提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
最近我开始放弃Adobe Photoshop转向Axure。
所以,Axure……
这真的仅仅只是一个做原型的工具吗?
UI设计师可以完全放弃其他工具,仅仅靠Axure完成所有工作吗?
这个程序有什么优缺点呢?
下面我将试着回答这些问题。最近我开始放弃Adobe Photoshop转向Axure,然后发现了它除了原型制作以外的潜能,也许我的生活将有大不同。如果有时候你不得不打开PS查看位图细节,你就会知道它到底有多慢。
近年来PS功能越来越丰富,当我使用了另一个看起来明显简单了许多但仍然功能完备的软件后再来看PS,觉得这个特点愈加明显。Axure没有太多多余的东西,在界面开发时我能更快地在很多典型场景中进行模拟。
我相信那些热爱自己工作的人会知道学习新事物的重要性。新的工具简化了常规工作,同时我也会考虑竞争力因素。如果现在我不把一些重要的条目写在简历上,我可能就找不到工作。
虽然那些在几年前可能从没人听说过。然后其他人就可能因为他会使用更适合界面设计的工具而获得这份工作。这意味着我们要跟上技术和工具的进化步伐。我是一个保守派,在半年前,从PS/AI转向Axure对我来说是个极大的改变。但之后每次要打开软件时我的手就会自己点击正确的图标……
实验性任务:PSD>Axure
