提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
MBE风格的图标其实很简单的,用PS 和 AI 都能做,但是如果不考虑像素级的话呢,用AI 会快很多。
原标题:MBE风格icon教程:制作MBE风格卡片图标设计
MBE风格的图标其实很简单的,用PS 和 AI 都能做,但是如果不考虑像素级的话呢,用AI 会快很多。下面是随便找了一个图形参考的,步骤可能会很啰嗦也很多哦,辛苦观看。
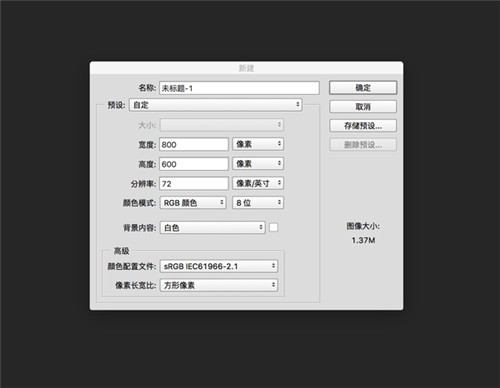
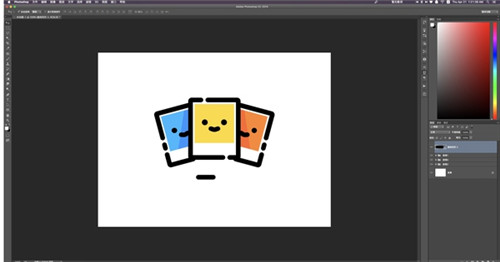
1、新建【Dribbble牌】画布800×600

颜色模式、分辨率别选错哦。
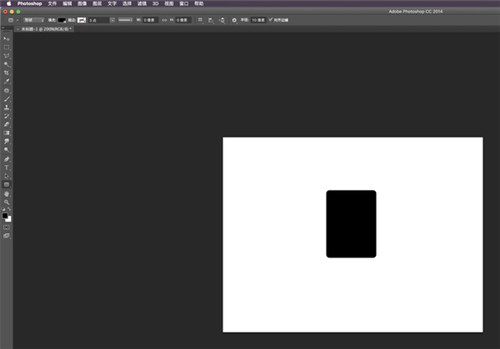
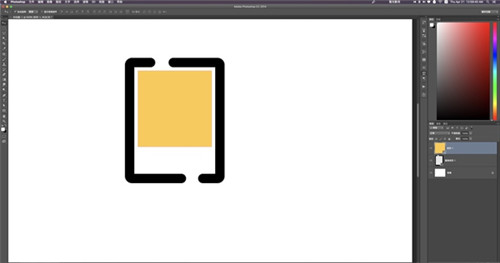
2、用矩形工具画一个矩形

