提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
进入今天的主题:《设计中的对比》,关于“对比”这个词其实大家并不陌生,在现实生活中也是随处可见,例如:长与短、高与矮、胖与瘦、粗与细等等,这些都属于对比的表现形式;那么在设计中对比该如何体现?有何作用呢?下面先给大家举个现实中的例子:篮球巨星“姚明”和很多人合影时,我们会感叹“好高啊!”但是为什么很少有人感叹与之合影的人“好矮呢?”,其实这就是对比所体现出来的效果之一;那么在设计与现实理论能相通吗?接下来就通过实际的案例逐一分析!

其实很多现实中的理论与设计都是相通的,比如:在学习光影合成设计时,很多情况下都是以现实生活为出发点,通过真实的材质表现、透视、光影、场景融合等理论与合成设计融会贯通!再比如很多人影子画不好,最好的方法应该是多去观察现实生活中物体在不同环境下的影子形态,再把实际生活中受到的启发与设计相结合;那么回到今天的主题,在设计中对比最主要的作用之一就是突出主体信息;例如:



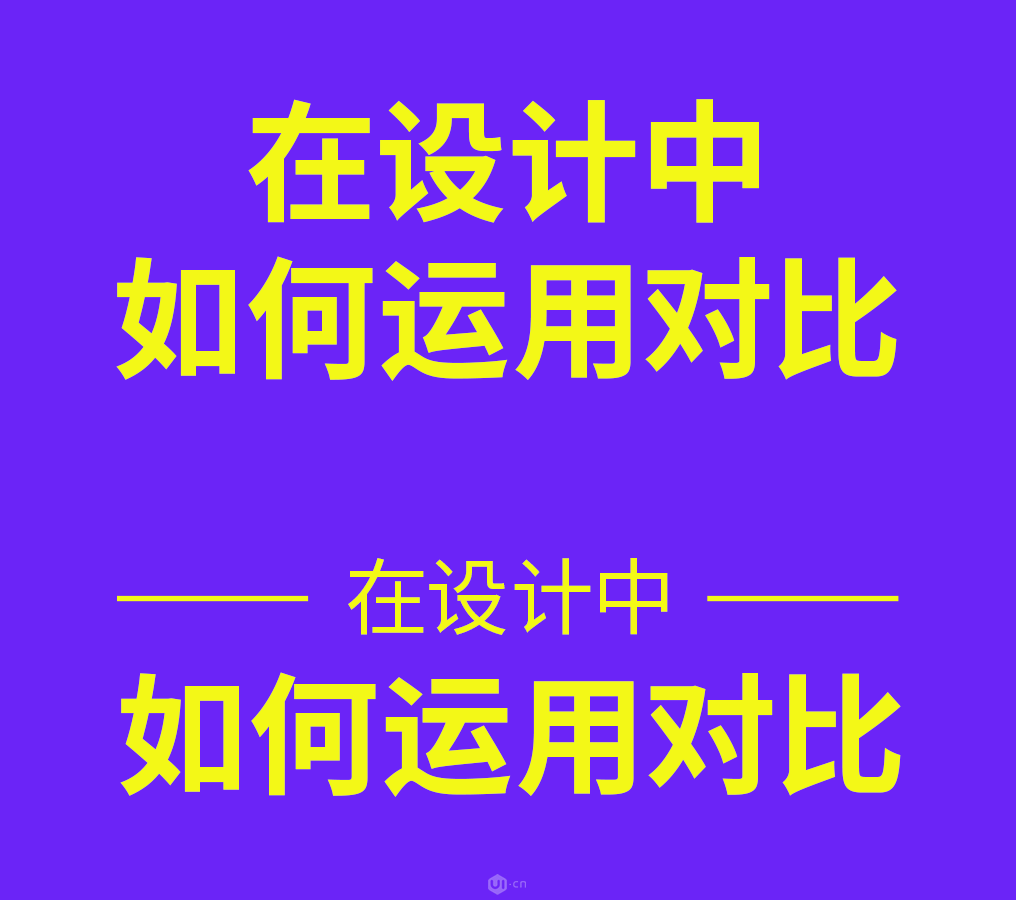
在大小方面形成了很鲜明的对比,这样做的优点在于:第一时间能让用户捕捉到重点在哪里,我的主体是什么;因为有了对比的效果,也使得整体更加鲜活,不会给人很呆板的感觉;说到这里,再说一下之前排版时一直强调的对比效果,排版的对比同样也有突出主体的作用:在大小方面形成了很鲜明的对比,这样做的优点在于:第一时间能让用户捕捉到重点在哪里,我的主体是什么;因为有了对比的效果,也使得整体更加鲜活,不会给人很呆板的感觉;说到这里,再说一下之前排版时一直强调的对比效果,排版的对比同样也有突出主体的作用:

在排版中对比的主要作用是为了强调重点信息,其次才是所谓的形式感、设计感!对比的表现形式有很多种,在设计中还会有:颜色对比、形式对比、材质对比、板式对比、位置对比、处理手法的对比等等;例如:


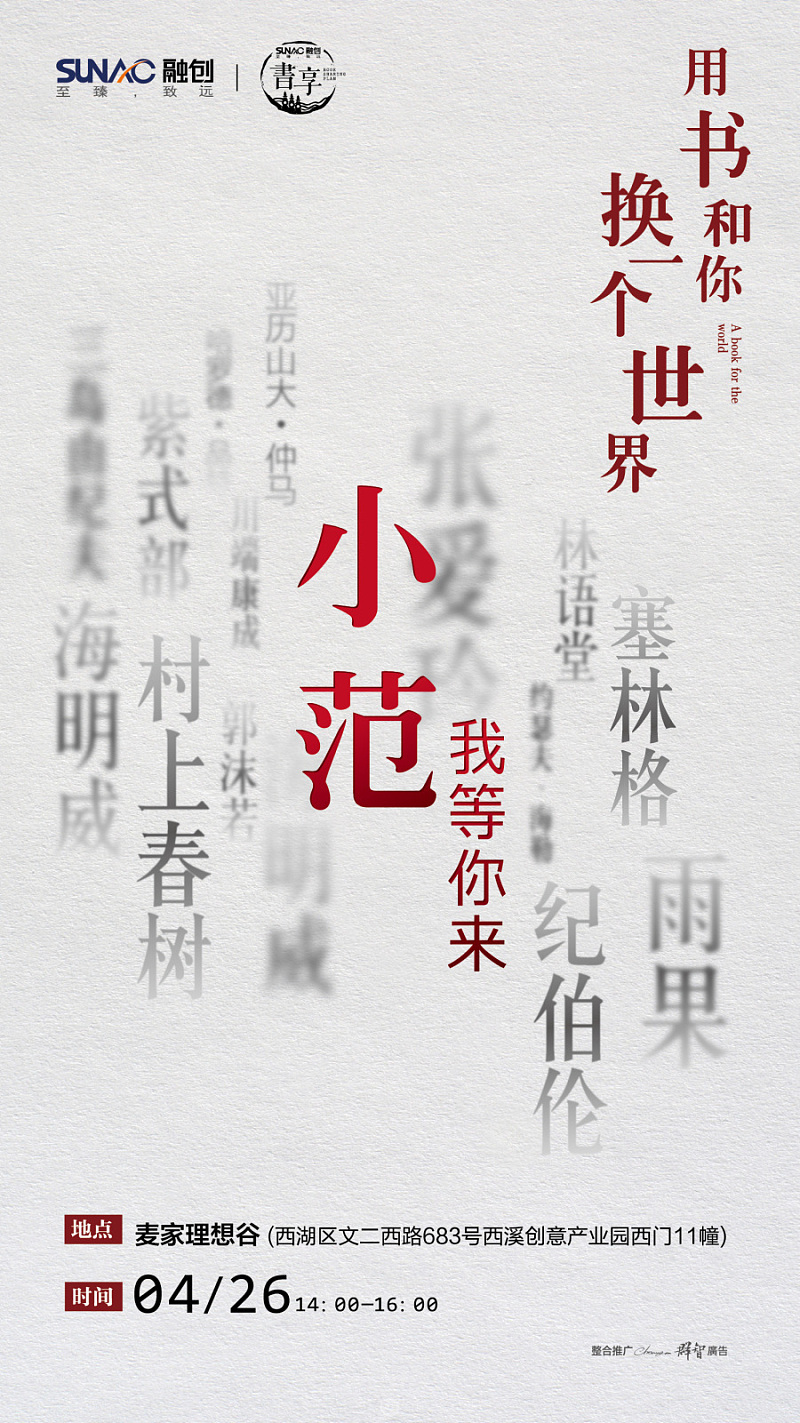
这种对比的方式体现在色彩上,大面积的无彩色与少量的有彩色形成了很强烈的对比效果,能够第一时间把用户视觉引导到主体上,从而起到了强调主体的作用;而在有彩色之间同样也能起到类似的效果:

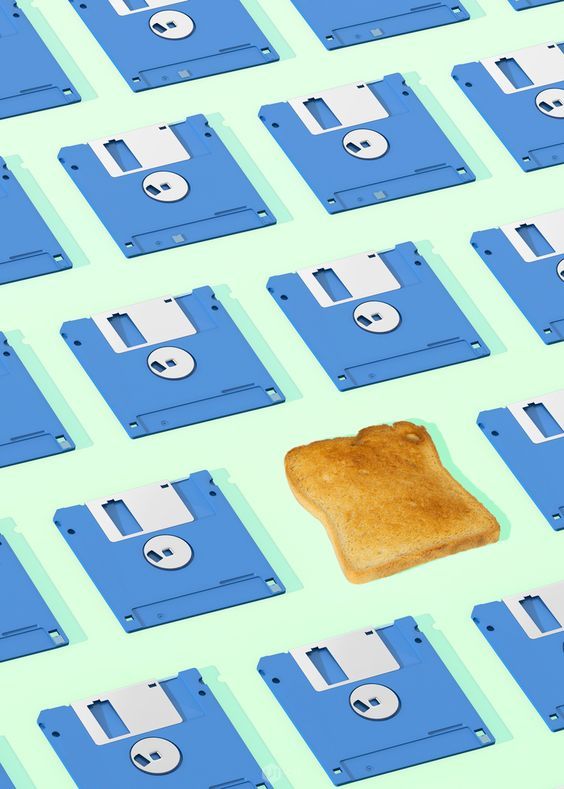
这种通过颜色反差的对比形式在很多海报设计、排版设计出现频率都很高;其主要目的大多是为了突出主体而使用的;其实这类为了突出主体的对比形式有着一定的共同性,就是要形成强有力的反差效果;下面我们再看一个:


人物和面包在两张海报中都异常显眼,并不是因为他们有多么光彩夺目,而是因为它相比周围是与众不同的,可以理解为材质对比的表现形式,其目的也是为了突出主体。

对比的另一个作用是为了体现氛围,在很多合成设计中最常用的就是通过冷暖色对比营造很丰富的氛围感,让整体在对比色的衬托下视觉冲击力更强烈,带给用户的记忆也更加强烈,例如:





这些海报充分利用了色彩对比的表现形式;整体视觉冲击力很强烈,而最终视觉氛围基调也是通过色彩对比体现的淋漓尽致,更易于在用户脑海中形成记忆、传播!
在设计中打造视觉对抗感受也常用冷暖色对比的表现形式,因为冷色与暖色在视觉上冲击力就很强烈、再根据两类色彩带给人完全不同的感受,所以很多电影海报、合成设计都很喜欢用这种形式去营造对抗、分庭抗礼的氛围、大片既视感,例如:




这些海报都属于是有对抗氛围的海报宣传,其中颜色的对比在整体起到的作用是至关重要的;这种对比形式也更易于用户接受,同时也利于主题信息的传达!
这类对比形式更多的是运用对比色或者冷暖色打造强烈的氛围感,提升整体视觉冲击力、既视感,使得整体能带来更加刺激的视觉感受!

对比的形式可以有很多种,如果要给设计中的“对比”一词下定义的话,可以理解为:同一整体上,如果在视觉或者感官上能体现出明显差异的两种事物或形态,那么就可以视作这两种事物或形态存在着对比关系(个人理解);所以对比的表现形式也可以是这样的:




通过位置、角度的变化同样也是对比的一种表现形式,因为在视觉上我们能感受到很强烈的差异化,但是我在标注的时候,有些海报不仅仅存在一种对比;类似性别、年龄层次这种变化同样也属于对比的一种形式,只不过很多时候容易被忽略;不难发现,这些海报通过对比的形式使得整体更富有趣味性,打破了常规的构图方式,也使得主体更加鲜活、生动,带给用户一种不同的视觉体验。

把对比的目的分为三类,分别是:突出主体、打造氛围、打破构图呆板;而对比的表现形式也不止一种,可以是:大小、长短、色彩、材质、位置等等;不要被一种形式所局限,在一张海报中可以同时尝试一种或多种不同的对比形式;要根据最终目的选择合适的对比手法,引用书里的一句话:既然要做对比效果,就要做的足够大胆;意思就是对比要做的足够明显,如果对比不够明显,反而会适得其反。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册