提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
今天我们就来聊聊这个话题吧,分享经验的同时还能展现我人性光辉的一面,美哉!
1、如何把图标库封装成SVG字体
2、如何把SVG字体共享给项目团队其它成员
在开聊这两个事之前,咱们先说说为什么要把图标库封装成SVG字体呢?
因为SVG矢量啊,任意缩放图像显示,不担心破坏图像的清晰度、细节啥的~
因为SVG小啊,(我指的是文件体积,小有什么不好)比那些GIF、JPEG什么的文件要小很多,因此下载速度没的说,嗖嗖地~
因为SVG图像边缘显示清晰啊,适合任何屏幕分辨率和打印分辨率~
如果说,还是一脸懵懂的话,好吧,因为懒行了吧。
因为只需要把做好的图标生成SVG文件,就可以让产品哥哥随意下载图标,开发哥哥随意调用、调整尺寸以及调配颜色了,再也不用东奔西跑地帮产品哥哥找图标了,再也不用一个图标切好几套了,终于有了闲暇的时间来放空自己了,因为我乐意!
重点来了!那么怎样才能过上这种逍遥快活的小日子呢?别走开!步骤来了,接着往后看:

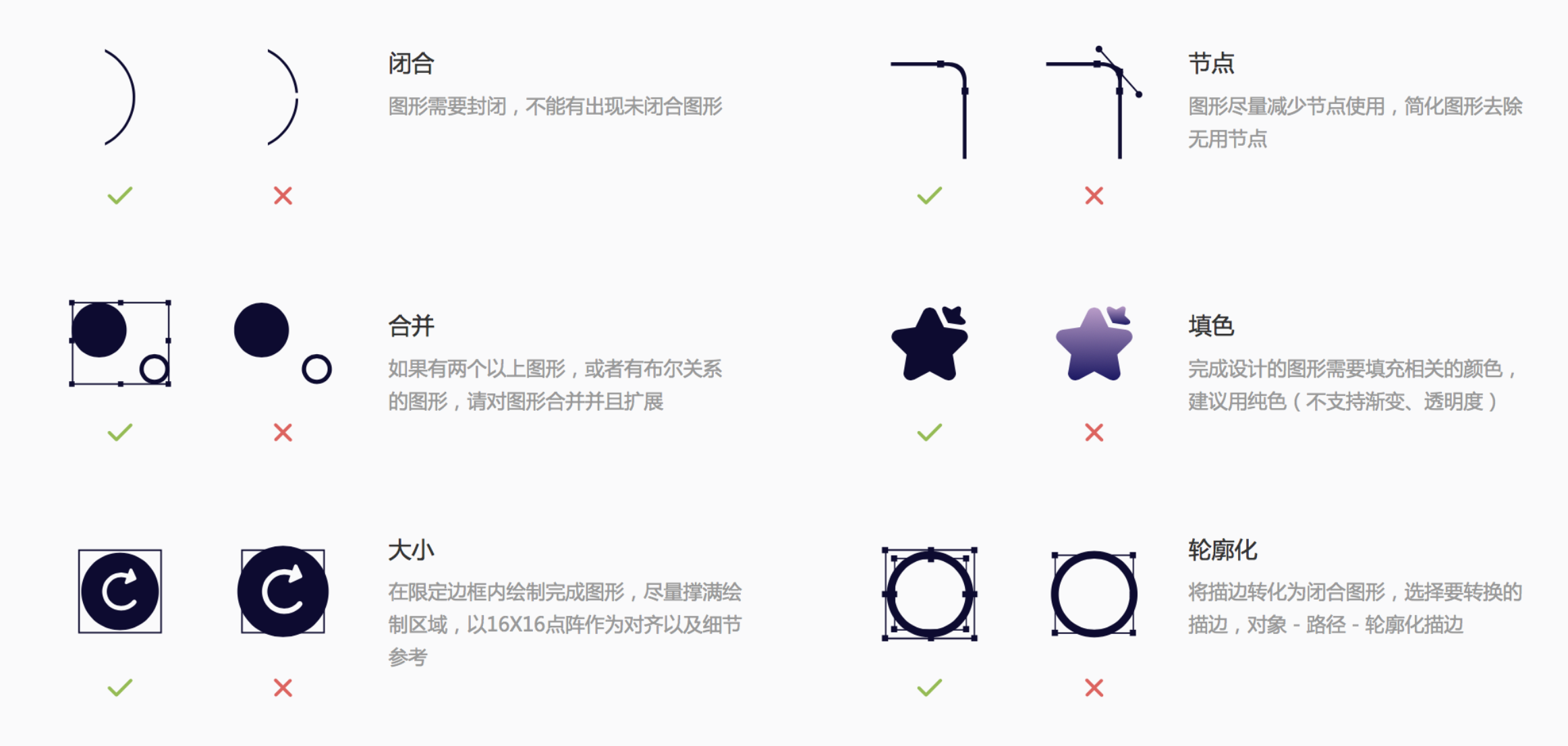
在了解了上面的6种绘制规则后,发现做起图标来是不是更得心应手了呢,闲话少说,开黑!