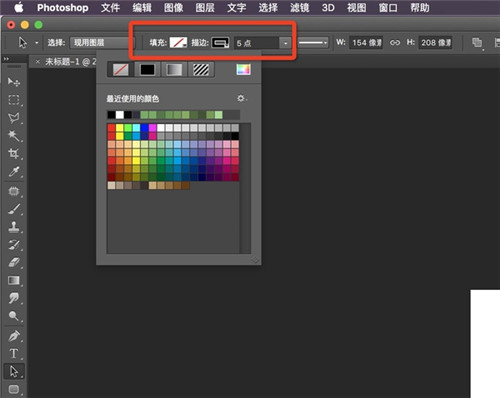
3、选择参数,将填充去掉,打开描边,像素点自行选择。

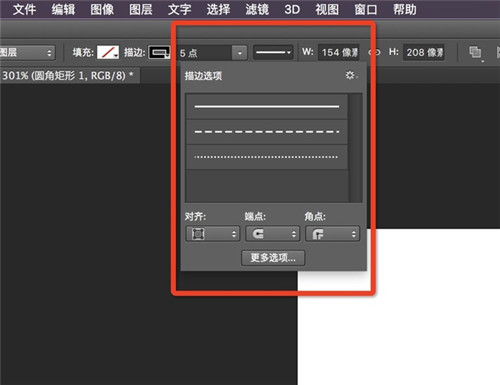
4、调整一下描边的形式,【对齐】自行选择【端点】和【角点】一般都选择圆角

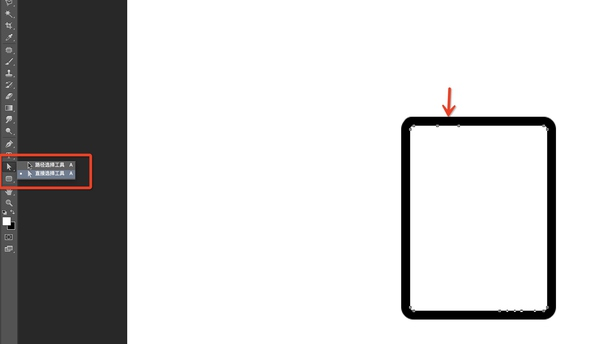
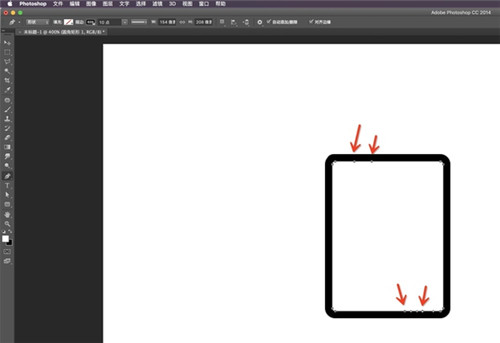
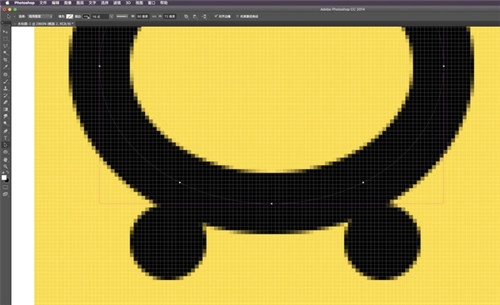
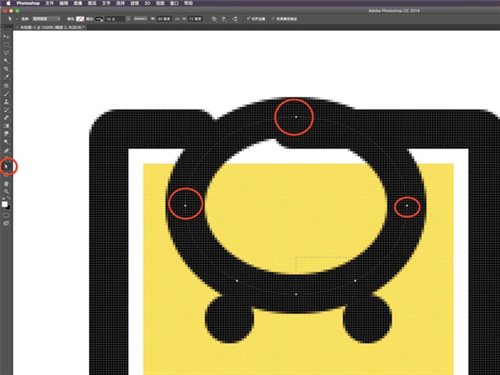
5、得到以下形状后,用钢笔工具,在红色箭头区域点几个锚点,间距自行选择。

