提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
本文章全面讲解的是移动端交互动效的动作和方式,交互设计展示。

近几年,AR/VR的概念非常火热,许许多多的科技公司投入到这股浪潮之中。
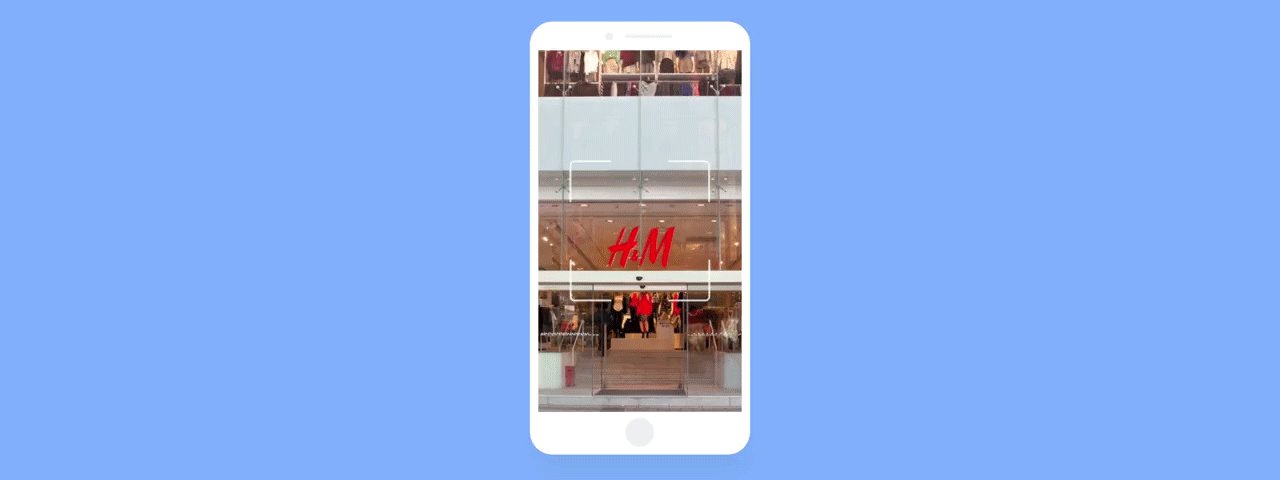
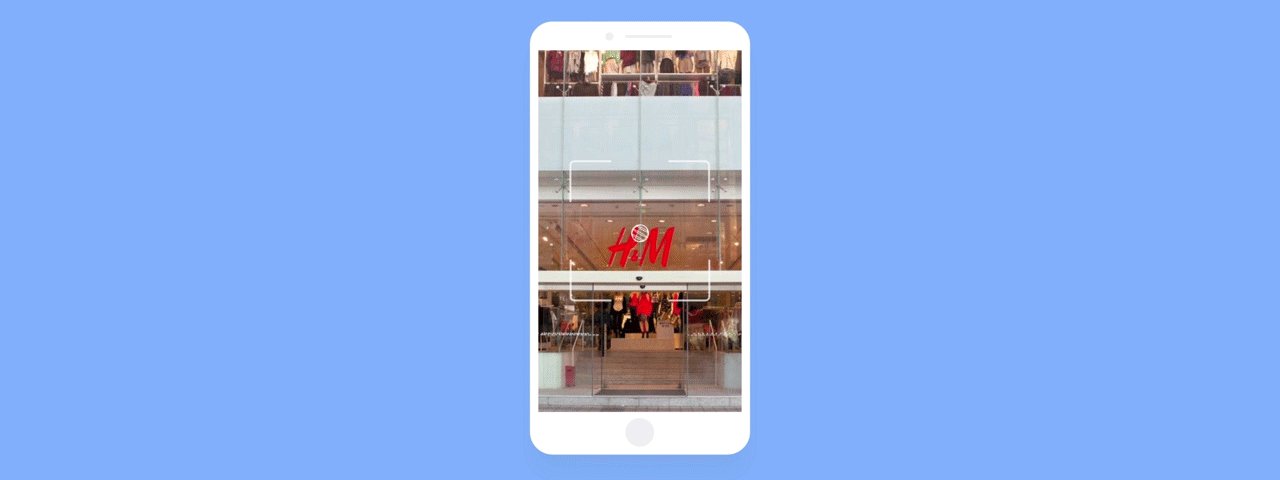