第一步 获取原文件
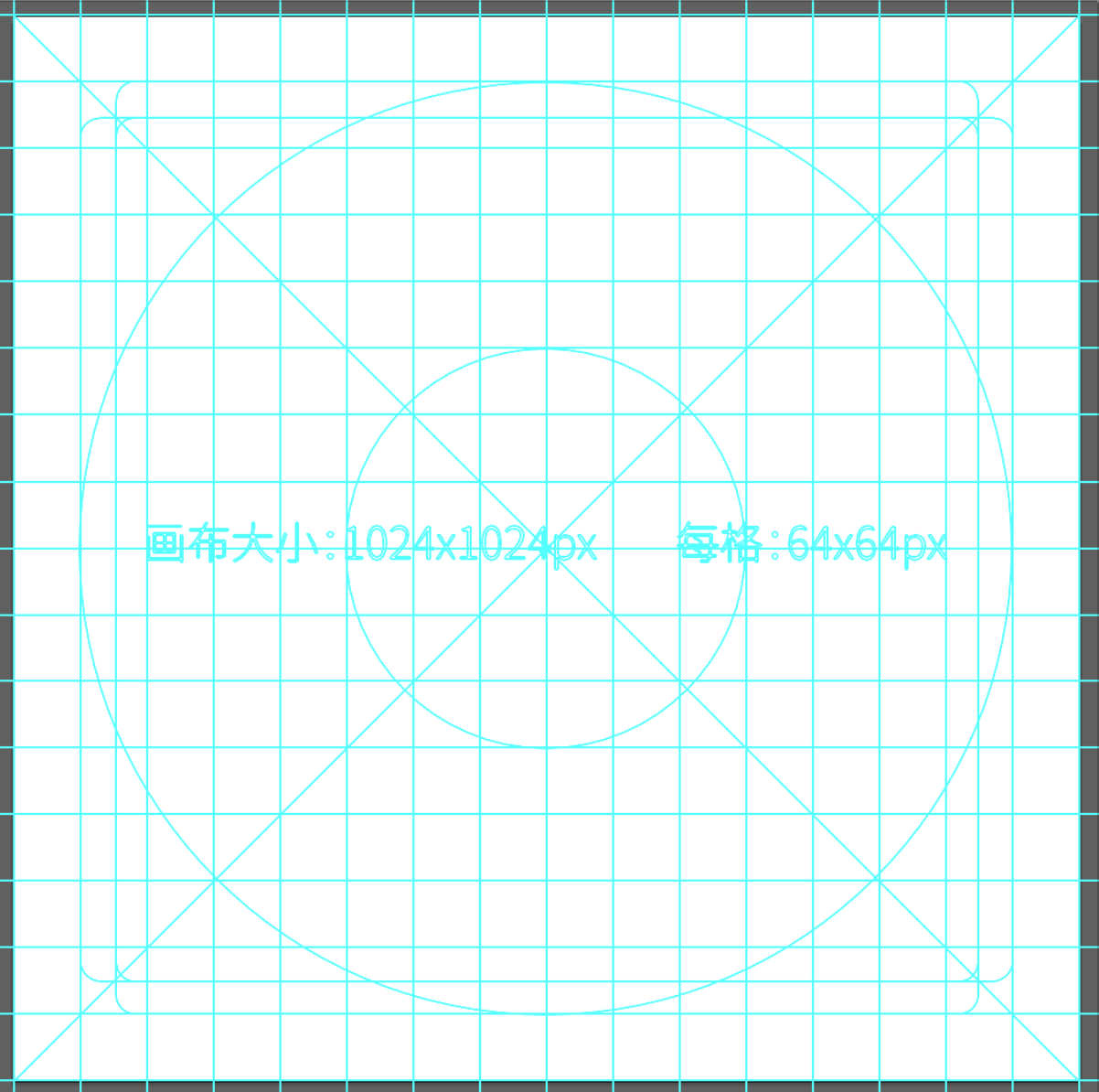
到本文附件下载模板,辅助线都已预设好,省时省力。

第二步 调整图标
可以直接将画好的图标或路径复制到模版里,根据模板的辅助线,对图标进行位置的调节,居中,四周等距,保证图标的统一。
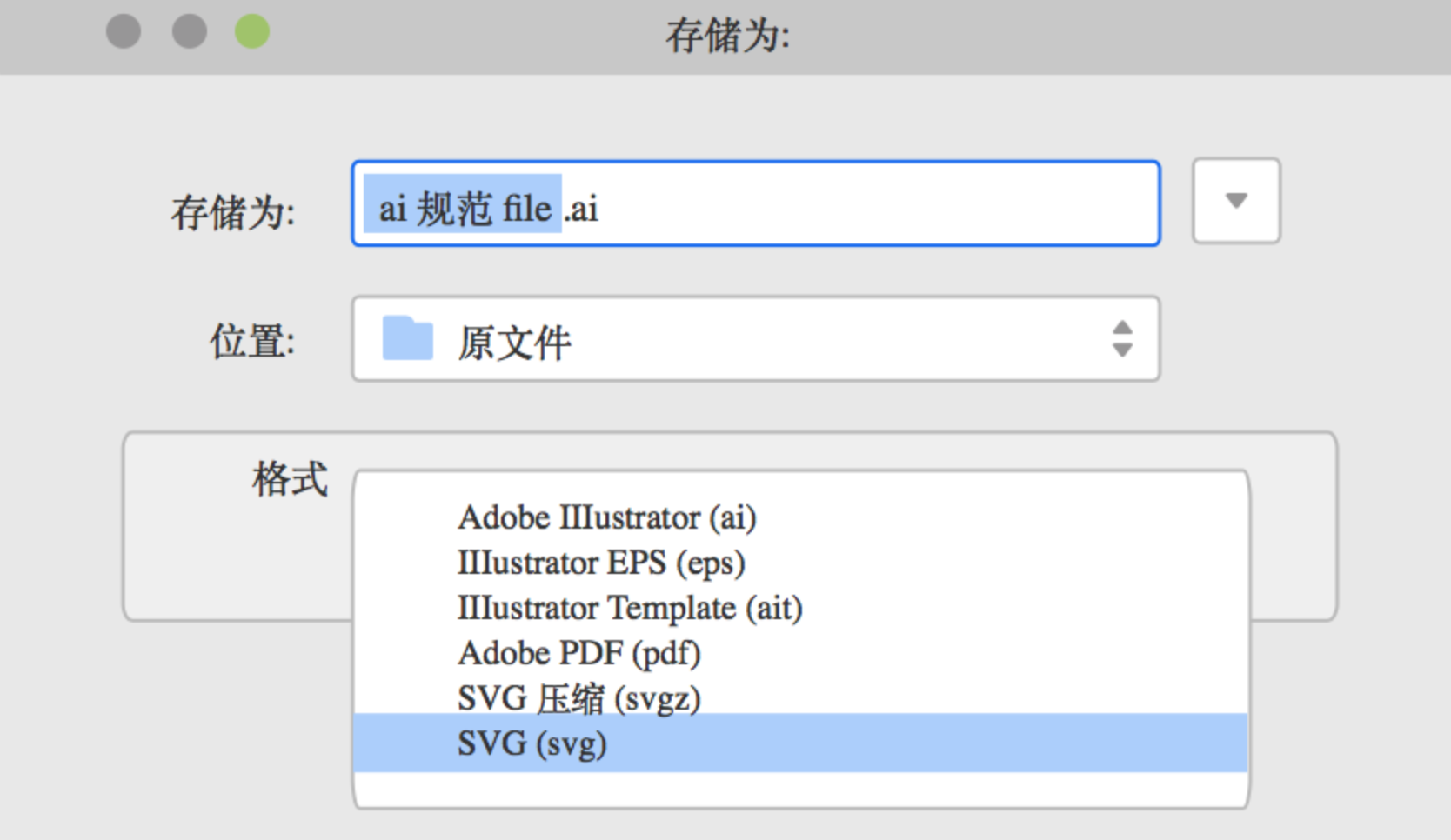
第三步 另存为SVG格式

第四步 打开网站
http://www.iconfont.cn.zcool.cn.zcool.cn.zcool.cn/
如果没有注册的童鞋自行注册,这里不再赘述。
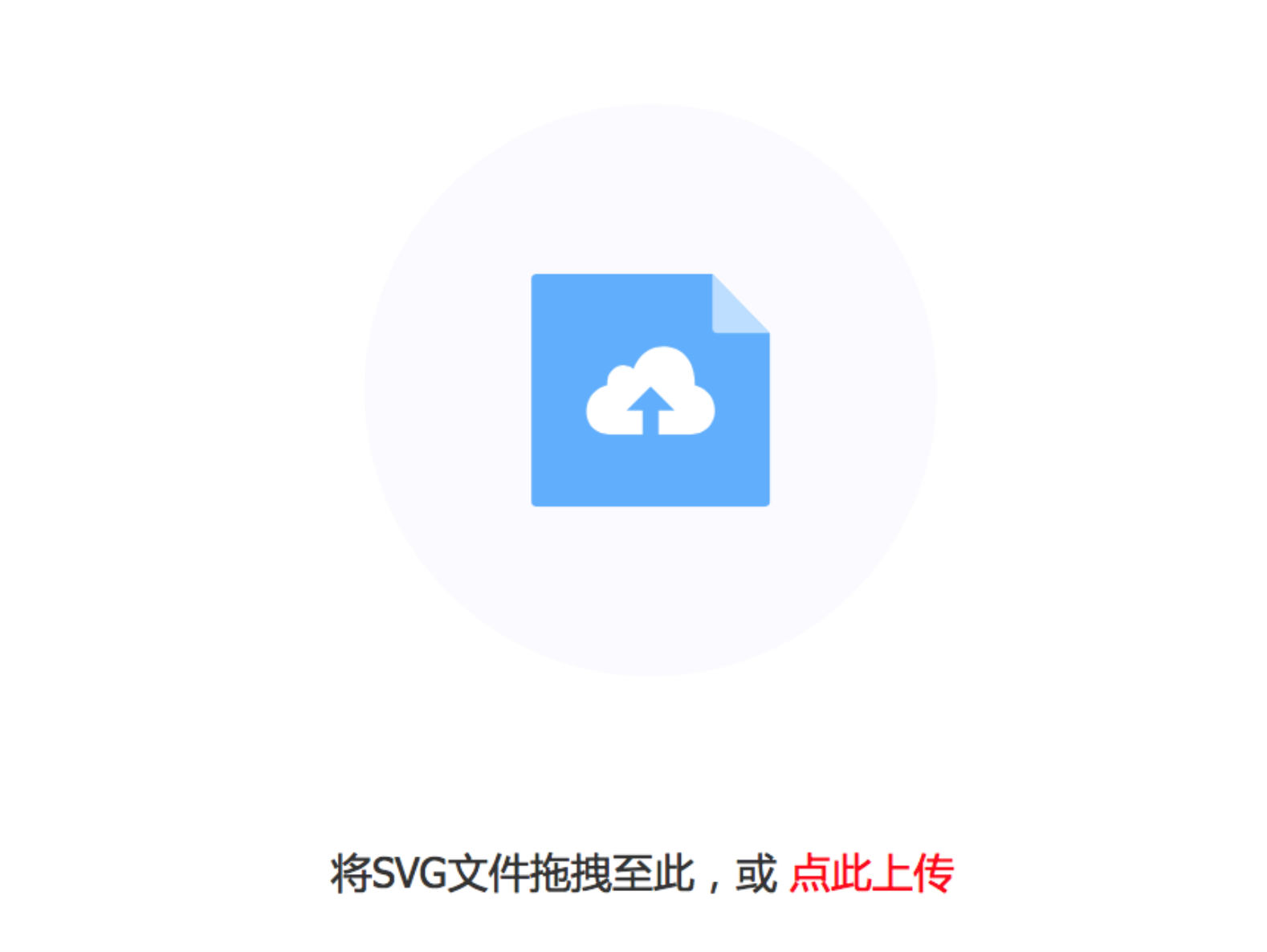