为了消除你的疑虑,我打算将完成项目的一个布局转为可交互的。虽然我通过故事版展示了98%的项目,并且大体上我的想法和场景都被理解且赞同了。但这仅仅是计划的一部分。第二件事是结合“编辑浏览器(editor browser)”查看和比较显示的元素的质量。Axure有一点就是可以模拟服务器工作(如我所想),并且能够立刻告诉你刚画的元素的HTML/CSS设置。你在左边窗口画了一个矩形,然后在右边你可以看到一个浏览器。点击预览你可以看到你画的元素在任何浏览器上看到的效果。超级棒!还可以看代码、样式、缩进等等。
更好的协作
以前设计师通常给客户展示什么?图片!这是第一点!在编辑器中画了这个布局,平滑字体,制作阴影和其他很棒的效果。设计师并不关心开发人员如何实现这些。在规范中,如果设计师不说明这个阴影的方向、模糊、透明度,那么开发人员会依照他们看到的效果进行开发。后果可想而知...

相同字号和密度的Helvetica体的不同效果
(上面是PS中的效果,下面是Axure中PrtScn在浏览器中的效果)
总结Axure的整体视觉印象:有一些东西来自PS(+热键组合是一样的,这很酷)和Macromedia的经典Dreamware。这是一个带有矢量图绘制元素的WYSIWYG编辑器。
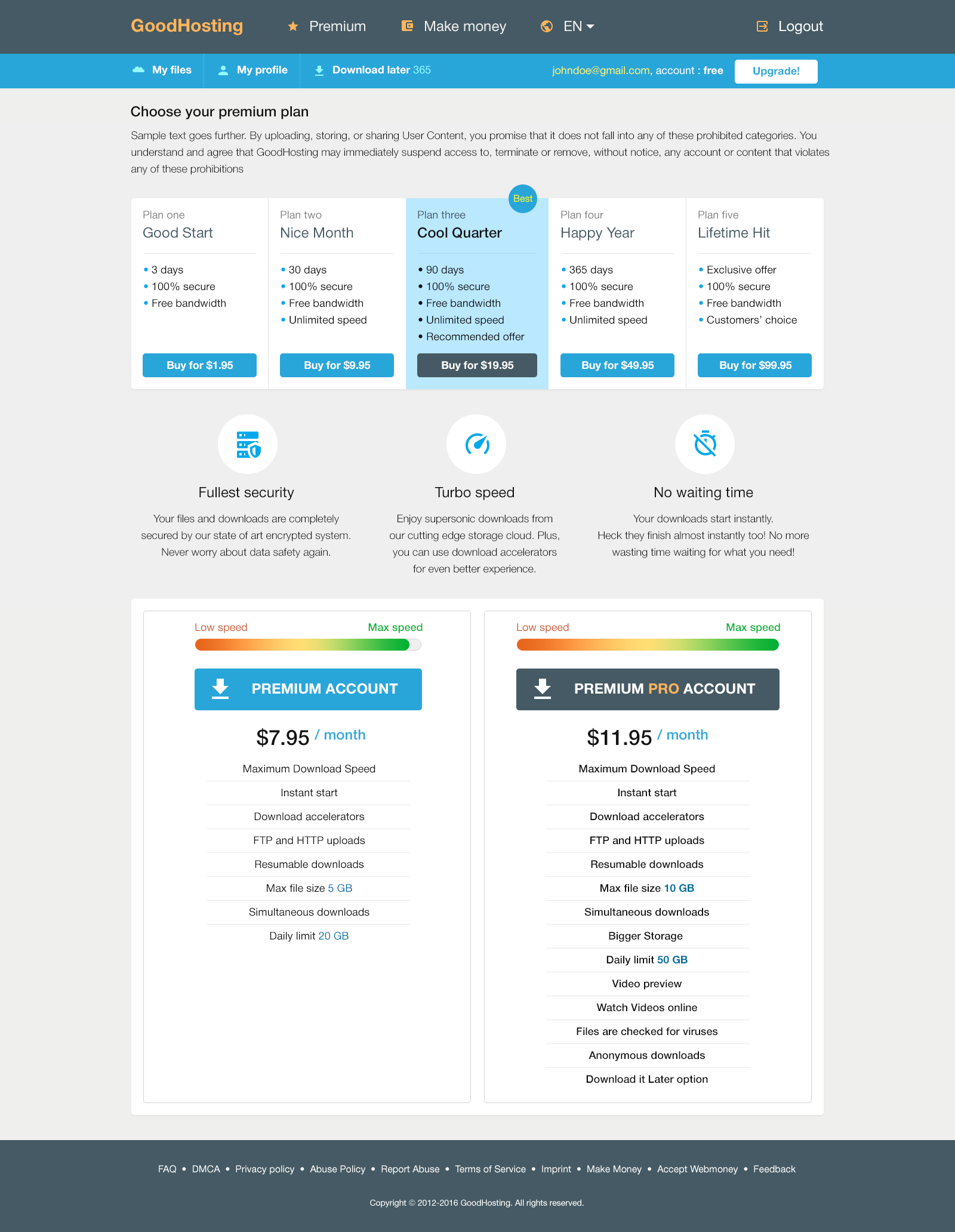
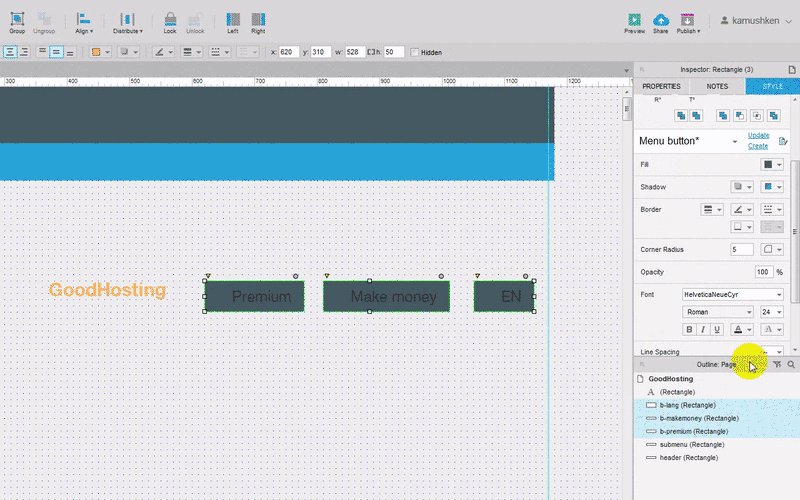
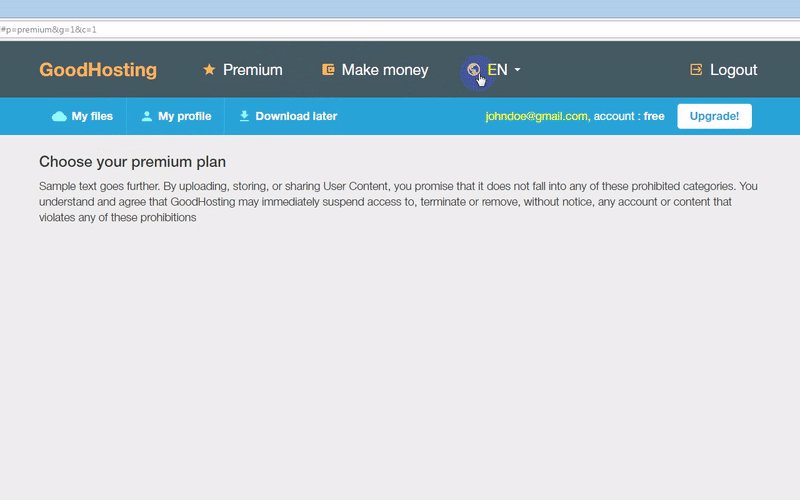
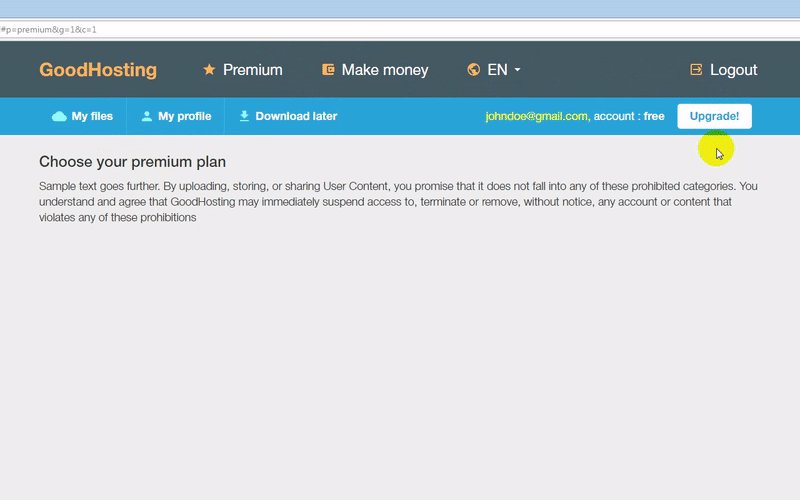
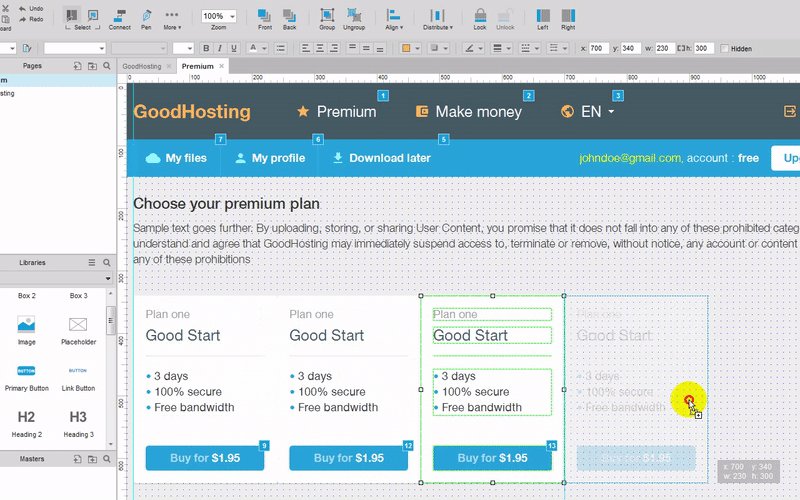
