提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
你已经接近你的设计项目的终点了,但最后一步你难倒了:选择一种配色方案。
让我猜一猜:当涉及到设计(任何事情)时,你很难选择正确的颜色?
你已经组织了布局,确定了内容,甚至选择了字体。但是颜色可能会让人很困惑,你应该用基本的黑白色,亮色还是单色?还是它们的混合色?
入门:快速选择合适的颜色
选择正确的颜色首先要选两种颜色:
一个中性的颜色;
一个强调色。
为了我们的目的,让我让我们将中性定义为黑色,白色,灰色或米色/棕色系列中的某个。强调色可以是任何你喜欢的,从海蓝宝石到西葫芦绿色。
从这两个选择中,通过调整色彩和色度,你可以创建一个无限的调色板,从3个选项到30个选项。
那么,什么是色彩和色度?
色彩和色度是艺术术语,适用于单一颜色的较淡和较暗的变化。它们是通过将白色(用于色彩)或黑色(用于色度)添加到基本三色上来创建的。
将它们用作调色板的一部分具有许多优点。首先,颜色选择过程被简化。你有更少的颜色可供选择,并且不必担心你的设计会看起来像彩虹一样。色彩和色度的另一个好处是,它们会自动给你的调色板一个光滑的、有凝聚力的外观,因为它们是由相同的基色组成的。
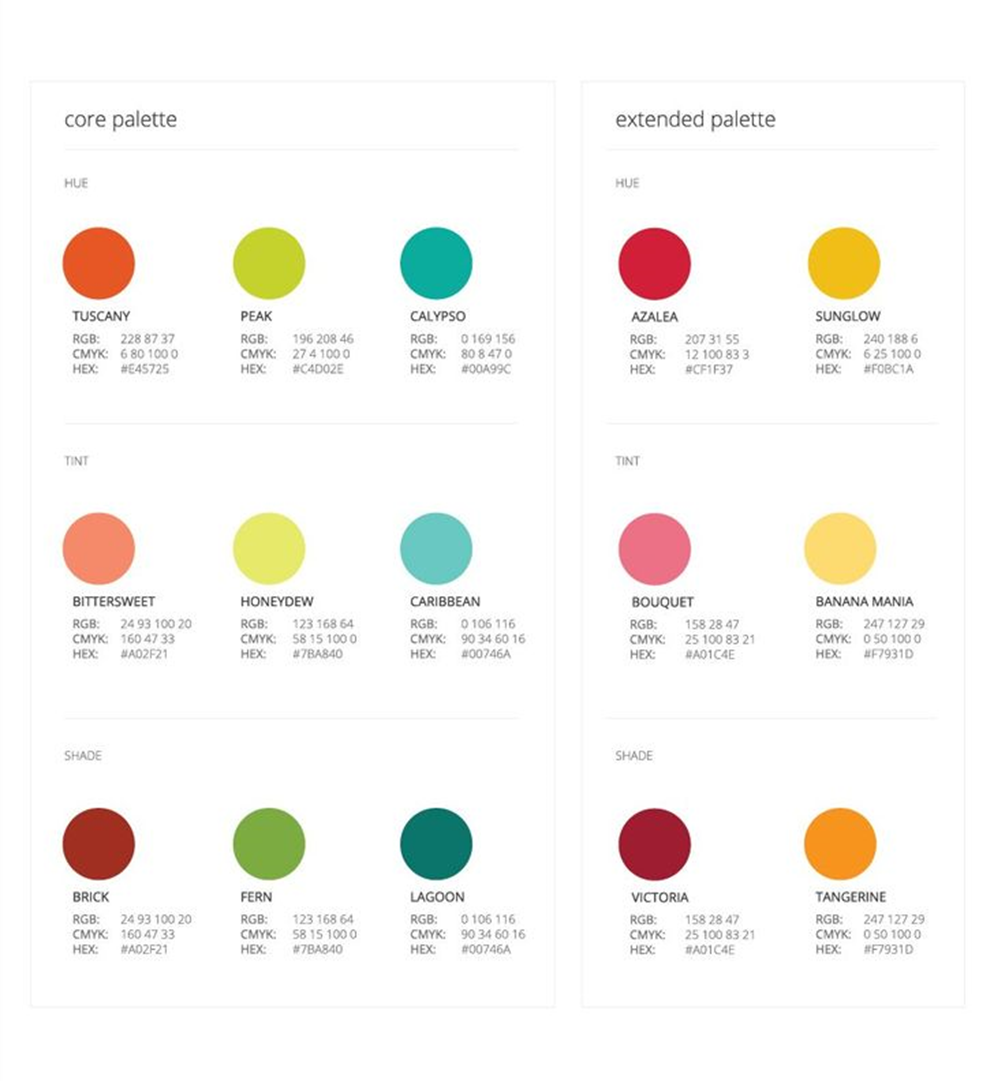
作为这个技巧的一个例子,以下品牌作品使用了蓝色和灰色的调色板(注意每一种颜色的明暗变化,以提供对比), 从而为柔和的配色方案提供更多的多功能性。