第五步 点击网站右上角云上传图标,上传已准备好的SVG文件
这里说一下,这里可以上传多个SVG文件,每个SVG文件内限存储一个图标。

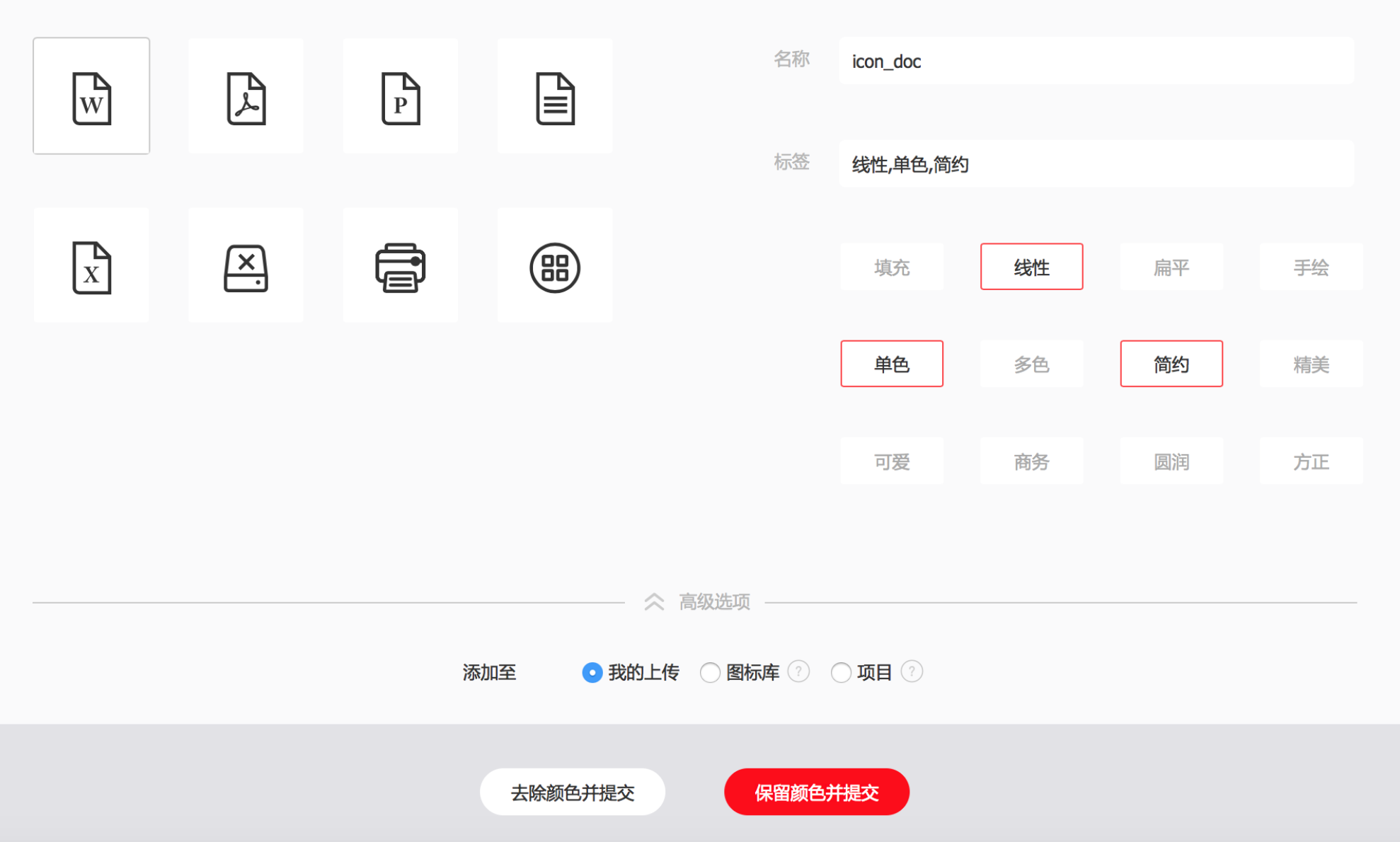
第六步 为图标命名及定义标签属性,完成上传

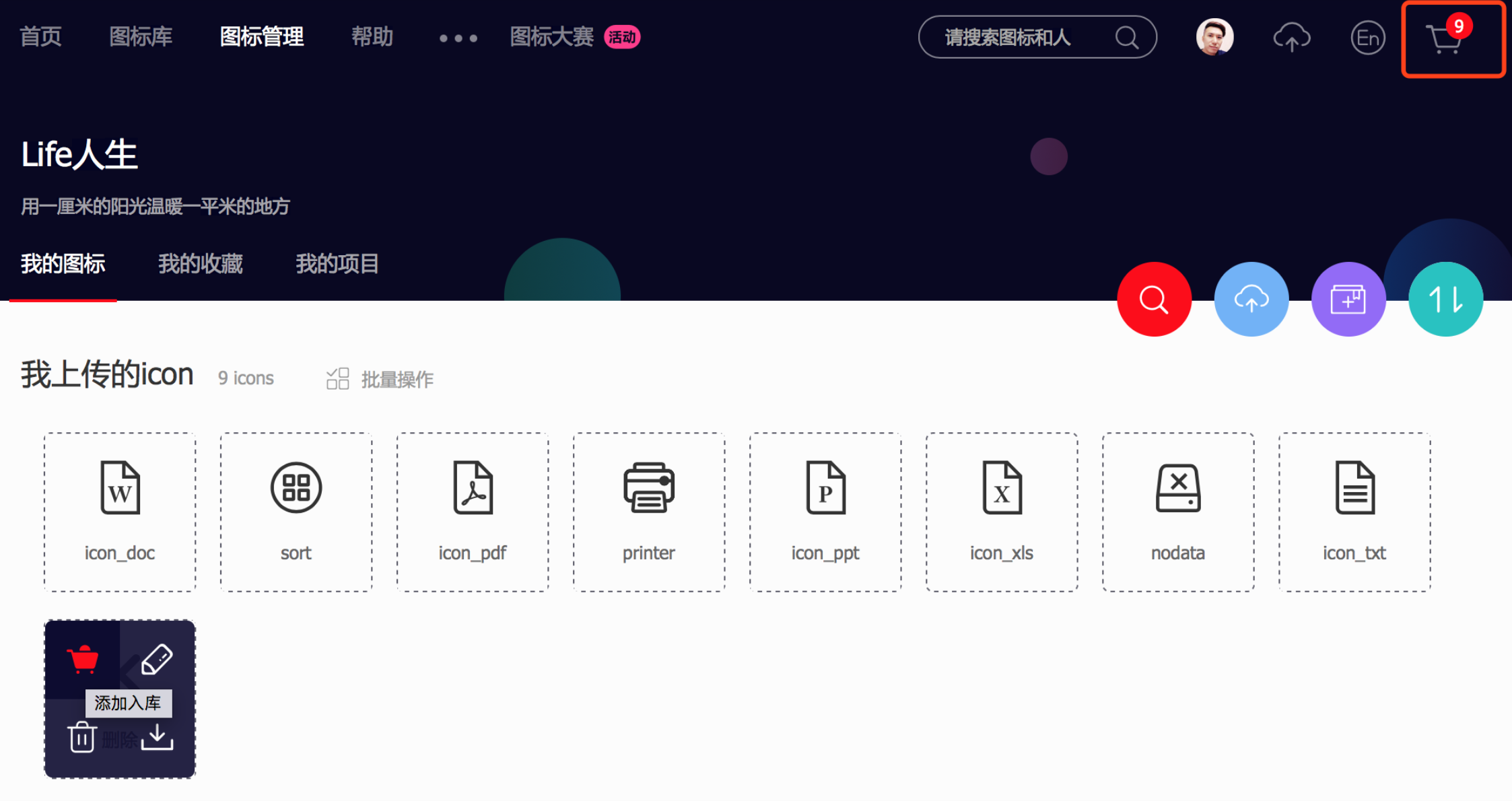
至此,已经搞定了从制作SVG文件到云上传的重要步骤啦,在网站的【图标管理】——【我的图标】页面中就能看到自己所上传的全部图标了。
那么怎么才能把这些热乎乎的SVG文件让产品开发哥哥们看到并随意使用呢?Follow me~
第一步 图标添加入库
