提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
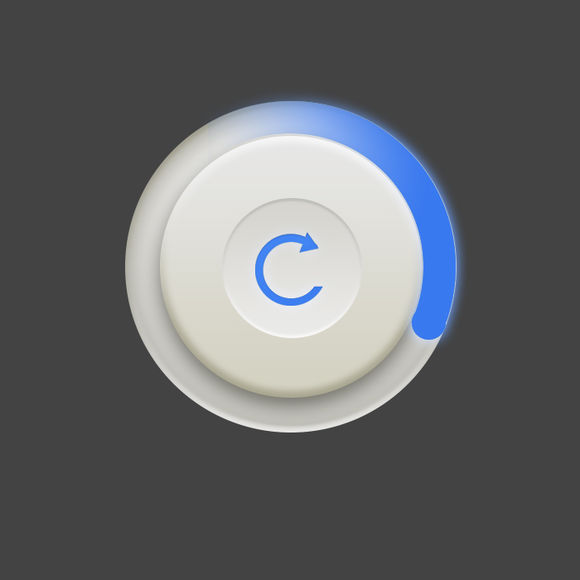
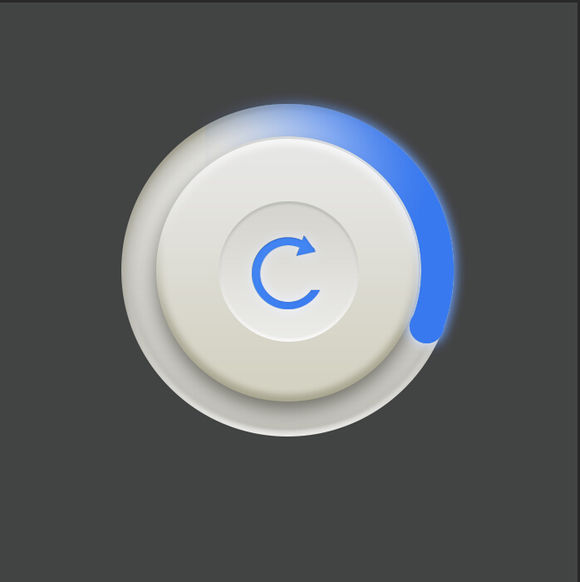
效果图:
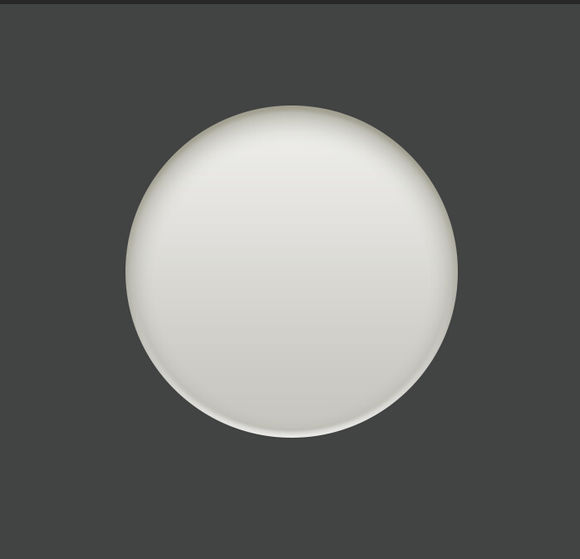
第一步:
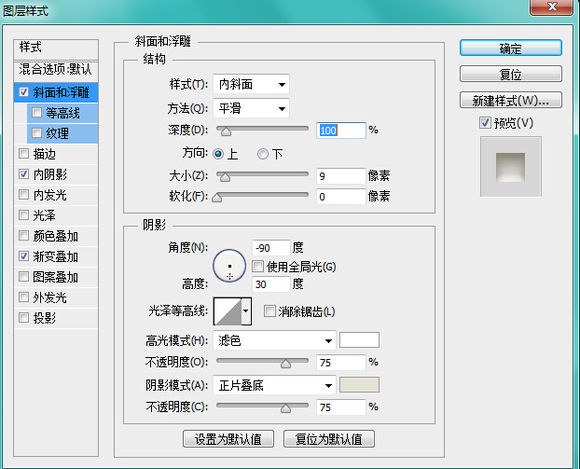
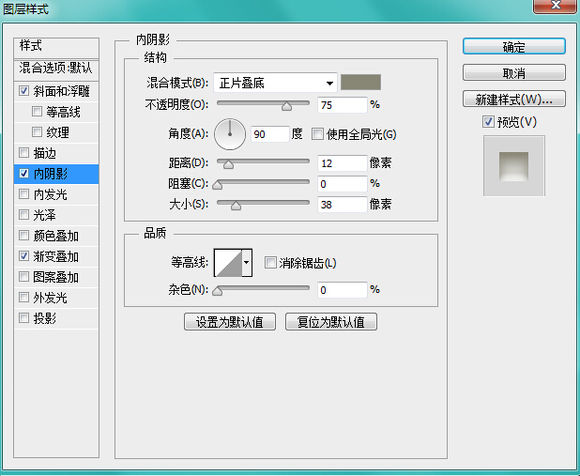
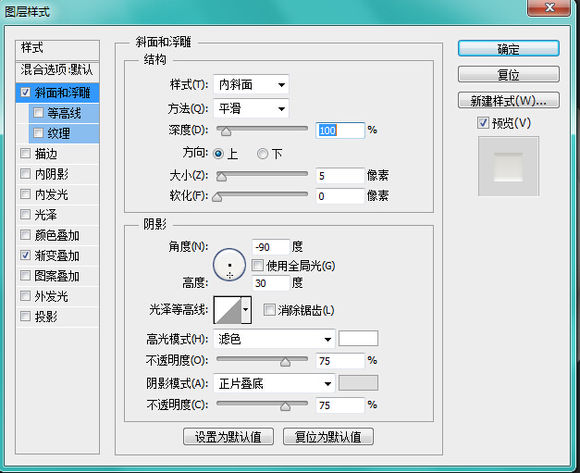