如何创建色彩和色度
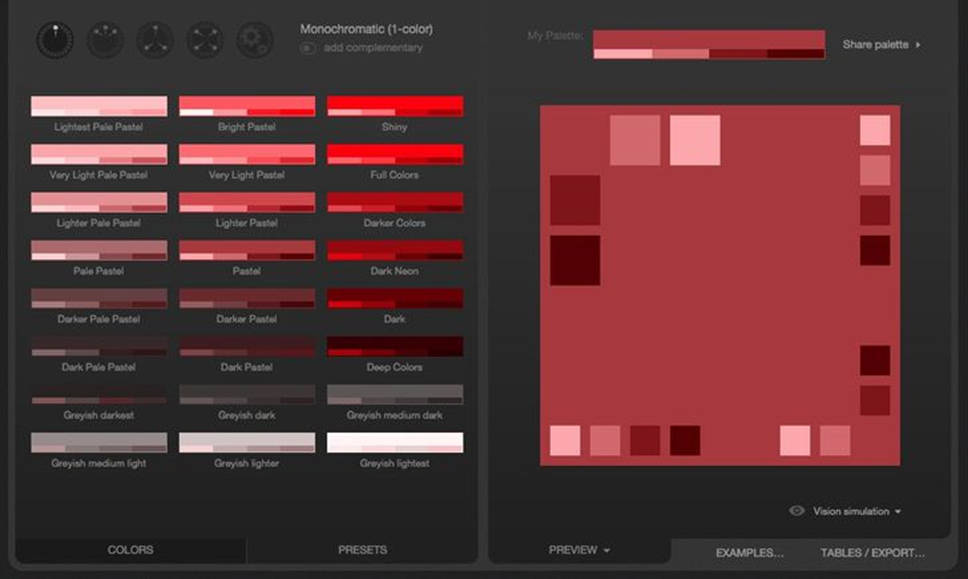
仅仅用肉眼就很难选择色彩和色度。有些设计程序会有适合您的工具,但这些工具可能会受到限制或无法自定义。然而,有很多在线工具可以帮助你,让我们来看看一些最好的。 Paletton的单色设置会自动从基色中生成调色板和色调——可以从色轮中随意选择,或者RGB代码中输入一个特定的颜色。
Paletton的单色设置会自动从基色中生成调色板和色调——可以从色轮中随意选择,或者RGB代码中输入一个特定的颜色。
使用自由样式设置可以添加更多的基色,从2到4。底部的“预设”选项卡(请参阅下面的第二张图)根据您的原始颜色选择提供更多选择。
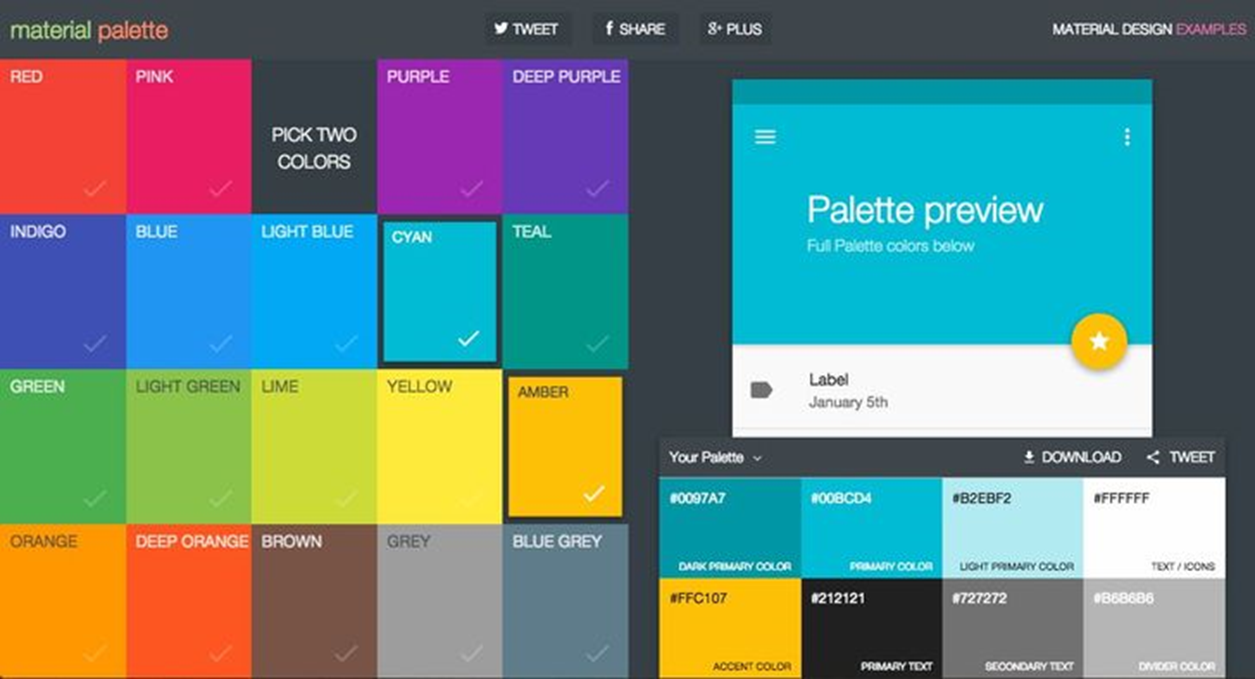
01.材料选项板
材质选项板更基本,并且在需要快速颜色修复时可能会有所帮助。你提供了有限的鲜艳颜色选择以及一些中立色,并被指示挑选两个。当你这样做时,你会得到一个自动生成的第一个颜色选择的调色板(加上一个色彩和一个色调),第二个颜色选择为强调颜色,并选择一个中性色。
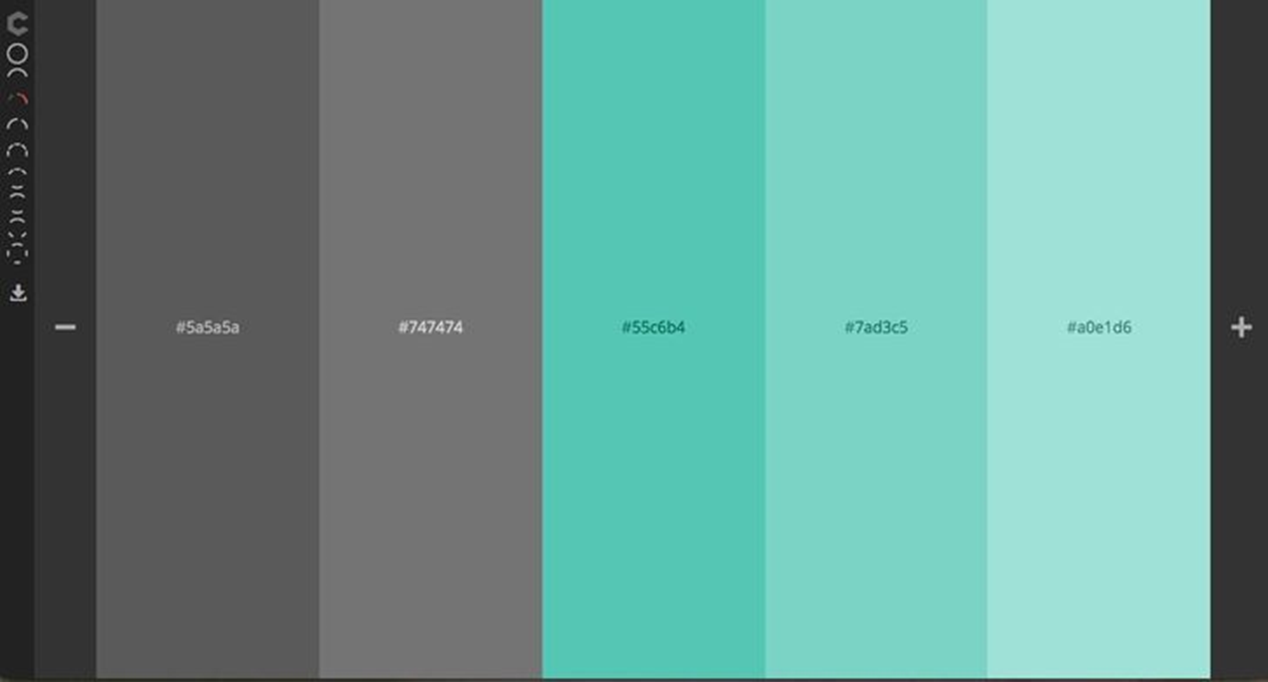
02.颜色代码
颜色代码调色板生成器简单易用。从左边的面板中挑选一个方案(单色、单色和深灰色,或者单色和浅灰色将是你最好的基于色彩和色度的调色板),然后在各个方向上拖动鼠标,直到看到组合你喜欢。
