提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
设计原则备忘录
作为一个 UX 设计师和认知心理学爱好者,我倾向于在产品界面和用户流程中找到共同的模式。在我的职业生涯中,我曾与大约 7 位才华横溢的设计师共事过,学到的最重要的一课就是感知。
在这个世界上没有真正的真理,只有个人对它的感知。
每个人与产品的交互都是独一无二的,例如,你可能左手拿手机使用app,而其他人可能用双手或右手。不能为每个用户创建一个定制化的产品,但是你所能做的至少是找出他们的常见模式和持续的行为流。并利用它来创造最优的无缝的产品 UI 和交互设计。
在这里,我将介绍一些已被证明的基本原则,以及必须知道的一些基本原则,以便在任何设计界面或交互中进行参考。
1. Prägnanz 定律
Prägnanz 是一个德语单词,字面意思是“好身材”或“线条感”(意思是“简洁、有力、有意义的表达”)。人们会将模糊或复杂的图像理解为最简单的形式,因为这是一种使认知能力解释的最少。人类的眼睛喜欢在复杂的形状中找到简单和有序的形式,防止我们被信息所淹没。人类喜欢快速地感知那些原本被打乱的东西。我们不喜欢不稳定,所以需要快速找到它的意义。幸运的是,我们不需要考虑怎样做——我们的眼睛已经找到了!更多关于 Prägnanz 的信息。

图上的信息混乱,非传统的风格让人难以阅读,但你仍然可以流畅地阅读。
有没有想过:为什么“添加到购物车”的按钮不是一个购物车,而是一个正方形?
2. 希尔特定律(Hick’s Law)
提供良好的用户体验需要先找到能够满足他们需求的功能;其次需要引导他们去了解他们最需要的特定功能。如果用户最终陷入“下一步怎么办”的过程中,他们会变得困惑、沮丧,或者离开你的网站。
Hick 定律是一个简单的想法,你给用户提供的选择越多,他们做出决定的时间就越长。这是常识,但在急于将过多的功能塞进网站或 app 时往往就会忽略。
为了使我们的设计更加流畅,我们需要记住 a)用户的时间是宝贵的, b)用户没有义务停留在我们的网站上。为了增强用户体验,我们应该考虑以下几点:


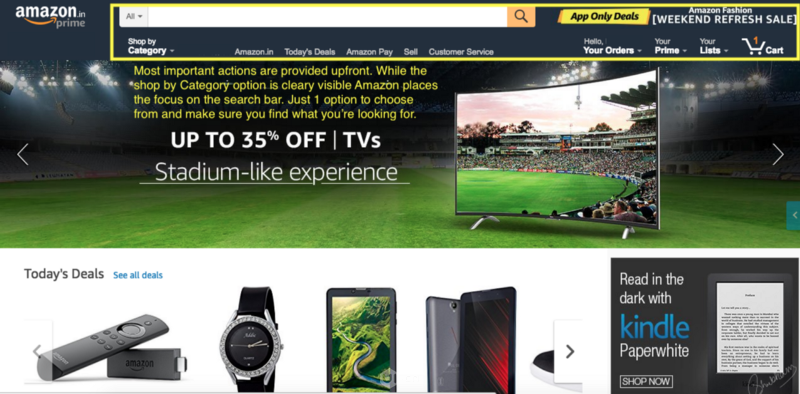
图1:最重要的选项是预先提供的。而按类别选择的是显而易见的。亚马逊把重点放在搜索栏上。只有一个选项可以选择,并确保你找到想要的东西。图2:类别列表很长,但被视觉分为 3 组。想象一下,如果设计师不考虑 Hick 定律,那么在亚马逊的主页上会出现多少选择。
你还记得上面截图中的亚马逊用户界面吗?在提供所有功能和 Hick 定律之间有一个折中的办法,这使产品设计师设计得尽可能保持简洁。
对于高度复杂的网站,使用 Hick 定律则需要进一步的选择。作为产品设计师,我们应该思考如何在小的、离散的集群中设计分散式导航项。这帮助缩小了大量的信息,而不会使之超载。
卡片分类很好地进行更有意义的分类。可以使用卡片分类来定义功能,以及这些类别的标签。应该在开始任何草图或线框图之前,在项目的早期就这样做。
当你在设计过程中时,可以使用眼球追踪来获得网站的热图。这可以确定未来设计的更改方向,进一步从 Hick 定律中获益。热图显示了用户最关注的区域,也很快显示问题区域。
分析得出:
一旦你的 app 或网站上线,要密切关注 Hic 定律对用户体验的影响。下面是一些可以用来分析变量:
在网站上的时间——对于大多数网站来说,用户在网站上花费时间有一个最佳时间点。时间过短,用户可能没有购买或注册就离开了。太长的时间,他们可能会被信息消耗所困扰,并且不会再次购买或注册。只要是一定的时间,大多数购买和注册的用户都会这样做。
一旦网站上线,就可以开始衡量这个最佳时间点,并利用 Hick 定律来增加或减少在网站上的平均时间。
虽然简化流程可以延长在网站上花费的时间,但也可能减少时间。如果流程是如此简单,用户每次做出决定时都不会取得什么进展,就会像那些发现过程的用户一样感到困惑,因为他们看到了太多的选项。
页面视图—— Hick 定律也会影响用户的页面浏览量。如果导航菜单太复杂,页面视图的数量要低于所提供的导航菜单,从而更好地满足用户的需求。
当然,只有当用户在网站上达成他们的目标时,页面视图才重要。需要 10 次或更多的点击获得所需的信息就可以很容易的构建深层次的菜单。不幸的是,如果你设计了这个,肯定会发现用户在得到他们需要的信息之前就会放弃这个网站。这种方法一开始可能会提供很多页面视图,但是它也不太可能提供您的设计所需的结果。更多关于这个的信息。

