提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
写在前面:自今年2月份写个人经验分享以来,没想到坚持到现在也有4个多月了。写个人经验分享纯粹只是想把自己的一些经验告诉大家。开通微信公众号——小乔设计也是本着这样的初衷,直到前两天在更新公众号内容时,提示我的文章非原创,原来已有其他公众号抄袭我的文章之后还加了原创声明,这让我啼笑不已。作为原创作者,反而被告知抄袭,这是多么可笑的事情。不是不能理解,这个跟做设计一样,抄袭的情况屡见不鲜,也有拿着自己设计的作品来面试的搞笑现象出现。只是单纯的希望可以尊重每一个原创作者,在转发一些设计作品或是设计文章的时候标注下出处,这是对原创作者的支持,谢谢。
一个好的网站可以一眼就抓住用户的眼球,大部分设计师会采用好的版式设计加上独特的色彩搭配,使得网站引起浏览者的注意。颜色通常是设计师最有力的工具,通过不一样的颜色设计,设计师们可以去设置网站的色调,从而影响到用户的情绪。
今天我们一起来分析下近来网站中经常出现的四种颜色设计趋势。
1、明亮的纯色系
从扁平化设计走到现在,很多设计越来越趋向简洁,所以明亮的纯色系网站也越来越多的出现在大家的眼前。用纯色作为表达方式的网站大都比较直接,这样的情感表现也大都比较直接了当,通常这种网站出现在一些食品、母婴等相关网站上。

Kresko食品网站采用明亮的黄色作为主色调,这样的用色设计很大胆,简洁的网页布局设计和颜色搭配给人留下深刻的印象。
采用单色调来作为网站的整体色调,看似简单,但效果做得好的情况下也可以给用户营造一种难忘的体验。
2、双色调
双色的使用顾名思义就是两种颜色结合使用,这种颜色搭配相比较前面的单色使用会丰富一些,特殊场景下的颜色使用可以营造一种复古感。

DRAP agency 设计公司网站采用的就是蓝色和一个玫红色想结合的双色调,这种双色调的设计组合给人强烈的视觉冲击感受,但大幅度使用的情况下会有点压抑,好在设计师加入不少小的设计元素进去,丰富整个网站。
3、渐变色
渐变色最近一直是网站设计的一个主流,我们前面也介绍过怎样用渐变色来提升网站的格调,渐变色有很多方式,比如中心渐变、对角渐变、垂直渐变、水平渐变、双渐变或是多色渐变。前面说的四种渐变比较好理解,我们在ai、ps里面看到的渐变色面板,主要就是上面说的这几种。具体区分可以参照下图:

渐变色在网页当中的运用表现在很多方面,可以是整体色系上的渐变,也可以是一个小元素的渐变,不管是哪种方式的渐变,只要使用恰当,那对网站来说,便是锦上添花。

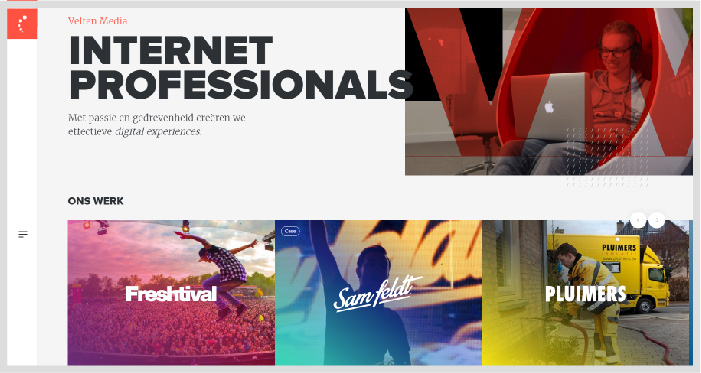
Velten Media网络营销公司网站,中间三个区块采用了渐变色叠加图片的表现形式。增加了时尚感。

