提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
网站界面过于漂亮可能会影响网站的可用性,但本文中提到的5个网站界面可谓是“丑”出了新高度。
本文内容由Mockplus团队翻译。
网站界面过于漂亮可能会影响网站的可用性,但本文中提到的5个网站界面可谓是“丑”出了新高度。这样的网站它还有可用性吗?
计算器的界面设计算不上漂亮,但当你的指尖在键盘上飞舞时,它可以帮助你解决许多棘手的算术问题。许多人嘲笑Crocs鞋子的设计不够美观,但因为它良好的舒适性,使其成为医疗行业工作者的第一选择。通过这些例子,我们延伸出关于用户体验和可用性之间的一个辩论问题: 产品并不一定要漂亮,才能提供极棒的用户体验。
让我们来看看5个例子,一些UI看起来很糟糕但用户体验却极佳的网站。有人说形式应该遵循功能,但实际上,两者必须协同工作。
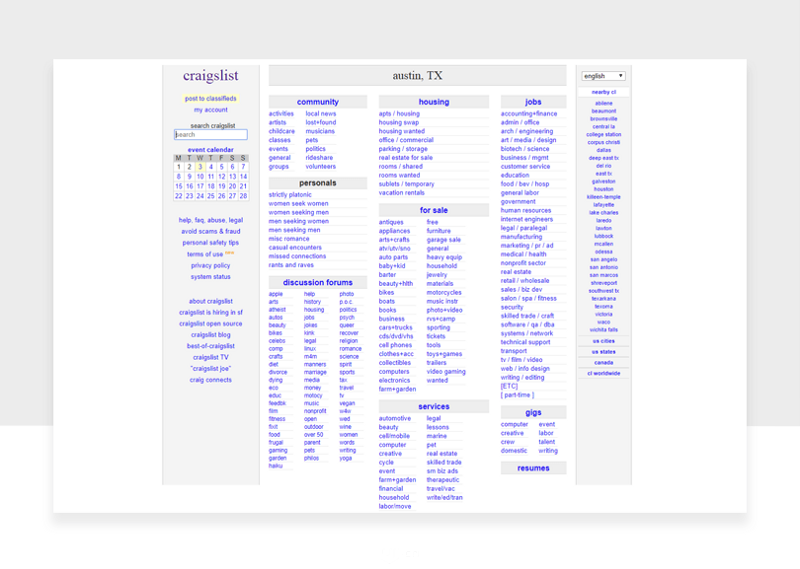
Craigslist(分类广告网站)
在浏览器中输入Craigslist,之后便会跳转到一个非常单调而缺乏设计感的网页,你可能会误认为自己回到了90年代早期。在进入网站前,也许你会以为这里除了有丰富的网站导航,还有迷人的平面设计和适当的信息架构。

不过,正是Craiglist保持着简单、最基本的品质,使得这个广告巨头受到了热烈追捧。通过采用非常规的模式,Craigslist在众多商家中一直保持着全球影响力。不过,这是为什么呢?
从用户体验角度来说,这可能是由于认知负荷(或缺乏认知)造成的。正是因为这个网站如此空洞,才使得用户之间的信任和自由程度达到了一定程度。这些都是在网上进行交易时的重要因素,而Craiglist 遵从的极简主义意味着用户可以在自己的时间内做出决定,没有多余的干扰。
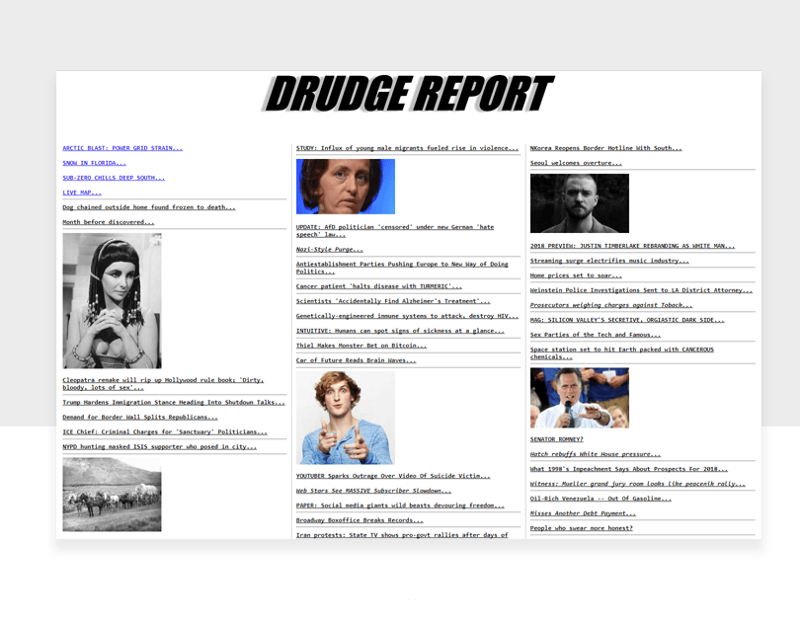
德拉吉报告(新闻聚合网站)
访问大多数新闻网站,你都会被各抢眼的大图片和醒目的标题所轰炸。从这一点来看,德拉吉报告也没有什么不同。你可以看到醒目的头条新闻,也会看到抢眼的图片,最重要的是在这里你会感受到极简主义带来的全新网络体验。

