提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
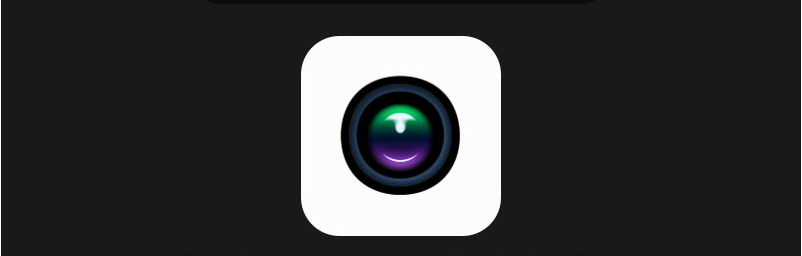
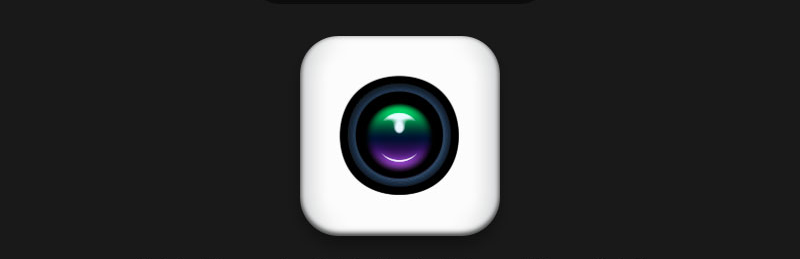
怎样用1个图层搞定相机?
1、画底板
首先用圆角矩形工具再画布上画一个200px*200px,圆半径为40px的圆角矩形。这一步我就不截图了,完不成的朋友面壁吧。
至于为什么要200px*200px,我后面会解释得啦,嘻嘻。
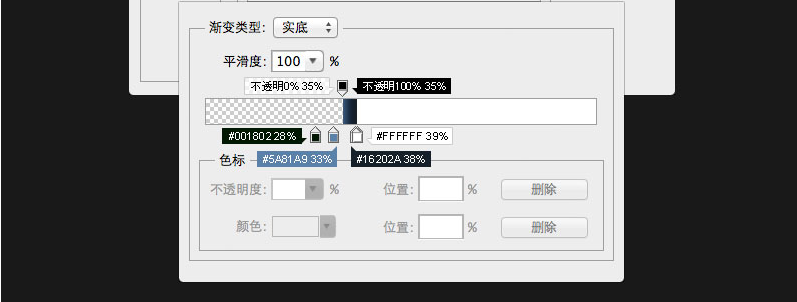
2、渐变叠加
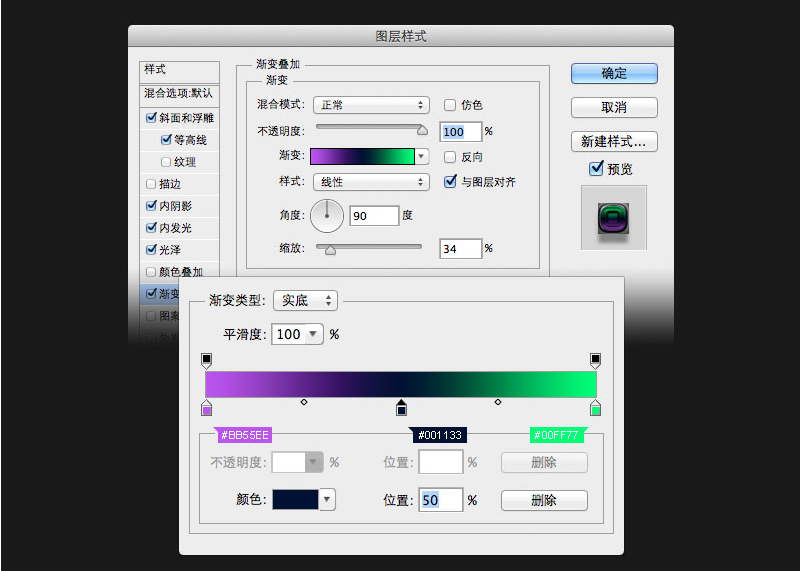