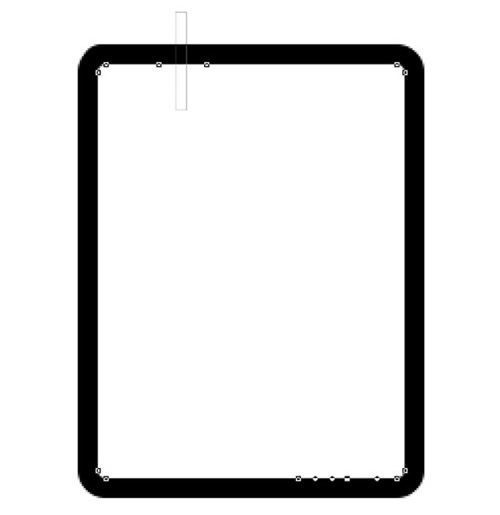
6、用直接选择工具,框选两个锚点之间。

如下图↓

7、然后按键盘上的删除键 delete,就得到以下形状。

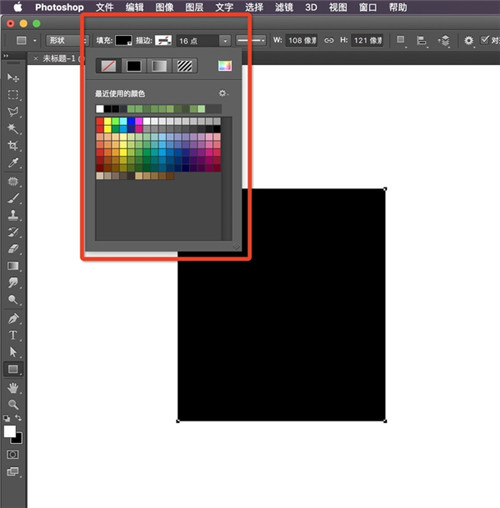
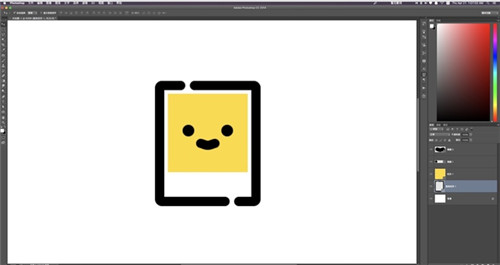
8、再画一个矩形,设置如下,关闭描边,打开填充。

9、随便选择一个颜色,拖动到描边矩形中,注意黄色矩形与描边矩形的间距是否一致。

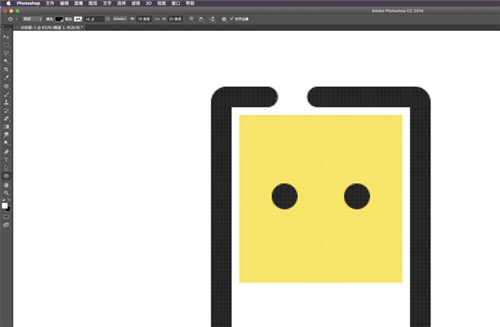
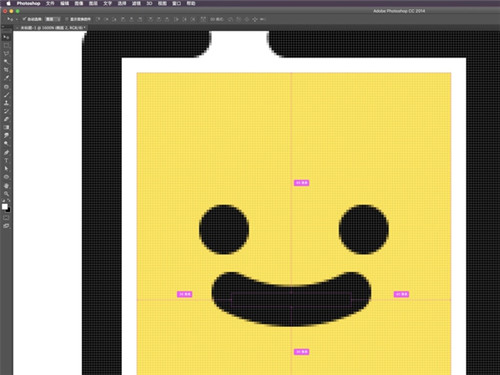
10、画两个眼睛

11、再画一个嘴巴

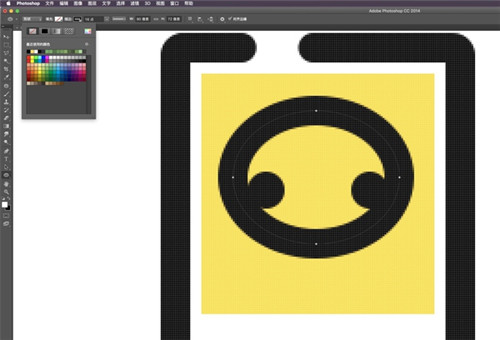
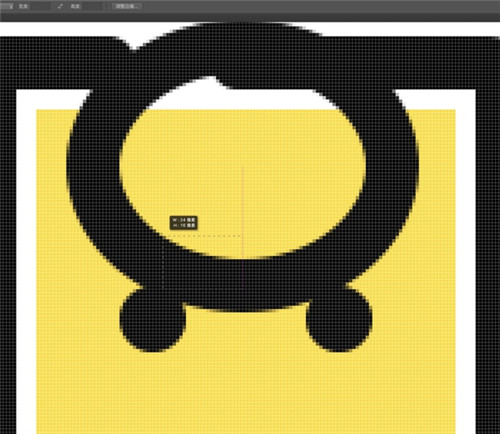
12、用矩形选框工具,从这个椭圆的水平中线画一个选取,如下图我画的选取是W:24px,那么我的锚点则会点在距离水平中线,距左距右各是24px。

如下图↓

13、用直接选择工具,选中圆圈中的3个锚点。再按键盘上的delete键。

14、我们会得到以下的形状。。( ⊙o⊙ )哇,好大的嘴巴呀,一点也不萌呢。

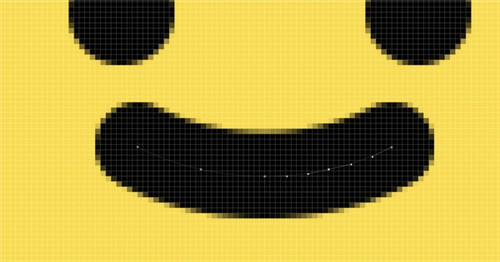
15、嘴巴太大,我们再用刚刚的方法。用矩形选框工具,这次画个W:12px吧,然后左右各点两个锚点,再删点不需要的锚点。

