提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
1.什么是 HSB 颜色模式?
在 HSB 模式中,H (hue) 表示色相,S (saturation) 表示饱和度,B (brightness)表示亮度。
H (hue) 表示色相,这个单词念hju:
色相即每种色彩的相貌、名称,如红、橙、黄、绿、青、蓝、紫等。色相是区分色彩的主要依据,是色彩的最大特征。
S (saturation)表示饱和度,是指颜色的强度或纯度。饱和度表示色相中彩色成分所占的比例,用从 0 (灰色) ~ 100% (完全饱和)的百分比来度量。在标准色轮上饱和度是从中心逐渐向边缘递增的。纯度即各色彩中包含的单种标准色成分的多少。纯度高的色彩色感强,即色度强,所以纯度亦是色彩感觉强弱的标志。不同色相所能达到的纯度是不同的,其中红色纯度最高,绿色纯度相对低些,其余色相居中,同时明度也不相同。
B (brightness)表示亮度。 HSB 模式对应的媒介是人眼。
是颜色的相对明暗程度,通常是从 0 (黑) ~ 100% (白)的百分比来度量的。明度即色彩的明暗差别,也即深浅差别。色彩的明度差别包括两个方面:一是指某一色相的深浅变化,如藏蓝、中蓝、浅蓝都是蓝,但一种比一种浅;二是指不同色相间存在的明度差别,如六标准色中黄最浅,紫最深,橙和绿、红和蓝处于相近的明度之间。

2.HSB 颜色模式与其他颜色模式有什么不同?
RGB 模式
常说的三原色,R 代表 Red(红色),G 代表 Green(绿色),B 代表 Blue(蓝色)。之所以称为三原色,是因为在自然界中肉眼所能看到的任何色彩都可以由这三种色彩混合叠加而成,因此也称为加色模式。计算机定义颜色时 R、G、 B 三种成分的取值范围是 0-255,0 表示没有刺激量,255 表示刺激量达最大值。R、G、B 均为 255 时就合成了白光,R、G、B 均为 0 时就形成了黑色。
CMYK 模式
是印刷常用的模式,按照减色模式,就衍变出了适合印刷的 CMYK 色彩模式。 CMYK 代表印刷上用的四种颜色,C 代表 Cyan(青色),M 代表Magenta(洋红色),Y 代表 Yellow(黄色),K代表Black(黑色)。因为在实际应用中,青色、洋红色和黄色很难叠加形成真正的黑色,最多不过是褐色而已。因此才引入了 K ——黑色。黑色的作用是强化暗调,加深暗部色彩。
HSB 颜色模式
取值范围是:色相 0-360、纯度 0-100、明度 0-100 ,而 RGB 是通过 R、G、 B 三种成分的取值范围:0-255。从数值上看,RGB 的色域会更加细分。但是HSB 模式对应的媒介是人眼,更方便肉眼识别,而且颜色递变得逻辑更直观简单,可以更方便的做 UI 色彩体系扩展。
3.为什么UI设计用色要选择HSB呢?
由于H色相的取值范围在0-360度,因此在输入色值时不可超过360
S取色值是0-100 B亮度也是0-100
而 RGB 是通过 R、G、 B 三种成分的取值范围:0-255。从数值上看,RGB 的色域会更加细分。但是HSB 模式对应的媒介是人眼,更方便肉眼识别,而且颜色递变得逻辑更直观简单,可以更方便的做 UI 色彩体系扩展。

我们就以大家熟悉的淘宝来做分析
我们对一款appUI的色彩分析 就是要根据这个规律来拆分他的成分
在尝试风格稿的过程中,有意识的将界面控件元素定义,并且不断检验各种情景下的状态。
向设计组做规范推演,落实使用颜色规范做设计稿,并且推动开发制定颜色库。
我们要明确产品的品牌色
那淘宝的品牌色是(红,橙),所以他的logo就是在同个色系中去做变化。
产品 UI 的主色调一般是根据品牌色延伸的。一般情况下会根据 logo 的品牌色来提取产品的主色调。有时会出现多色 logo 的情况,例如百度、优酷等等是红蓝两个色,谷歌是红蓝绿黄四个颜色。会根据产品的定位类型以及目标用户等等因素。