Airbnb 将简单运用到极致,并应用了 Hick 定律。它更倾向于划分过程并简化它。“直接告诉我你想去哪里,然后我会问你什么时候和怎么做。”
3. 冯·雷斯托夫效应(隔离效应)
冯·雷斯托夫效应描述了当多个相似的物体出现时,与其他物体不同的是最可能被记住的!
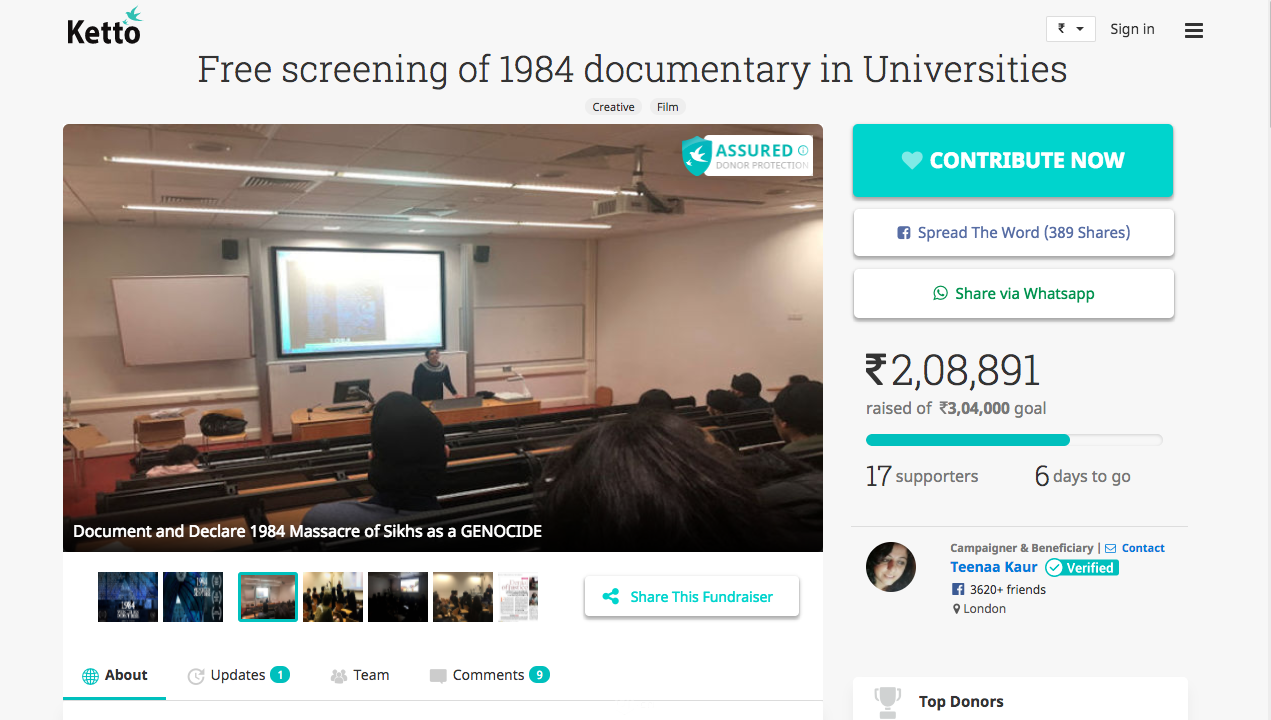
这就是为什么所有的行为按钮(CTAs)看起来与网站或app上的其他按钮不同的主要原因!更多关于这个的信息。屏幕抓取提供了一个隔离效应很好的例子(参考网址:Ketto.org,一个类似于 GoFundMe 的众筹网站)

