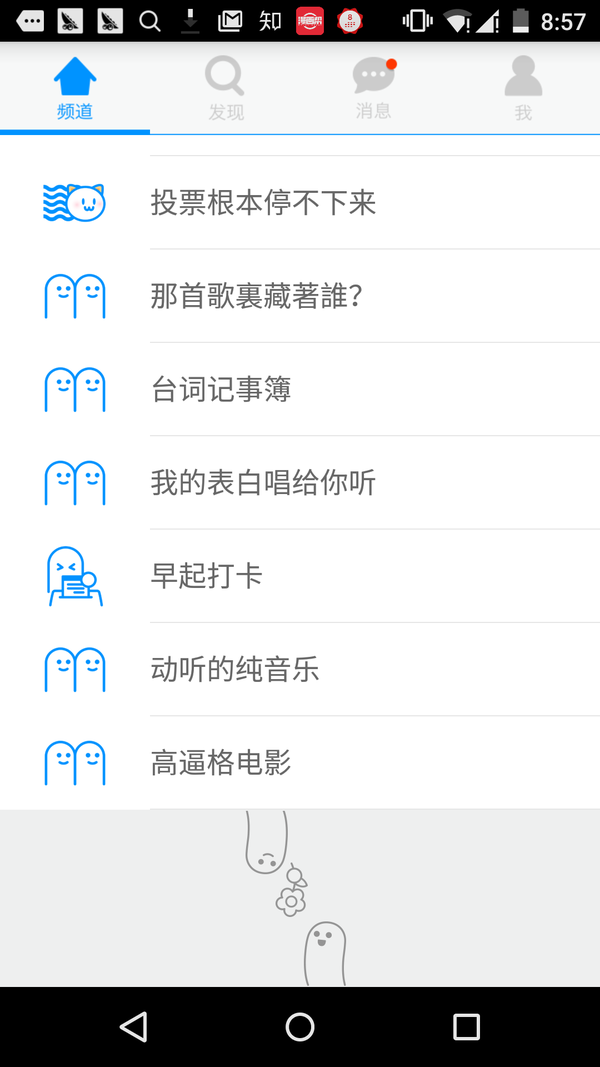
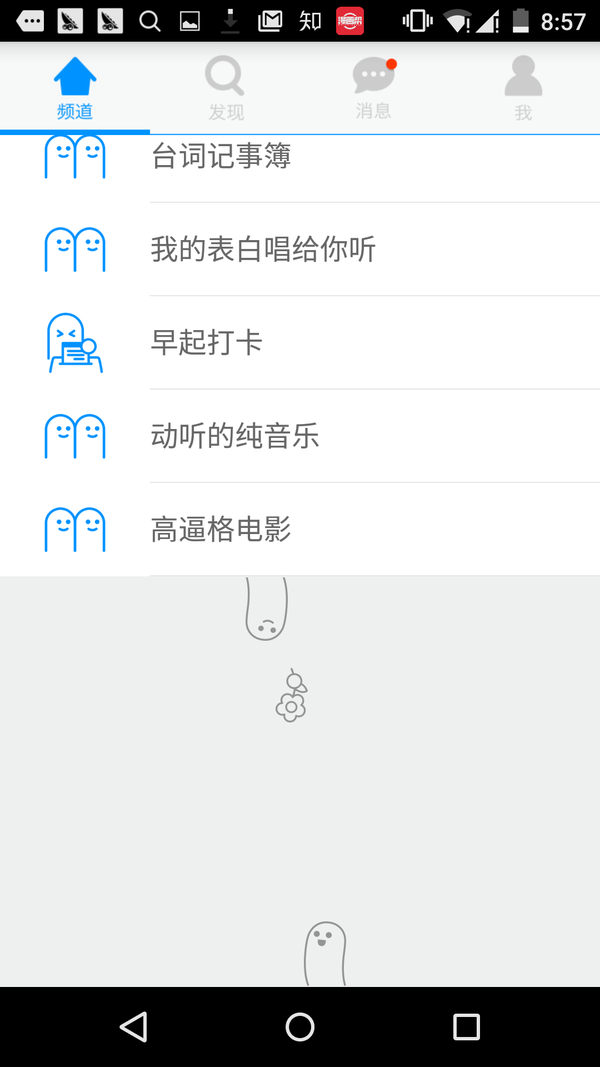
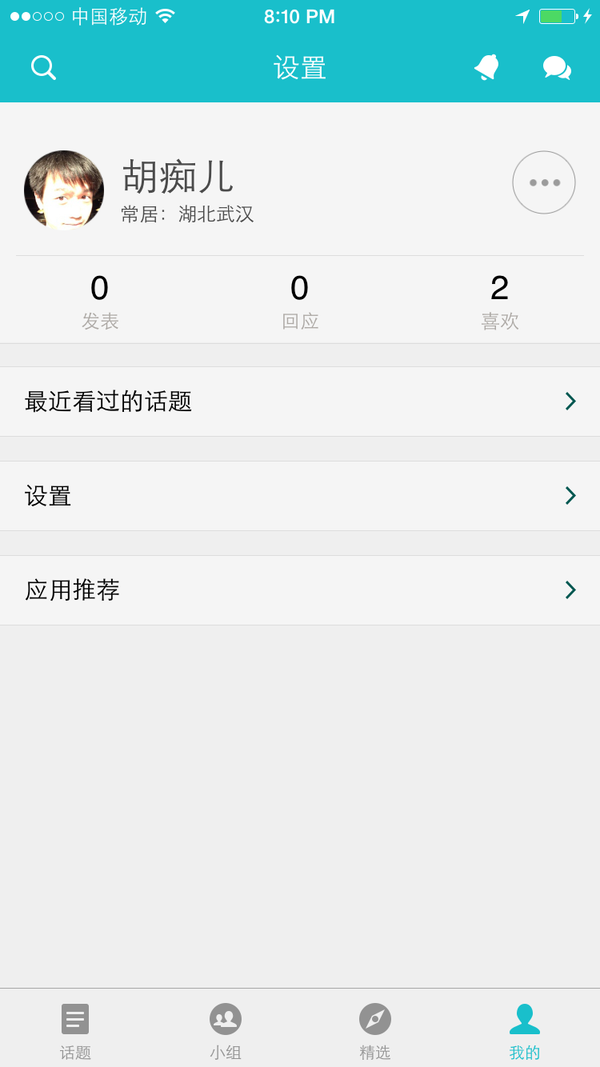
5.hamburger导航变tab导航(当时我设计恋爱笔记时参考的豆瓣小组,后来豆瓣小组改为底部导航,我们也改了)
扁平结构层级,随意切换。从深到广,从多到简。减少入口和用户思考时间,更快找到自己所需的功能,功能更专精。
案例:豆瓣小组

