提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
毫无疑问,结账体验是所有网上商店最重要的一部分,表单的设计直接关系着电子商务网站的转换率 – 更快,更方便用户填写的表单,就意味着将获得更高的转换率。
以下内容由Mockplus团队(摹客)翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
毫无疑问,结账体验是所有网上商店最重要的一部分,表单的设计直接关系着电子商务网站的转换率 – 更快,更方便用户填写的表单,就意味着将获得更高的转换率。
作为用户体验设计师,而你的工作就是确保用户有一个无缝且高效的结账体验。在本文中,我将分享十个非常实用的小技巧来帮助你设计出一款出色的结帐表单。
1.不要强迫用户创建帐户
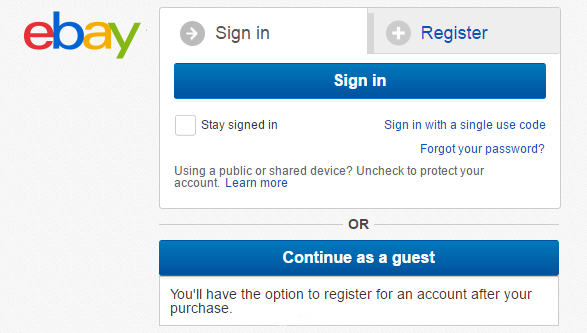
据Baymard研究所称,强制性要求用户创建账户是人们放弃购买流程的首要原因之一。不要犯这样的错误!允许用户不需要创建账户即可购买商品。重要的是,你不仅要提供客人的结帐选项,还要使其清晰可见。Baymard 研究院发现,88%的移动支付表单未能使访客结账选项达到清晰可见的效果,因此用户经常忽略它。

eBay为用户提供了一个访客选项
