演示效果
制作思路:通过drag(拖拽模块)实现拖拽效果,通过判断拖拽的方向来驱动卡片的旋转。最后松开卡片回到原点。
制作准备:
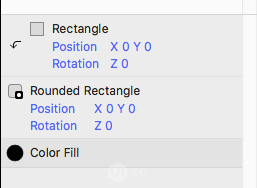
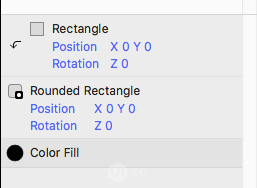
- 打开软件可以看见图层面板有一个背景图层,Color Fill。
- 我们添加一个矩形Rectangle和一个圆角矩形Rounded Rectangle。
- 在这里为了多涉及一些知识点 我把软件提供的mask遮罩功能也涉及进来的 (其实这个案列有没有这个功能并不影响最终的效果)
软件知识点:
我们会用到的模块有:
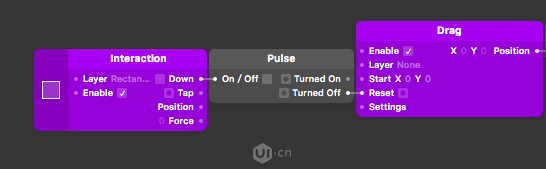
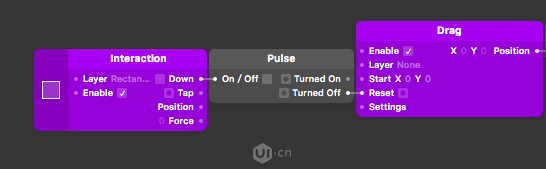
- Drag和interaction 2个模块,一个拖拽模块一个交互模块。
- Pulse,脉冲分离模块。
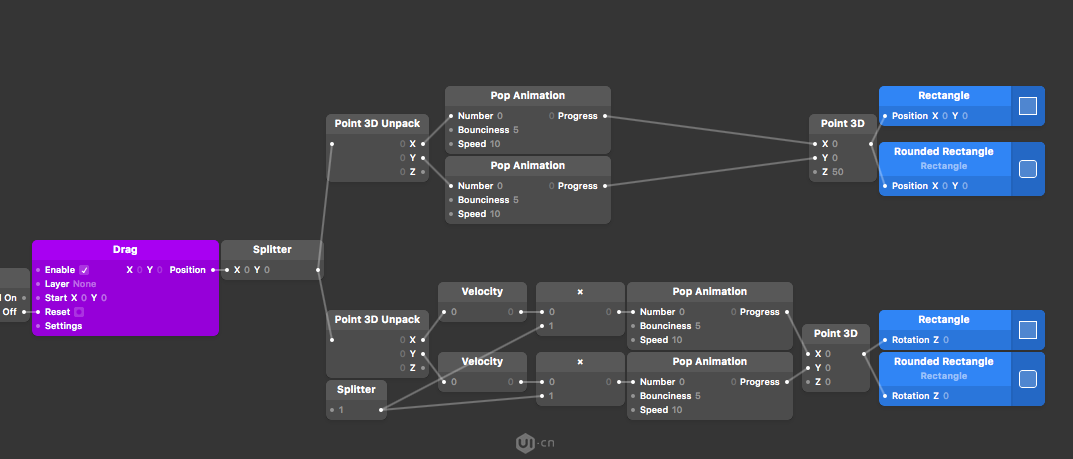
- Point 3D unpack 和 point 3D模块,用来分离坐标XYZ。
- Veloclty模块 ,用来判断拖拽的方向输出一个正或者负的数值。
- Pop animation 模块 ,用来实现数值变化而产生的弹性动画效果。
- 最后就是乘法模块(X)和Spllter分流器模块。
- 以上就是这次会涉及到的全部模块。创建模块的方式 在模块窗口点击回车键 搜索自己想要的模块。
这里我还会涉及到一个知识点就是软件提供的mask功能
(感觉和ps的剪切图层,还有ae的图层蒙版是一样的)活用此功能可以实现一些遮罩动画效果,以后会有案列。
制作过程:
- 我们把矩形放在最上面,圆角矩形放在中间,最下面的就是我们的背景图层Color Fill。
- 选择圆角矩形执行菜单layer—ues asmask 后面有快捷键 自己可以看看,实现后的的图层结构