灰常简单,可以照着做,也可以按照自己喜欢的颜色来,但渐变必须是缩小的,因为这层渐变最终只有中间部分显示出来。
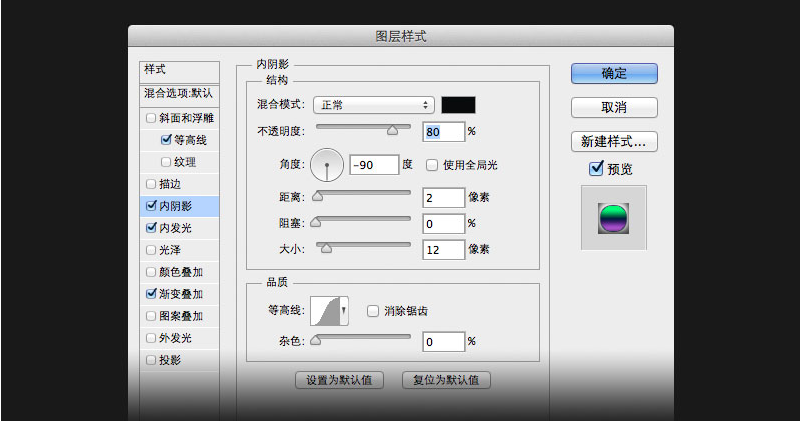
3、内发光
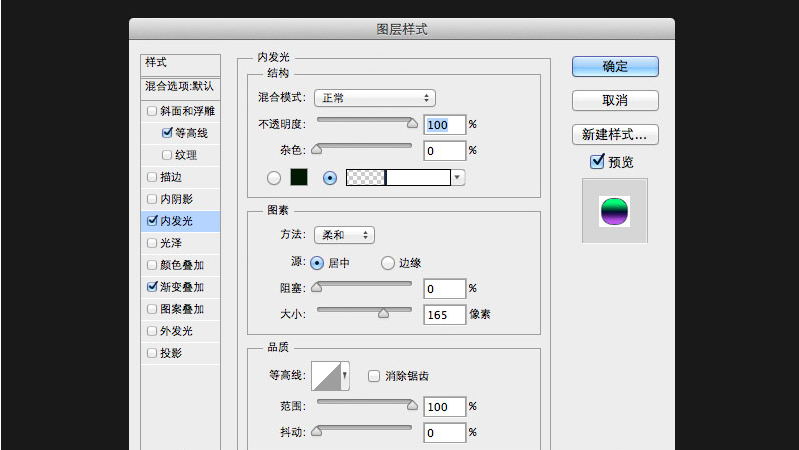
前面说过,内发光的思路是靠它来遮住镜头以外的渐变,并以此增加一圈径向的渐变色。
这里参数很重要,并且尺寸不同,效果也会不一样,这就是为什么我第一步需要指定大小哈~

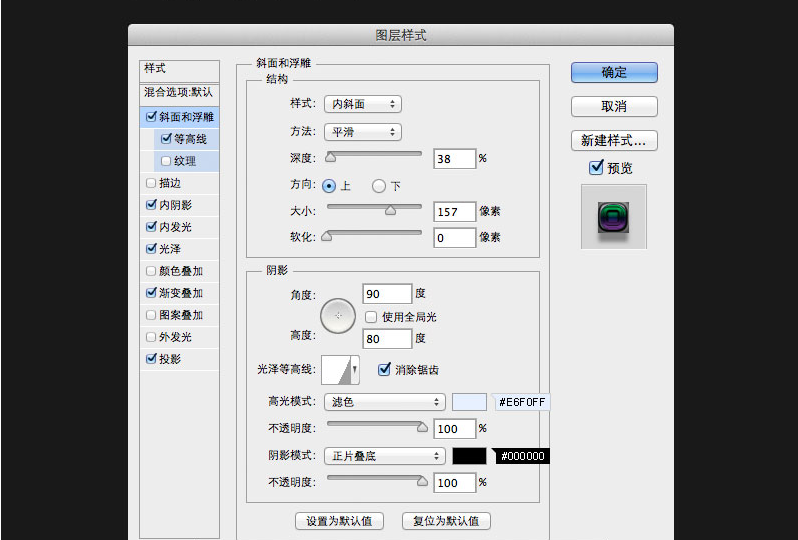
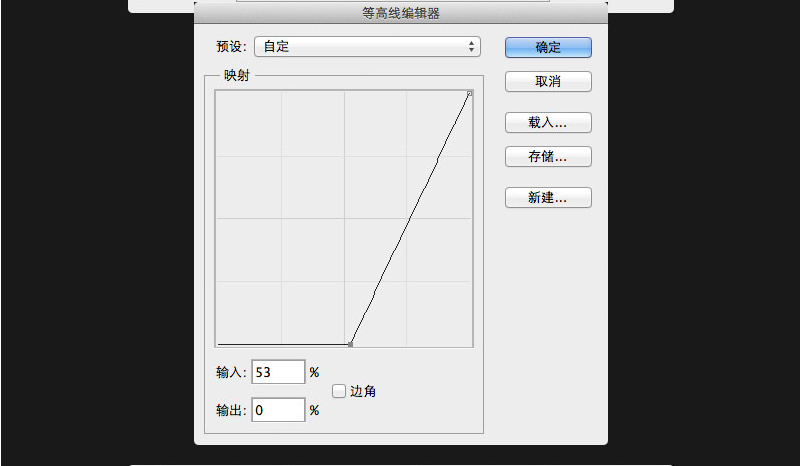
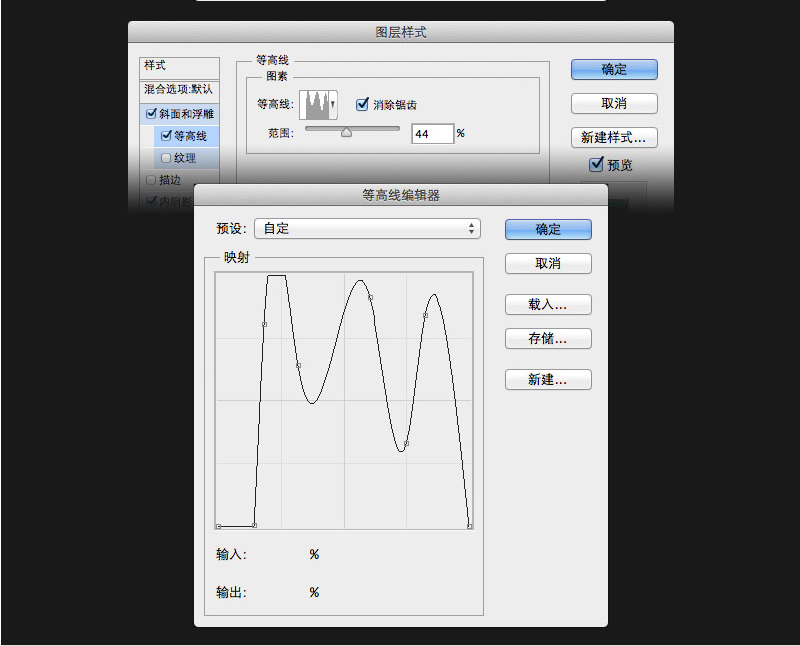
4、带等高线的斜面和浮雕