2.减少用户注册所需的信息
谈到信息收集时,最重要的原则便是“少即是多”。Baymard的一项研究发现,近三分之一的美国在线购物者因“太长/太复杂的结账流程”而放弃了他们的购买。同一项研究发现,平均付款的时间是有可能缩短20-60%的。因此,作为设计师,你应该尽量减少用户的信息量。例如,如果你并不打算打电话给你的客户,则无需要求他们的电话号码。
通过减少所填字段,不仅可以提高完成时间,还可以让此过程进行的更加顺畅。字段数越少意味着用户的认知负担越小,因此潜在错误就会减少。
提示:清楚标记所有可选字段。如果你有可选字段,则应该用单词“optional(可选)”或“*”符号进行标记。这将让那些想要尽快填写完表单的用户快速的跳过这些字段。
3.不要使用字段标签作为占位符
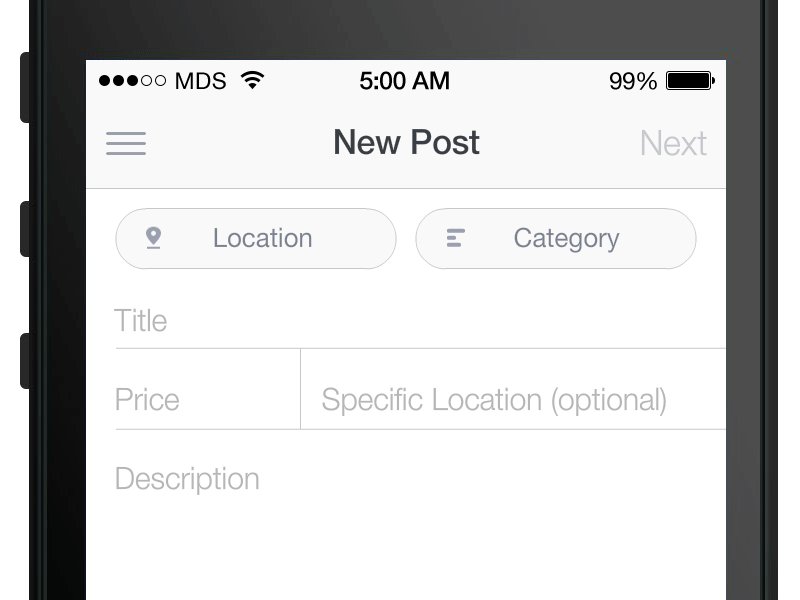
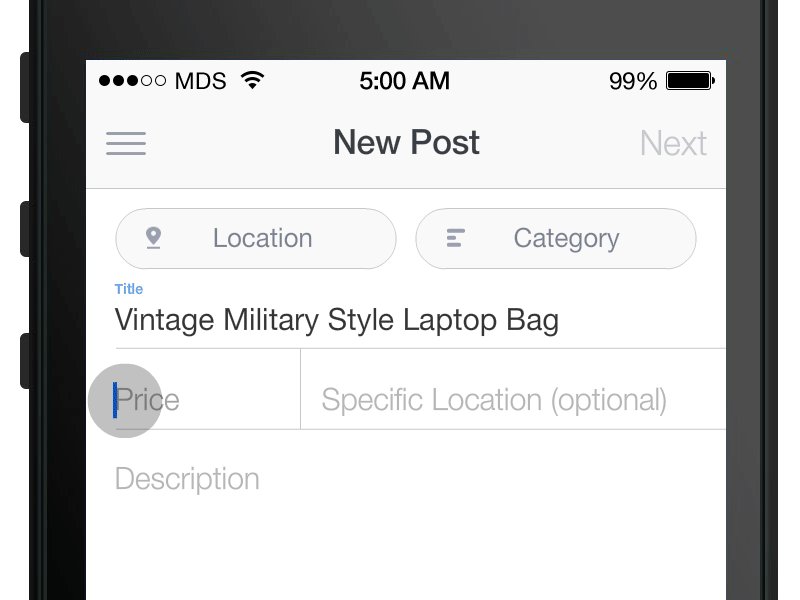
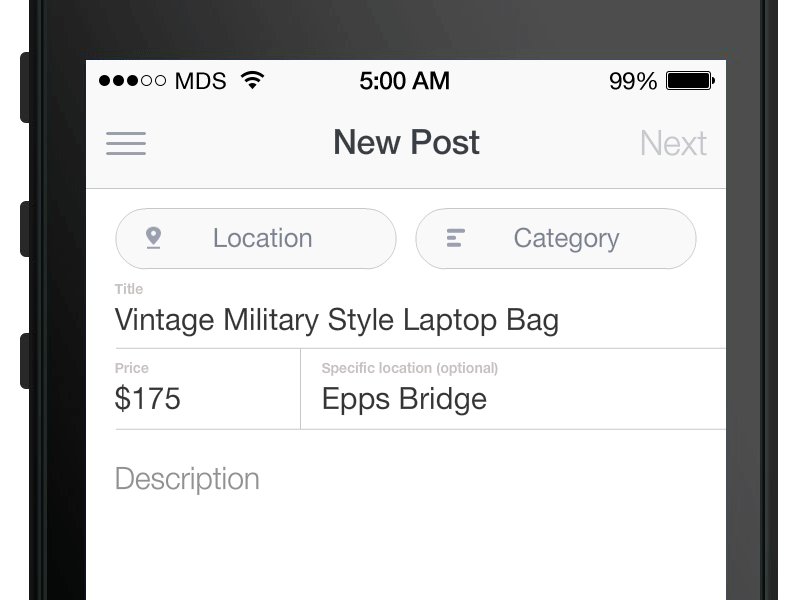
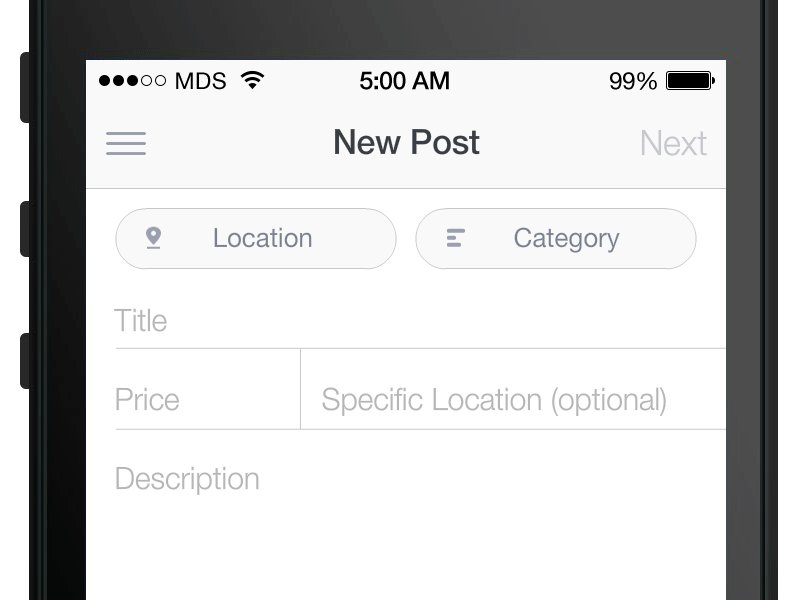
带标签的主要目的不是在用户输入数据时隐藏它们。字段标签应始终保持可见; 理想情况下,他们应该位于字段的顶部或左侧。如果你设计的移动端并且屏幕空间有限,则可以使用浮动标签技术。当用户激活一个字段时,占位符文本会淡出,并且跳出显示在顶部。

