提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
HI~小伙伴们。今天带给大家一篇关于Loading的分析;何为Loading?Loading的场景应用等等,这里就不多说啦,预知详情请迅速往下观看吧!
一、
为什么出现Loading?
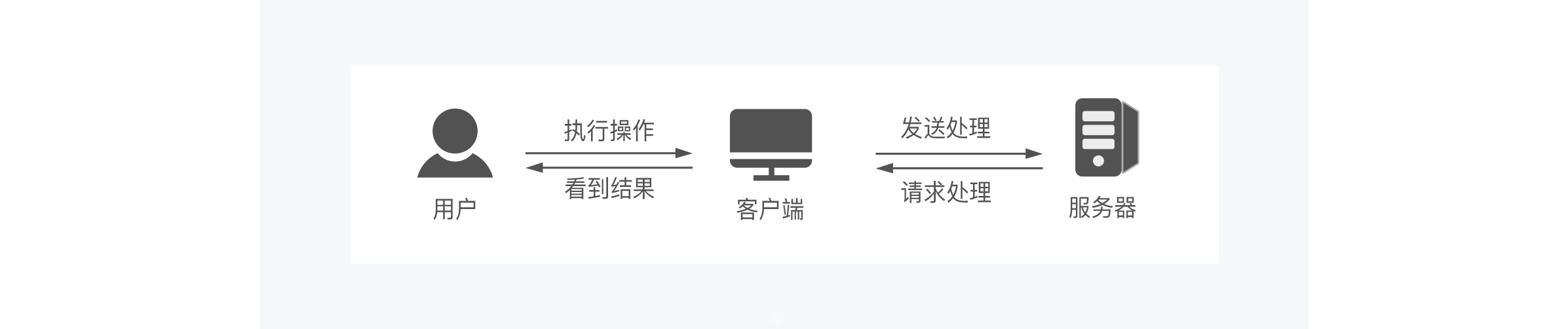
交互的流程概括起来就是用户通过客户端向服务器请求资源,服务器找到用户所需资源后返回给客户端,用户再通过客户端查看请求结果。大致过程(如图:道乐科技):
 导致Loading出现的原因有哪些:客户端性能/网络带宽/服务器性能
导致Loading出现的原因有哪些:客户端性能/网络带宽/服务器性能
二、
为什么需要设计Loading?
(一)用户心理
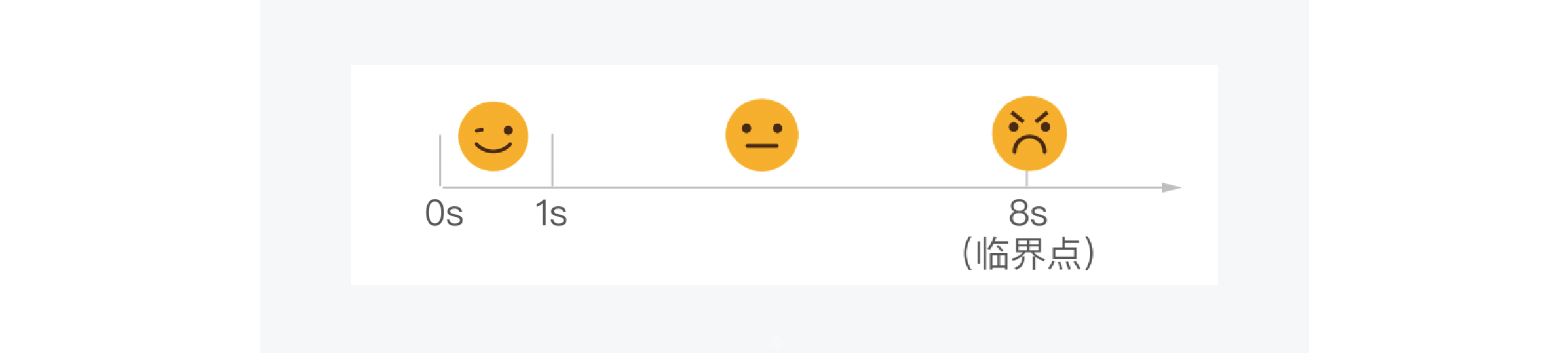
根据美国研究生项目资讯网站Online Graduate Programs于2012年3月20日贴出了一张信息汇总图,其中说明了用户等待时间最多为8s,超过8s,用户就会放弃浏览网站或者app,所以压迫在8s内甚至超过8s的时间用有趣生动的loading动画留住用户,减轻他们的用户体验不良感。(如图:道乐科技)

