90年代迷梦与未来UI设计
在客户那里,曾经接到这样一份活儿:当时整个团队就我一个设计师,而且,涉及到产品方面的女性团队成员也只有我一个。在这款设计中,客户非常痴迷于“社交”功能。虽然我不是特别喜欢跟风(Facebook掀起的社交浪潮弄晕了不少人,设计师需要理性对待,因为有的产品确实适合添加社交功能,有的却完全没有必要),但是他们还是特别强调:“我们需要强大的社交功能”。没办法,设计师就是要满足客户需求。因此,在产品的社交功能上,我下了很大功夫。
针对社交功能,经过多次尝试,我设计出了很多版本的交互动效。可后来设计成果却被一位开发工程师肆意修改。当质询原因时,他说这种设计太女性化了,(例如,他认为我的设计具有强烈的情感效应),没有男性愿意点击这种按钮。

黑客帝国 (1999)
实际上,我发现,整个科技行业都是如此,提倡一种冷冰冰的科技感,科技产品很少添加一些人性化情感因素(好在近几年有所好转)。
界面设计的视觉风格趋势,经常会模仿科幻电影和剧集。不可否认的是,我们小时候没少看过科幻电影,而现在,我们成为了设计师,因此多多少少的,这些科幻电影会对我们的设计风格造成影响。

少数派报告 (2002)
纵观好莱坞和世界电影潮流,我们发现,科幻电影的视觉风格已经在90年代末期成形了。这些电影为了表现科技感,通常会出现以下场景:竖向排列的数字、算式,精确的几何图形、冰冷的色调(蓝色、灰色较多)。也难怪!不少科幻电影表达的是对人工智能的忧虑,表达的是一种“对科学的反思”,因此他们在视觉设计上,通常会删除那些富有人性感、温暖的视觉元素。
在90年代的科幻迷梦中,我们非常乐观(电影中对科技进步的预测往往非常大胆),却又非常忧虑(人工智能、机器人统治人类的主题很多)。在这种梦境中,我们希望计算机能够融入我们的生活,了解我们。当我们醒来时,我们首先看到的是计算机智能系统,当我们日常生活时,我们用计算机来辅助我们,当我们睡觉时,我们最后接触的也是计算机。计算机能够先行预测我们的需求,然后满足我们的愿望,人机界面非常自然,与计算机交流的感觉像是和朋友在聊天。科技成为了我们沟通的主要手段,人类不再与人类,而是于计算机建立关系。
换句话说,90年代科幻电影的普遍问题是:计算机/科技是毫无感情的,而我们人类却试图利用没有感情的科技来传递我们的感情。
所有的人类都具有感情深度。当科幻电影形成一种文化,会进而形成一种普遍化的情感。很多界面设计的风格,都来自这种冷漠的科技感。
我们使用工具,因为工具具有功能性,仅此而已。但是,有些设计品却令我们着迷,因为它们具有感情效应,使用体验(感觉)非常到位。
愉悦感来自细节
我们来假设一下,当你使用一款产品时,你是看中这款产品的功能性和目的性:能够满足你的需求,让你快捷完成目标。
这样的产品,我会给多少分?60分,刚刚及格,真正优秀的产品,不光好用,而且用起来让人愉悦。这也是好设计和伟大设计的区别所在。
在Frank Chimero的《设计的形状》中,他写道:
当一款设计作品,不但能满足用户需求,而且还能够温暖洋溢的传达感情时,这款产品便能够达成用户与设计师的人性化交流。作品越具有人性化情感,设计师与用户的沟通越容易。
尽管人类的科技史已经相当漫长,但是科技(视频也好、电话也好)还是无法取代面对面沟通,面对面沟通那种情感效应是科技所不具备的。
设计也是同样如此,需要加入更多的情感化因素,体现在细节中,尽管用户可能不会注意到一两处小细节,但是累积起来的情感效应,却能让用户感到温馨。
好了,前言啰啰嗦嗦说了这么多,现在终于要开始正题了。在UI设计中,我们应该怎样加入情感因素呢?我们一起来看看三个细节方面:音效、动效以及用户关怀.