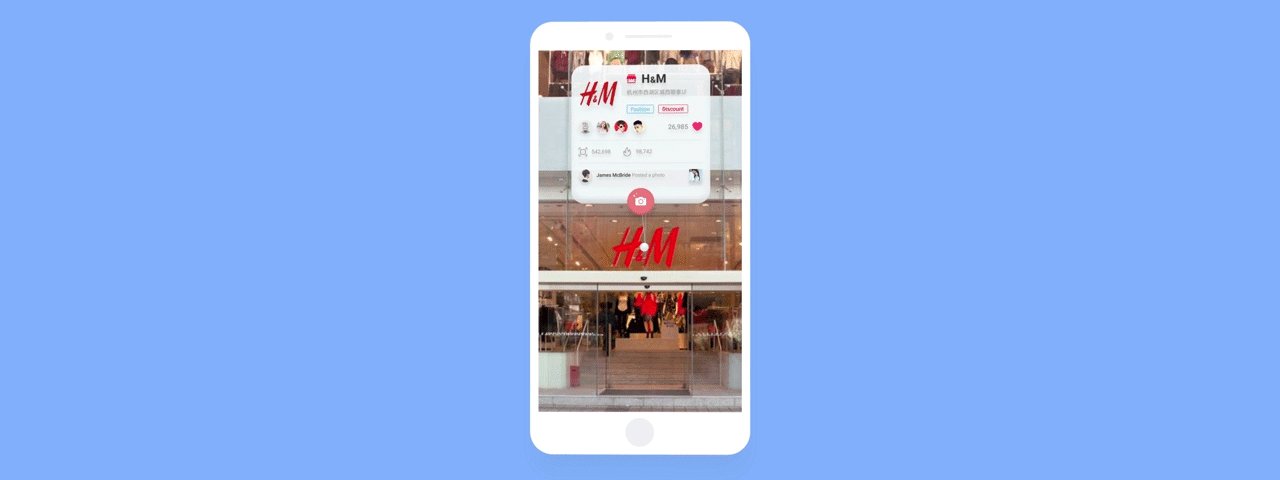
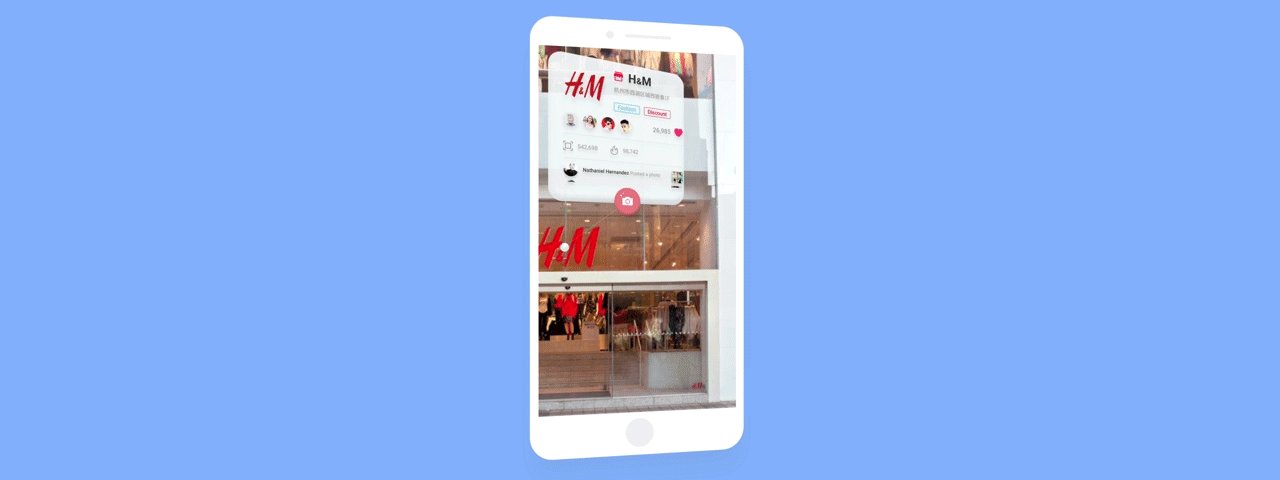
2017年上半年我参与了“小白墙”产品项目,这是一款通过Mobile Phone摄像头识别品牌logo,以AR模型承载内容,为用户展现该品牌展示的商品内容。
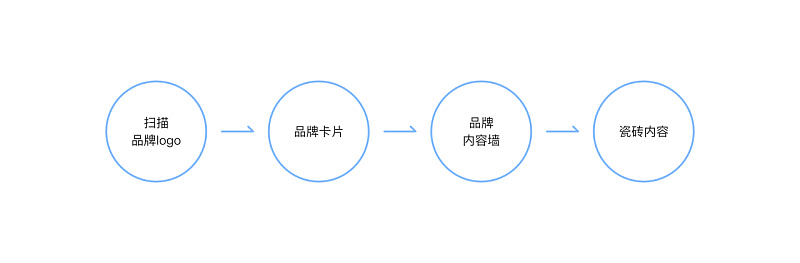
我们希望展示品牌的内容分为很多层级:品牌卡片、品牌内容展示页、单品的买家秀等等。

