提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
面向新手的Isometric风格教程
写在前面的话:确保你的illustrator版本具有3D菜单
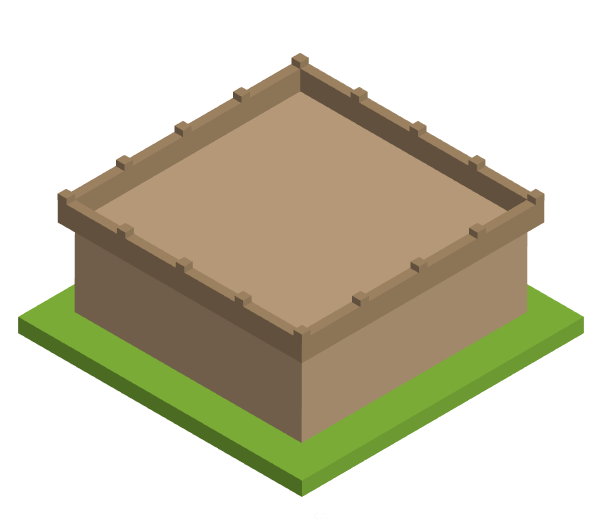
首先,宝塔是个什么样子......
百度大雁塔,获得一张参照

原来就是一层又一层啊,那就做个差不多的吧!!!
新建好画布后(大小任意,单位为px,颜色RGB)
1.制作宝塔地基
使用矩形工具绘制200x200的矩形,选一个绿绿的颜色,作为草地

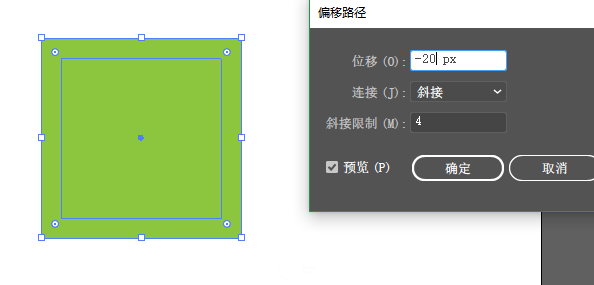
选中矩形,对象-路径-偏移路径,在位移中输入-20,点击确定后就会得到另一个新的矩形,修改颜色为#d1b08a,作为我们的地基
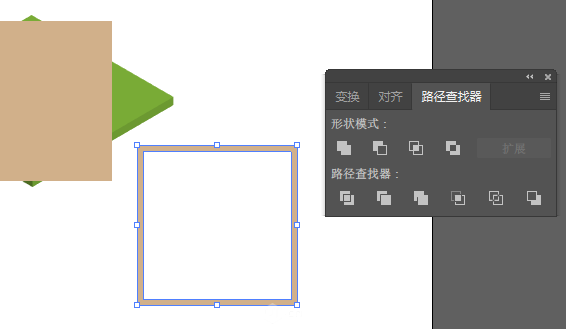
这样我们有了两个矩形
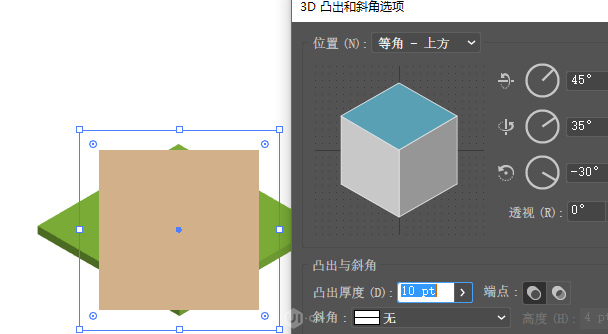
选中绿色矩形,效果-3D-突出和斜角。位置修改为等角上方,厚度为10(记得开启预览)