音效
声音在心理上、认知上、行为上影响着我们(想想恐怖电影的配乐)。在界面设计中,音效往往被忽视,这是一个非常需要探索的领域。好在,有一个领域已经为我们作出了示范——游戏业。

旅途,陈星汉的Thatgamecompany开发的一款游戏
Journey是一款独立游戏, 在音效运用上颇有造诣。Austin Wintory,游戏创作者,根据玩家的旅程来切换音乐主题。用户的操作会带有音乐上的动态反馈,音乐反馈及时而又迷人。设计师的努力没有白费,这款游戏倍受好评,玩家将这款游戏形容为“极为动人”、“朝圣之旅”。而Wired网站的Patrick Shaw则说这款游戏“充满了情感,令人惊讶、恐惧,而又悲伤。”
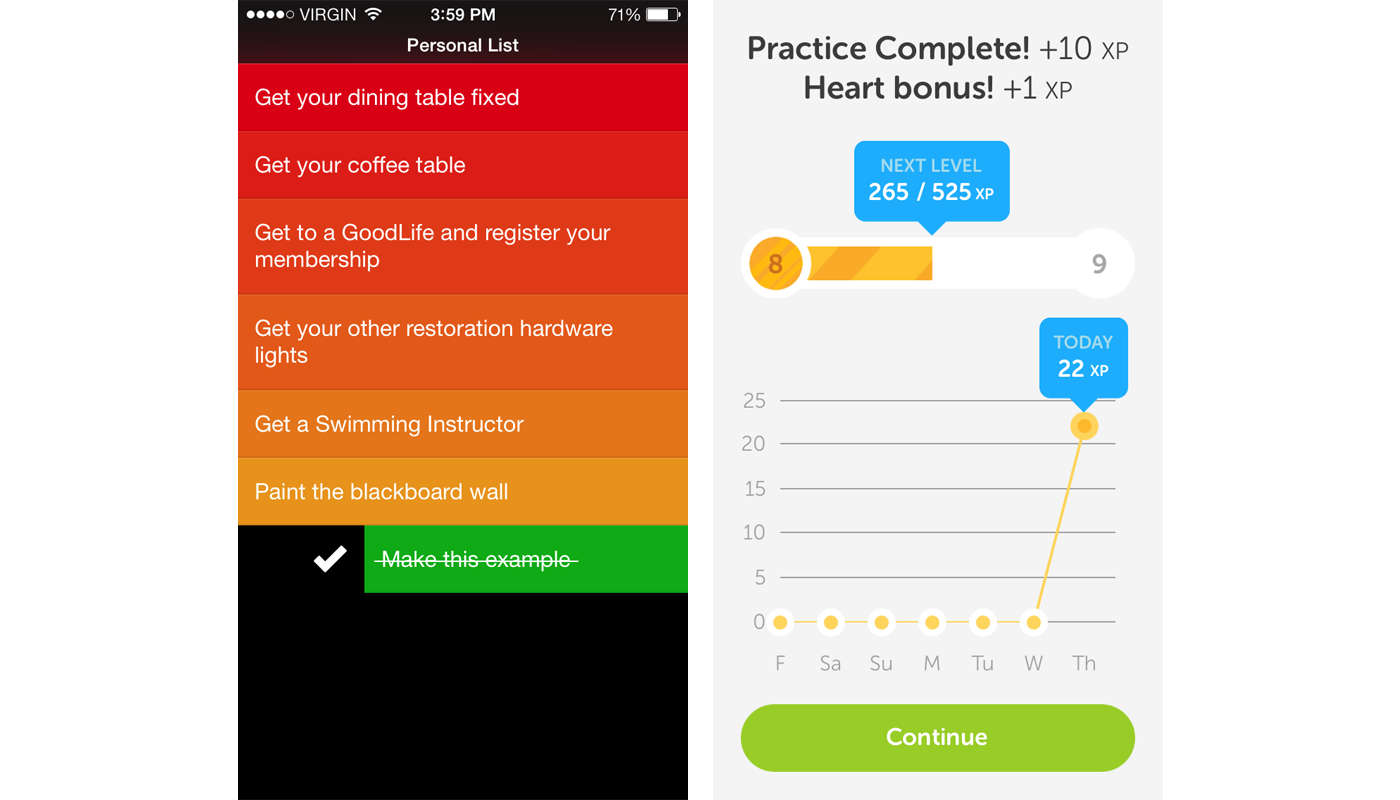
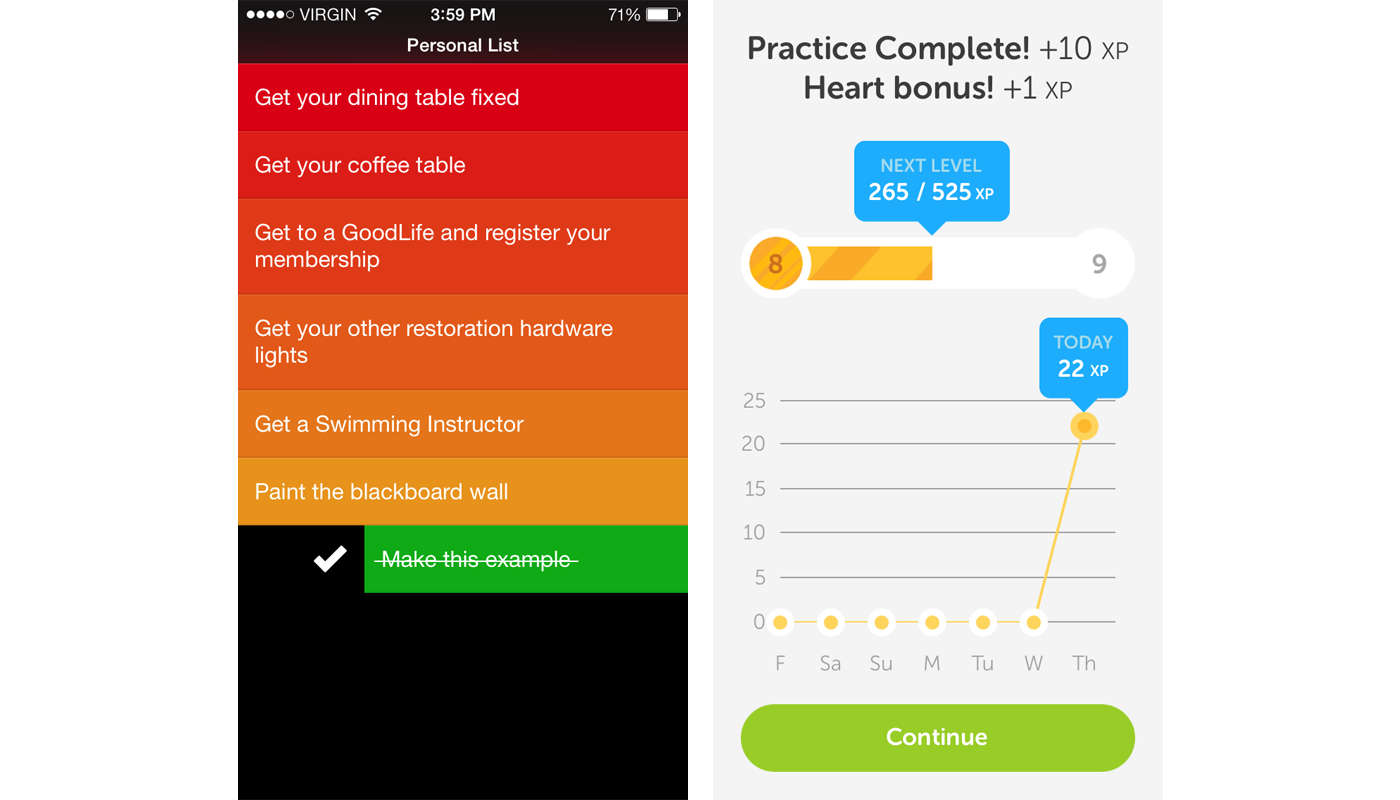
而应用界面中的音效设计,却相对容易多了,因为不必利用音效来打造如此沉浸式的体验。 当用户完成交互时,Clear 和 Duolingo 添加了愉悦而又迷人的音效。这些音效能够给予用户一种提示,能够有效的支援视觉反馈,让用户知道“啊,操作完成了!” 