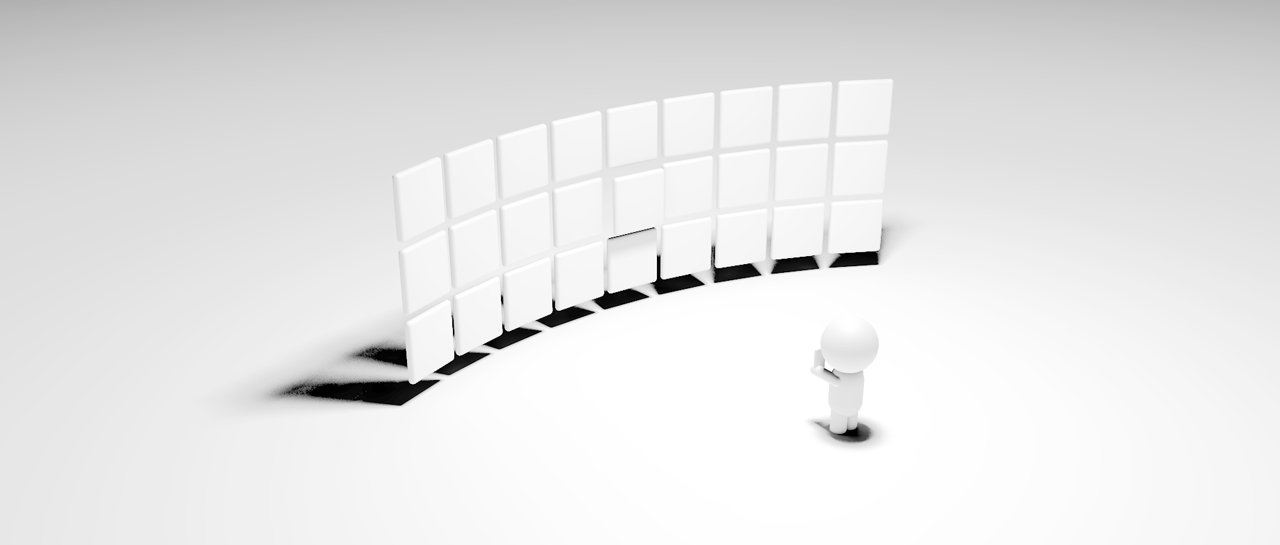
根据这一流程中在每个步骤所需要展现的内容以及各步骤之间的关系,我们开始定义AR内容的承载方式。相较于直接只用贴图,我们选择了简洁的有厚度的矩形模型来承载文本与图片内容,并命名它为“瓷砖”,我们可以通过瓷砖的组合形成一面充满内容的“墙”。这种形式映射了一个由规则卡片布局而成的页面,能够在真实空间内便于阅读并能够保持整体性和统一性。


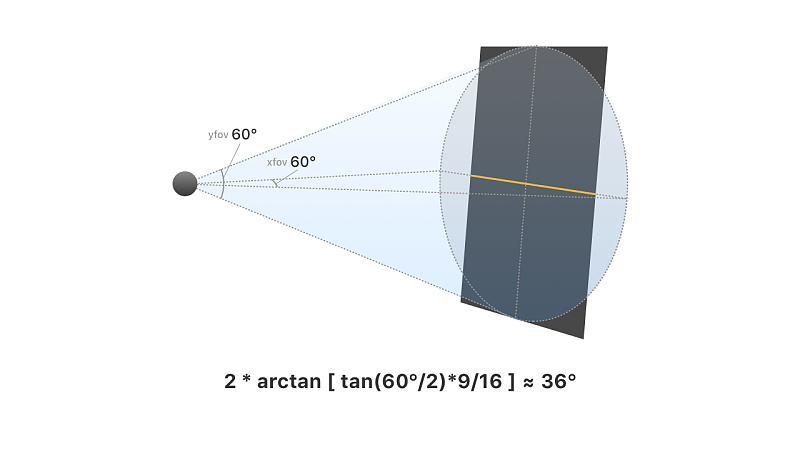
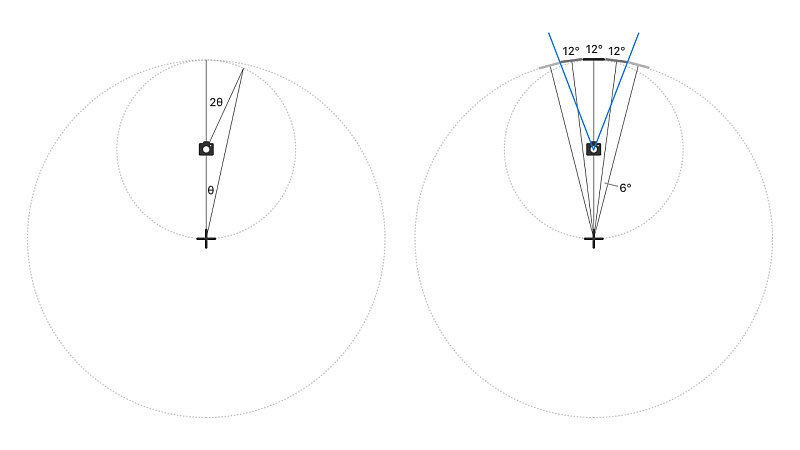
在相机镜头的世界中,平铺的面较为生硬,曲面内容更为生动真实,但以镜头为圆心的曲面又过于弯曲,因此我们定义了一个折中的且利于计算的曲面半径,镜头位于该半径的1/2。
手机相机的前置镜头较多使用35mm镜头,因此镜头张角约为60°,主流屏幕尺寸为16:9,我们通过简单几何运算计算出Xfov为36°