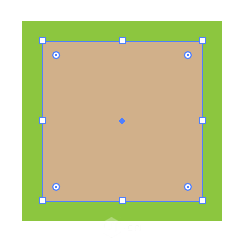
先不要急着做地基,选中第二个矩形后,ctrl-c、ctrl-f复制一份制作护栏,选中新的矩形对象-路径-偏移路径,在位移中输入6。选中两个一大一小两个矩形,窗口-路径查找打开路径查找面板,选中减去顶层,护栏完成。
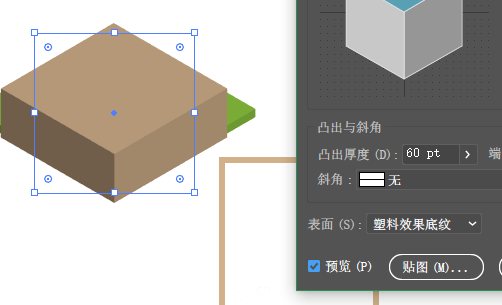
选中绿地上原来的第二个矩形,效果-3D-突出和斜角。位置修改为等角上方,厚度为60(记得开启预览)

选中用于制作护栏的方环颜色修改为#b59671,效果-3D-突出和斜角。位置修改为等角上方,厚度为14(记得开启预览),保持选中,对象-扩展外观。
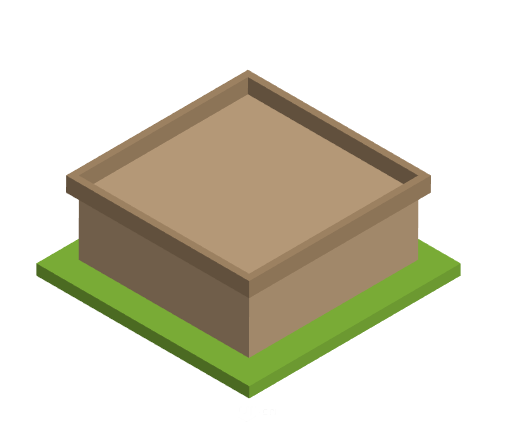
使用移动工具把他们移动到合适的位置。
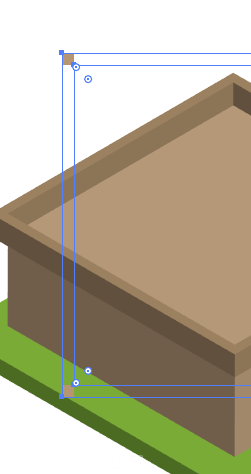
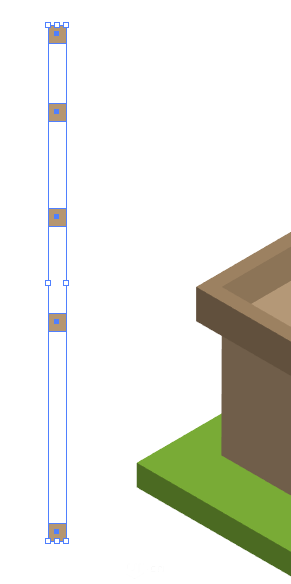
现在制作小柱子,绘制两个6x6的矩形
点击靠上的矩形不放,按住alt 键往下拖,可以复制出新的矩形,按照这个方法做出几个矩形
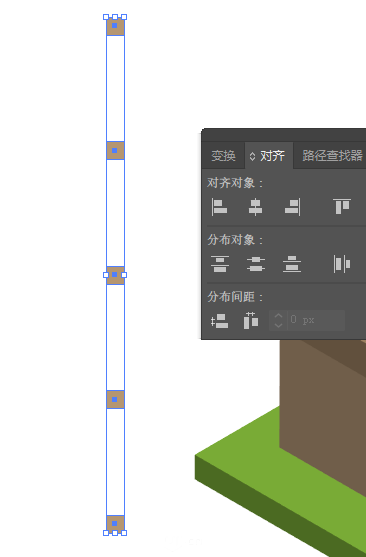
选中他们,在对齐面板中点击垂直居中分部,ctrl-g组合。

