提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
为设计项目选择配色,可能有时会觉得挺痛苦的。
当你接手一个设计项目,如果从一开始设计就没有确定风格,也不了解任何客户偏好,你会从哪开始着手?
首先,你可以尝试从经典色彩理论中提取配色方案。没错,色彩理论不仅仅适用于艺术类学生,它还可以帮助设计师以有效、直观的方式使用色彩。
而最容易使用的调色板(最难弄乱的)是单色调色板。这种着色方法不仅仅是在版面设计中的多个位置使用相同的单一色调。同时,你可以通过选择一种基本颜色(传统上是色轮上的12种颜色之一)以及该基数的任意数量的变体来创建单色调色板。让我们看看有哪些方法:
• 色调:底色与黑色调暗。
• 色调:基色变暗(或不饱和)。
• 颜色:底色用白色调亮。

用阴影、色调和浅色调构建单色调色板,可为你设计的每个部分提供多种色彩选择。
为什么你应该尝试单色配色方案?
单色还具备以下优点:
1)创造统一和谐的视觉形象。
2)它低调,却让你的内容闪闪发光。
3)它利于将品牌与特定的、印象深刻的颜色联系起来。
4)它简化你的工作量;不必烦恼挑选什么颜色以及如何搭配。
下面为9个单色设计技巧:
01.复杂的设计简单化
有时候你需要把大量的各种信息放入有限的版面中,这是不可避免的。这可能会让你的设计更加繁杂且颜色混乱,单色调色板可以避免这些问题,使布局看起来更干净,更有条理。
例如,这张信息图有很多插图和排版,但是全蓝色的色调把所有东西都拉到一起。为了实用起见,除了单色,大多数设计还会使用一些白色或黑色(用于文本、背景等)。这个设计在背景中使用了白色和灰色来帮助突出蓝色的图形。

02.在摄影图片上叠加颜色图层
通过在顶部图层叠加透明色创建单色调效果。这幅作品非常适合黑白照片——通过黑、白、灰叠加来营造色彩变化的印象:

上面的例子说明了这种效果如何适用于人像。还要注意颜色一致的背景下,选择的颜色使文本内容仍然清晰可见。
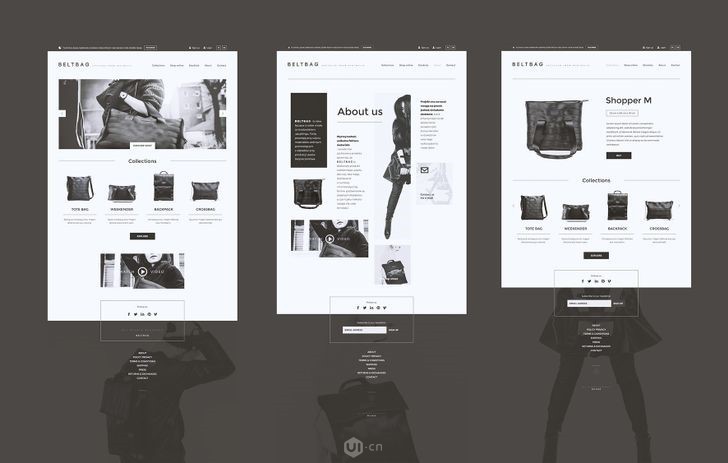
这也适用于彩色摄影图片,如下面的网站布局。一个没有使用任何边距的“墙到墙”摄影图片的网页,在视觉上可能看起来是压倒性的,但紫色的阴影的应用,有助于布局的结构连续性。

03.增强设计的关联性
在你的设计中,只用一种颜色的优点是:可以让设计图中各种元素看起来是一个整体。这不仅仅是视觉效果,同样具有功能性。通过设计功能的展示,即它们是如何相关的,或者元素之间如何作用的,可以帮助观众立即理解设计师想要传达的信息。
例如,案例中的绿色调从浅到深,以显示价格的变化。价格的上涨与颜色深浅的对应,颜色越深,成本越高。这种巧妙的视觉变化使设计更加人性化。

04.以低调的方式,使用明亮或强烈的颜色
作为一个设计师,尝试不同的颜色组合是很有趣的。但通常,那些大胆或明亮的色调并不适合于工作项目或商业客户。单色调色板可以帮助你在平时使用的颜色上添加一些变化,调出“更响亮”的颜色,更加专业的设计平面图。设计师通常会采用明亮的基色(比如下面的红色),创建出以深色调为主、较少饱和(即不太强烈)变化的调色板来实现此目的。
这家建筑公司的节日卡片设计就是一个很好的例子。传统的圣诞色彩(鲜红的和绿色的)会显得很花哨俗气。这个设计仍然以红色作为节日的主要色,既然这张圣诞贺卡是一个商业设计,它通过减少颜色的选择,来保持其专业性。

