提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
设计过程中,不要一拿到任务,就开始糊糊涂涂的打开PS,C+N新建文档,最终有可能你做的东西更不是产品经理想要的,也许是无止境的改改改,直到身心疲惫,无力吐槽,那么现在我就要和大家分享设计前的思考:

a,产品的用户是谁?
首先要了解你的用户,是谁在使用?他们的年龄,性别,职业,只有了解具体的用户信息之后才能对之后的设计风格定义等等做出有效的判断。
b,使用场景在哪里?
使用场景,使用场景,这些在做原型交互期间,产品一直强调和要思考的问题,用户是移动的例如地铁,公交,还是夜晚夜深人静的时候,都决定了我们做出什么样的设计,地铁公交,那么需要考虑到单手操作,屏幕的最佳点击范围;夜晚的场景那么就需要考虑增加夜晚阅读模式,甚至光线的自动调节明暗的设计;甚至贴心的设计提醒,夜间不适合就看,保护眼镜好好休息吧,晚安。这种情感化的设计,不仅仅让用户惊讶感动,更利于产品的传播,这么好用懂我的产品,我有什么理由不分享不喜爱呢?
c,解决什么问题?
说简单点就是产品的目标是什么?例如网易考拉,进口好货当地价;彩贝壳,周末溜娃神器等等,只有了解到产品的目标是什么,你才能去思考什么样的方法才能真正的帮助用户解决问题,当你能帮助用户解决问题,用户才会依赖于你,反之,将被更好的能解决问题的产品所替代。
项目背景
1.产品目标
***是一款让老师和学生课中课后互动,帮助学生学习辅导的在线教育平台。
2.用户群体
老师,学生,学校管理员
3.使用场景
课堂,家里
现状分析
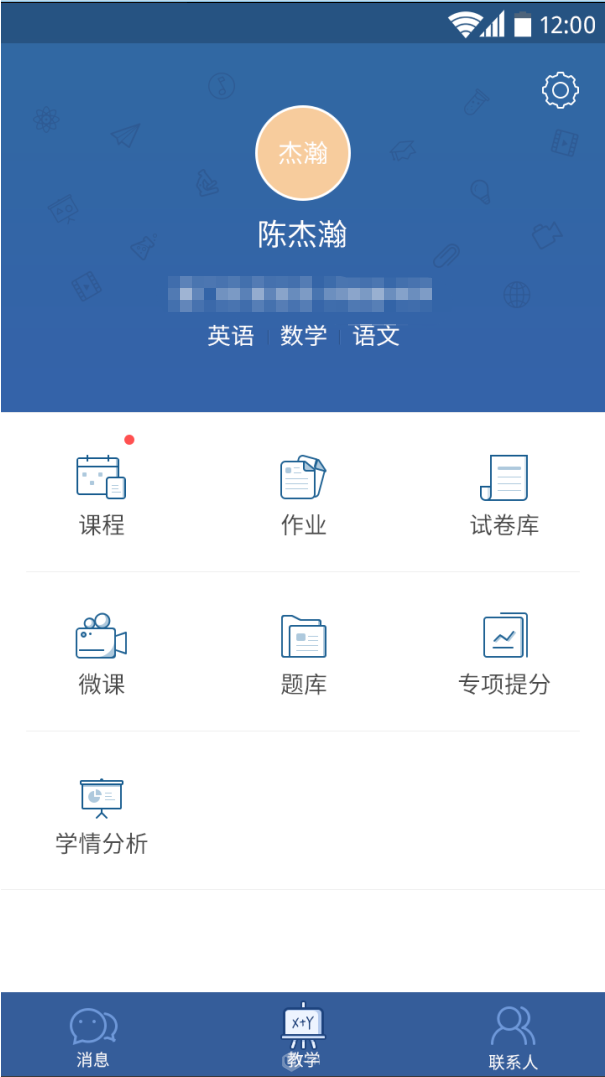
1.颜色

