提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
今天的教程重点当然不是炫技,而是帮同学们深入了解图层样式的运用。多折腾,多尝试,可以参考作者的参数,然后自己琢磨,仅仅一个图层就出效果,不用担心分神 >>>
最终效果:
一、首先我们来制作背景,径向渐变的颜色数值已给出,操作步骤略。
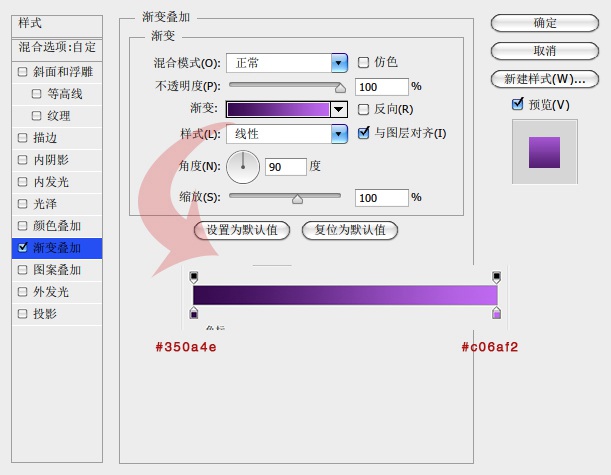
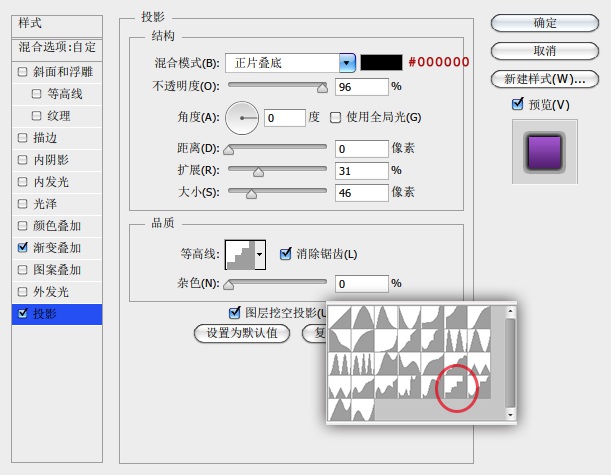
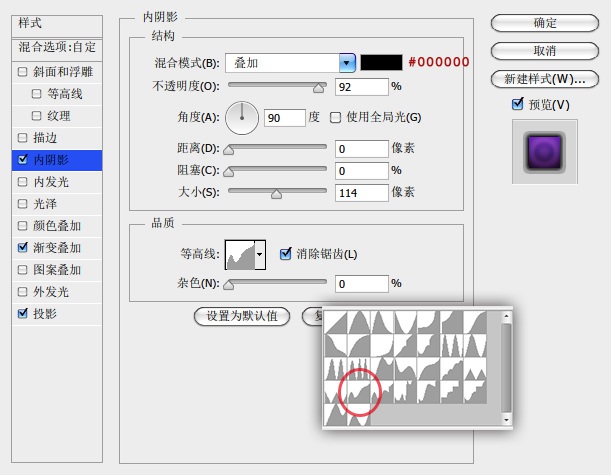