为了展现较为舒适的瓷砖墙区域,我们希望能够在屏幕中横向承载3块左右的瓷砖,因此将36°等分为3个12°的位置,以12°的区域来展现墙上的一块瓷砖。

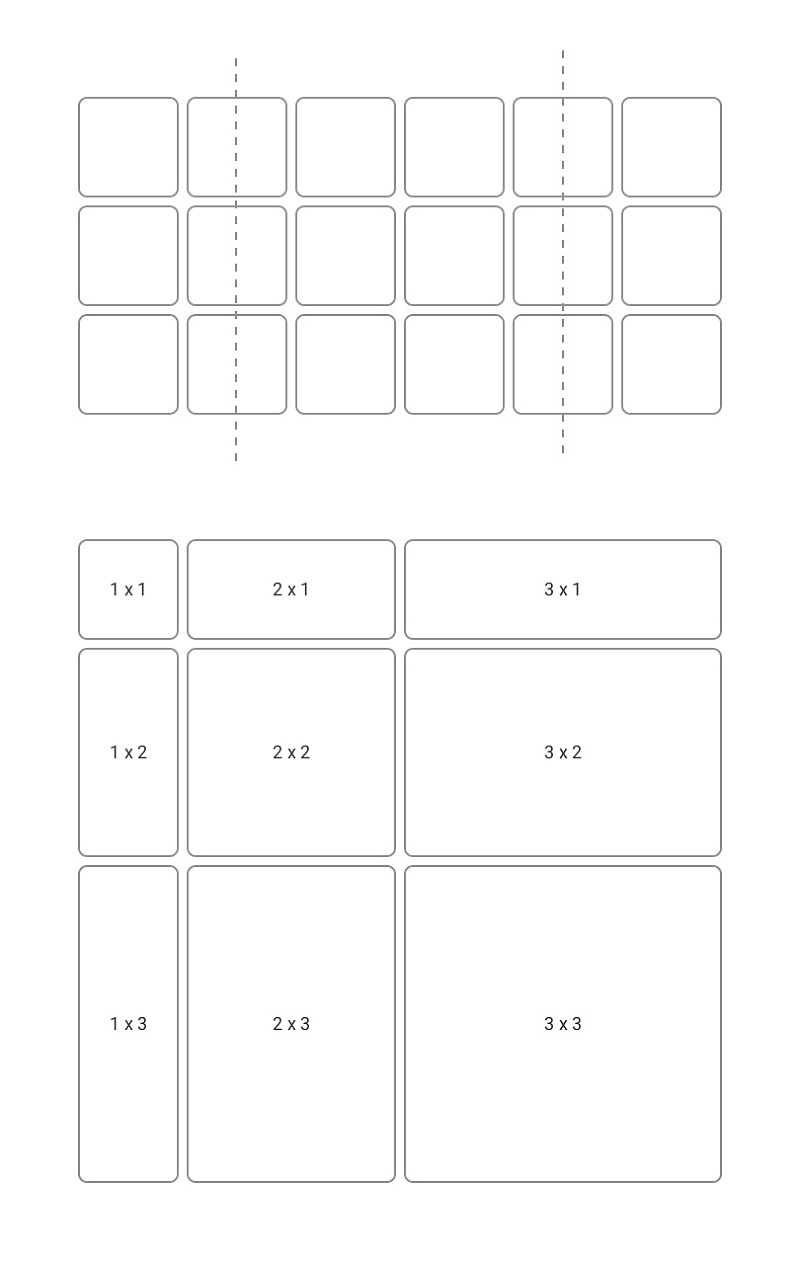
我们设计了1:1的方块瓷砖作为基准瓷砖,并可以根据内容需要组合为1x2、2x2、2x3、3x3的大型瓷砖,为了避免瓷砖的最大尺寸超过屏幕承载范围,尽量使用户在阅读单个瓷砖内容时避免做出移动手机来查看完整内容的额外行为,我们将其限制在3,并且墙最大构成为5x12。