16、我们就能得到稍微小一点的萌萌哒的嘴巴了(⊙o⊙)哦。我们可以把这个小嘴画成小鸡小鸭的嘴巴,可以通过拖动锚点,画出你想要的线条形状。

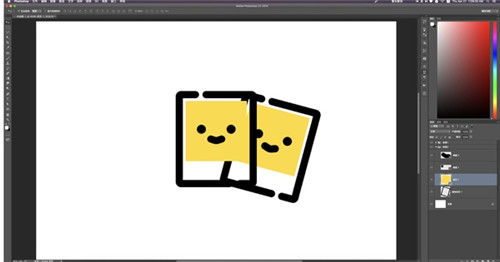
17、编组,再复制一个组。

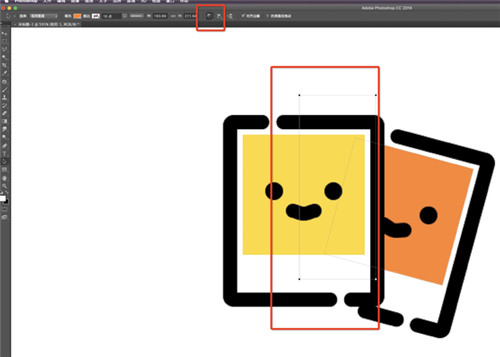
18、将复制的组,command(ctrl)+t,变化一下角度。

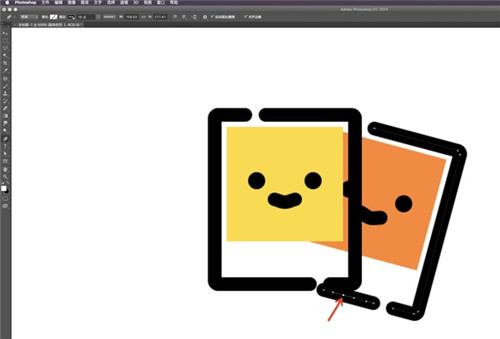
19、用钢笔工具和delete键删掉不要的锚点

20、用形状减去不需要的矩形面积,选择矩形工具按住alt键鼠标边上会出现一个减号,说明可减去当前矩形。

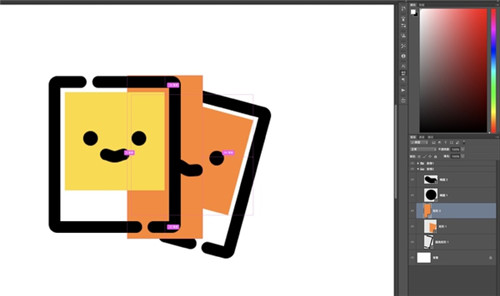
21、减去之后我们在画一个矩形

22、创建剪贴蒙版,在两个图层中间按住alt键也可进行快速剪贴蒙版。

23、变换一下形状,改变一个颜色,一般,黄色上面的投影会偏红。

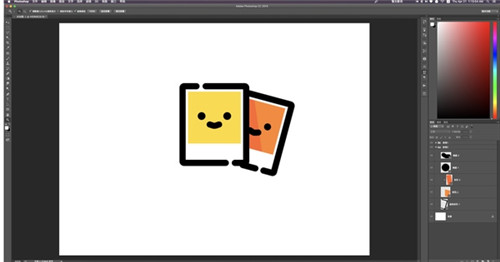
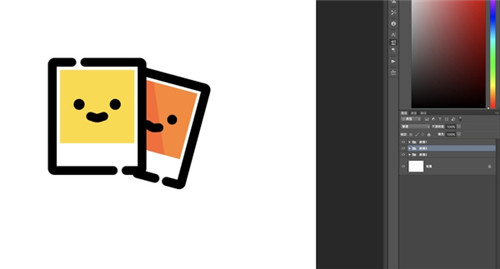
24、大功告成( ⊙o⊙ )哇,等等还有一个小伙伴呢。(╯3╰)