(二)原因分析
如果没有使用loading来和用户进行交互,则用户会不知应用到底是出现什么情况、是卡死、出错或者在加载,没有一个明确的反馈的话,那么就会十分的影响用户体验。
用户的注意力是“敏感的”。人对时间具有高度的敏感性和主观性。通过Loading效果来吸引用户的注意力,使用户感觉不到时间的流动,可以有效的增强APP的交互体验。
三、
Loading常用的呈现方式
(一)全页面加载
特点是一次性加载完所有数据,界面单一。若加载失败,页面为空。(如图:支付宝)

(二)占位图和分布加载
在展位图的基础上,有些加载快的元素(例如文字)优先加载出来,加载慢的元素(例如视频)再逐步加载,这样用户再页面还未完全加载完的情况下就可以大致了解网站内容了。(如图:哔哩哔哩)

(三)懒加载
只加载用户当前视线内的内容,看不见的内容通过用户的操作来触发再次加载。例如当页面滚动到底部尽头或下拉页面时,才会自动加载内容。懒加载一般用在无尽的信息流页面中。(如图:支付宝)

(四)预加载:
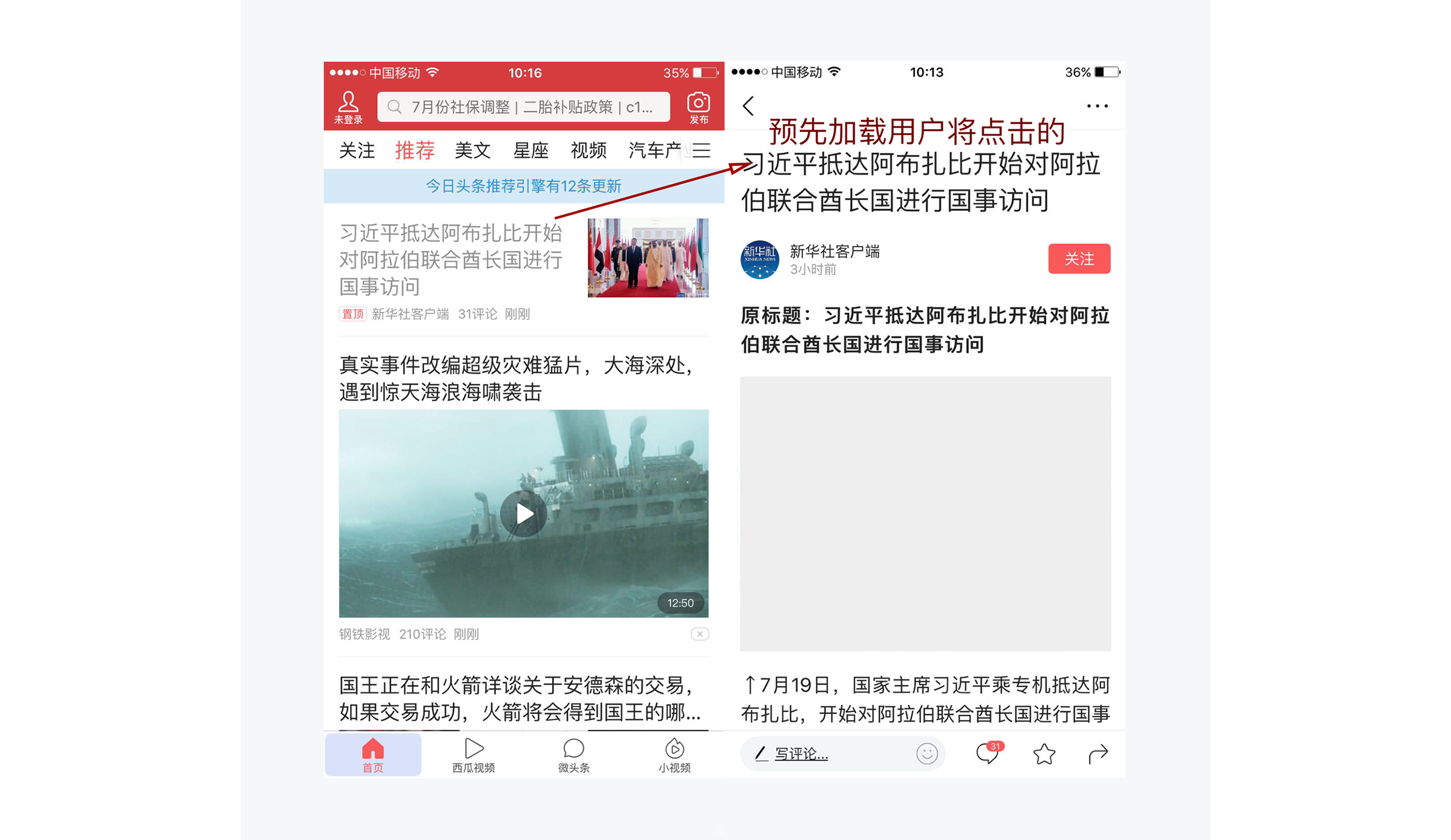
这种方式和懒加载方式恰恰相反,不是偷懒只加载用户视线内的内容,而是在用户浏览当前页的时候就预先加载之后用户可能点击的页面,当用户点击进入已经加载的页面就能感受飞一般的速度。但是这种方式会增加客户端和服务器的负载,也会占用一定的网络带宽。例如今日头条APP,加载新闻列表的时候就预加载好了新闻详情。(如图:今日头条)