标签应始终展现给用户 图片来源:MDS
4.设计单列表格
在多列形式下,眼睛会遵循曲线型浏览,这使得用户更难专注于某些元素(眼睛不会注意到某些特定的元素)。因此,多列表格会增加完成时间。当表格由单列组成时,用户会更容易进行浏览 – 因为眼睛会遵循垂直扫描模式。
5.将大量相关信息分在一起
一次性显示出太多的信息,会让用户感到有些不知所措。分层技术可以帮助你提供相同数量的信息而无需过载。有两种类型的组块:
页面上的分组。你可以将相关信息分组在一起,并按逻辑顺序排列。

左:字段之间没有可视的划分。右图:相同数量的字段在视觉上被分成3个部分。图片:NNGroup
创建多步结帐过程。你可以将结帐过程分解为多个单独的步骤。例如,典型的结账流程可以分为四个步骤 - 客户信息,运送方式,付款,订单汇总。将大任务分解为几个较小的任务可以让用户专注于一种特定类型的输入。但是如果你使用这种方法,请确保你的结帐过程是易于操作和理解的。用户需要了解他们花费多少时间来完成付款。如果你可以提供一个易于用户填写和操作的表单,这就太棒了。

多步结帐流程:表单清楚表明用户当前处于哪个阶段。