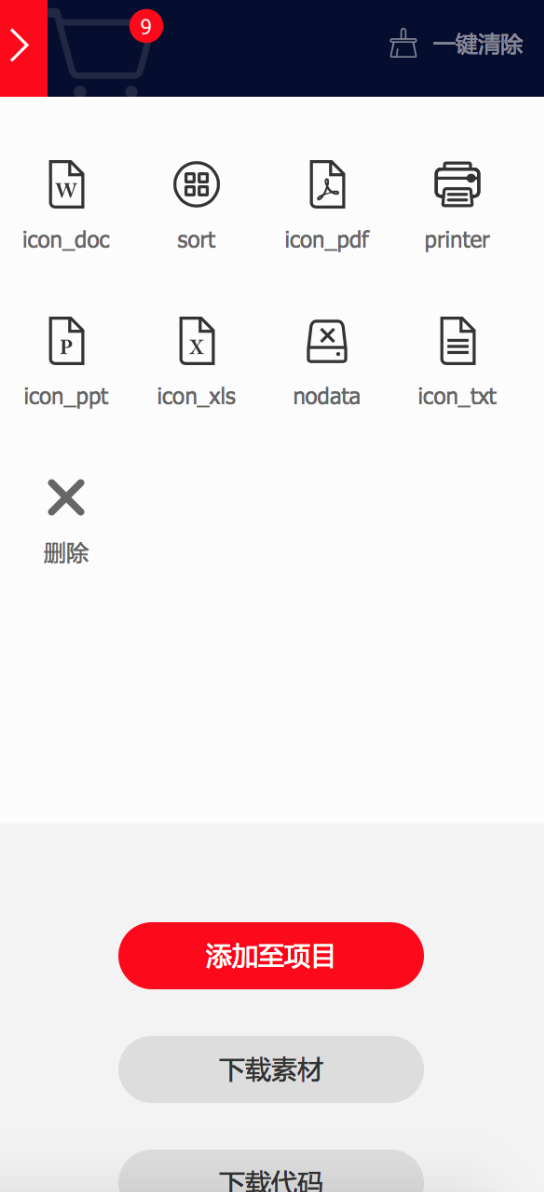
在【我的图标】标签页面中把需要添加到项目的图标加入购物车,在上图红框内的购物车可以查看到添加的数量

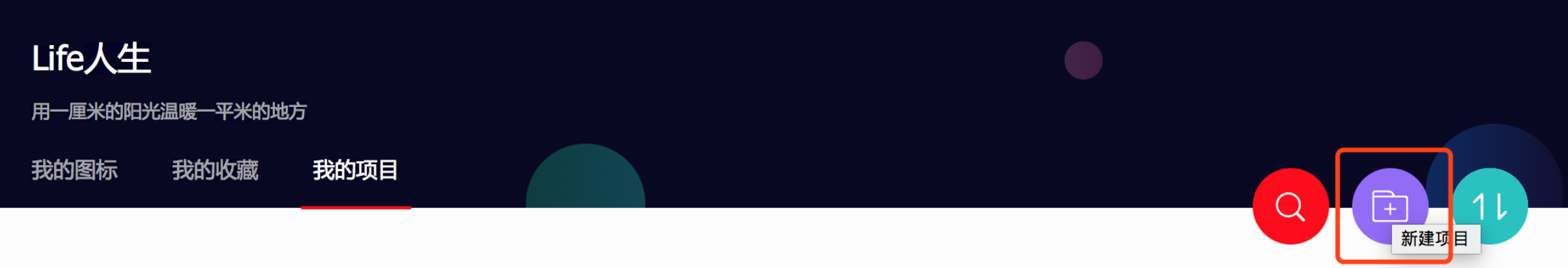
第二步 新建项目
在【我的项目】标签页面中点击【新建项目】按钮

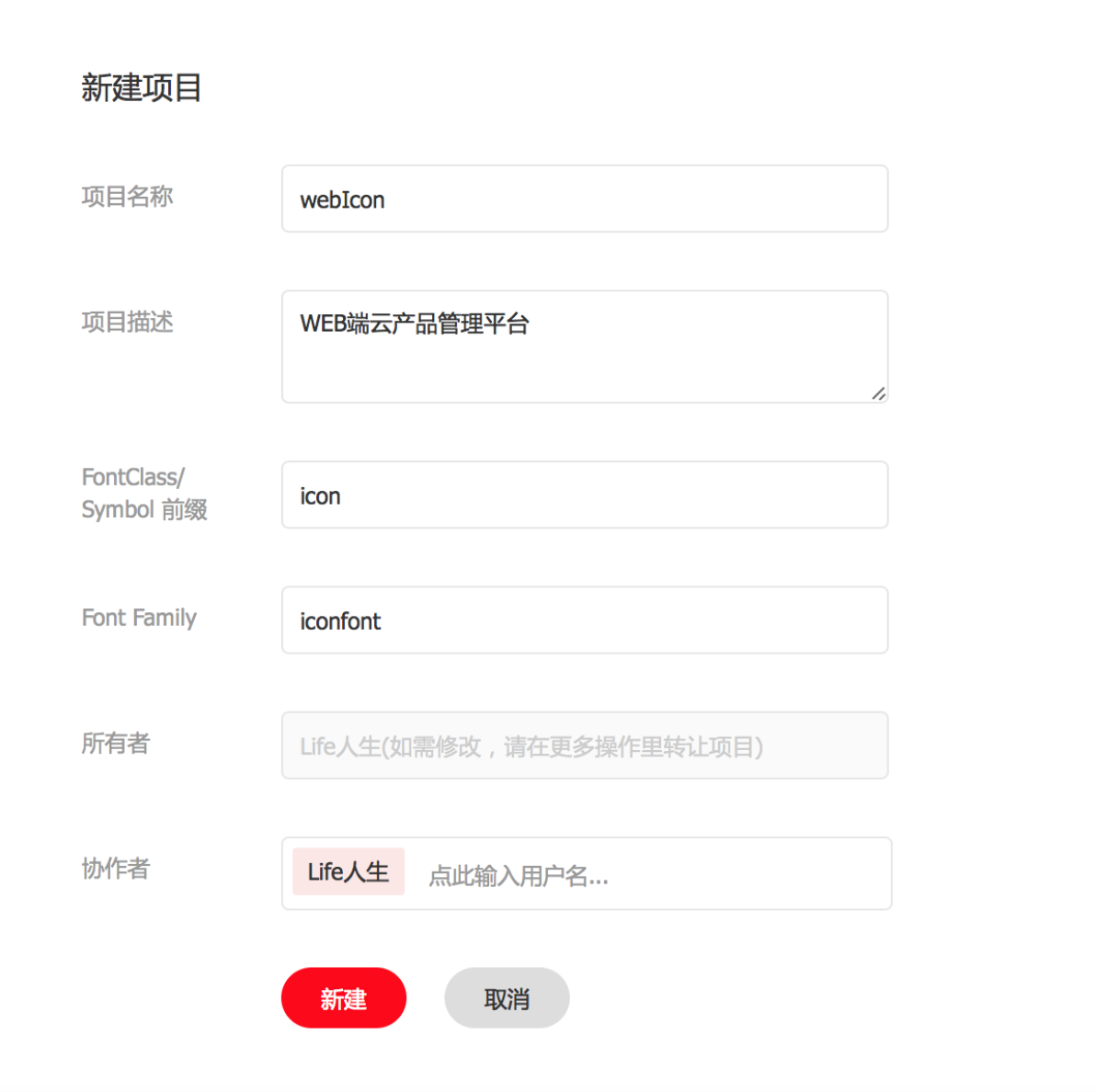
按表单顺序添写完成创建

第三步 图标添加至项目中
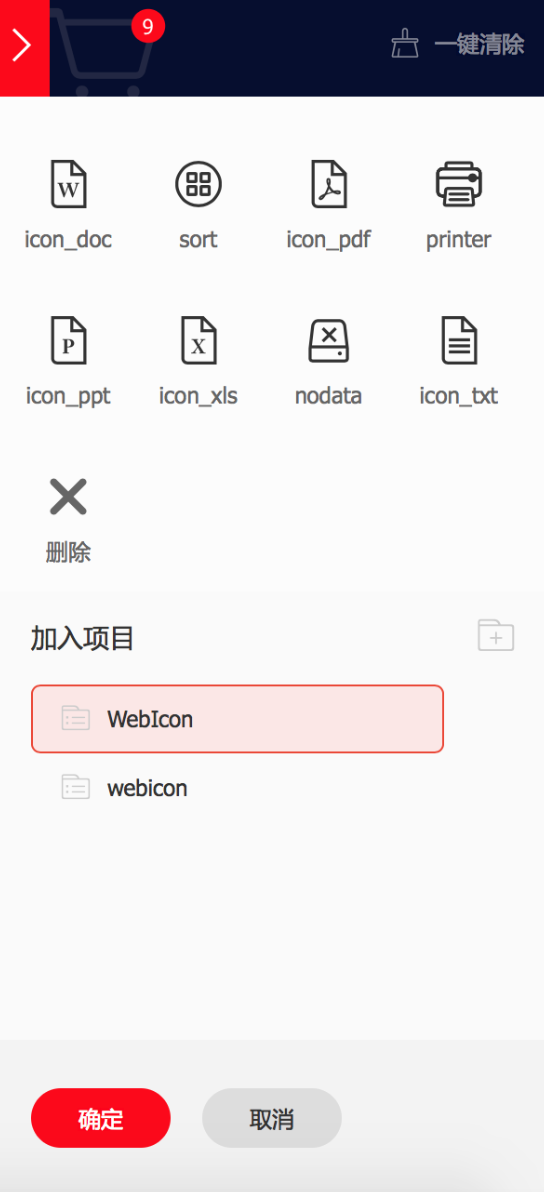
打开购物车点击【添加至项目】按钮

选择刚创建的项目,点【确定】按钮就完成了