Clear (左) & Duolingo (右)
动效
在UI设计中,我们经常使用一些动效,来让界面“活跃”起来,在众多的“应用海”中,动效设计优异的应用往往能够脱颖而出。界面设计中动效往往模拟真实生活。因为我们人类和物理世界具有某种情感联系,当我们在其他媒介中模拟物理世界时,用户会感到更富人性化。

Wall—E就是成功的典范:因为赋予了物体(机器)以人类特性,更能产生观影者的情感效应。
皮克斯是世界上最成功的动画工作室,他们一直站在动画设计的最前线;无论是动画设计技艺,还是动画的情感效应,他们做的都非常棒。在2011年的一场访谈中,皮克斯团队被问到这样一个问题:“皮克斯电影是否都具有一种共性,因此显得与众不同?”John Lasseter回答:
确实有一点,那就是情感。同样的感觉你还可以在老式的迪斯尼电影中找到:比方说小飞象Dumbo去找它的妈妈时,小鹿斑比的妈妈被杀害时,以及匹诺曹。那一时期迪斯尼电影的情感非常丰富,是现代好莱坞电影所不具备的。
皮克斯成功的关键在于:他们意识到了情感的巨大威力,他们努力的为每一部动画加入更多的情感。
看完上文,你是否有所启发?那么这跟界面设计中的动效又有什么关系呢?是有很大关系,皮克斯能赋予卡通角色以人性感,是因为他们意识到了情感的威力,或者说,他们意识到了,只有卡通角色像“人”时,观众才能在感情上买单,设计需要联系现实生活。因此动效设计时,我们需要观察,观察我们的生活,回想我们的体验,让用户体验到栩栩如生的交互。
迪斯尼动画设计师Ollie Johnston 和Frank Thomas写过一本书,书名是《 The Illusion of Life: Disney Animation》,他们罗列了12条让动画更写实的设计原则。有兴趣的可以看一下,应用到界面设计中。

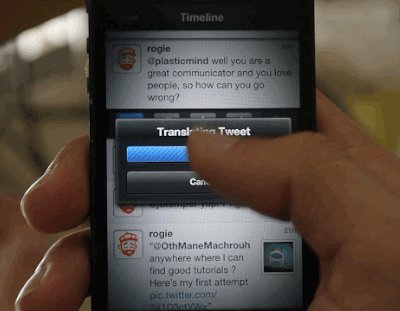
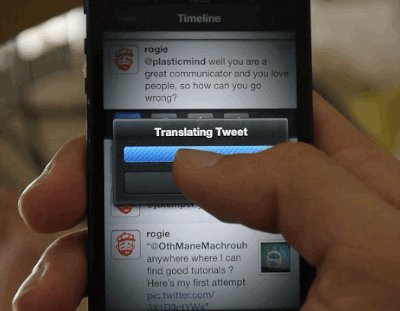
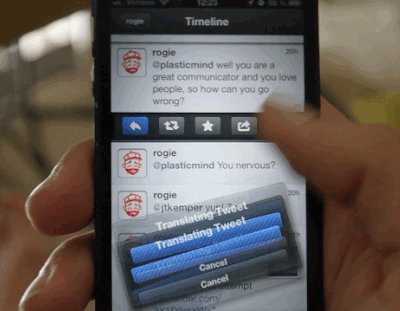
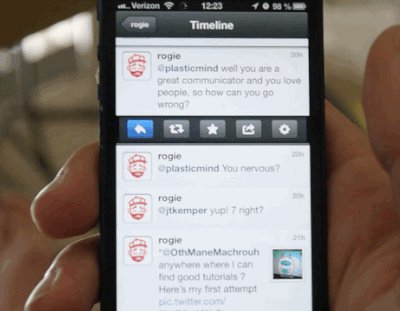
Tweetbot中,取消模态窗口的动效,非常有意思,模拟了真实生活中物体下落的感觉。图像来源:http://ui-animations.com

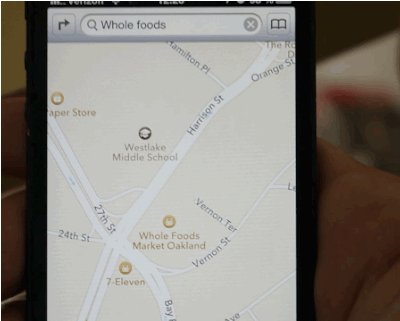
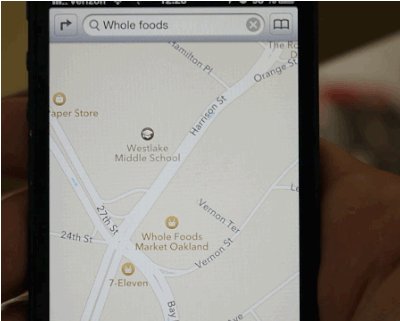
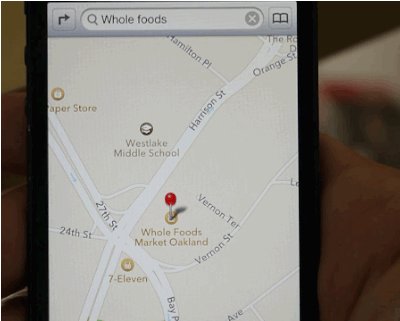