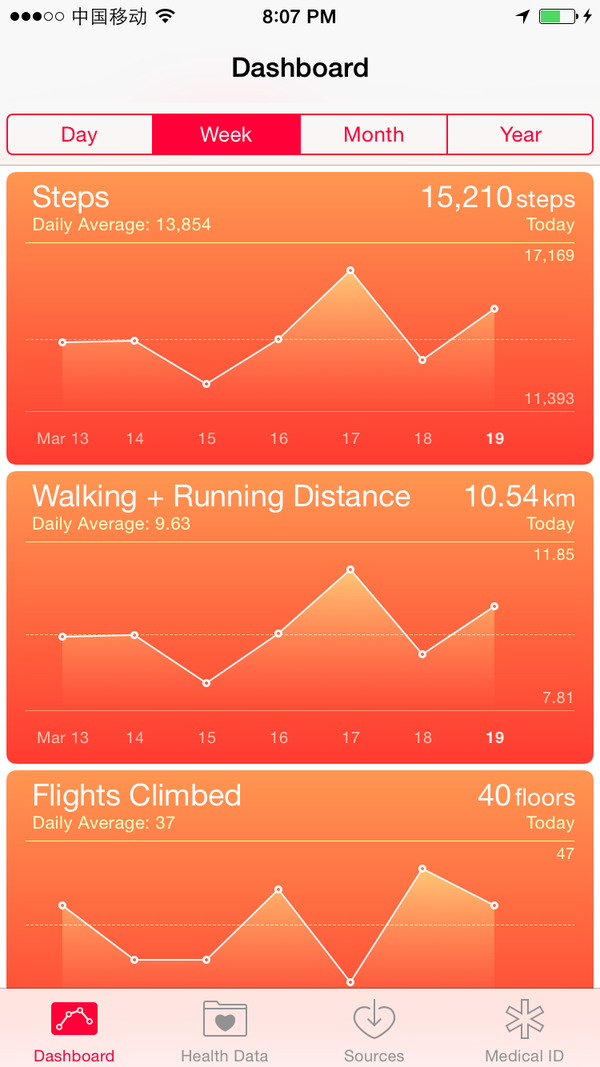
6.数据可视化(数据表现越来越丰富,如饼状、柱状、曲线、图案)