并且对于瓷砖定义了功能瓷砖和内容瓷砖,功能瓷砖相当于一个功能button,而内容瓷砖承载各种类型的信息。

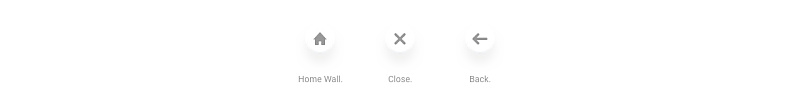
我们定义了返回和关闭两个按钮作为AR内容的最高层级控制按钮,并置于屏幕底部便于操作。概念接近于网页浏览器的页面基本操作。

交互动作:Left Draw、Tap、Hover、Hold Still
Left Draw - 左划:
品牌卡片进入品牌内容墙的交互方式,较为特殊,为了体现翻转卡片得到丰富内容时的视觉感受。

Tap - 点击:
基本交互方式,手指点击操作。

Hover - 悬停:
AR使用场景中,用户需要较多地举起手机查看正前方或者正斜上方的内容,保持这一动作已经造成了一定的疲劳成本,并且当需要交互位于单手大拇指可操作范围之外的内容时,需要举起另一只手进行点击操作,会加重用户的使用负担。
AR场景中的内容位置是固定的,用户可以通过移动手机来查看镜头中的内容,那么我们将这一交互环境映射为在电脑屏幕中浏览网页的交互操作,将手机屏幕中心定义为鼠标光标所在位置,用户移动手机即移动鼠标光标来查看现实中的AR内容,被“光标”触碰的内容将会给予一定的反馈。
这一方式除了将手机屏幕作为浏览内容的窗口,同时附带了选择工具,为后续的“Hold Still”提供了基础。

Hold Still:
上面提出了Hover的交互方式,继而我们将被屏幕中心(“光标”)所对的目标增加了Hold Still,即Hover目标停留0.5s就可以达到“点击”效果。
Hover与Hold Still的结合即可实现单手操作手机浏览AR内容并进行一系列交互操作。


通过AR内容整体的交互流程,我们为其各类切换添加一系列的动效,来将整个“浏览器”页面衔接的更加顺畅。
Card Emerge:
AR内容出现是通过摄像头扫描品牌logo实现的,扫描成功后,首先出现的是品牌卡片。

Card to Wall:
之前提到从品牌卡片进入品牌内容墙的交互方式是通过左划翻转卡片,我们将这一过程使用翻转的动效来衔接这一过程,在翻转卡片后,增加墙出现的视觉冲击。