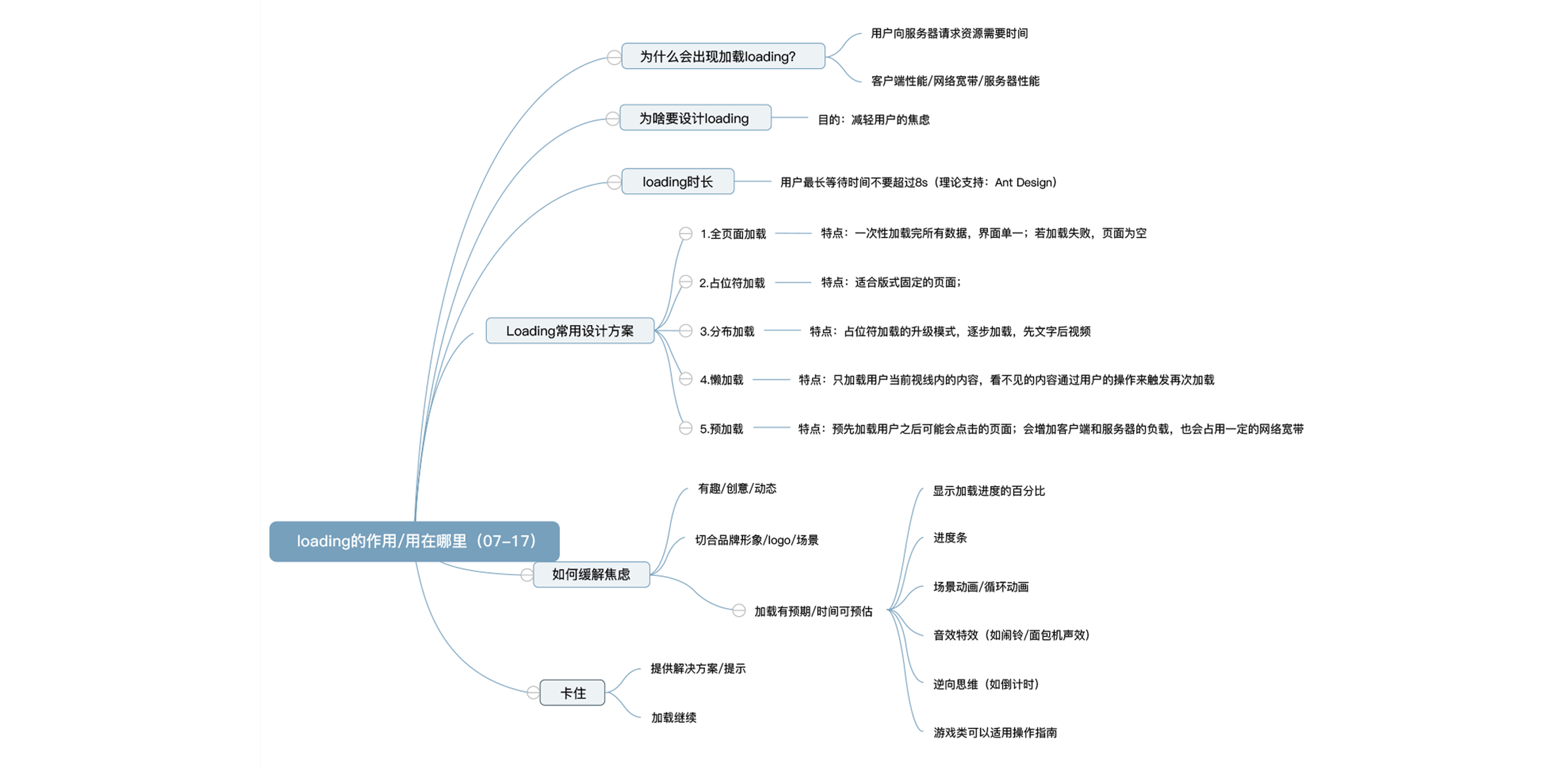
思维导图(如图:道乐科技):