4.明确产品的调性
学过画画的朋友都应该了解“调子”。色彩有暖调子,冷调子,再细致点还有黄调子,蓝调,绿调。简单说就是画面整体统一一种色彩倾向。而素描也一样调子,例如对比柔和的灰调子,简单说就是明度上的整体上统一了对比节奏感。
没有美术功底的朋友可以简单理解为,为画面加滤镜,让画面整体看起来更协调。
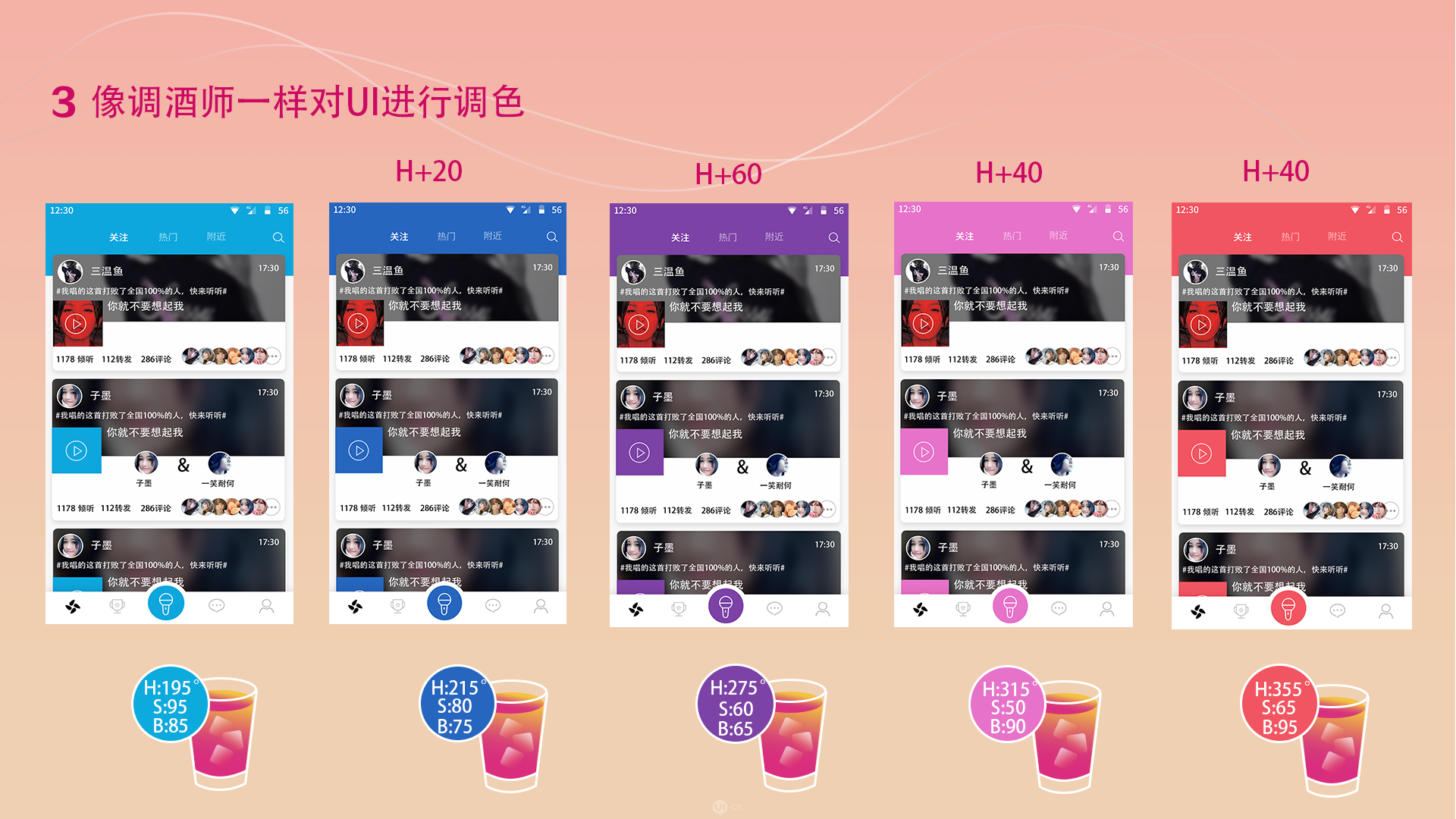
我们做UI设计的配色过程中,其实很像是一个调酒师,不断地尝试不同的色彩,在尝试的过程中把所有配色放在一起,就能看到各种色值呈现出来的不同效果
在逐级增加H色值时,H色值越大,S相应的色值也要逐渐变小

5.探索风格稿
根据明确的颜色调性,制定颜色面积比例。再结合图形,布局排版,字体,功能等等因素综合反复考虑,反复试稿。
探索产品的风格并非完全线性的过程,而是不断迭代的过程。在这个过程风格稿越来越清晰,再通过不断推演达到最终效果。
产品关键词——情绪版——视觉元素(图形、颜色、排版…)——风格稿——推演——视觉稿。
6. 定义控件,制定颜色规范
在尝试风格稿的过程中,有意识的将界面控件元素定义,并且不断检验各种情景下的状态。
向设计组做规范推演,落实使用颜色规范做设计稿,并且推动开发制定颜色库。
总结
规范不是万能的,他是通过解决问题来提升设计的体验和审美,而不是单纯提升体验和审美。
规范不是一成不变,我们不能被它束缚,需要制定者和使用者根据产品的迭代情况与时俱进。
设定者在推进时不能被规范绑架,设定和需求内容冲突时,应有明确的标准来推翻规范,更好的作创新。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册