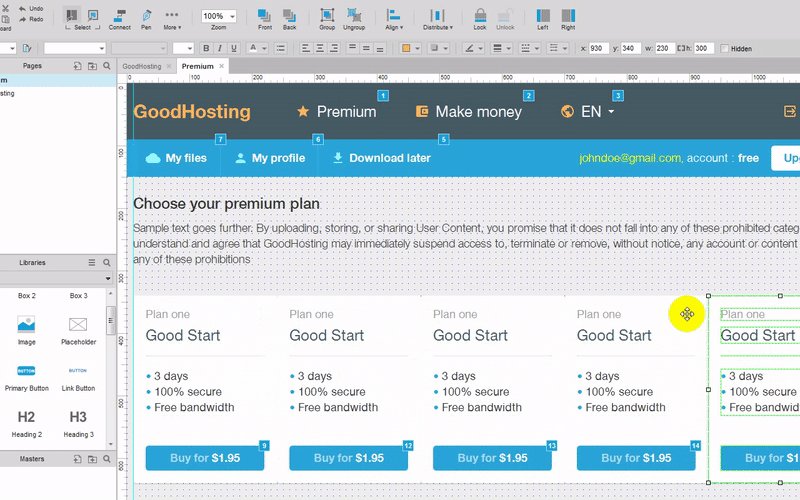
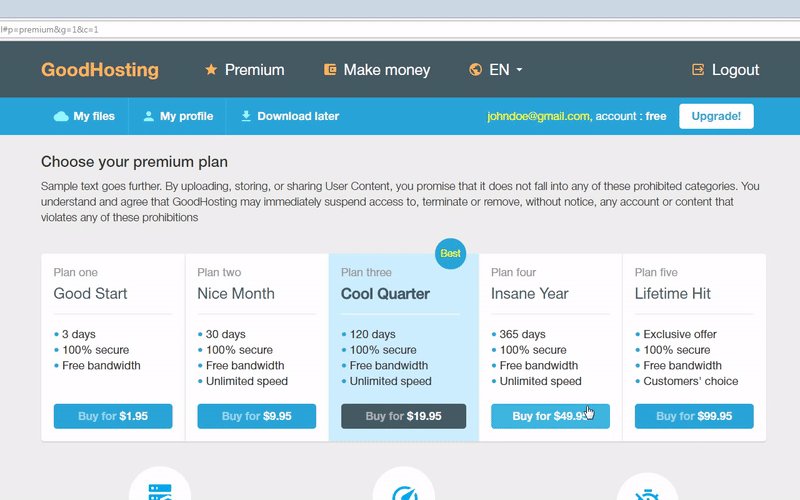
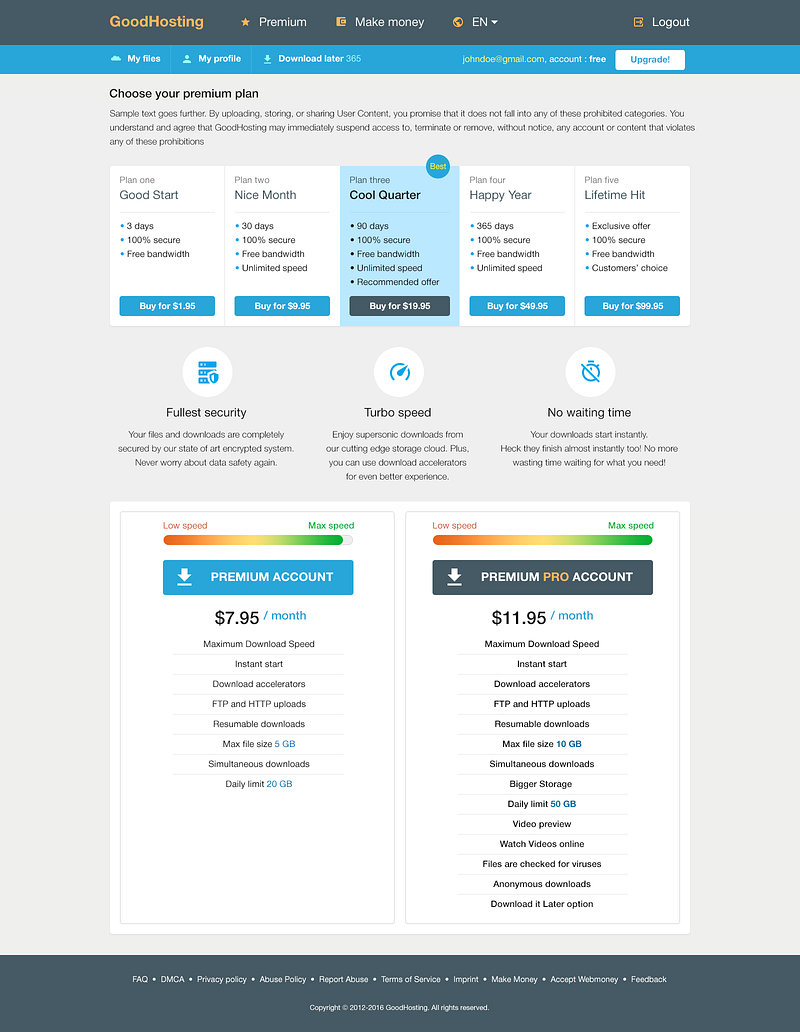
现在我们可以从理论进入实践了。在这里我用这个*.psd布局开始(名字因调查兴趣改变):

动态的header和footer
必须确保布局在高分辨率下看起来更有效。设计师经常使用“在额外的背景上做布局并使用阴影”的方法。这是多么蒙蔽人的做法的!现在没有必要这样做了。
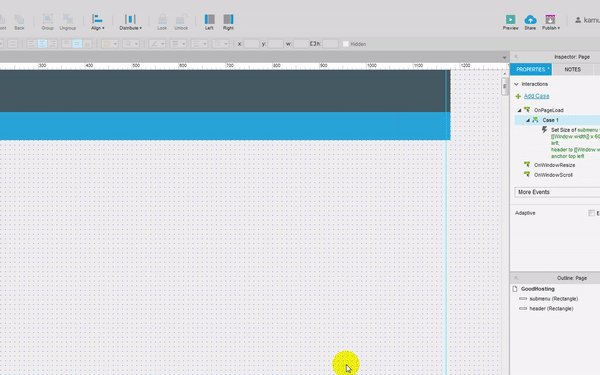
我们需要的是:在页面加载时,我们需要在屏幕的整个宽度上拉伸多个图层。看看它是多么容易。只需在编程部分的相应区域点击不同的词。哇!这真的很好奇,一种家庭主妇也可以进行的视觉编程。
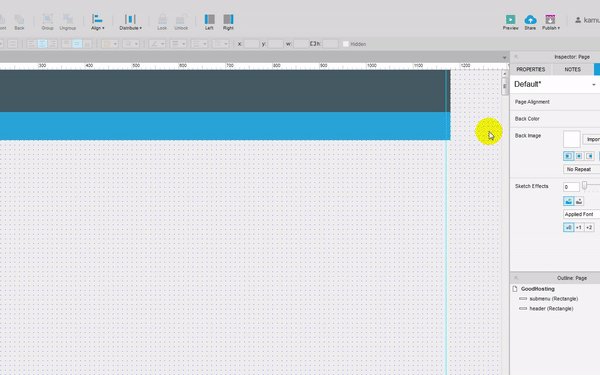
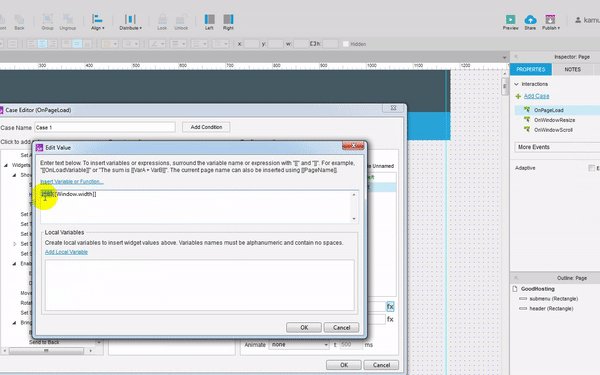
1. 单击屏幕的工作区域,样式选项卡中的页面对齐,选择中心对齐,以便交互性显示在浏览器的中心。
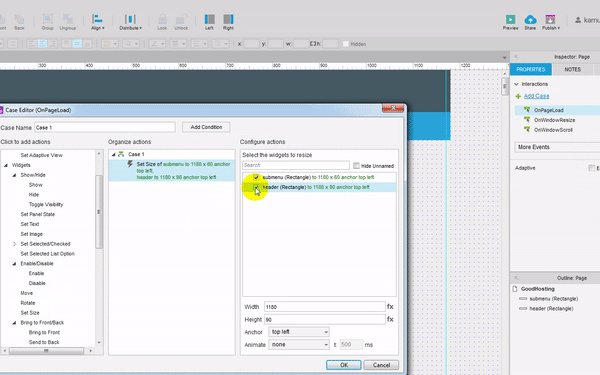
2. 看看属性中的OnPageLoad脚本 – 这个会在页面加载的时候运行
3. 在左边的设置中选择Size – 想要设置大小的时候
4. 然后点击我们“拉取”的元素 – header 和 footer
5. 现在点击fx标志 – 进阶章