提示:对于多步骤结帐流程,确保后退按钮操作与用户期望保持一致非常重要。用户期望后退按钮能让他们退后一步(到他们认为是他们上一页的地方),而不是回到产品页面。第二种行为通常伴随着用户数据丢失,因此可能会导致用户放弃结账流程。
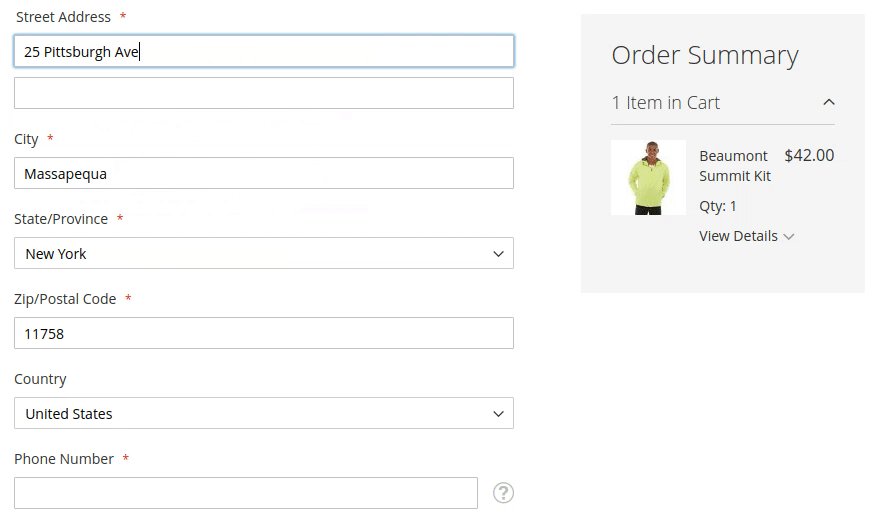
6.帮助用户填写地址
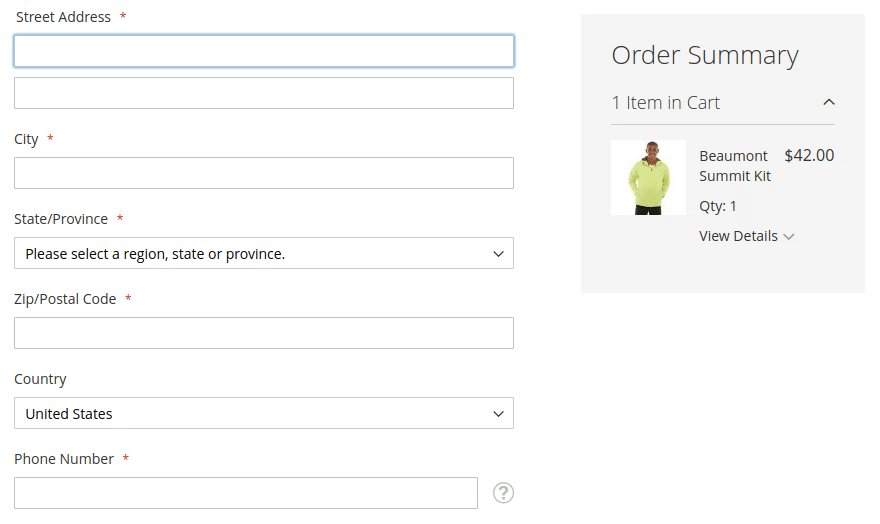
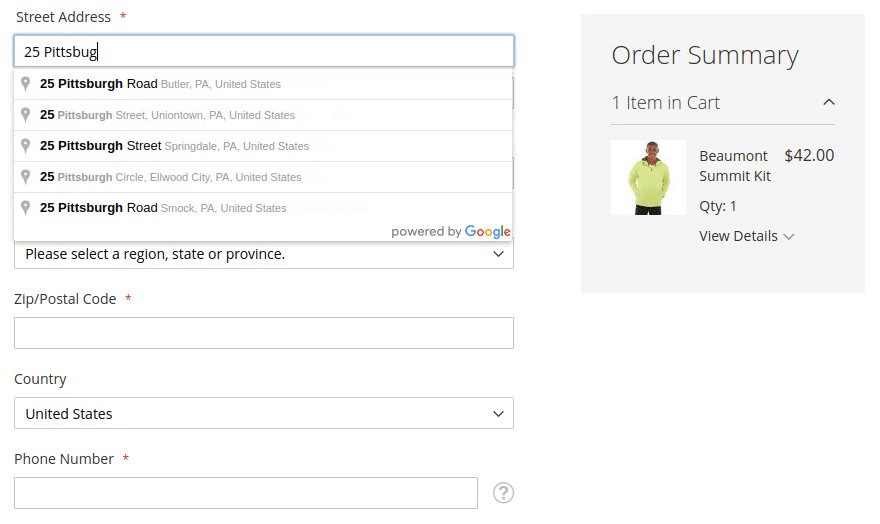
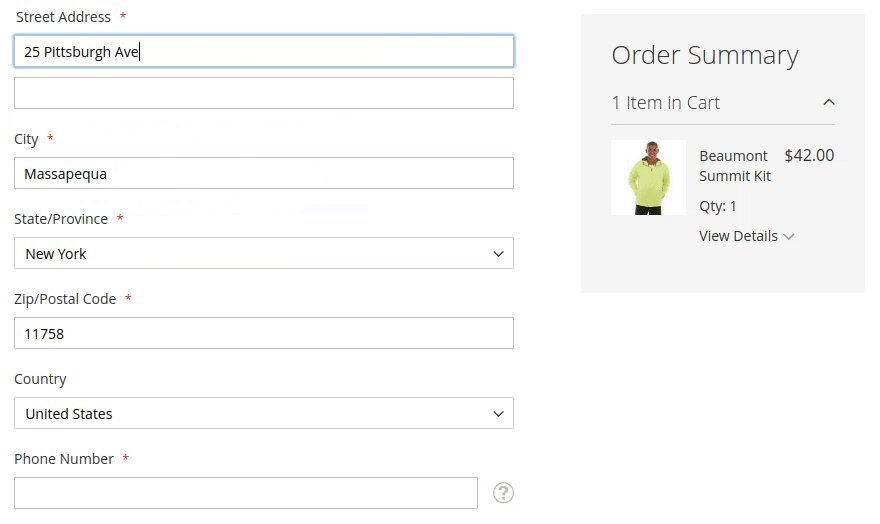
尽量减少用户打字的需求。当用户开始输入地址时,你可以使用自动建议和自动完成机制。诸如Google地理定位搜索之类的服务, 在用户输入前几个字是就可自动匹配地址。同时,你应该使预填充字段可编辑,以便用户可以更改其中的信息。

自动匹配地址功能。图片来源: Eric Nguyen
提示:在手机上填写地址的步骤可能会更加直接。你可以要求访问用户的当前位置并根据当前位置进行填充。
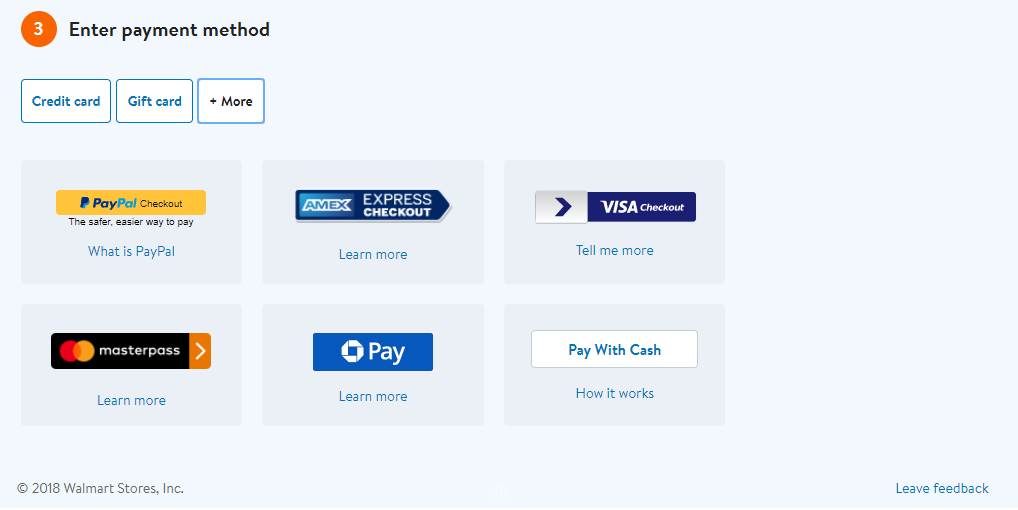
7.提供不同的付款选项并创建一张完美信用卡表格
提供尽可能多的支付选项,这样用户可以选择他们最喜欢的方法。

沃尔玛允许使用信用卡,礼品卡和许多其他受欢迎的支付方式(如PayPal)进行支付。