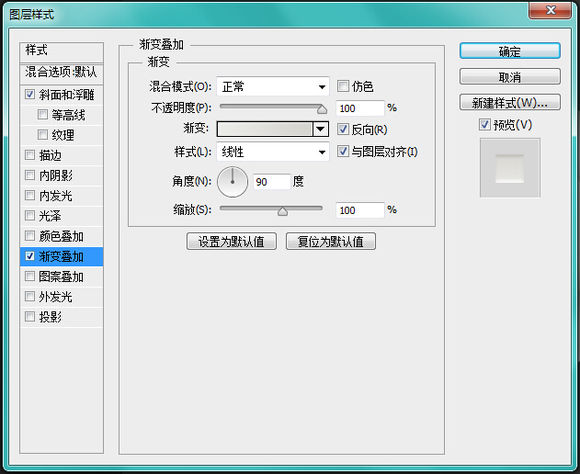
在画布上新建一个正圆,填充白色,然后把圆整成这个样子。【加斜面和浮雕、加内阴影、加渐变】

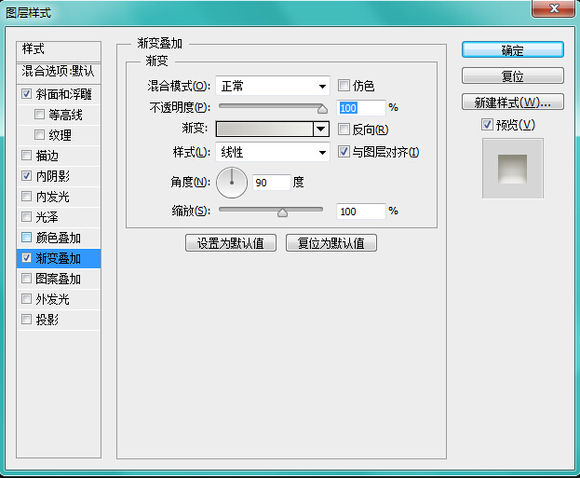
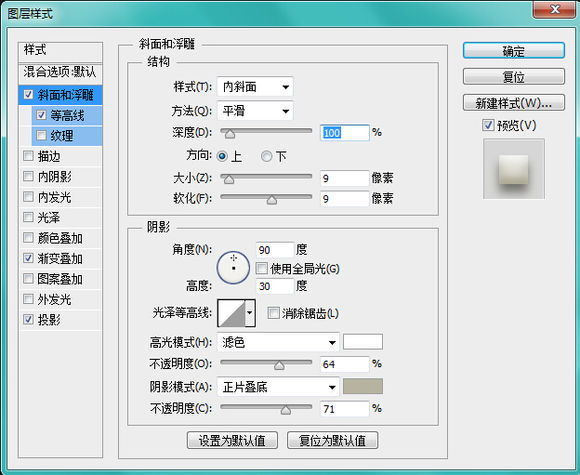
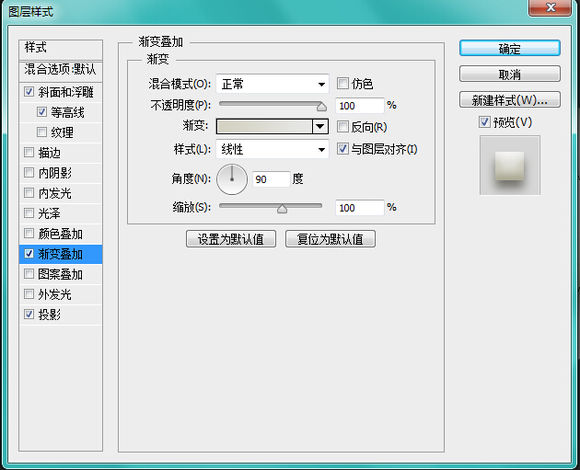
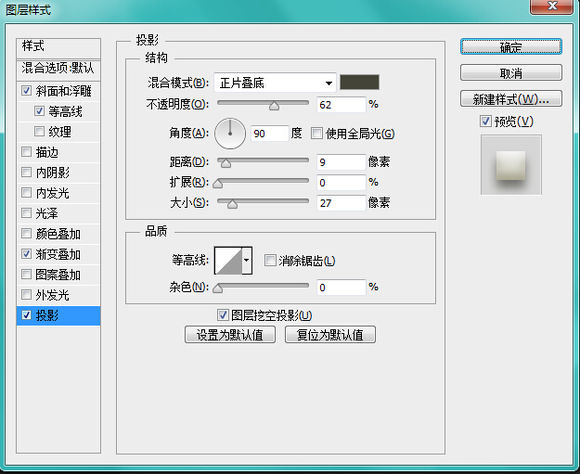
第二步的具体数值:



第三步:
在底板圆形的额基础上在画一个圆形,再整成这样。
第三步圆形的数值:



第四步:
在小圆的基础上在画一个圆圈,添加效果。