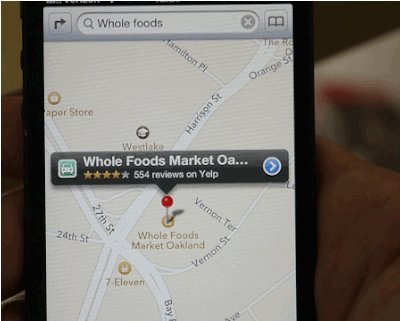
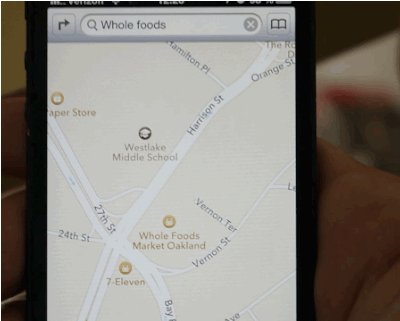
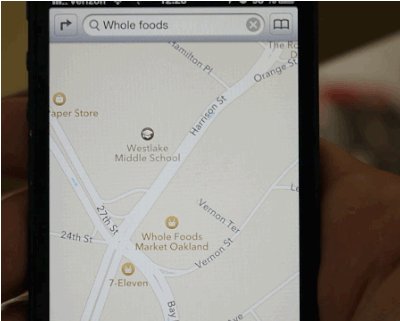
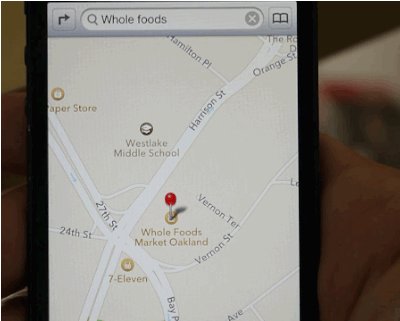
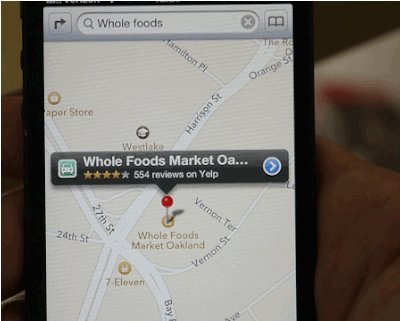
Apple Maps的大头针, 下落的感觉非常赞,仿佛是你手中的大头针掉落一般。开始下坠时速度很慢,后来速度很快(体现了真实自由落体的加速度感),当大头针戳在地图上时,又体现了回弹效果。图像来源:http://ui-animations.com

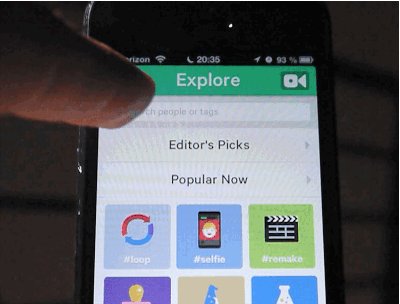
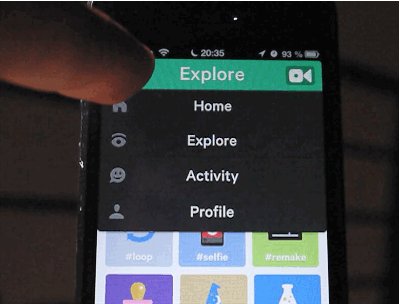
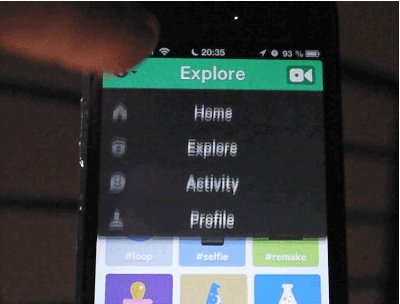
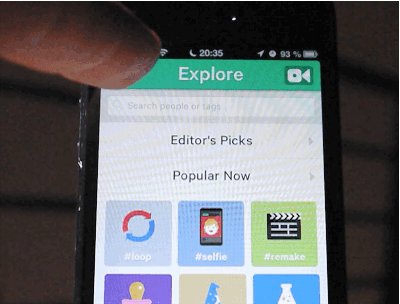
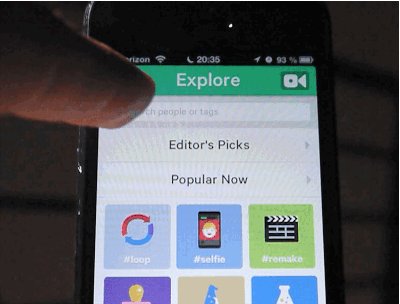