这个众筹网站充分利用了隔离效应,主要的 CTA 从所有其他可操作的按钮中脱颖而出。
4. 西蒙和特鲁效应
西蒙效应指的是当刺激发生在与反应相同的相对位置时,即使刺激位置与任务无关,反应时间越快,反应通常更准确。当一种行为或技能不再需要直接的互动时,特鲁效应就会发生,认知心理学家认为这是自动的。

换句话说,当你第一次学会系鞋带的时候,你需要仔细地思考整个过程的每一步。现在,可能甚至没有考虑这些步骤,而是简单地发起一系列的动作,而不需要任何进一步的影响。更多关于这个的信息。
5. 认知负荷
认知负荷指的是在一个人的工作记忆中所使用的脑力劳动的总量。简而言之,为了完成一项特定的任务,你需要进行思考的次数。

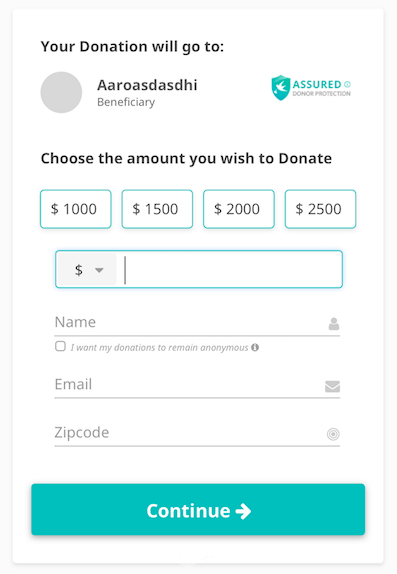
上面的截图展示了一个简单的界面(参考网站:Ketto.org,一个类似于 GoFundMe的众筹网站),用户写出他们想要捐赠的金额。对于一个用户来说,他们首先浏览每个选项,然后找到输入框。乍一看,这似乎很简单,但当测试时显示用户摆弄着平板电脑,然后输入以确认。让我们看看下面的截图。

通过提供一个选项为“其他数额”,用户在浏览完选项后直接点击这个框,这将打开一个文本框,让他们输入金额。这个简单的设计减少了用户的认知负荷,并保持了连续性。
6. 雅各布定律
用户的大部分时间都花在了其他网站上。这意味着用户喜欢你的网站同时也喜欢其他网站。通过提供熟悉的设计模式,可以简化用户的学习过程。这是什么意思?这意味着用户大部分时间都花在了其他网站上(以防他们不知道你的网站),意味着他们更喜欢比较类似的网站,他们熟悉的网站。所以最好不要过于原创或过度创新。如果使用得当,这是一个非常有用的原则。
例如,在构建新的电子商务的产品时,产品设计师应该保持流畅性,并尽可能接近传统的电子商务界面和流程。这减少了学习曲线,帮助新用户更快地进入,同时为现有用户提供了无缝体验。更多关于这个的信息。

95% 的电子商务都是这种风格。左边是图片、名字、价格和配置,右边是“添加到购物车”的按钮。
如果你打算建立一个电子商务,那么要考虑这个结构,因为用户知道电子商务是如何工作的,并且期望得到这样的东西。不要让他们思考!
7. Fitt 定律
“快速向目标区域移动所需的时间是目标距离和目标大小之间的比率的函数。”
在设计按钮时,这个定律会直接影响用户体验。例如,移动设备上更大的按钮会更更容易点击,用小的按钮交互就困难了。更多关于这个的信息。

这是一个应用 Fitts 定律 的例子,它是预先假定读取区域,当用户接近“About”部分的末尾时,他们发现 CTA 非常靠近。它还占据一个很大的空间(不是一个小按钮),所以“点击”和点击按钮的概率很高,因此转化率也很高。
8. 墨菲定律
“任何可能出错的地方都会出错。”
这对于一个产品来说是最合适的,即使你设计了最令人惊叹的用户体验也要做好准备。更多关于墨菲定律的知识。

作者链接:https://uxdesign.cc/@thatproductguy?source=post_header_lockup
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册