视差滚动
胡痴儿按:我想到了坐火车时看窗外,物体分了很多层,远处的山缓慢而悠闲,近处的电线杆飞窜着,拍出来的照:近处产生了运动模糊,远处清晰,由近向远越来越清晰。。太美了{>~<}
从一定距离的两点,观察同一目标的方向差异。

黄油相机的欢迎页
(注意每个元素的运动速度!)

一些新的交互探索
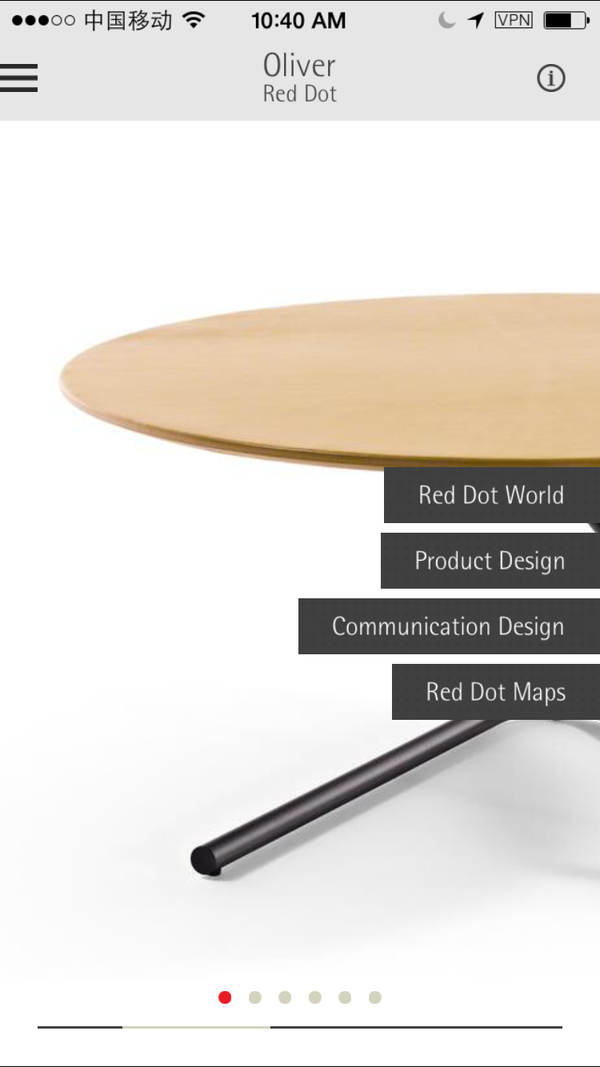