四、
加载场景的应用
(一)下拉刷新加载;(如图:支付宝刷新动态)

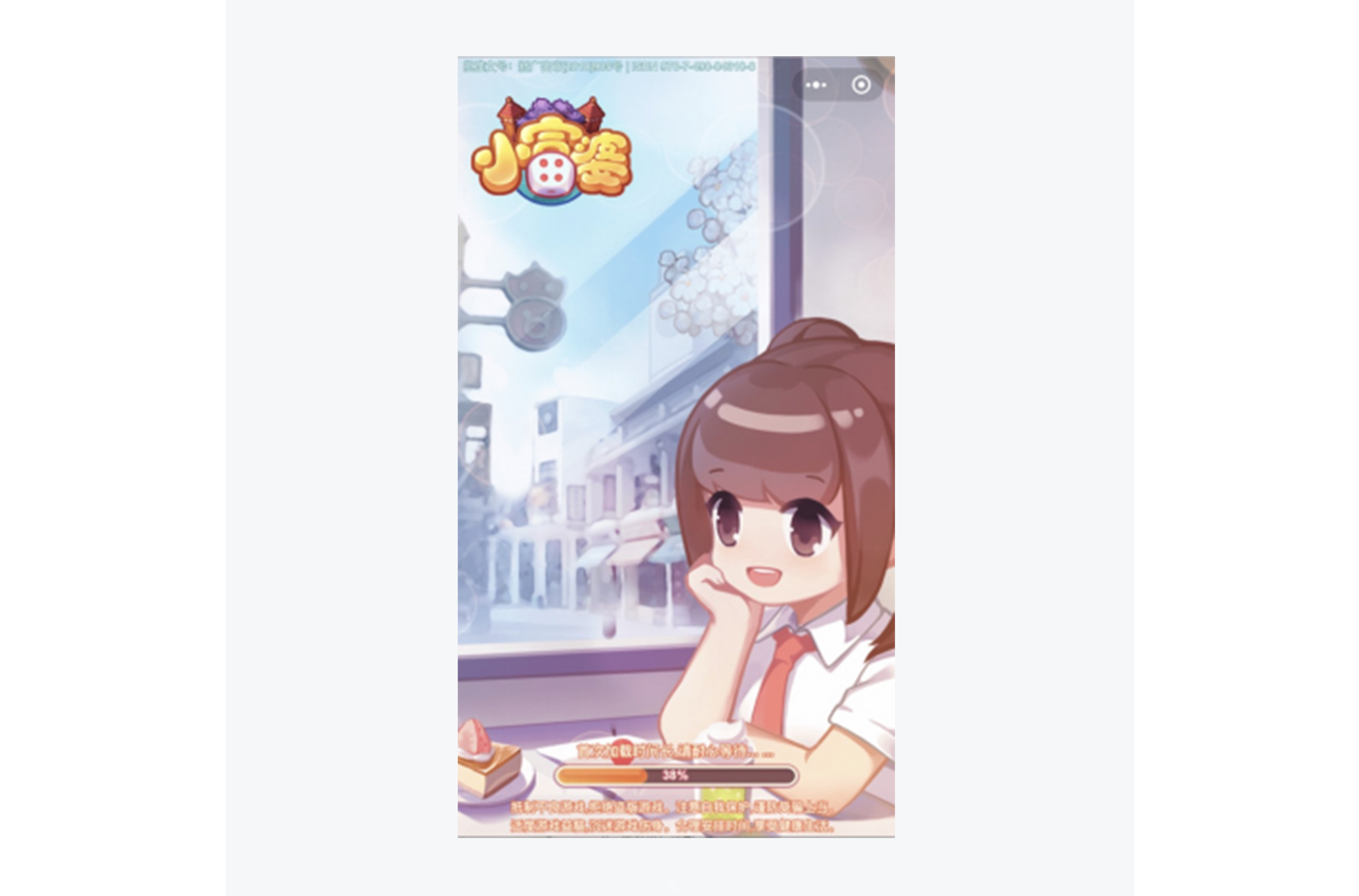
(二)新页面切换加载;(如图:小富婆)