应用色彩和色度的方法
一旦选取了调色板,就可以将选择应用到设计中了。更亮的基色或更暗的基色变化,可以为你增加对比度、视觉兴趣和多功能性的配色方案。需要一些灵感来了解如何应用它们?看看下面的想法和例子:
01.创建凝聚力品牌
拥有一种颜色的色彩和色度,你可以将其用于不同的目的和效果,从而为你的品牌打造完美的统一外观。这两个品牌包显示了你可以在你的项目中,使用色彩和色调的灵活性和创造性。
第一组特征是中蓝色底色的多种变化,而第二组则有效地利用了底色加上一个较暗的阴影。请注意,红色(以及设计中的图形元素)是如何从品牌的logo中提取出来的,这是增强了公司的视觉形象。

02.增强对比度
在任何设计中,对比度是良好可视性和容易导航的关键。将你最浅的色彩之一与你最黑暗的色度搭配起来,是一种创造对比的简单方法。这个活动海报用了这种方法,海报底部浅粉红色的文字与较深的粉红色,几乎洋红色背景非常相似。对比度在顶部附近显示“第4次年度”的小型文本框中反转,并且这两种颜色的组合都是有效的。
另一个例子是,这个日历设计,至少有四种色彩/色度和两种珊瑚色(加上一些中性色),并将它们放在一起,突出它们的不同之处,从而创造出一种高对比度,视觉上看起来是个有趣的设计。暖色和冷色温度的对比,也能最大限度地提高效果。
03.混合
相比之下,颜色可以帮助设计元素脱颖而出,但是,以不同的方式应用,它还可以使元素融合在一起,或者看起来更加低调。以下书籍封面带有蓝色的色彩和色度,没有太多的对比。这使得整个背景的插图变得有点小,所以字体设计显得很突出。