6. 选择Windows.Width – 这会从“编码的信息”中抓取浏览器宽度并且赋值给图层宽度
7. 在Anchor下拉列表中记得选择Center(居中) -- ( where to pull from ) 拉取的起点

移动按钮
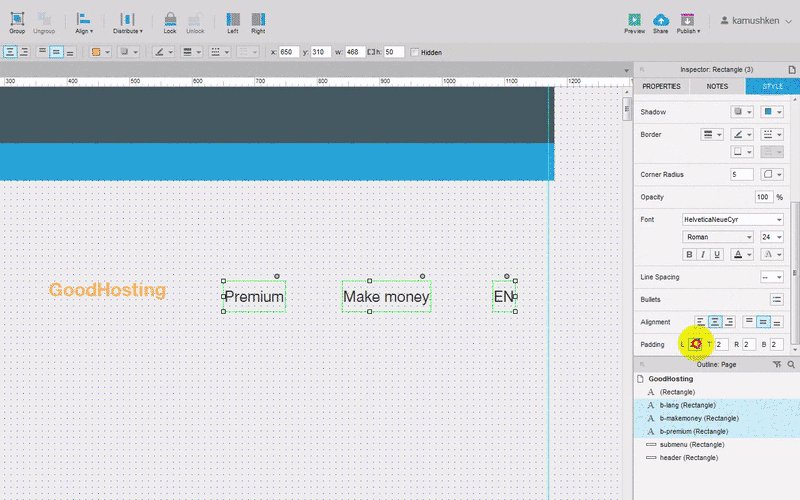
有必要从PSD拷贝字体设置,按钮的高度等。幸运的是,我能够记得几乎所有设置。
我们需要:之后通过CSS设置onhover,所以有必要设置它们的高度和缩进。在给定元素中对齐X轴和Y轴。角也应该是圆的。所有这些都是必要的,所以当你悬停时,链接按钮下的背景能够被绘制。还需要设置缩进,考虑到菜单中每个部分左侧的图标。真的,还有很多事情要做。应该这样:
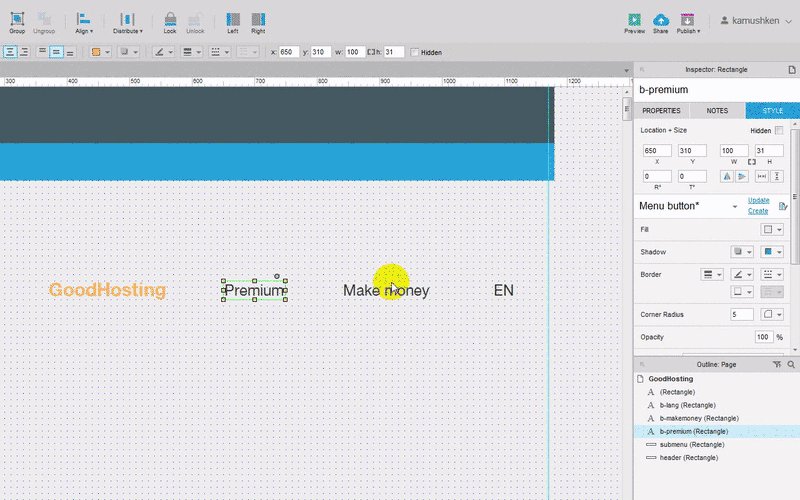
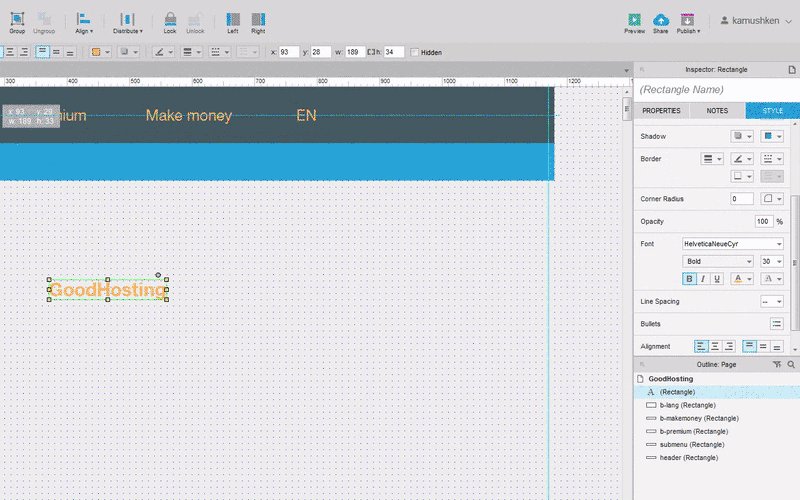
1. 把按钮元素拖到工作区– 能对按钮进行设置
2. 在样式标签中我设置了高度– 我偏好5或10的倍数的设置
3. L、R、T、B四个方向的内部缩进– 给定10px的网格和24px的icon大小我给左边设置了44的缩进
4. 接下来,设置和布局配套的颜色并且把按钮放到header上

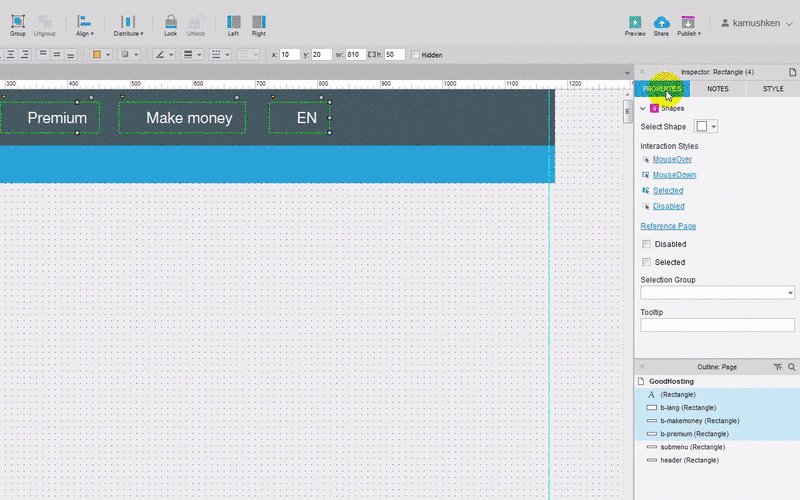
第一个交互
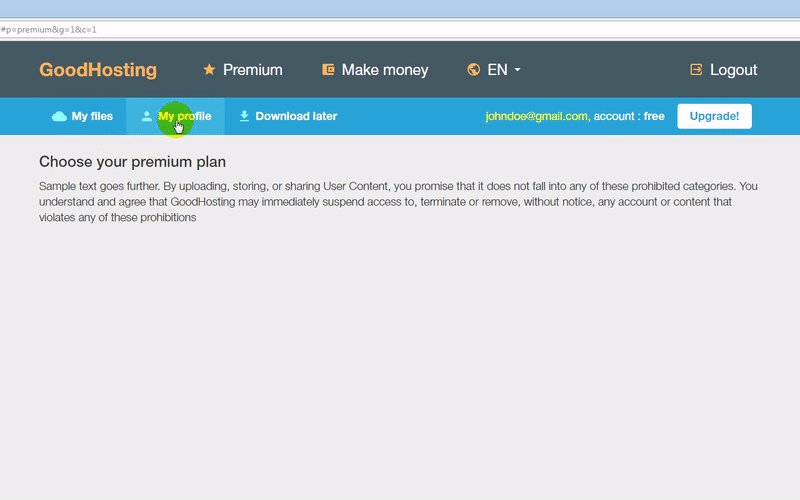
好处是显而易见的 - 静态图像不能显示动效。而对于Axure中的布局,你可以将鼠标悬停在一个元素,获得交互体验和直观印象。