主色调过于深沉,过于单一,不够活泼,主色过重,压抑界面呼吸感不够;
2.文字

分组文字层级不够突出,分割线过多,页面割裂感过强,整体性不够,视觉体验过杂。
3.布局

功能布局不够清晰,重点入口层级过深,用户需要多步操作甚至找不到入口;
设计提案
1.重新定义色彩
色彩在视觉中起着至关重要的作用,色彩是一种情感的传达,色彩不仅可以区分内容的主次,同时能渲染产品使用氛围,情感化的传达,同时强化品牌的认知;
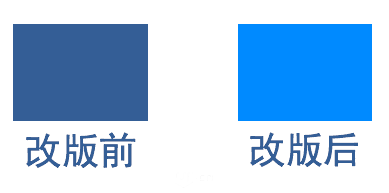
由于产品为学校教育产品,项目初期,定义深蓝色为主色。

考虑到实际使用场景中80%用户是学生,20%是老师,而原主色调过于深沉稳重(左),市场用户调研分析过程中,学生大部分反映产品风格老气,色彩压抑沉重,所以我们在原有品牌蓝的基础上进行了明度的加法,得出了互联网教育蓝的主色(右):
2.层级结构调整

对功能结构合理的划分,功能层级的优化,调整入口,降低学习成本,让用户能够准确快速的操作;好的交互需要知道用户想要找到什么,坏的交互就是用户想要A,你却给了B,或者用户想要A,你却让你通过C来找B,再通过B来找到A,这就是所谓的交互体验的重要性,不要将想要进门的用户关在门外。
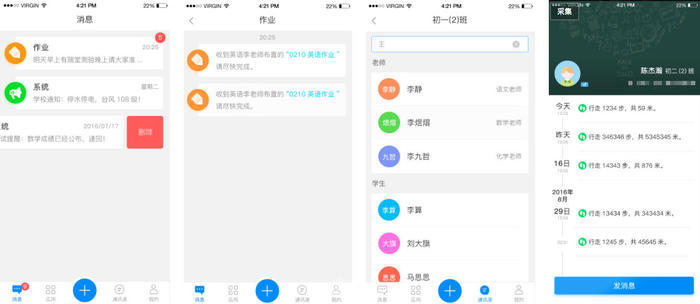
3.界面设计

再明确现有存在的设计问题后,最终决定使用微渐变的手法来重新表达设计,通过视觉的重新定义表达从之前的呆板沉稳到活泼年轻的方向调整,而恰好微渐变不仅是视觉上轻便,没有压迫感,同时又不失活泼的元素氛围。同时在设计过程中需要考虑以下3点建议:
a, 依照原型文档,找到每个界面需要表达的重点,内容的优先级,通过色彩,字体及留白,动态等设计手段强调核心功能;
b, 遵循设计规范,整体界面在色彩,图标,样式上尽量保持一致,让用户沉浸式的体验而不是突然冒出一个隔壁老王的儿子;
c, 设计因人而异的美,不是所有美的设计都适合你的用户,任何项目下笔之前,首先都要思考:我的用户是谁?我的用户是什么样的人群?他们想通过产品解决什么样的问题?在界面设计上,始终保持功能第一,内容第一的态度,视觉是服务于内容本身,切记避免过于强调视觉表现力。
4.开发
大部分设计人员在设计稿输出后都避免不了和开发的扯皮,建议大家在设计之前开始沟通,毕竟每个开发的开发习惯不同,撸码能力有高低,所以,需要和开发人员一起制定一套切图规范,标注命名规范。
a,标注
设计稿以iPhone6(750*1334)为准进行标注。使用PXCOOK软件在线进行标注,开发人员只需要打开软件即可共享标注界面。
b,命名
为了便于后期版本迭代的时图标的替换,经过跟android及ios开发团队的沟通,举例参考以下命名规范:
例如:btn_yes_nor
btn_yes_press
btn_yes_sele
btn_yes_hover

c,界面走查
开发过程中难免遇到最终实现的界面效果与设计稿不符,这种时候,界面需要一一走查,当然如果效果差太多的话,开发下个月绩效maybe为D啦,(捂嘴.GIF)言归正传,设计要和开发一起讨论,界面实现的难点再哪里,如何才可以保持最大的还原度,设计需要配合哪些修改的工作,当然,团队就是齐心合力将产品越做越好,所以,不要害怕犯错,多问多交流,开发哥哥其实没有那么冷酷无情屌炸天。
以上为我工作过程中的思考笔记,欢迎大家讨论共同进步,谢谢。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册