用陀螺仪的重力感应看全景图!
paper

red dot

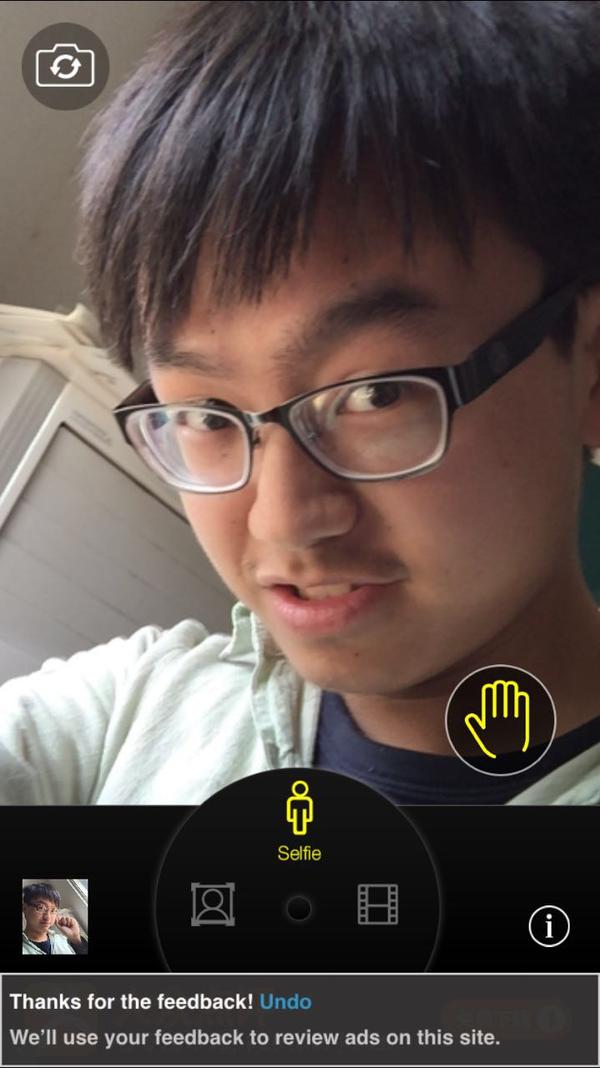
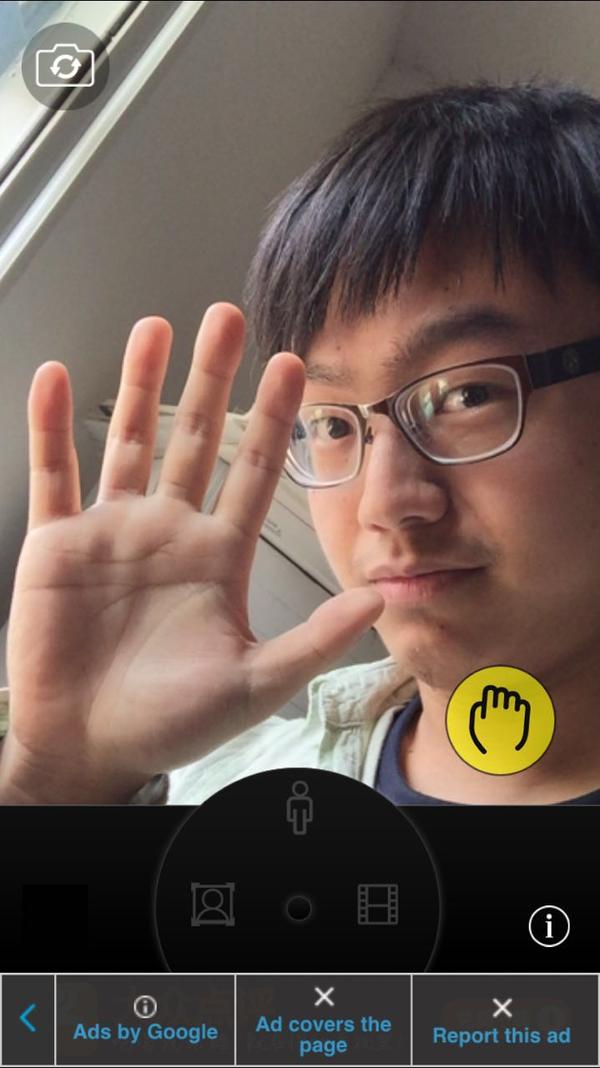
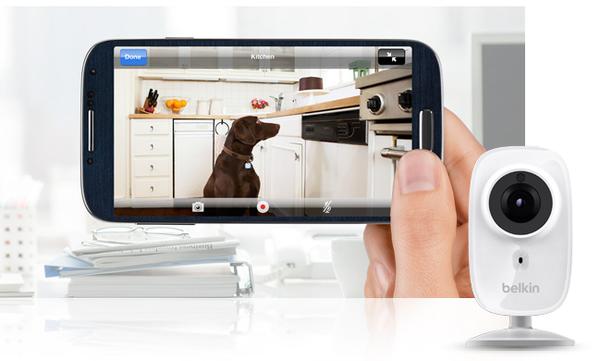
人与摄像头交互
(捕捉用户运动轨迹)
FLUTTER
将手掌往摄像头一按,音乐停止,再按继续播放