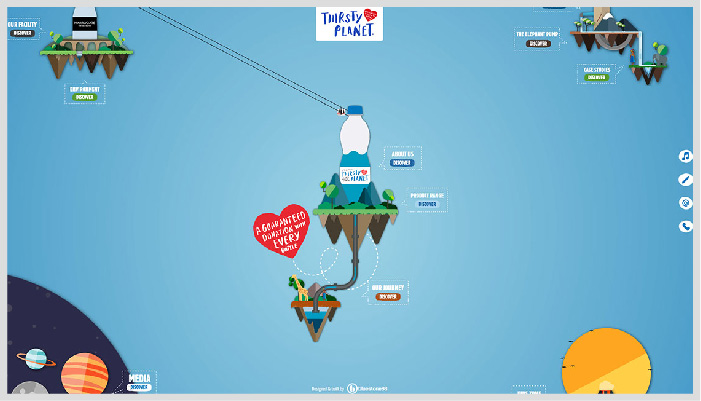
Thirsty Planet-矿泉水网站这个网站采用了扁平化的背景渐变配色方案,扁平化的设计风格给人简约时尚的时间感受。
渐变使之重新出现,并将新生活融入明亮的色彩趋势。配有平面调色板,可以唤起现代主义的感觉。丰富色彩的渐变是一种能花最少的时间来增加用户吸引力的方式,简洁大方,又能抓住受众的眼球。
跟大家分享一个酷毙了的渐变色网站——itmeo,如果你不知道做什么样的渐变色好,可以去上面找点灵感,上面收集了各种色系的渐变色。
4、颜色叠加
颜色叠加和渐变色的设计都是最近的宠儿,这个从很多国外的设计都可以看出来,有些时候这两者也相互结合同时出现。这样的设计跟前面的渐变色一样,可以丰富网站的情感内容。

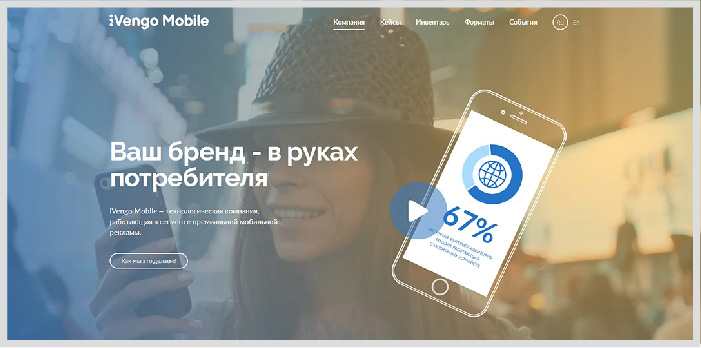
iVengo广告企业网站,这个网站就是采用渐变色叠加的组合效果,这样的效果很容易出彩,网站简约却不单调。这个双渐变色用的很大胆,蓝色和橙色可以说是对比色,当设计师却降低了一些透明度,使得这两个颜色很和谐。

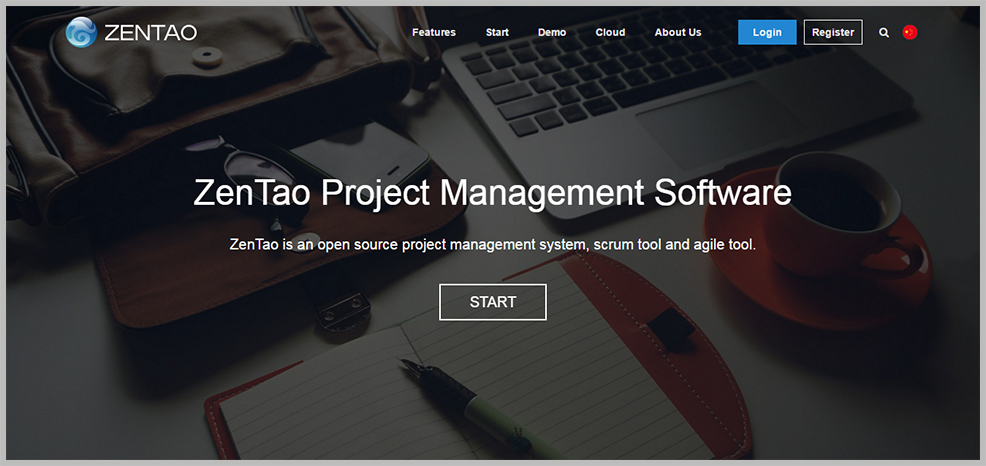
颜色叠加图像长久以来一直是受欢迎的设计选择,因为创建此效果相当容易,但效果却很容易出彩。推荐设计师们可以多使用这种方法,像上图禅道项目管理软件的英文网站,就是采用颜色叠加在图片这样的表现形式。
总结:色彩的随意组合是最可以让用户产生情绪波动的,因为色彩的本身就是带有情绪的,上面介绍的4种颜色设计趋势,并不能适用所有的网站,所以设计师们在运用的时候一定要具体问题具体分析,切勿为了凑效果而做设计。好了,依旧希望这次的分享可以对大家有帮助,设计师们大胆运用色彩为自己网站锦上添花吧。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册