04.简化和分离
如果设计的所有部分都有相似的颜色、色调或饱和度,就很难区分出其中的一个元素。这时,色彩和色度可以派上用场。当你有很多信息要组织的时候,使用颜色的变化可以帮助视觉上区分你的布局的不同部分。另外,选择共享基色的调色板,将防止已经复杂的设计看起来不必要的混乱,或避免选择视觉压倒太多颜色的调色板。
下面的信息图,除了黑色和白色之外,还具有绿色基色和淡色调,可以保持清洁和简洁,并且节省设计空间。 在以下网站设计中,以类似的方式使用了蓝色的色彩和色度。柔和的色调有助于丰富多彩的产品图像,同时赋予场地的视觉结构深度和清晰的组织感。
在以下网站设计中,以类似的方式使用了蓝色的色彩和色度。柔和的色调有助于丰富多彩的产品图像,同时赋予场地的视觉结构深度和清晰的组织感。
05.创建深度和维度
色彩和色度最常见的用途之一,尤其是艺术和插图,是创造深度和/或尺寸的幻觉。
这可以采用应用于表现光线或阴影的颜色的形式,就像这件作品一样,它受到老式旅行海报的启发。请注意,颜色方面的良好应用,特别是船上深灰色和天空和水中的深蓝色,创造出曲度和深度,让图案几乎呈现3D外观。
为了延续航海主题,这对海报将两个色彩/色度家族(一个温暖的和一个凉爽的)连接在一起,以创建复杂的分层艺术作品。颜色的选择也表明一天中的特定时间,并给海报带来一种氛围感,这使我们有了下一个技巧......