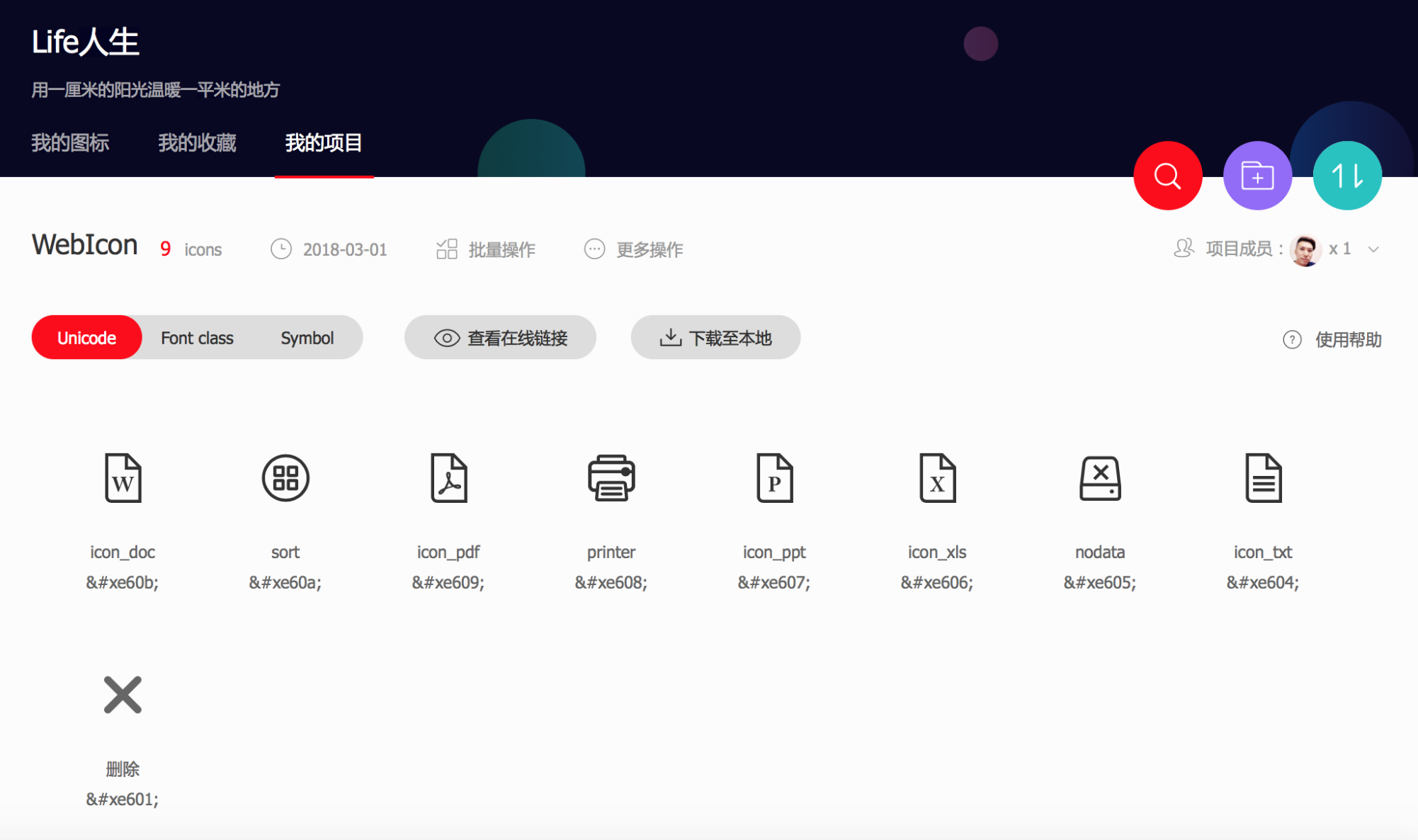
这样是不是就看到了刚刚添加到项目的图标了呢

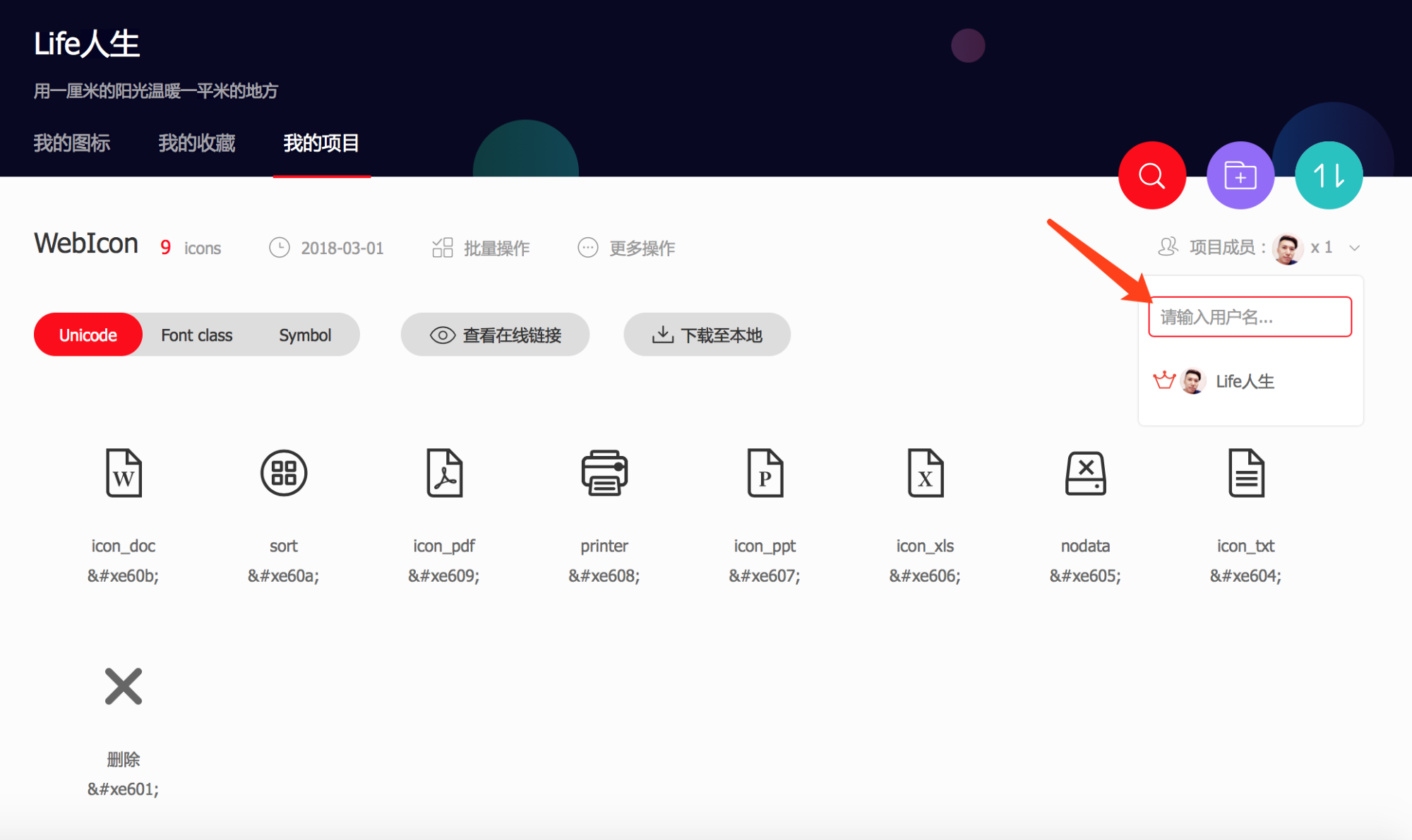
第四步 添加项目成员
终于到了最后且最重要的一步了,把小伙伴们加入到项目内,如果他们还没注册,我相信你有的是办法安利他们~然后输入用户名、搜索、加入一气呵成,搞定!

这样在项目成员中的小伙伴们,就可以看到这些图标并下载使用啦,看到这里的童鞋,相信已掌握了如何制作并封装SVG字体和如何项目协同共享了吧~恭喜你,又get了一项新技能!
—————————————我是延伸阅读分割线—————————————
感兴趣的童鞋,可以了解下哈~