格灵深瞳

camme
通过前置摄像头捕捉手掌动作或眨眼实现快门




Goccia
扣在手机的前置摄像头上,获取光信号,发出携带数据的彩光,向手机传输数据。
由手机摄像头捕捉后转化为电信号数据储存到手机或者云端


旋转交互
Nest
转动调整、按下确定

招手取消报警

后台自动完成的交互
追踪睡眠和呼吸等信息
Owlet
采集婴儿信息

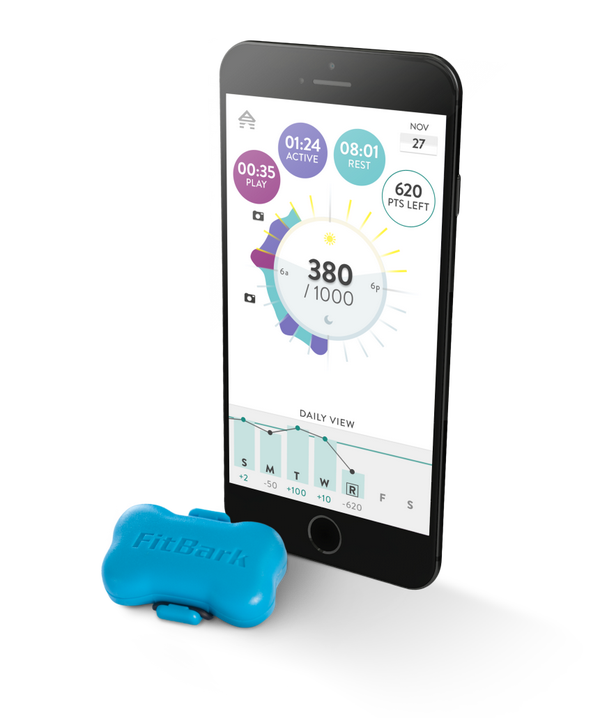
FitBark
采集宠物信息

Google glass的敲击发送

Voice in:发出指令
google glass的“Ok glass”