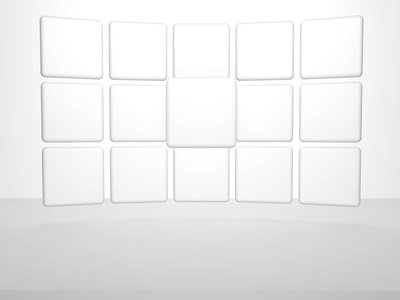
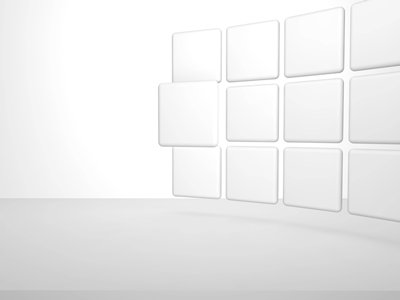
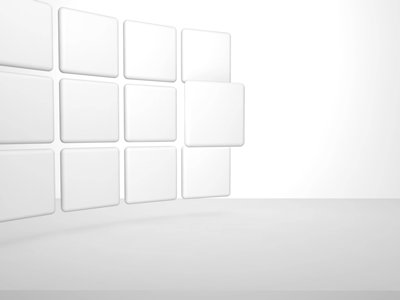
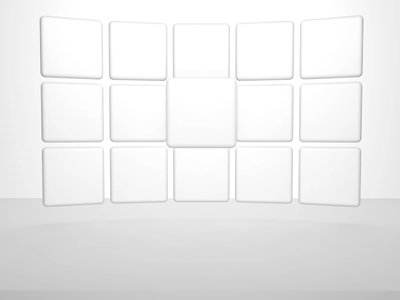
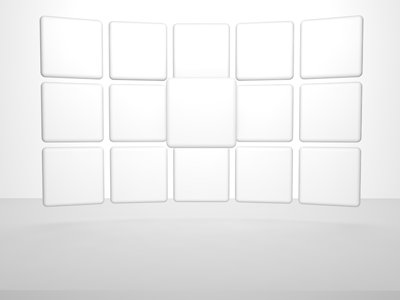
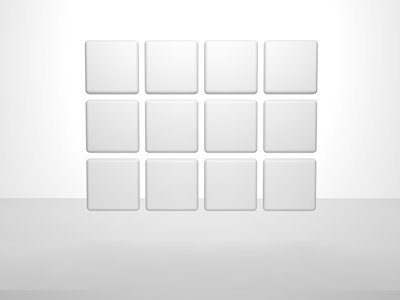
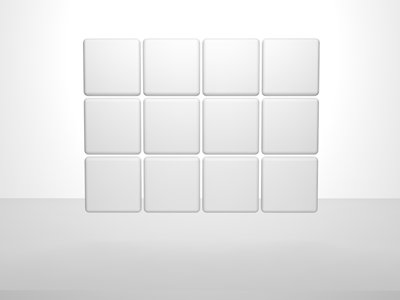
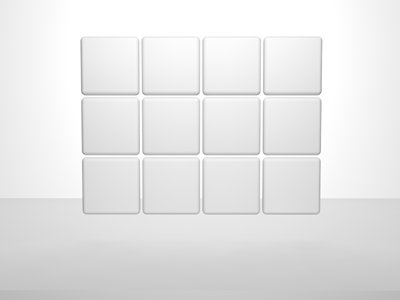