06.建立一种情绪或主题
颜色有一种独特的能力,可以使你的设计充满情绪和情感。再看一眼我们刚刚看过的音乐会海报。难道它们不代表着夏天、假期、温暖的热带地区和慵懒的夜晚吗?选择的颜色在传达这些感受和营造氛围感方面起着重要作用。
颜色也可以提供项目背景色,加强或澄清现有的主题或图像。在这里,用来设计这些标签的大胆色彩和色度给人一种友好、现代的氛围。但颜色也代表了每支蜡烛的香味。
与此相似,这个包装设计了颜色搭配(通常是底色加上色彩),赋予线条清新、迷人、现代的外观,但这也与每一种产品的味道紧密相连。
07.使用渐变
渐变是一次应用多种色彩和/或色度的好方法。特别是与透明效果一起使用时,它们是为设计添加更多颜色的巧妙选择。
活动邀请函以两种方式使用渐变。如果仔细观察前方图像(左侧),你会看到许多构成轮廓图形的三角形都有自己的渐变的效果;这有助于增加插图的尺寸和纹理。微妙的渐变也形成邀请内部部分的背景(右)。
这款包装采用透明渐变作为整个设计的一小部分。它从背景图像中提取颜色,以创建一个文本更容易阅读的空间。
08.扩展一个有限的调色板
不管出于什么原因,假设你在设计中使用的颜色数量有限——可能是由于品牌指南或印刷要求,或者只是作为一种文体选择。根据你的项目的规格,你可能需要通过色彩和色度来扩展调色板。
在这里,一个引人注目的儿童书籍封面,只使用了绿色和粉色的色彩/色度,加上了黑色和白色。由于色相太少,构图绝不缺乏视觉多样性或细节性;色彩和色度为她提供了她需要的所有颜色。 
09.使用透明度
透明的形状和背景可以在设计中起到很多作用,当你使用色彩和色度的配色方案时,它们可以扩展你的调色板。当你将两层透明的色彩或色度分开时,你会创造另一种颜色重叠的地方。以下面的书为例。
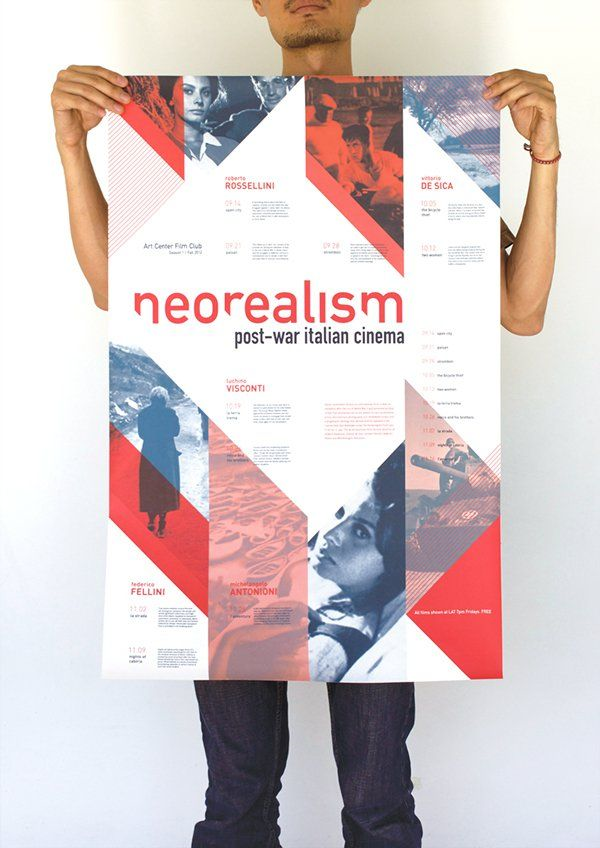
你也可以使用透明的方式来创建色彩和色度,通过在白色或黑色之上的透明的基色。在这部电影系列的海报上,设计师通过在黑白照片上分层红色色彩和色度,达到了类似的效果。
10.保持简单
当你想要一个简约或低调的设计时,单色(或单色)调色板将有助于你实现目标。单色色彩方案通常依靠色彩和色度,来提供足够的变化,但保持单一颜色的干净的美感和简单。