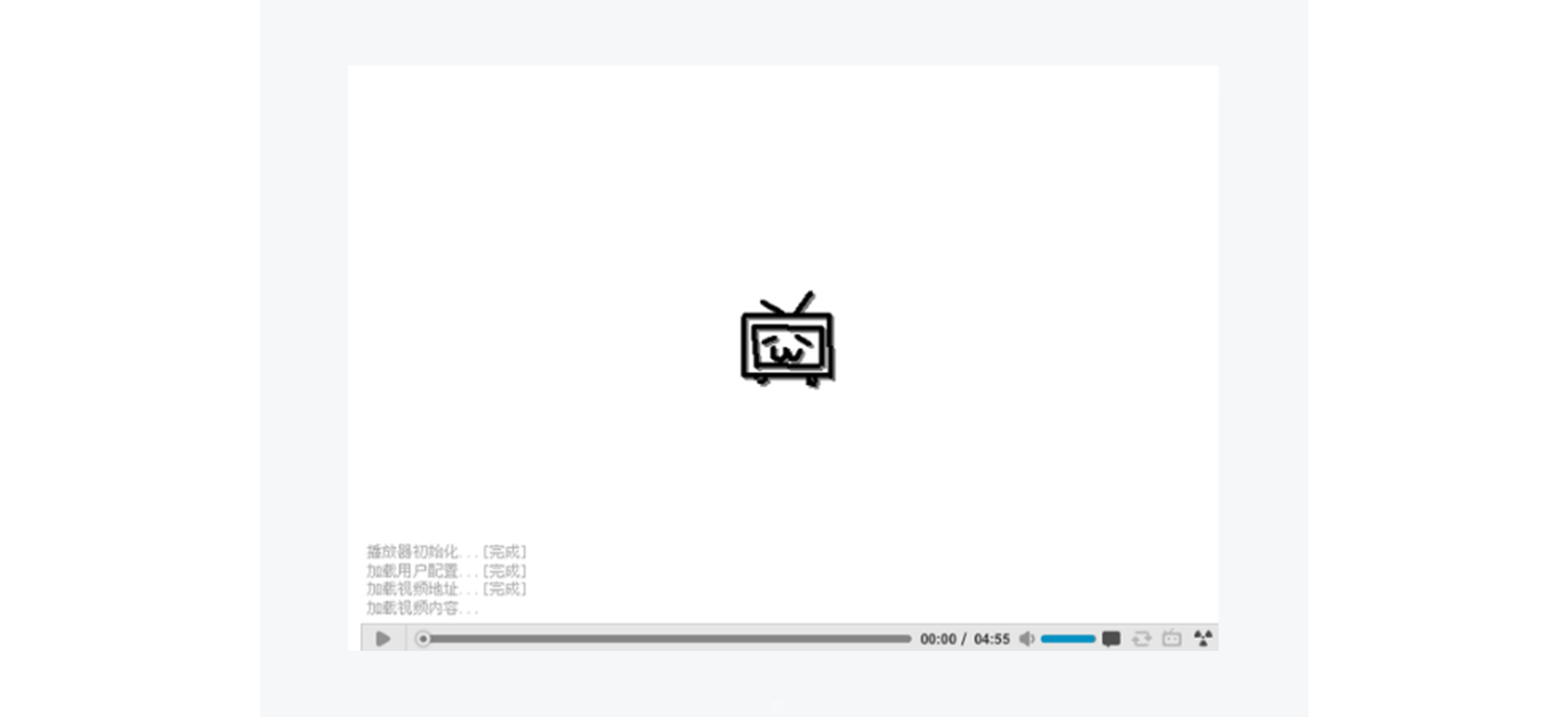
(三)视频加载;(如图:哔哩哔哩)