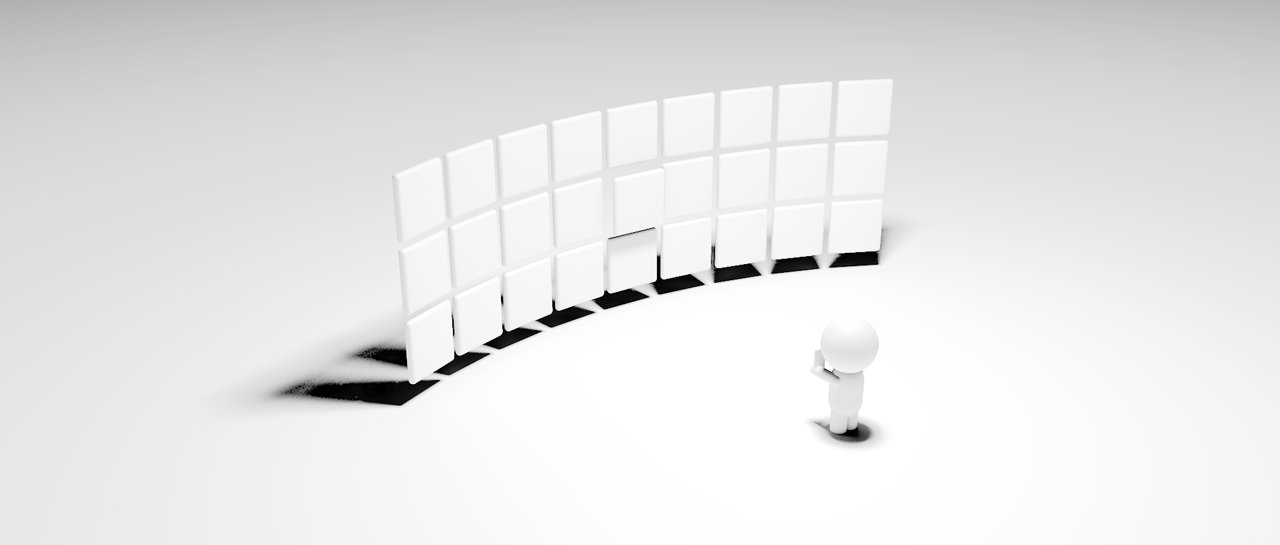
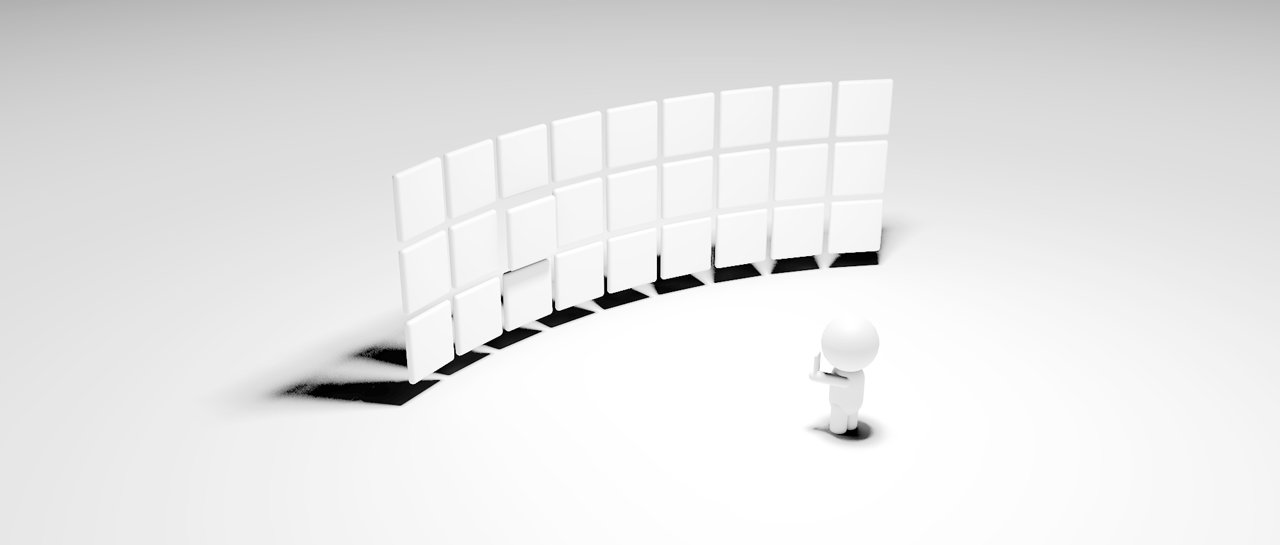
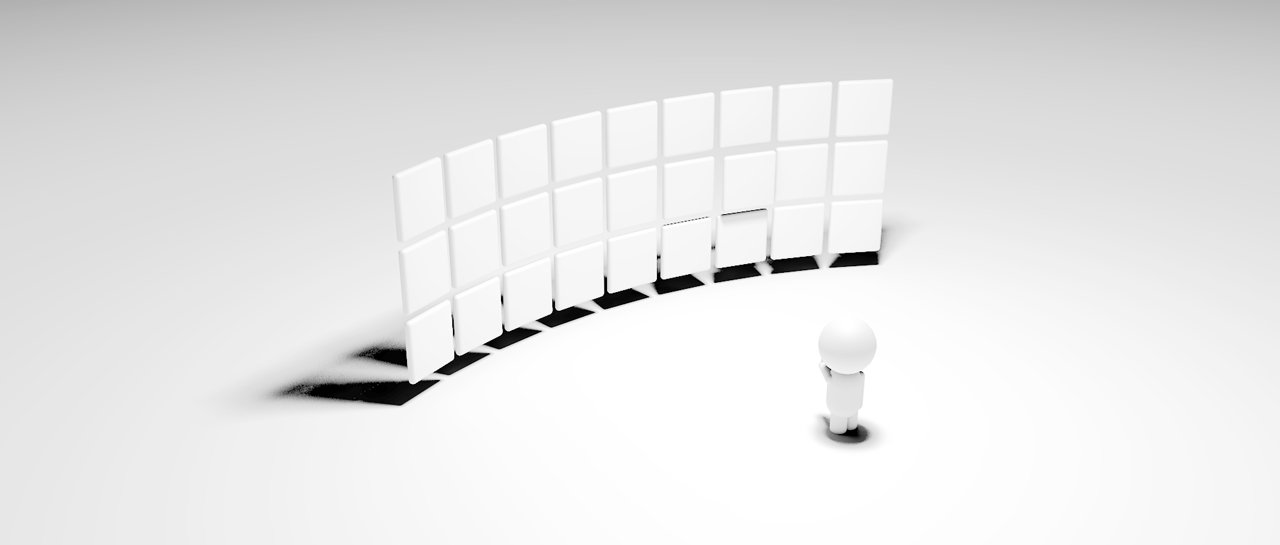
Wall to Wall:
内容墙是由瓷砖组成,可以通过点击可跳转的瓷砖进入新的内容墙,我们将其定义为二级页面、三级页面。
起初,Wall to Wall的切换动效同样是通过旋转整面墙来表达,但是无论是交互行为的发生(点击/Hold Still)还是大型墙旋转效果,都不够合理与舒适。因此Wall to Wall的切换动效设计为下方效果图的效果来表达下一级页面的进入。