Voice out:反馈延伸
moov
运动设备
siri给出语音反馈



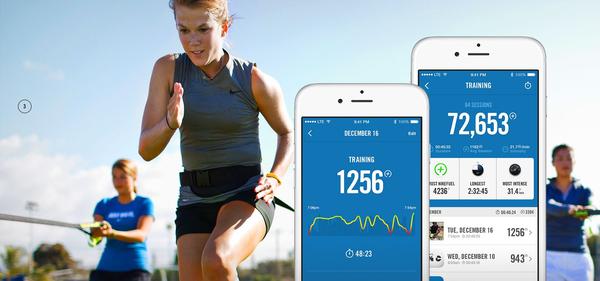
nike+的Fuelband
硬件更便携延展至app上


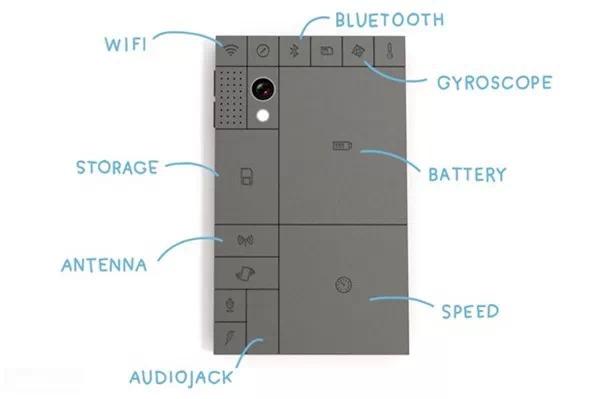
模块化处理
为解决用户对不同功能产品的选择困惑
分离部件(相同接口、不同功能),封装在不同模块中(芯片、电池、马达、各种传感器…),厂商和用户可根据需求自由组合,如
Google积木手机

中控中界面
tesla中控


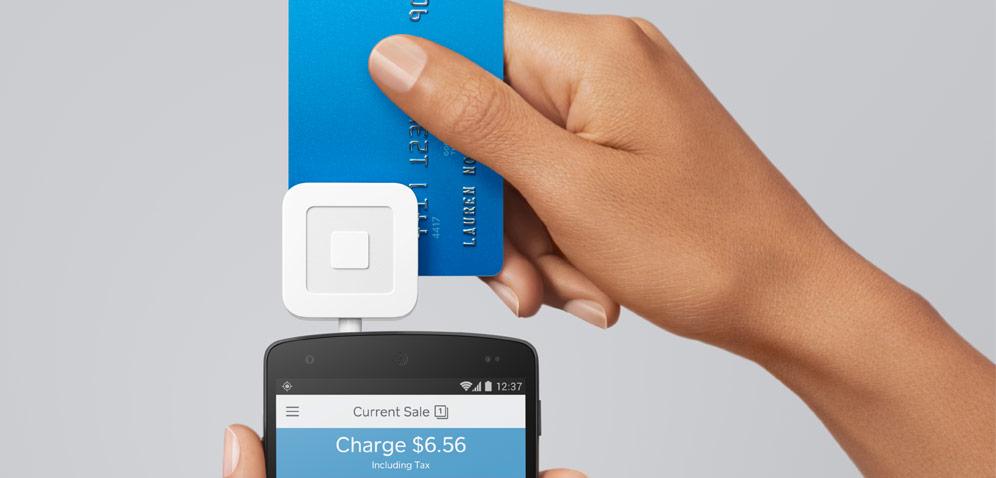
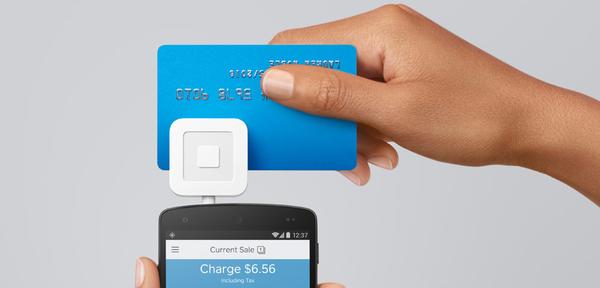
智能外设
解决了屏幕软件上的操控缺陷,强化扩展功能
Square
移动支付设备