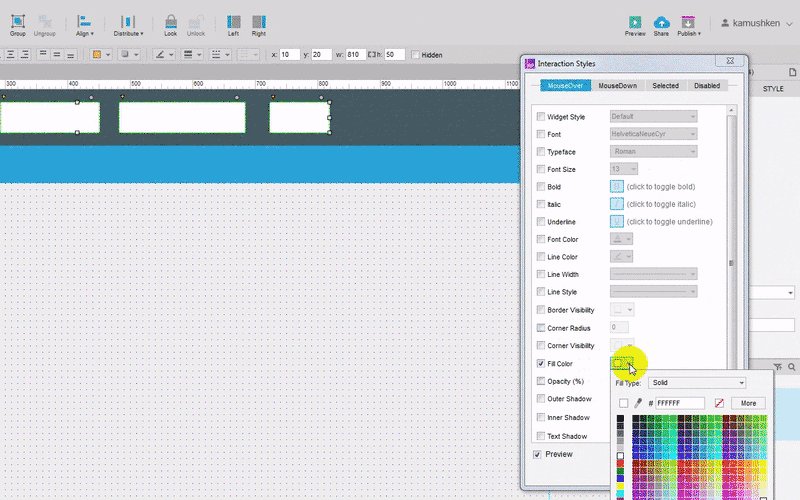
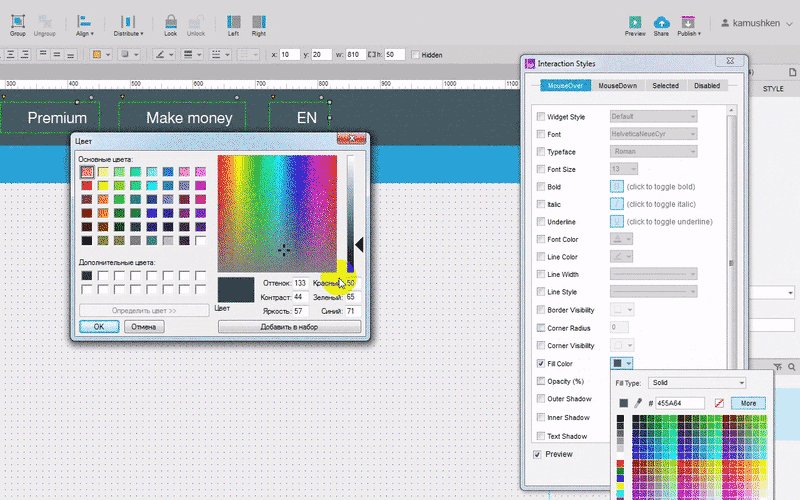
要做到这一点,你需要:选择当光标悬停在元素上的状态的样式编辑模式,在那刻设置一个新的颜色。目前只有颜色,但其他一切效果也是可能的,但不应该现在做。
1. 选择所有按钮应用Onhover
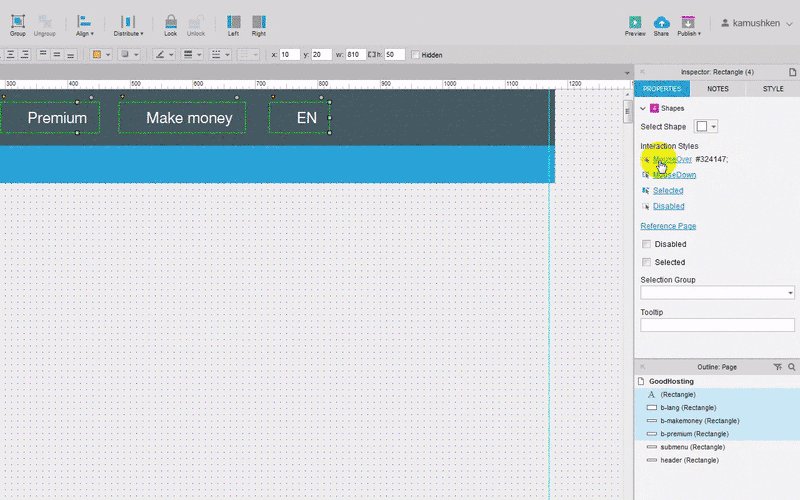
2. 转到属性选项卡– 这里有交互的所有样式
3. 选择MouseOver - 我们需要的事件
4. 在新窗口中,我选中“填充颜色”旁边的复选框 - 设置新颜色

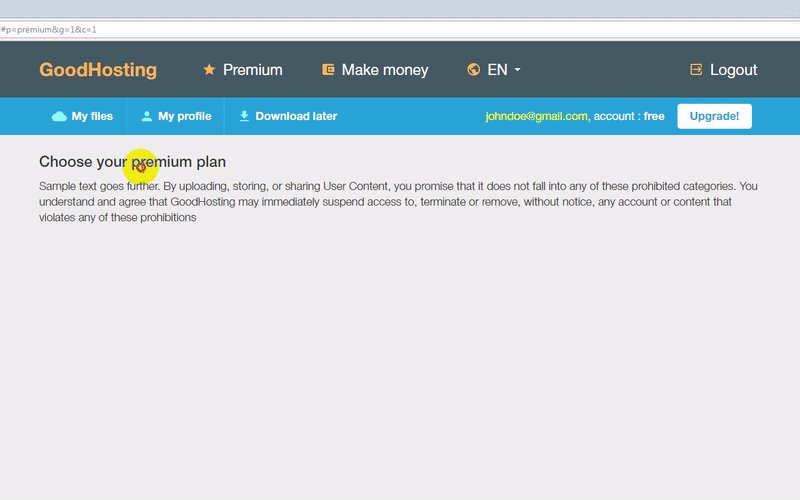
按F6我们可以从Axure转到浏览器看看效果:

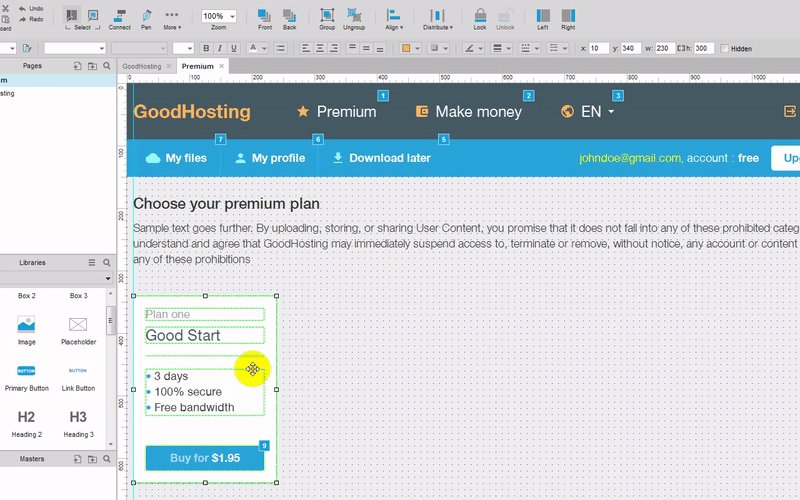
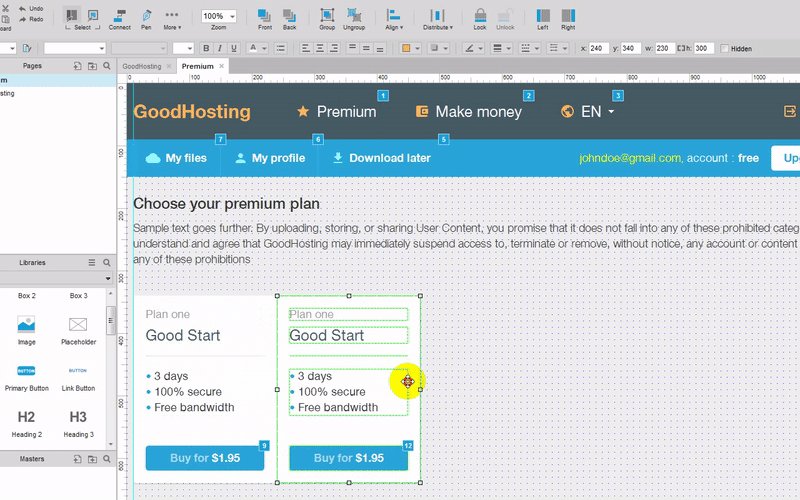
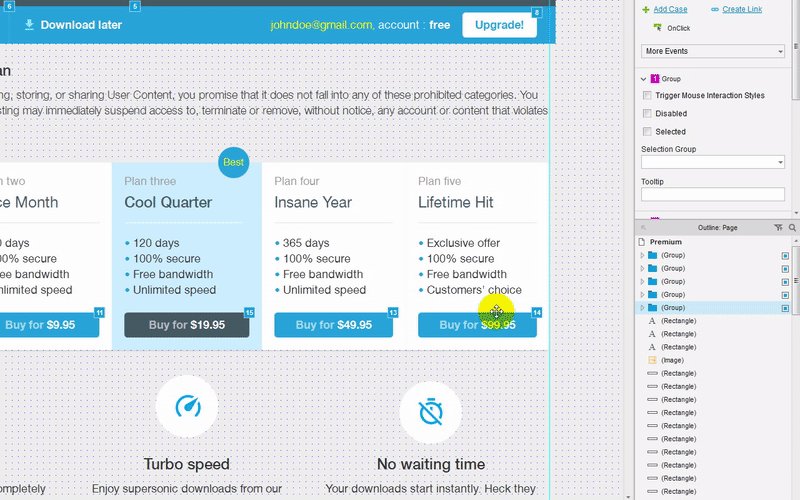
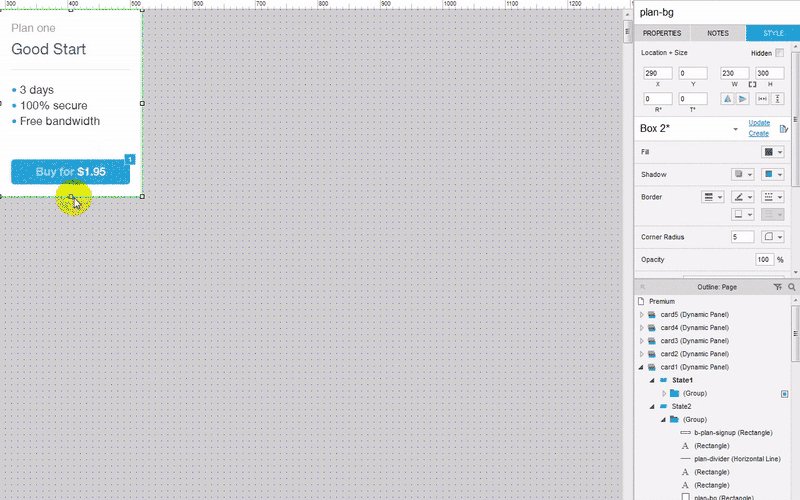
元素分组
在每张卡内,我按照规则拉伸元素。然后我对齐缩进。在Axure使用网格工作特别好。使用Ctrl-Alt +光标左键快速克隆元素,就像在PS中一样。Axure开发商显然很了解他们的消费者以及他们从哪来。他们是对的。
我们还不需要转到主窗口。