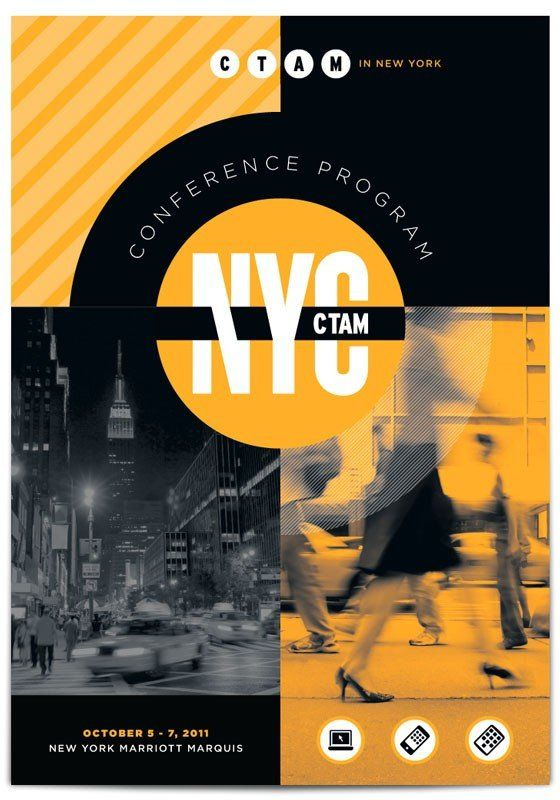
这个会议程序只有黄色的色彩(我们不会计算黑白色),还有几何形状的惊人的现代构图。
就像下面的例子一样, 甚至一个几乎单色的调色板也可以帮助简化设计,就像下面的例子一样。除了这两种蓝色,设计师还添加了白色作为中性色和少量红色作为强调色。其结果仍然是一个具有吸引力的清晰、简单的设计。
11.创建形状和图案
色彩和色度不一定要一次使用一个。你可以用形状、图案或其他图形元素安排并组合它们,以便为你的设计项目提供一些额外的细节。
这款名片逐渐将渐变色度变为一系列几何形状,以增加一些视觉上的兴趣。
这款来自星巴克的咖啡包装将这一概念进一步推向了一个新阶段,将多色系列的色彩、色度与透明度混合效果相相结合,创造出引人注目的图案背景。

12.双倍(或三倍)乐趣
为你的设计选择两种不同的色彩/色度,可以使你的设计成为一个多面手和视觉上有趣的调色板。例如:这家餐厅宣传材料混合了浅红色和金黄色的不同的色彩和色度。
正如你通过此图像底部的彩色条纹所看到的那样,设计师为此品牌项目选择了三种互补的色彩/色度(蓝色、绿色和灰色)。她通过将每组颜色限制为两种颜色,一种色彩和一种色度,使调色板不会失控。
13.不要忘记文本
没有规定说文字必须是黑、白色或灰色——它也可以是彩色的!事实上,色彩和色度提供了一个简单的机会,将你的整个设计结合在一起,包括文本。根据它背后的内容,在你的文本中应用一个带颜色的色彩或色度,可以是一个不错的选择,可以选择黑或白色。
设计师通过在文本和图像中,应用紫色调色板来实现这一想法,以实现统一的外观。
在另一种方法中,一本教育小册子将彩色文本与其基本色相相对照,以制作色彩鲜艳而独特的目录。
我们希望你通过本文学到了,一些关于如何在设计项目中应用色彩和色度的方法。
本文由海空设计 (北京海空影视文化咨询有限公司)翻译整理,版权归本公司所有,如需转载到其他平台,请联系作者(微信ID:haikongdesign)。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册