oppo的O-Click的遥控拍照

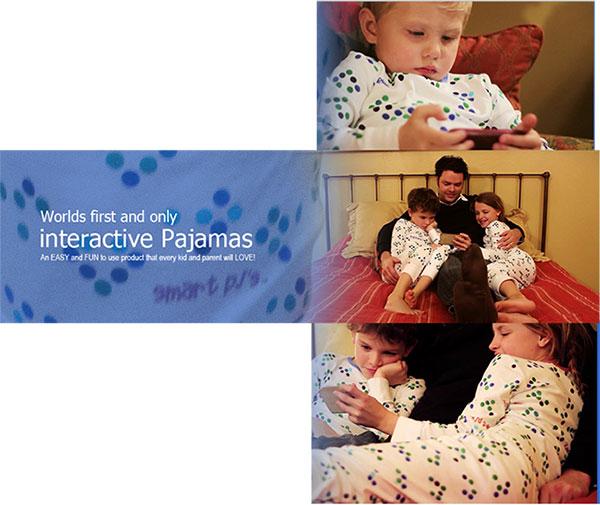
关怀设计
Smart PJ’s
代替自己给孩子讲故事

Sensefloor
摔倒报120


huggies tweetpee
尿不湿更换通知器
当尿不湿的承载量已经达到极限时会通过tweet通知家长换尿不湿

Quick Trainer
当人体需要尿尿时发出警报

Nex Band
最多5个模块组合,追踪解析数据


智能家居公司belkin




给用户一点小惊喜(我当时一不小心屏幕横过来就被感动了)

补充:
个性的字体
随着各移动系统的设计规范逐渐统一和技术的愈发成熟,移动应用将会有更美观的字体。
Roboto,安卓标准字体

2014年Adobe与Google宣布推出思源黑体(更适合在移动设备及高分辨率屏幕上呈现)
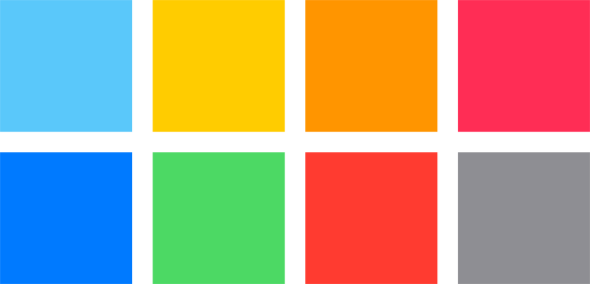
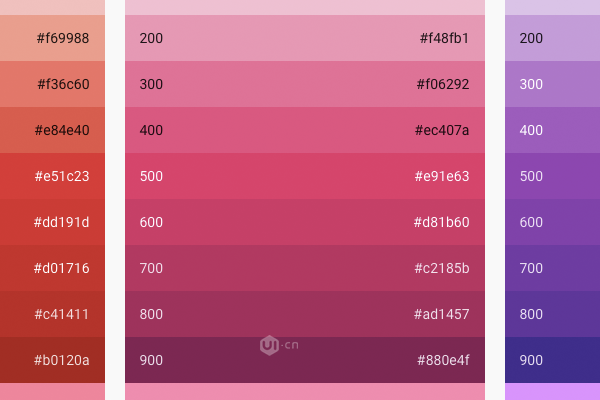
颜色
Ios的Key color

Android

icon的几层境界:

品牌
用主题色标明可交互性的控件
same的蓝色

day one翻到底部时

Path翻到底部时

二级页面的返回和logo品牌巧妙地融合
quora

path

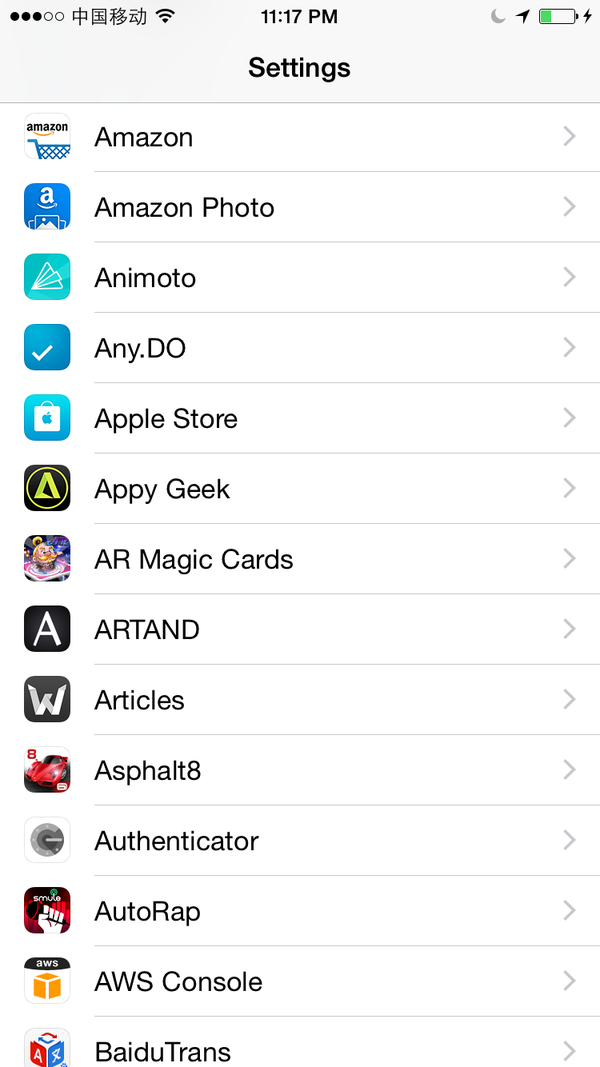
在当前页面提供设置选项
设置选项更浅更扁平
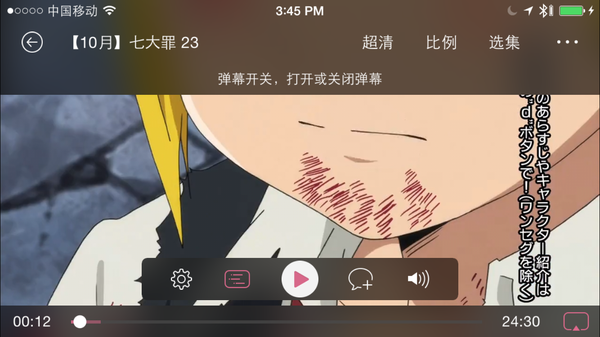
bilibili的弹幕设置


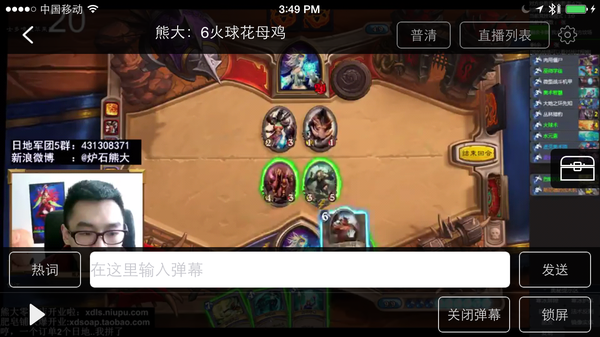
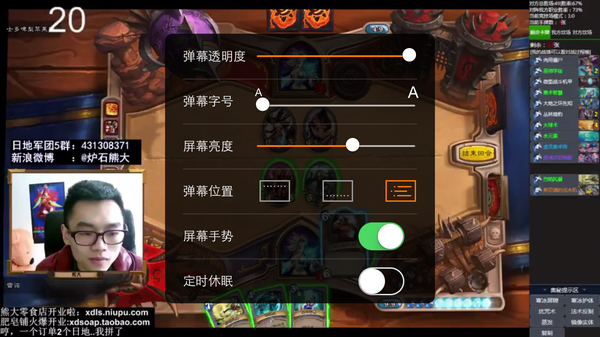
斗鱼Tv的弹幕设置


网易云阅读


UI上显示弱反馈
易信的设置头像

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册