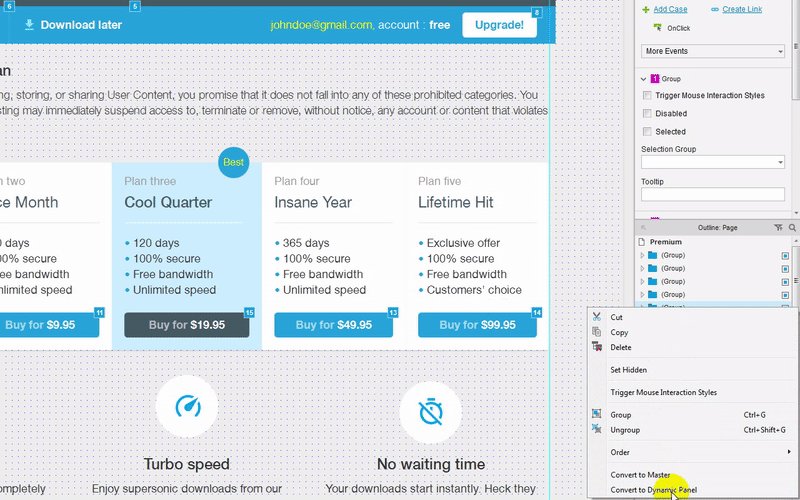
通过右键单击元素,将组快速传到主窗口。这对于多页原型非常方便。在这种情况下,使用它没什么意义,但总体来说它很方便:你在一个地方编辑,在其他所有屏幕上同步改变。如果在未来的版本中,不再将整个“masters”组作为例外,而仅仅是所需的元素(例如Label)将是不错的。否则,更改主卡的文本标题,其他所有页面中的文本也会调整。

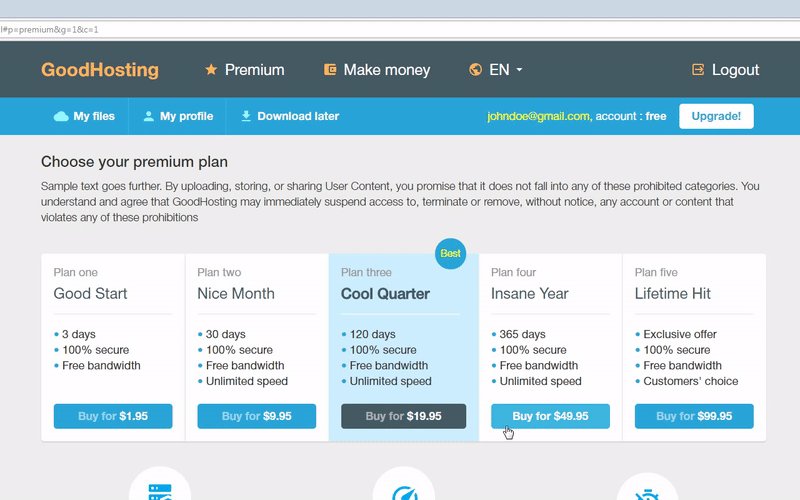
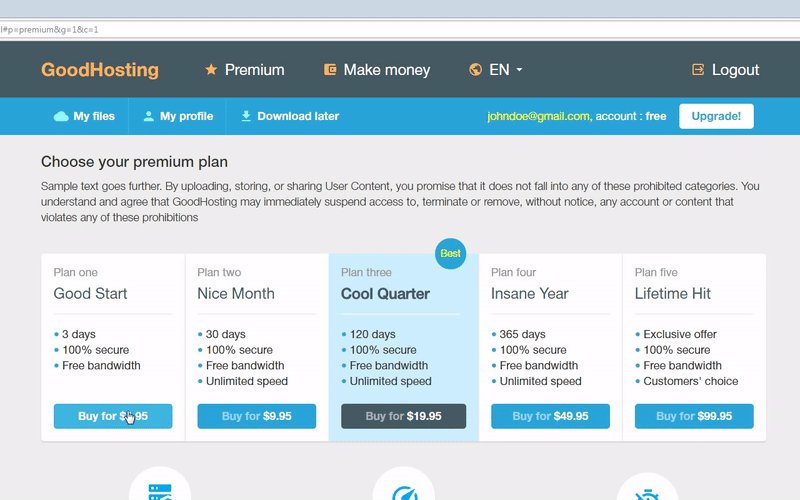
按F6测试按钮在每个资费计划中如何反应:

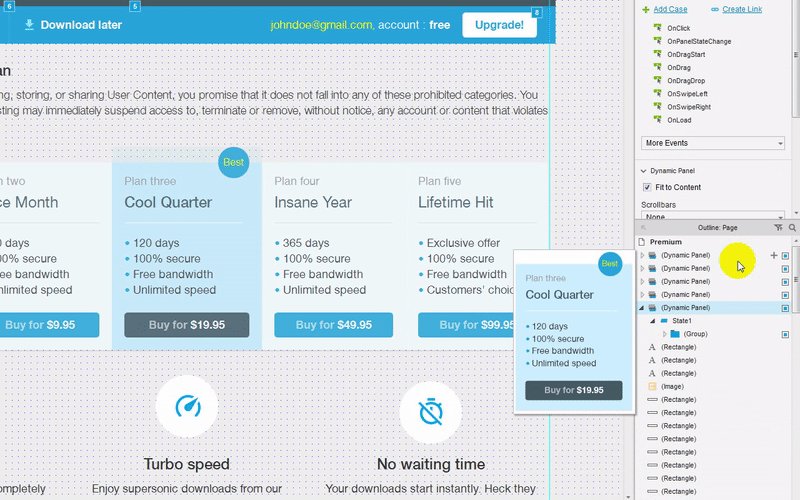
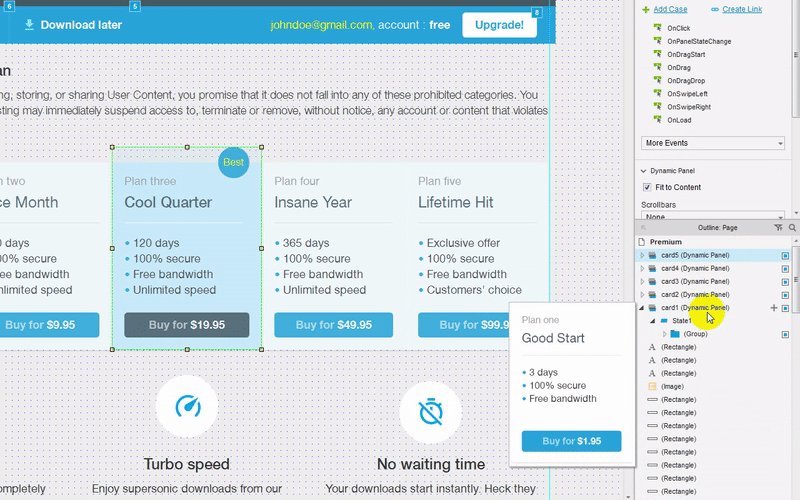
使用动态面板
简单来说,它是一个用来应用不同的动作的特殊元素分组。可以在ScrollDown时创建粘性菜单或者制作原始轮播。面板有几个活动的状态,在状态内有各自的一组元素。因此,我们有一种动态画板。
我们需要做的:将屏幕从类似的按钮中解放出来,默认隐藏按钮。当鼠标悬停在资费计划上时显示对应的按钮:
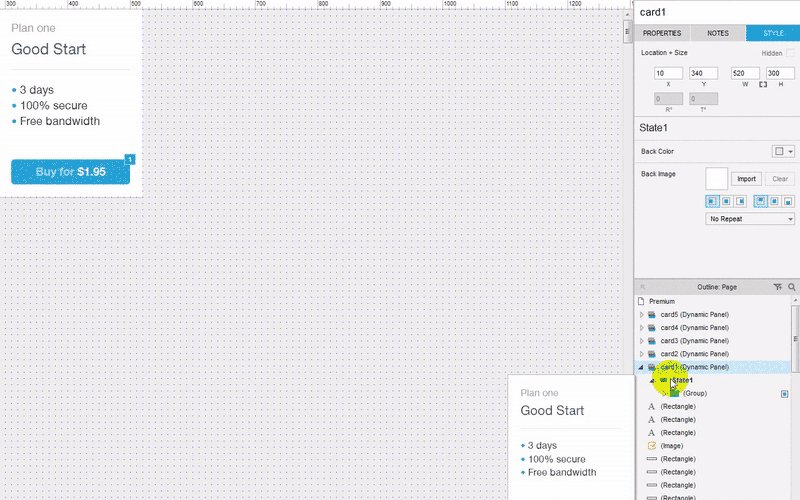
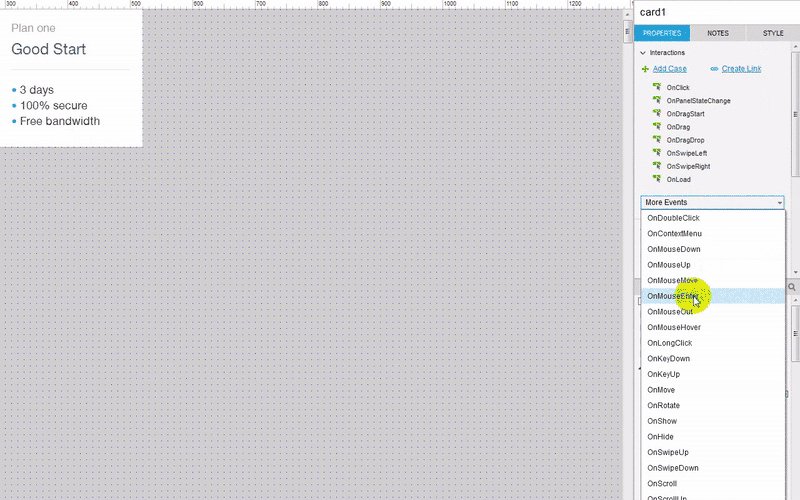
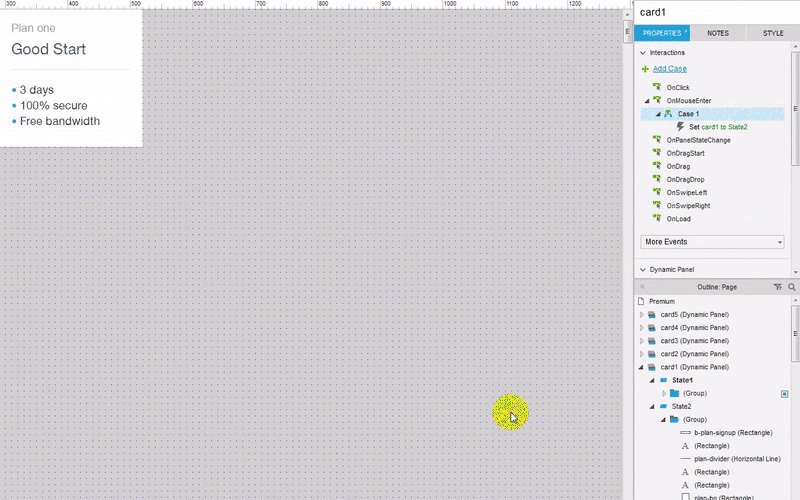