- 这里图层结构整理好了 我们开始制作交互效果
- 在模块编辑窗口 我们创建一个drag的交互模块,在Drag交互模块的leyer属性中选择矩形图层
- 我们回到图层面板选择矩形,然后在图层的属性面板双击 position,这时候在模块编辑窗口出现2个模块 一个point 3D和一个矩形的position模块
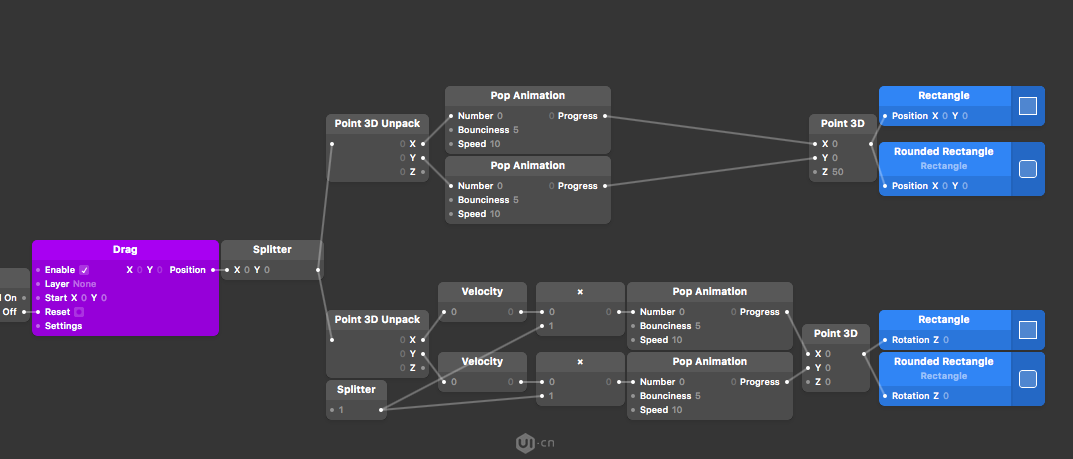
- 这时候我们需要在模块编辑窗口 创建一个point 3D Unpack 模块来分离Drag交互模块输出的positionX,Y 我们需要把drag模块的输出端口和point 3D Unpack的输入端口连接起来。
- 选择我们只需要把Point 3D Unpack和Point 3D 相互对应的连接起来就可以了 (这里需要注意一点就是drag模块好像不能输出Z轴的坐标《所以我们不需要连接Z轴》)
- 这时候我们拖拽矩形试试 矩形被拖动 但是好像被剪切掉了一部分 (这是因为mask遮罩图层起作用了{这里友情提醒:软件中是组也是有大小的})
- 这个案列中解决的方案就是:我们只需要让圆角矩形遮罩层和矩形图层一起运动就可以了。这我们还可以在 point 3D Unpack和point 3D中间加入一个Pop animation 模块来让动画具有弹性。
- 在这里插一句 我们这个案列中有个点比较特需 (我们用圆角矩形的圆角来控制矩形 让矩形看起来具有圆角的效果 但是我们也可以直接使用圆角矩形 那么我们就可以不使用软件提供的mask遮罩功能。)
- 好了 在这里我们已经实现了我们需要的拖拽交互
- 我们发现卡片拖拽之后我们松开鼠标 卡片好像没有回到原来的位置。现在我们就来解决这个问题
- 看图

- 制作思路就是我们松开鼠标卡片需要回到原来的位置,这里我们可以通过drag交互模块提供的Reset端口来实现这一功能。
- 这里我们看见Reset 后面有一个小格子,这说明一个问题 (那就是这个端口接收脉冲 他的价值才能最大化的被体现出来)这里需要谢谢群里的小伙伴在我最开始接触这个软件的时候给予我能的帮助和耐心的解释说明。
- 好了 我们来说说怎么制作: 我们选择矩形图层添加一个tap交互,这时候在模块窗口出现一个 interaction的模块 (这里我想说一下就是直接在模块编辑窗口 回车查找interaction模块然后在layer中选择你想要的图层也是可以的)
- 现在我们需要一个pulse模块来分离我们点击矩形和松开矩形的时候发送一个脉冲给drag交互模块的Reset端口。
- 这里我介绍一个pulse模块的意思。我们可以理解为当输入一个0我们输出一个on的脉冲 当我们输入1的时候 我们输出一个off的脉冲 这个留个问题 那我们输出大于1的数值 他输出什么呢(偷笑)。
- 好吧这里我们已经实现了拖拽和松开的时候 卡片的交互。
- 最后一点我们这么实现拖拽的时候 卡片的晃动呢?
- 这里我们需要了解一个模块Veloclty模块 (好像是速度模块)个人理解的 当一个数字发生变化的时候 这个模块会输出一个正或者负值,我们只需要利用这个特性 来判断卡片被拖动的方向,然后做相应的旋转就可以实现拖拽卡片感觉是在晃动的感觉。

- 看图 这里我只需要做一下说明就好了;这里我们只用了一个乘法来改变我们的旋转的幅度。
- 其实到了这里 你只需要安装上图的连线 这个案列就已经结束了
- 但是我想特别提一下 splltter 分离器模块 这个模块看着好像没有什么用 但是个人觉得他可以整理你的线路图(当然这里还有无线接收器和发生器可以用)这里完全可以按照自己的习惯来。
- 最后说一句 要是有错误或者没有说明白的地方请在评论区留言
总结一句:
案列实现方法 用drag交互模块输出position给到矩形和圆角矩形的position上
然后用interaction的Down的端口输出点击松开的数值 用pulse分解成我们需要的松开脉冲给到drag的Reset端口实现卡片自动回到原来的位置。
最后我们通过Veloclty模块来判断Drag的拖拽方向,实现卡片的旋转。
第一次写有不好的地方就这样凑合看吧:
有兴趣的同学请加qq群;
不多说了群里有大神 快上车 别怪我没有提醒你们:
再次感谢群里的小伙伴给予的帮助;
阿门!






大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册