最关键的一步来了!我们现在要画出镜头的轮廓及高光,用什么画,当然是斜面浮雕呀!斜面浮雕真是个好东西,他只要两个等高线就能做出复杂的结构样式,想要学UI的童鞋最好研究下哦
PS:这里若自己调整参数可能需要回头调整一下内发光,因为两者的尺寸是呼应的。


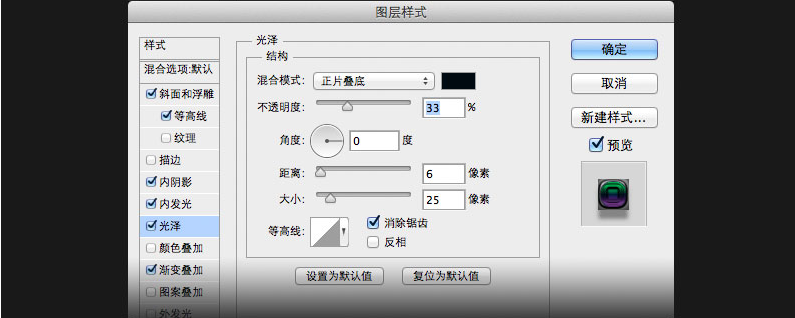
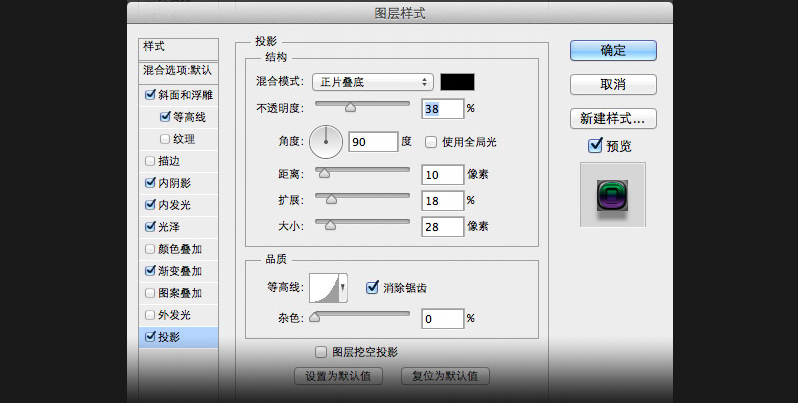
5、增加其余效果
其实完成这一步,相机已经成型了,所以下面的参数没有那么重要,童鞋们可以依据自己的喜好和理解来完成最后的润饰,为了照顾新手和教程的完整性,我还是贴出了参数


想看更多的教程,学习更多的知识可以加入UI设计群:659929486(领取学习资源)
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册