德拉吉报告自1996年建立至今,网站仍然包含过时的HTML元素。但德拉吉报告这个实例告诉我们什么才是设计——它不是华丽的按钮,也不是抢眼的图片,甚至也不是令人惊叹的设计。尽管如此,仍然能非常受欢迎。
德拉吉报告的用户体验设计的特别之处在于其选择阅读内容的自由。所有报道的文字,链接和标题的格式都是一样的,因此报道与报道之间并没有外观的偏好。这意味着用户可以自由地浏览网站,并选择他们最感兴趣的内容进行阅读。
贾森·弗里德评价道:混乱的信息呈现几乎与编辑部的业务如出一辙,这在一定程度上解释了德拉吉报告带给用户的兴奋所在。
Reddit(大型论坛)
这个自称“互联网首页”的网站有一些糟糕的用户界面。但是它的设计就没可取之处了吗?尽管在Reddit的看板管理中,美学可能不会被优先考虑。但是,就算网站的界面很难看,但还是有很多设计是正确的。

内容空间充足。 Reddit是由用户生成的内容驱动的,这是网站的运作模式,所以大部分的网站都是专门为这个网站服务的。这就是Reddit最大的优势。
极简主义。这样设计对Reddit是非常有利的- 有这么多的内容,几乎不可能创建一个可以容纳这么多用户的系统。虽然它看起来可能有点粗糙,但简单正是Reddit会如此成功的原因。
不过,从UI设计方面来看,这些设计并不算是糟糕的。如果想美化网站的UI,可以在板块设计中使用可定制的CSS即可。
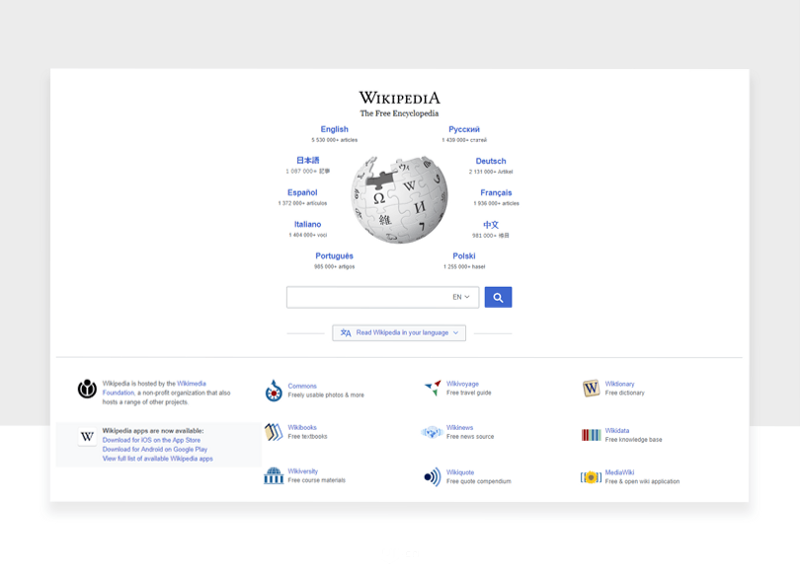
维基百科(百科全书)
维基百科也是一个用户界面不够漂亮的网站,但却有很好的用户体验。事实上,上文提到的许多网站(包括维基百科)都将功能划分为优先级。但是用户界面缺乏设计感是否会妨碍维基百科的可读性呢?

也不完全会。维基百科之所以能被广泛的受众所接受,是因为其页面是完全按照自己的方式设计的。如果它用色彩和过多图片装饰,这不仅会减慢页面的加载时间,而且会使网站更难具有较大的吸引力。如果维基百科有一个方面做得很好,那一定就是易读性。
最后,我们需要明白,它是一个百科全书而不是约会网站,所以这里不需要华丽的UI界面。
亚马逊
亚马逊从90年代早期就开始涉足在线零售领域,当初不起眼的在线书店现在已经是世界上的科技巨头之一,但它的用户界面却有点不尽如人意。

亚马逊网站使用图片轮播,这已经成为许多人在用户体验设计社区中热议的话题。 用户通常可以通过轮播滚动屏幕,轮播是在线商城展示商品的最好选择。但是,亚马逊过于滥用轮播模式,主页通常有3到4个轮播在滚动。值得庆幸的是,当我们自己在做设计时,我们可以选择其他的轮播方式。
为什么亚马逊不优化它的用户界面?一个小小的用户界面变化可能会让亚马逊损失数百万美元,而且即使进行了价值不菲的调整,可能也不会提高网站利润或可用性。所以当有时涉及到糟糕的UI时,如果没有影响到网站使用,就不会修复它。
结论
用户体验设计师必须记住,美只存在于旁观者眼中,丑陋的用户界面仍然可以带来好的用户体验。虽然文中提到的这些网站可能会被精简,但这并不一定意味着它们的用户界面不好。它们中的大多数只是简单地保留了原来的用户界面,可能那时的界面仅仅是为网站运营设计的。网站可能不会优先考虑美学,但这并不意味着该网站是坏的或丑陋的。回顾以上提到的这些网站- 它们可能有非常规的用户界面,但这并不能影响它们每日数百万的用户访问量!
作者:Justinmind
地址:https://uxplanet.org/when-good-design-goes-bad-examples-of-ugly-ui-with-great-ux-48d72c7d1601
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册