1.首先,我将每个组转换为动态面板 – 在元素列表中的上下文菜单中选择转换为动态面板
2.右键单击面板中的State1
3.单击上下文菜单中的相应选项卡一个复制State2
4.开始编辑顶部State1- 删除按钮,并降低卡的高度
5.在相同的属性选项卡中,设置鼠标悬停OnMouseEnter事件(...顺便说一句,悬停在动态面板中不起作用)
6.在新窗口中单击左侧列 -选择设置面板状态操作
7.选择要切换到的卡片和面板状态


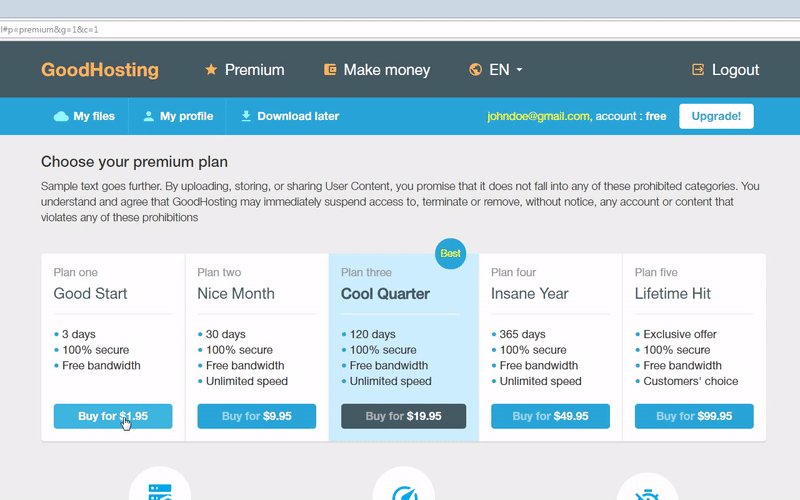
就是这样了。设计需要的最简单的交互就做好了。现在我们可以看看图片进行对比。
原图:

交互效果:
视频链接:https://youtu.be/smpMIm7GGTM
如果你想要在鼠标悬停时有更柔和的按钮样式,选择褪色效果动画列表并设置持续时间(毫秒)。
现在我要做些总结
我花了不到4小时将布局转化为可交互的。最终,PSD转变为了机器码。跨浏览器有效,且不受机器限制。我仍然在研究以这样的方式代替原先得PSD呈现结果是否是可接受的。没人想做两份工作,再把Axure转为PSD,“去做吧”。
Axure真的仅仅只是一个原型工具吗?
事实证明它能做到更多。除了UI设计,你能够设计微交互。它有你需要的一切。什么元素消失在哪里,哪个元素在哪里重新出现。不,你不能制作像设计师在Adobe After Effects中制作的那些超酷的动画,但你会得到一个相当可行的结果:CSS-淡入淡出、反弹、滑动翻转效果和其他组合给出足够温而准确的微交互。你可以在浏览器中看到所有这些,你可以得到使用所需的坐标和持续时间的效果的代码。