在许多支付选项中,信用卡仍然是最常用的支付方式之一。这一点非常重要:确保结账表单已针对使用信用卡购物进行了优化,这里有几件事要记住:
告知用户可接受的卡片类型。你可以将此信息和支持卡发行商的图标放在一起。如果你的支付系统不支持某种类型的卡片,请在用户输入卡号时告诉他们。 根据输入的第一个数字显示卡类型。前六位数字标识用户卡的确切发行者。将卡发行者的标志显示出来更好,这样用户可以看到系统已经识别了他/她的卡。 使用卡片有效期的占位符文本。帮助用户进行有效格式的输入。 当询问“安全码”时,请提示客户在哪里可以找到它。这可能与字段旁边的'?'图标类似,当用户点击它时会弹出显示信息。请记住,“安全代码”不统一 - 不同的发卡机构使用不同的命名,位置和长度(例如,VISA的安全代码位于卡的背面,由三位数字组成,而对于AMEX,安全代码在前面并包含四位数字)。

Visa / MasterCard,JCB和American Express的安全码

银行卡信息格式满足上述所有要求
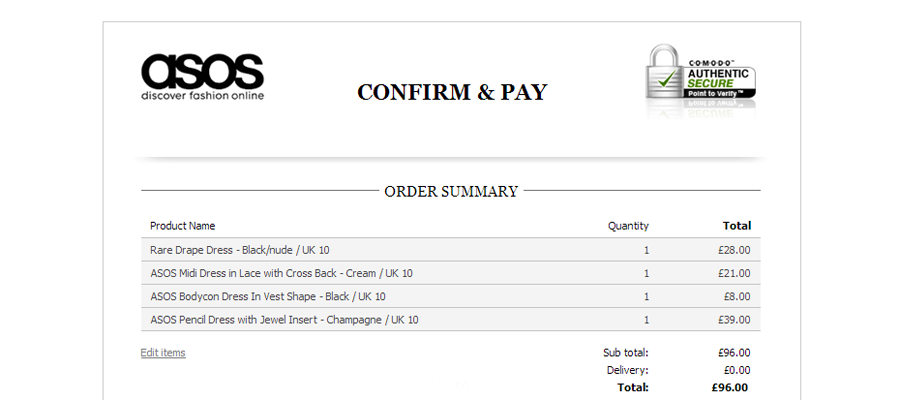
8.提供订单汇总
在购买前提供订单汇总至关重要。此功能允许用户查看订单详细信息和选定的交货选项,再次确认费用以及送货信息是否正确,并在必要时进行更改。

