提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
“ 微信于2018.12.21日在微信官网发布公告:微信 7.0.0 for iOS 全新发布 ”
一、视觉
1.配色

先从视觉角度说起,改版后第一映入眼帘的是我们每天都要看 n 遍的 Logo ,品牌色做了略微改动,从纯色底变成了之前就开始流行的微渐变,这也是微信追随潮流并向年轻化迈进吧。

新版本微信首次运行的时候,开屏动画是蓝天背景下的一枝花,配上的文案是:因你看见,所以存在,暗示着这次改版和用户的视觉有关。张小龙随后也在朋友圈发布了一段王阳明的话:
你未看此花时,此花与汝心同归于寂;你来看此花时,则此花颜色一时明白起来。
张小龙在朋友圈发的内容,是不是在诠释新版的开屏界面呢,不过开屏的这朵花叫波斯菊,波斯菊还有一个名字:「张大人花」,寓意是张大人的微信吗?

其实交互也算是情感化的东西,懂了用户心理,才能作出能与用户感同身受有共鸣的产品。
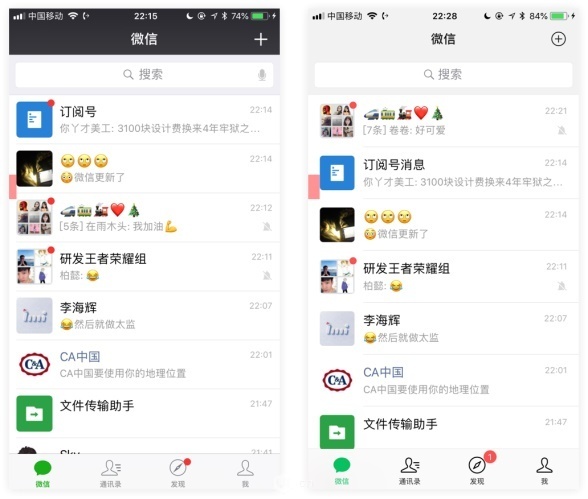
进入 app,最明显的感受应该就是,原本厚重感的配色消失不见了,这也是微信进军年轻化的一个标志,品牌色绿色、底色的蓝灰色、分割线的颜色和标签栏的图标文字颜色都进行了优化。

2.留白


除了颜色上的耳目一新之外,最显眼的应该就是留白了,因此比之前阅读起来更加流畅,页边距、底部标签栏、分割线左边的留白等,都随着整体的改变进行了拓宽,使得页面的呼吸感更加自然,阅读信息更加顺畅高效。
3. 图标图片
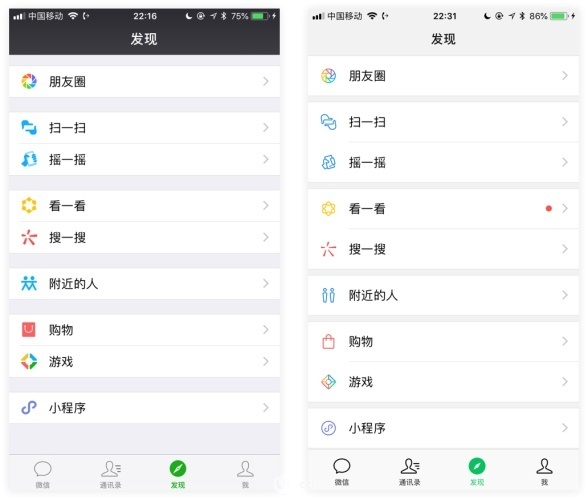
第三让人印象深刻的就是万年不变的图标,终于变了。
其实变化也不大,我们会发现页面的功能图标从面性变成了线性的,至于线性面性也各有各的特点,这里不评论好坏。但是标签栏图标,原本选中的状态颜色比较淡,更新后的图标颜色做了加深和加粗,看的更加清楚了。

新版本还是比较讲究识别度的,比如通讯录页面好友头像的大小,也做了适当的放大。

上图中通讯录的头像尺寸放大了,但是我发现微信消息列表页面的好友头像,尺寸并没有变化,这是为什么呢?
设计师懒了?当然不是。
因为用户场景是这样的:通常我们在消息列表页面的时候,目的是回复消息,或者找到最近联系人发送消息。
但是我们真的要找一个好友的时候,尤其是最近没有联系的好友,消息主页是不便寻找的。如果不用关键词查找或者不记得关键字,一般都会去通讯录找。
在通讯录翻阅寻找一个好友,我们除了通过看名字,也有不少用户群体是通过头像记忆去识别出自己要找的好友。这时候,头像的识别度就比消息主页的识别度重要的多了。
这也是为什么微信更新后消息主页头像尺寸不变,而通讯录页面好友头像尺寸变大了的原因吧。
4. 文字

继前面的识别度优化之后,朋友圈内容下方的时间文字,还有对自己朋友圈的操作文字也增大了,一是识别度提升,二是更容易点击,提升易用性。

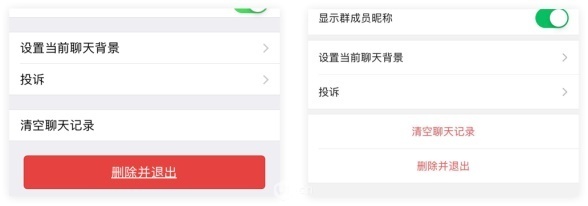
旧版本中群聊的清空聊天记录是普通选项的样式,而在新版微信中,「清空聊天记录」和「删除并退出」是同样的样式并且是红色的字体,因为两者都属于「高危选项」,做成红色字体提示更能区分开并且警告,提升了产品的防错性。
二、功能(体验)层面
1. 强提醒