05.尝试复杂的灰度
灰度是使用灰色阴影重现颜色变化的打印设置。当彩色设计并不是绝对必要的时候,打印成灰度图会更省钱。即使不存在后期的打印项目,也可以借用灰度的想法应用于自己的配色方案。
你可能会问我为什么要这么做?全灰色的设计不会看起来无聊吗?
不一定。像黑白一样,以灰色为特征的配色,可以为你的设计带来简约而又精细的设计。下面的网站设计结合了黑白摄影,利用菜单中的灰色文字以及整个图片的灰色叠加,来补充黑色文本和白色背景。

此外,请记住:当使用灰色时,实际上并不需要使用灰度(即黑白之间的所有变化)。你也可以用冷调的灰(通常是蓝色的)或暖调的灰(通常是红色的、略带紫色的或褐色的)来调整色温。注意我们刚才看到的网页的标题图像有一层灰色的覆盖,它更倾向于蓝色。这增加了一些细微的颜色变化和视觉兴趣。
06.将设计分为几个部分
可以使用颜色,尤其是颜色块用来划分设计的区域——这是创建具有良好的视觉层次结构,易于浏览的布局的重要步骤。
这款日历应用程序设计采用了单色紫色色调,以区分不同的功能,并向用户显示可以调整设置的位置。我猜颜色也有一个交互的方面,随着用户点击的不同区域而改变。

07.保持简单
对于给定的任何基色,可能会有各种的色彩、色调和色度......但这并不意味着你需要在单色设计中使用大量的色彩变化。在某种程度上,颜色之间的细微差异在视觉上甚至无法区分。将使用的颜色降低到可控数量之内的一种方法,是所用的颜色只是用来区分不同元素时的使用量。例如,三色布局非常典型,可能只包含背景颜色、文本颜色和用来强调的图形或其他元素的颜色。
有些标志也是这样做的。它们原本可以使用各种颜色,但由于风格要更具说明性和详细性,只用两种颜色会使设计变得简单,却又不会分散工艺感和复古美感。

08.两种相关联的颜色
如果是两个相关的设计——比如一个音乐会系列的传单,或者是同一品牌的一副产品标签,如下所示——它使用两个对比单色调色板,这可以创造出惊人的效果。这标明两种设计是不同的,而且是相互关联的。
下面这些矿物水标签的对比更加强烈,因为选用的颜色(蓝色和橙色)在色轮上是互补或相反的。在传统的色彩理论中,互补色方案被认为是艺术和设计环境中最具戏剧性和对比度高的选择。

除了单色和互补色方案之外,还有另外四种经典的调色板。
09.尝试一个几乎单色的方案
正如前面提到的,有时候严格地只使用一种颜色,是不实际的做法。但是你可以稍微改变一下规则,仍然保留单色配色的精髓——无论是其视觉效果和功能性。以下是一些你可以尝试的常见方法:
单色调色板 + 一种强调色
除了选择单色调之外,还可以用一种突出的颜色,以显示设计的重要部分,或只是单纯地添加额外的视觉效果。当这个另外添加的颜色,在设计中有特定用途时,这样的配色非常有用。例如,突出标识、联系信息或“开始”键。
这套名片保留了用来强调的蓝色,以突出设计师的名字:

这是另一个例子。与前一张图像中灰色作为基本色不同,这次我们看到另一种颜色(绿松石)。背景中还有过度的变化,一些深颜色的文字,一些文字添加了阴影。将单色数量限制为两种时,可以防止过度颜色选择数。为了让其更有质感,用了橙色的装饰线条突出橙色的品牌标志。

黑色和白色
设计师对于黑白配色是否符合单色(理论上说,黑色是无色的,白色是所有光的颜色的组合)的看法,可能会有所不同。但这是最基本的配色方案,可以轻松使用或者不需要其他强调的色彩加入。
作为比较,你可以查看下面两个网站设计,一个严格的黑白色搭配,另一个添加了红色作为强调色:


同色系
虽然理论上不是单色的,但从同一色系中挑出的颜色,在视觉和谐和组织信息方面,可以产生相同的效果。这本杂志以蓝色和绿色为主,突出其图表和图形所传达的数据。虽然至少用了四五种不同的颜色,但它们在色温(冷色调)和饱和度(明亮)方面的相似之处营造出和谐的外观。如果用了橙色这种暖色调,那就不是这样了。

总结一下
单色调或一种颜色的调色板,是适合应用在任何类型的设计中。在本文中,我们已经看到它们适用于网站、logo、名片、产品包装等。但是,你不必完全坚持只使用一种颜色——添加一种或两种颜色可以补充或增强效果。现在你可以在你的设计中,利用这些单色色彩使用技巧。

本文由海空设计(北京海空影视文化咨询有限公司)翻译整理,版权归本公司所有,如需转载到其他平台,请联系作者(微信ID:haikongdesign)。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册