Asos提供订单汇总:用户可以查看和修改他们的订单
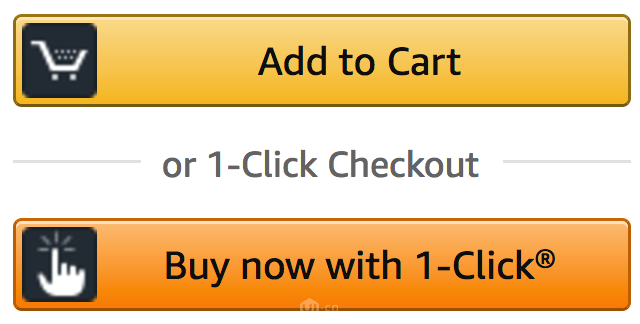
9.设计“快速购买”功能
“快速购买”是使客户回买的一个优势功能。如果你的数据库包含有关客户的信息,那就不必要求他们重新执行所有的付款步骤。此功能可让用户直接跳转到订单汇总界面,可使用之前购买的结算和运送信息。

亚马逊的一键式购买功能可实现立即购买产品。这将从客户购买数据中获取有关首选运输方法、地址和付款细节的信息。
10. 提供在另一设备上完成购买的选项
一个比较典型的情况是,用户会在移动设备上浏览商品,但在填写结账表单时,他们会切换到桌面端。当用户切换到桌面时,通过给他们提供一个“通过电子邮件发送到购物车”这样的选项,让用户能够按照之前在手机上的步骤继续进行操作。
结论
当谈到结账过程时,你最终目标是提高成功率(用户转换率)并减少完成时间(更快地完成)。对于客户来说,购买东西的流程越容易,他们就越容易进行购买。
原文地址:https://www.mockplus.com/blog/post/design-checkout-form
原文作者:Nick Babich
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册