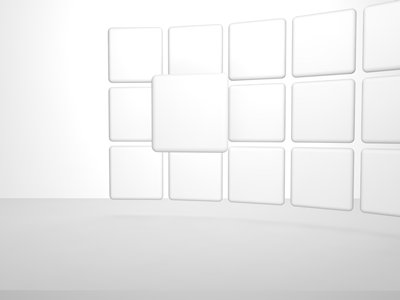
Flip:
在一个内容墙(页面)中,内容过多的情况下,我们将其定义为可翻页,这些内容层级都处于同级,所以翻页的动效设计为左右的滑动切换。

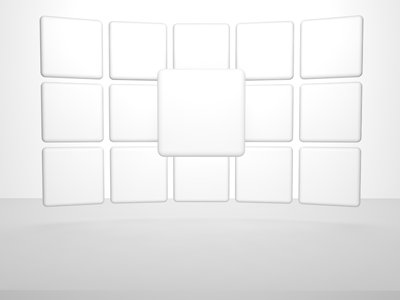
Open:
内容墙中的内容瓷砖可以被打开,显示更多信息。

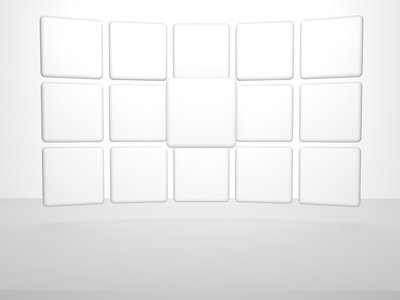
Close:
这里的关闭概念是整个AR内容的关闭,相当于将整个网页关闭。与Card Emerge相对,以相反的方式关闭消失。


这次在AR领域的产品尝试和浏览器概念的交互方式创新,让我看到了AR的许多可能性。
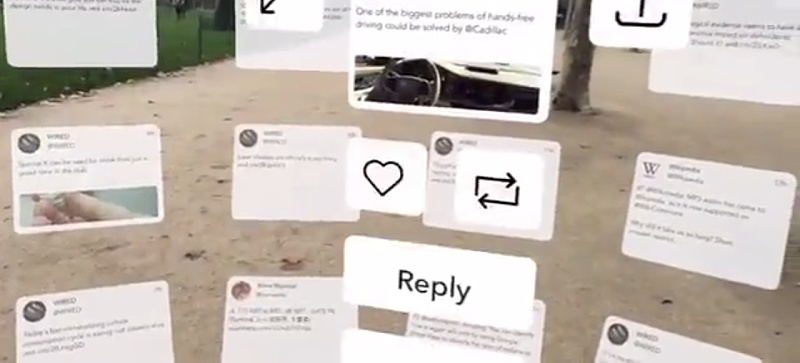
去年年底看到一款名为TweetReality的产品,可以浏览Twitter的信息流,形态概念与小白墙较为接近,但交互方式仅依赖点击实现。

目前在全球范围内的AR技术创新百花齐放,比如
Vyking - 人体扫描技术

洛天依 - 全息投影虚拟人物演唱会

Zappar - 基于Mobile Phone,用纯marker的标志做成手柄,用手柄来与3D内容交互

Hololens - 手势交互,但不能判断手与物体的景深

小结:
AR的本意是增强现实,使人们在现实世界中,获取一些额外的信息来使现实世界更加丰富。
1.手机移动端的相机通过屏幕能展现的内容是局限的。手机Native本身已经是内容的展现载体,使用户能够通过这一载体高效地阅读内容,如果想要将文本、图片、视频等内容通过手机相机屏幕中的模型等载体来展现反而增加了阅读难度。Apple的ARKit和Google的ARCore为移动端设备实现AR提供了技术支持,移动端结合AR技术的产品发展方向,个人觉得更偏向于展现视觉表达的3D模型。
2.我所理解的增强现实,是能够将增强现实内容以最舒适形式展现给人们,让人们能够直接置身于AR世界中看到这些额外的信息内容,不管是AR眼镜还是全息投影设备等等。许多电影中所呈现的AR世界是我们为之努力的未来,这样的未来,还有很长的路要走。
自学没有头绪、学习没有效果、没有学习软件、正在学习UI设计、以及想转行UI设计的同学,想成为顶级的UI设计师,可以加入我们的UI设计交流群740187290,免费领取学习软件和资源。每天晚上还会有十几年经验的老师进行讲课和解答,希望能够为你解决学习上面遇到的疑惑。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册