UI设计师可以完全转换到Axure工作,放弃其他工具吗?
实际上是可以的!虽然Axure似乎更专注于开发桌面产品而不是移动产品。到目前为止,任何移动原型需要通过浏览器显示。在此模式下,有些动画不可用。我想要一些手机软件解决方案:例如,将客户端设置在手机上,通过按F6预览我可以选择在哪里显示结果。智能手机会立即从桌面上获得Axure制作的原型,并在预览模式下播放。否则,你必须切割宽度为320及以上的素材,然后手动调整他们的大小供移动开发人员。但是谁知道呢,也许建立一个完整的高保真原型更有价值,那样我们可以更快地进行测试,并发现未来产品的所有问题。为此,即使通过移动端浏览器预览也是相当不错的。
这个程序的优点和缺点是什么?
一切都是相对的。优势只能由试过所有视觉设计开发工具的人来辨别。
我注意到以下弱点:
• 缺少合适的SVG支持(可以插入图标,它可以动态调整大小,但不能更改颜色或移动曲线)
• 没有一致的规格、尺寸和缩进生成器。
• 导出到PNG会导致所有文本转换为图形
• 没有足够的蒙版,很难导入照片然后调整其大小或裁剪他们。
• 生成的机器代码可能逗笑开发人员,甚至可能会导致他们从椅子上笑得掉下来受伤。
但是,我喜欢Axure!桌面界面设计开发的任务是我的主要工作,它就这样发生了并且完全符合我。特别是现在,当每个人都渴望在一个选定的方向有所建树。
惜阅:持续为你分享优秀的设计内容。

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册