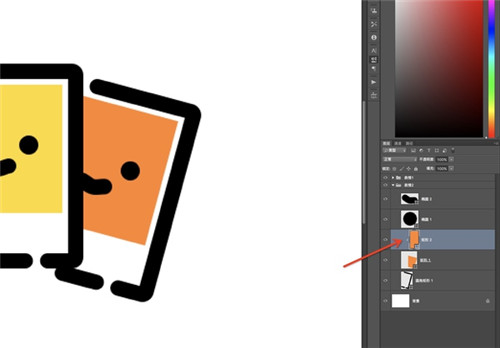
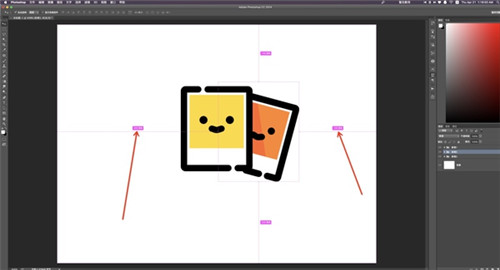
25、新的小伙伴,我们在复制一个组,(快捷键我就不赘述了)。

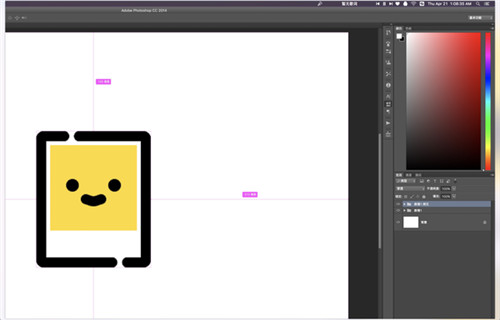
26、准备移动另一个小伙伴的时候我们应该先记住右边这个的位置,按住command键会出现一个快捷的间距像素显示。我们可以记下这些数,当我们把另一个图移到左边的时候可以参考这个数值,以保证左右对称。( ⊙o⊙ )千真万确

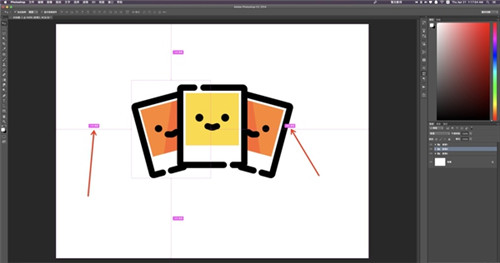
27、另一个小伙伴一过来了,变换一下水平翻转,保持左右数值一致。

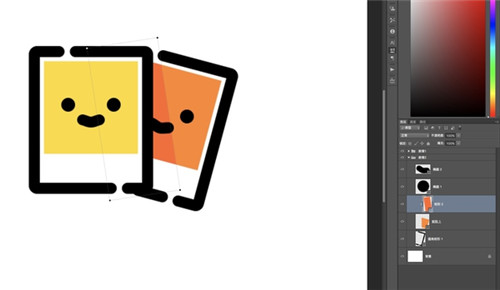
28、改下颜色,用个蓝色,一般冷色上的投影偏暖,暖色上的投影偏冷,可以做出不错的色彩效果。

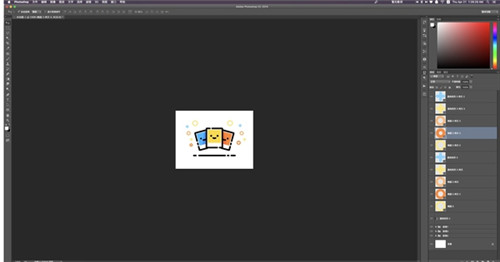
29、最后,我们画一些点缀。完工了。

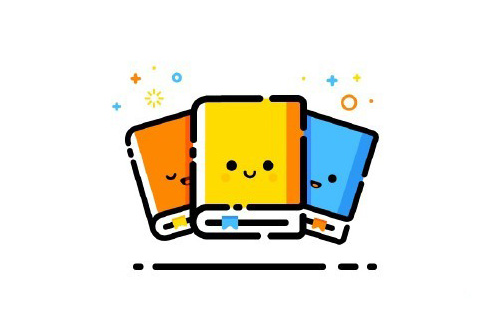
你还可以练习下面的这个图。

小伙伴们转载的时候,一定要带上http://www.haitaoit.com/news-detail-2244.html哦。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册