上面添加的数值:

第五步:
画出蓝色旋转箭头,添加内阴影。这个比较简单,就不列数值了。
第六步:
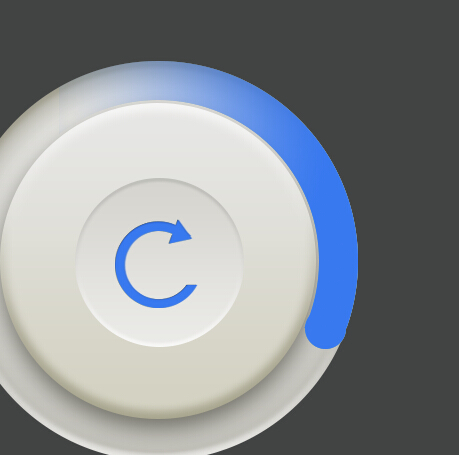
关于外面蓝色渐变圆弧的画法。
首先画一个园,将它切成空心带厚度的,然后用橡皮擦擦掉一半,将圆弧填充蓝色,或是你喜欢的其他颜色,然后细节上处理一下,做出渐变的效果。
第七步:
将上面的圆弧加上外发光,数值可自己调整。
最后,完结。是不是只需要七步就可以画出一个图标呢
想学习设计的同学们都可以加一下我们的UI设计群659929486(从基础到高级的教程分享学习)
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册