ctrl-c,ctrl-v复制一份,把新的一份旋转90度。

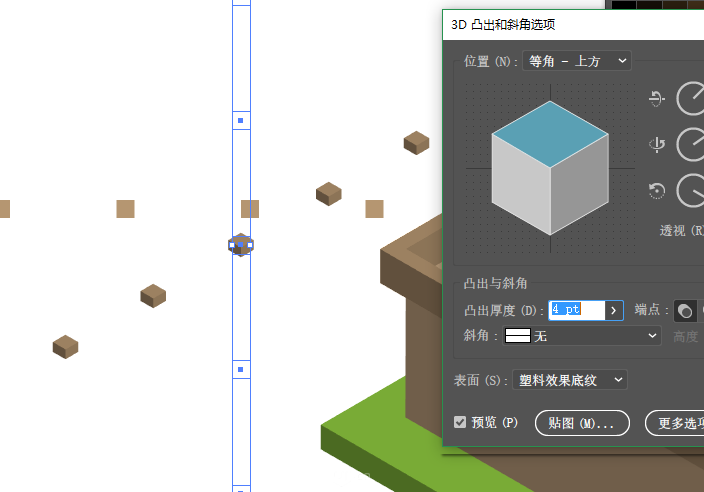
选中垂直的那一份,效果-3D-突出和斜角。位置修改为等角上方,厚度为4(记得开启预览)。

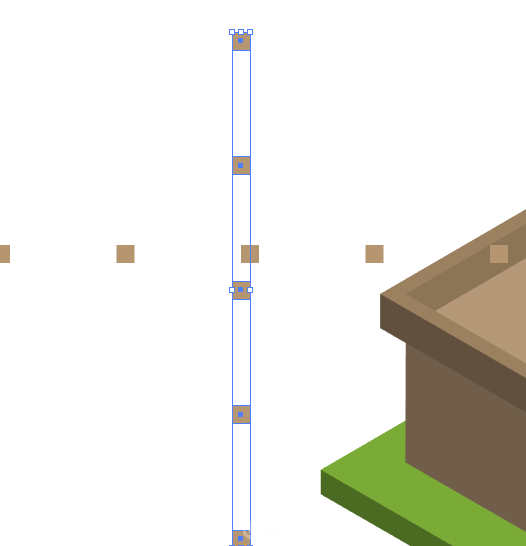
另一份同理,再分别把他们复制一份,放在护栏四个边上。(在3d效果后 对象-扩展外观会更好对齐)
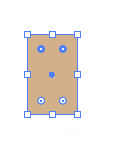
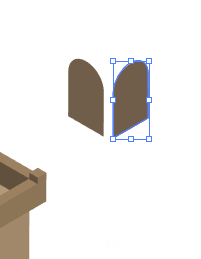
新建25x40的矩形,选中上面两个小圆点
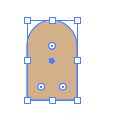
往里拖
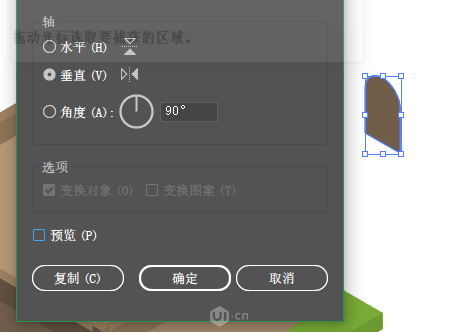
效果-3D-突出和斜角。位置修改为等角左方,厚度为0。对象-扩展外观。右键对称,点击复制