什么是unicode
unicode是字体在网页端最原始的应用方式,特点有:
1、兼容性最好,支持ie6+,及所有现代浏览器。
2、支持按字体的方式去动态调整图标大小,颜色等等。
3、因为是字体,所以不支持多色。只能是单色的图标,就算项目里有多色图标也会自动去色。
什么是font-class
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。与unicode相比特点有:
1、兼容性良好,支持ie8+,及所有现代浏览器。
2、相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
3、因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
4、本质上还是使用的是字体,所以多色图标还是不支持的。
什么是symbol
一种全新的使用方式,应该说这才是未来的主流,这种用法是做了一个SVG的集合。与上面两种相比特点有:
1、支持多色图标了,不再受单色限制。
2、支持通过font-size,color来调整样式。
3、兼容性较差,支持 ie9+,及现代浏览器。
4、浏览器渲染svg的性能一般,表现力不如png。
上面这三种应用方式其实都是为开发哥哥应用WEB平台准备的,可以根据项目需求来选择不同的应用方式,点击【下载至本地】按钮就把项目中的所有图标打包转换为字体文件下载至本地了。(悄悄告诉你下载的压缩包内含这三种应用方式的使用方法,一并交给开发哥哥是不是显得咱们更专业更贴心呢)。
还有IOS、Android两个平台,都可以直接使用项目内的单个图标,svg或png格式都OK,也可以直接引入字体应用,IOS引用后缀ttf格式的字体文件,Android引用其字体编码。新年新气象嘛,多了解一点没坏处~俗话说的好:天下无难事,只要肯放弃嘛,哎?不对,是只要肯攀登,攀登,登…
聊了不少,这次分享就到这里吧,欢迎到下方的评论区留言提问,如果本文对你有所帮助,请为第二波分享点赞蓄能!
我是Life人生,再会。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册