五、
Loading页如何做到可预估?
(一)数字进度百分比0%—100%(如图:Alstercloud网站)

(二)进度条(如图:图片来源拍信)

(三)从无到有,或从有到无的状态转变。从有到无:
如水杯从空到满(如图:Luckyava);从无到有:如吃一块三明治从有到无(如图:来源堆糖)。


六、
页面加载过程过长或者出错时,怎么应对?
加载时间过长可能会损害你的网站的整体用户体验。下面分享几种方法可让用户感觉等待的时间变得更快或者等待的时候更有趣。
(一)提供视觉交互体验
如果用户的连接速度很慢时,页面又没有明确的进程指示,这很有可能会导致该网站已收到了请求,还在加载中时,用户并不知道,导致其刷新尝试重新连接,这就造成了用户的二次等待,使等待时间延长。为了避免这种情况,让用户体验更好,我们需要给网站一个暗示“网站正在发生的事情,提供视觉反馈”。
(二)避免使用静态提示
静态提示就是有一个进度静止图像或文本的形式,如“加载中…”或“请稍候…”表示已收到请求。虽然这比没有任何反馈强,但静态提示也并不是一个很好的体验。网站没有提示内容被加载的进度,所以他们并不知道是否加载被卡住了,而且要等待的时长也不知道。
(三)使用动态加载的提示
提示用户需要等待的时间,为了减少用户对事情的不确定性,使用进度提示,并且相应的加入一些有趣的动画形式表示其正加载中,请稍后。这种动态的形式能更好的反馈说明了一个事实:用户必须稍作等待,页面正在缓冲\加载。
七、
循环动态和非循环动态分别适合用在哪里?它们各有什么利弊?
循环动态适合运用在长时间加载页面,而非循环动态适合收藏,划动,下拉刷新等简短的动态效果。
循环动态的好处在于它可以减少了app的页面负载,但其缺点是过长时间循环会让人感到烦躁。解决方法:设计的循环动态可做的生动有趣些,这样更能吸引用户想看多几遍的心理。
非循环动态缺点和循环动态相对应,如果一个页面需要长时间等待,非循环的动态再播放完时就停止了,这会使用户以为画面卡机了或出错等情况,而非循环又长时间的动态效果会造成页面负荷过大。解决方法:尽量做的简短精细,用在简短合适的场景位置。
结语:
优秀的Loading页离不开有趣且有创意设计,细节化的设计不仅提高整体视觉,更能带来舒适的交互体验。希望本文能给您带来收获,谢谢阅读。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册