两个门就做好了,移动到合适的地方(请修改门的颜色)。
2.制作第一层
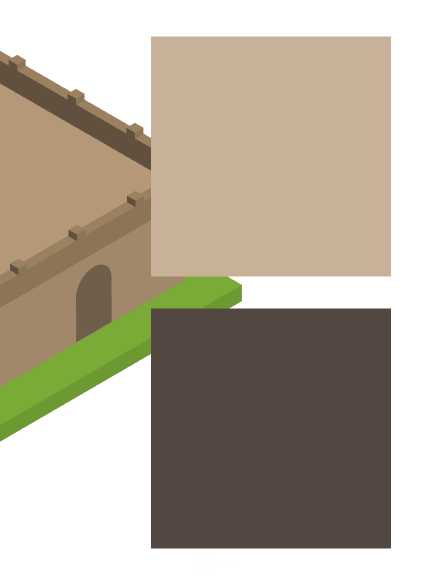
绘制160x160的矩形,颜色为d1b08a和534741
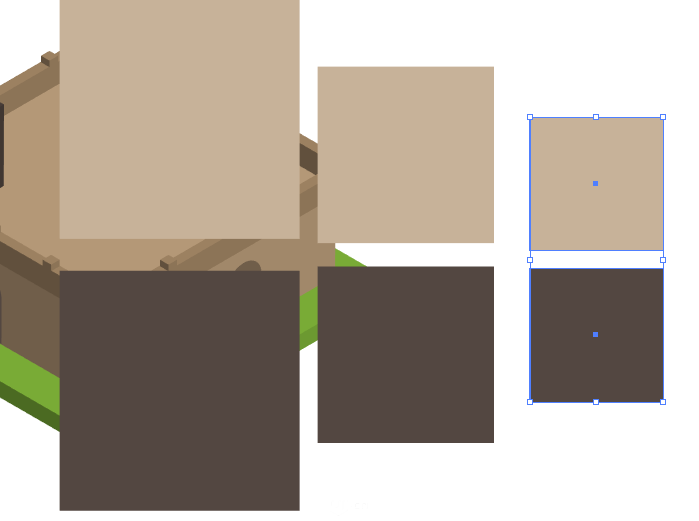
同时选中,ctrl-c,ctrl-v复制,保持同时选中,缩小一些,重复一次
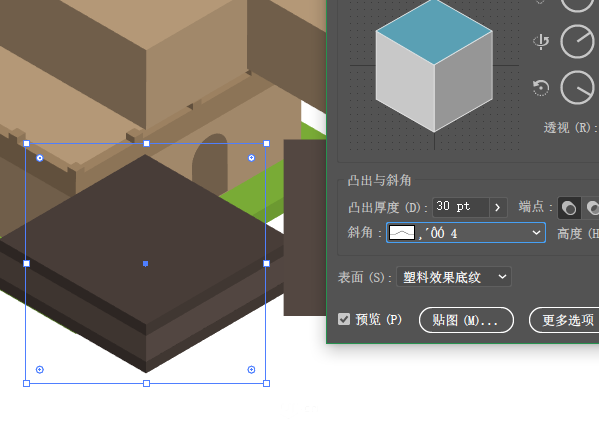
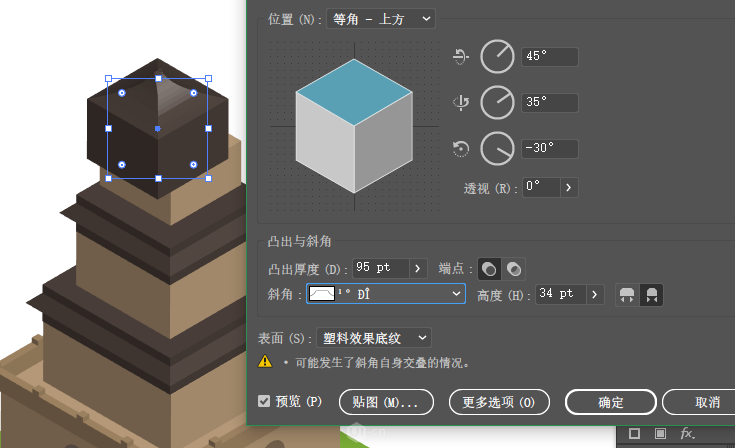
选中浅色的矩形,效果-3D-突出和斜角。位置修改为等角上方,厚度为50。选中深色的矩形效果-3D-突出和斜角。位置修改为等角上方厚度为30,斜面为第六个,高度为8,选中斜角外扩(我的出现了乱码,无法得知名字)。


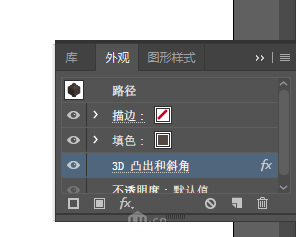
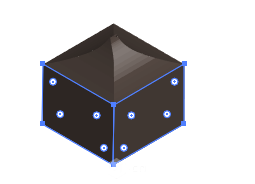
选中最顶层的深色,在外观面板修改3d特效,斜角改为第七个,选中斜角内缩。对象-扩展外观。


删除下面的两个面。其余的面ctrl-g组合,适当放大,放到塔顶
加上门(可以直接复制)

完成!
第一次写教程,比较粗糙哈~~~有什么疑问可以在我的微信公众平台提问,我会第一时间回答大家。也可以直接在评论区提问哈~

大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册