在跟好友的对话页面,点击右上角的更多,就可以跳到这里,这里很明显的增加了一个强提醒功能。
勾选之后,三小时内,该好友发来的消息,手机会收到全屏的提示,并且伴随着手机震动;如果在锁屏页面,还会出现不一样的铃声并伴随长时间震动。
有的同学刚更新,可能对这个功能感到茫然,不知道什么时候用这个功能。我个人认为这个功能的用户场景,虽然不是常用,但却可以有效的解决问题。
举个场景:一个你心仪的蓝孩子或小姑凉,刚刚加了微信,内心是不是很期待他/她给你发个三全音的信息?但是总有一些无关的人发来微信,导致你的希望与等待一次次破灭……但是,如果你为这个人设置一个“强提醒功能”,他/她来微信你就会非常激动的识别到,哈哈哈!当然这个场景只是一个小栗子,也同样运用在一个重要客户、一个重要的会议等场景中啦 ;)
2. 视频静音

更新之后的微信,好友如果用了新功能「小视频拍摄」,那么在好友资料页面中,顶部背景封面是小视频的部分封面,我们下拉的时候可以直接观看好友最近拍的小视频;但是在下滑的时候,左下角会出现静音播放,把手指拖到这里松开,播放好友视频的时候,就会进入静音模式,防止在办公室等安静的场景下的尴尬。

这应该是过去的一些用户碰到过的问题:音频通话的提示隐藏在点击视频通过之后。更新之后的这个页面,把视频通话的 button 改成了音视频通话,点击之后出现“语音通话”“视频通话”的选项,同时解决了用户误触的场景,也给予用户选择,提升了可用性。
4. 钱包支付页

微信支付已经从支付宝手里抢到了一大块市场,我们对微信支付这个图标潜移默化的形成了记忆,微信估计也针对支付这一功能做出了明确定位,大部分用户在这里主要用的是支付功能,所以对这里的命名和图标做了改变。

经常用微信支付的朋友应该也清楚,我们进入这个页面,通常查看和使用频率最高的还是收付款和零钱,而银行卡其实是一个使用频率特别低的功能,估计是这样的原因,微信就把「银行卡」从最重要的页面顶部转移到了更深的层级中,也就是点击钱包后进入的页面。把零钱改成了钱包,而零钱和银行卡都属于钱包里面的,命名合理。
5. 看一看

微信公众号的“点赞”,现在升级为“好看”。点击好看,这篇文章就会被你推荐到“看一看”,你的朋友会在那里看到这篇文章。同时,你们还可以在这篇文章下方就文章内容进行讨论,相当于每篇文章下面都是你的朋友圈在讨论,没有外人打搅你们,进来指手画脚、说三道四或者悍然抬杠。
如果有人在“看一看”里回复你,“看一看”上会有数字提示,提醒去过去看看朋友们都发表了什么高论。这个功能,对于大会不发言,小会开不断的中国人而言,可能再合适不过。
在这里给大家简单讲下微信的分发逻辑:“看一看”的流量分发逻辑类似于今日头条——通过用户所表现出来的兴趣为其匹配相应内容。而改版后,“看一看”在保留原有逻辑的同时,另外开辟出一条以“社交算法”为核心的“好看”信息流——用户在文章的末尾点击“好看”(原来的“点赞”)后,文章便会被转发到这条新开辟的“好看”信息流里;即便你没有为一篇文章点“好看”,但如果你的朋友都点了“好看”,这篇文章也会出现在你的“好看”信息流里。微信将基于社交和圈层的算法机制推向极致。也因为这次改动,“看一看”一下子成为了“订阅号”和“朋友圈”之外的第三个重要的内容入口。
一位自媒体创作者在微信更新当晚发布了一篇文章,收获了令他意想不到的数据。
“3.2万阅读,4200个好看,而之前单篇文章的平均阅读量只有小几千。” 文章发布三天后,上述创业者告诉36氪。其中,来自自己的微信社交关系所点击的这几千个“好看”,让他的文章一直处于微信好友的“看一看”中“好看”信息流的前几位,获得了更多被点击的机会。
最终,“看一看”带来的流量占到了3.2万阅读中的60%。对比过往数据,这是一个不可思议的增量——此前,来自“看一看”的流量几乎为0。
6. 时刻视频

点击我的页面右上角的相机icon,或者直接下拉页面,就可以进入时刻视频的拍摄页面。
这个功能应该更倾向于喜欢记录生活和发布朋友圈的用户,这里进去之后拍摄的视频,可以替换音乐,添加图纸和文字等都很方便。
7.与好友的共同信息
点击任何人的头像,都能进入他的个人页。其中对方主页中,有一项“更多信息”,点开可以查看你们共同所在的群聊列表。这一功能的增加个人觉得很棒,能快速检索出我与该用户共同所在的群,当然也方便同事离职退群啦,哈哈
ok,以上就是对7.0的简单归纳,我是优质内容的搬运工及开拓者,记住我,我就是熊猫妹妹~Q.Q 有疑问请留言哦,喜欢点赞吧
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册