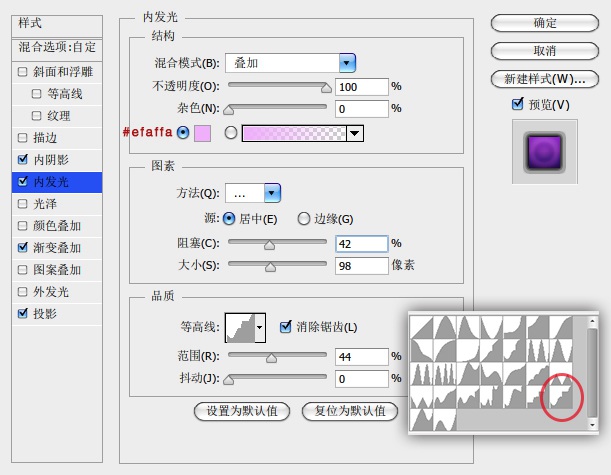
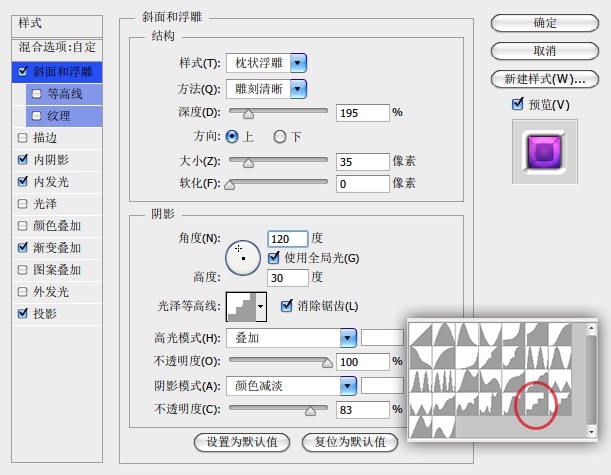
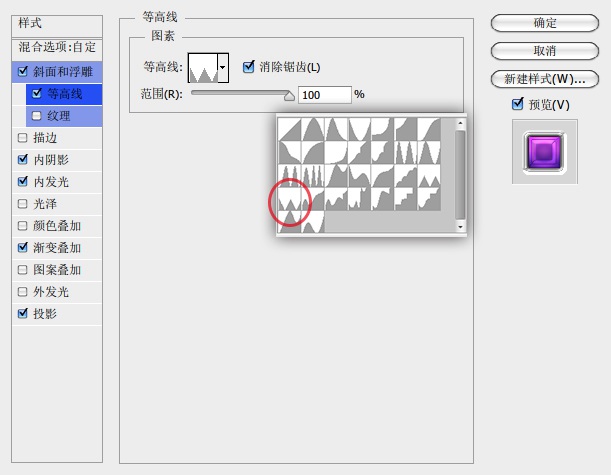
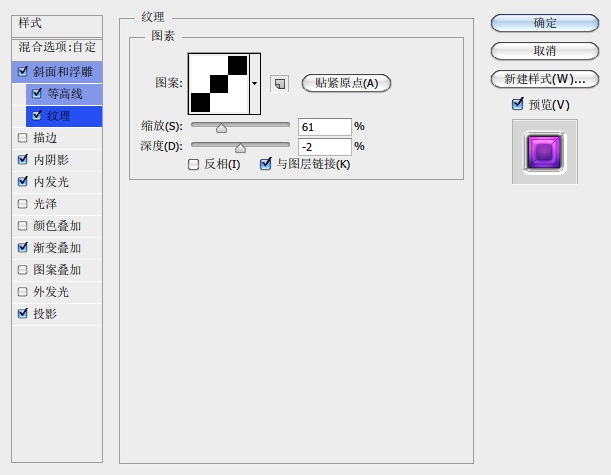
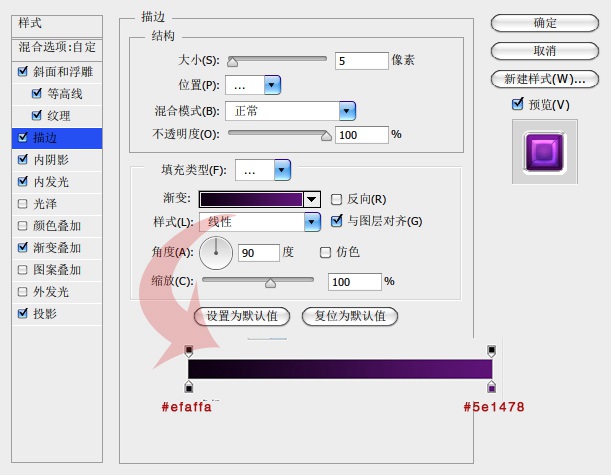
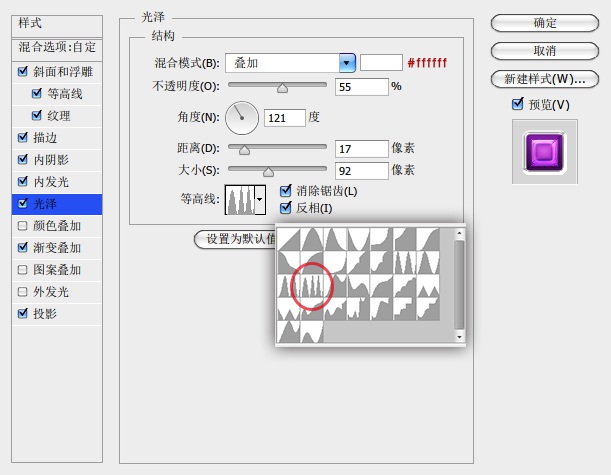
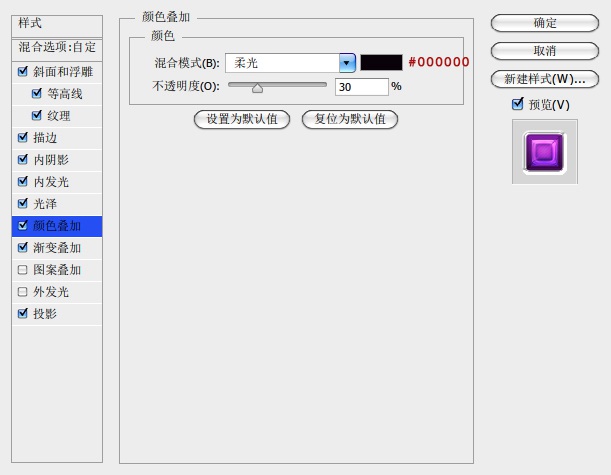
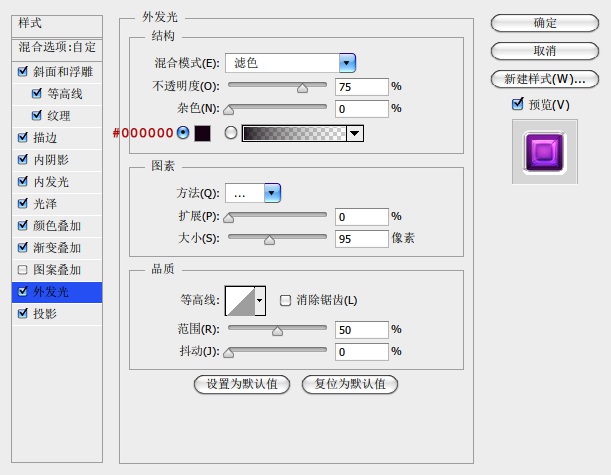
二、接下来我们制作主体部分,在画布中使用椭圆工具按住Shift 键画一个正圆形,并将此层的填充改为零,然后在对其添加图层样式,步骤参数比较复杂,在图层样式中除了图案叠加这一项以外其它我都用上了,如果大家有时间的话可以慢慢的去试,说不定你会做得比我更好











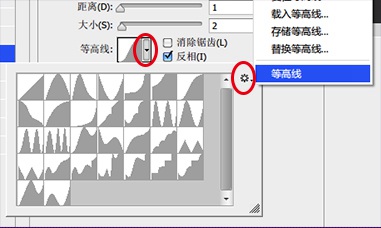
如果你的等高线里没有我所示的这么多,请看下图设置,恢复等高线即可。
好了,教程就到这里了想要学习交流的可以加一下我们的群(注意加群验证:拍拍)
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册