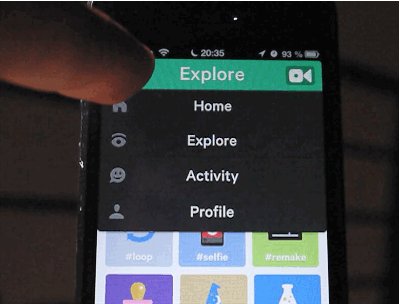
Vine的动效,让人联想到抽屉,简单而又直观。很棒的下拉菜单。图像来源http://ui-animations.com
细节体现出真诚的关怀
界面仅仅是人与智能设备沟通的中介吗?有太多时候,我们忙于钻研视觉风格,却忽略了对用户的关怀。
界面要“像”用户的朋友,智能而又贴心,减少用户的工作量,同时又具有人文气息。
Codecademy为了鼓励新手用户学习编程。采用了交互式的手段。一上来没有给我们教程、课程。而是提供了一个友好的对话框,让我们与之对话,在对话过程中,我们就能学习到不少编程知识。

Codecademy的对话交互方式很赞,非常适合用来取代灌输式的教育模式。非常平易近人

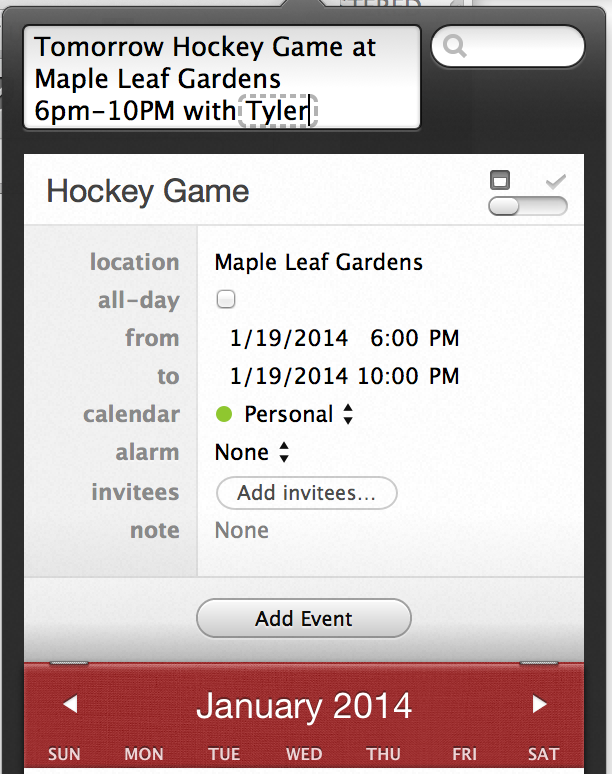
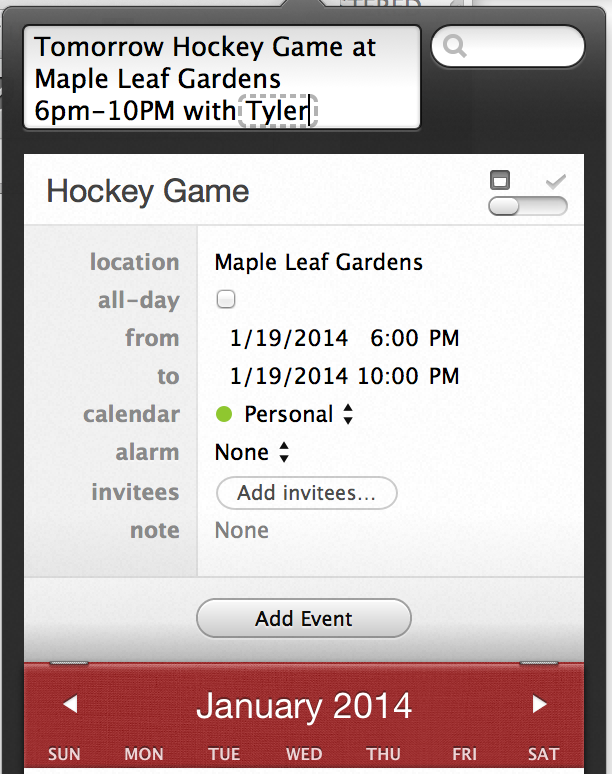
Fantastical的智能用户输入
Fantastical 较少了用户冗长的数据输入工作,提供了智能输入模式,会将你输入的口语式句子智能分析,自动翻译成待办事项。同时也让交互更具情感。
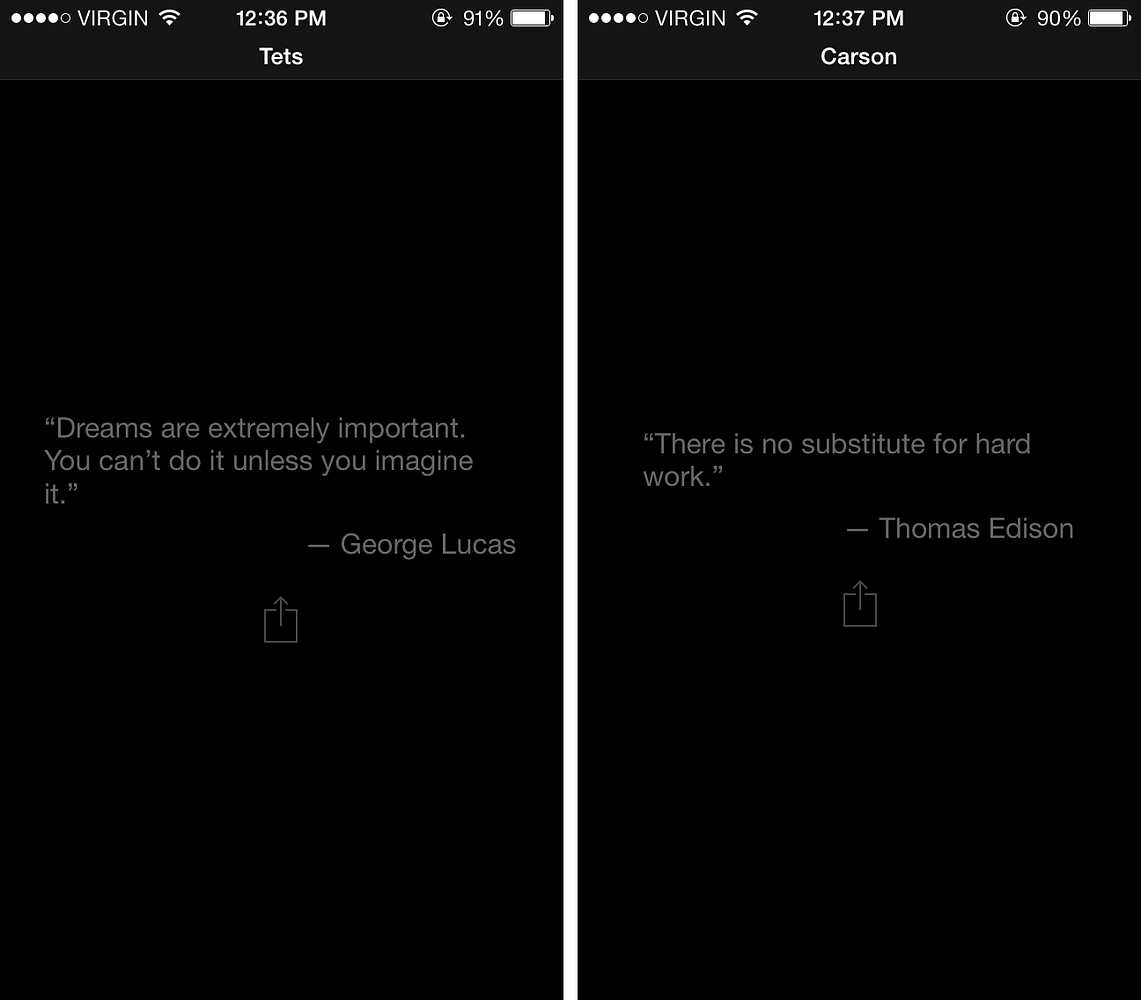
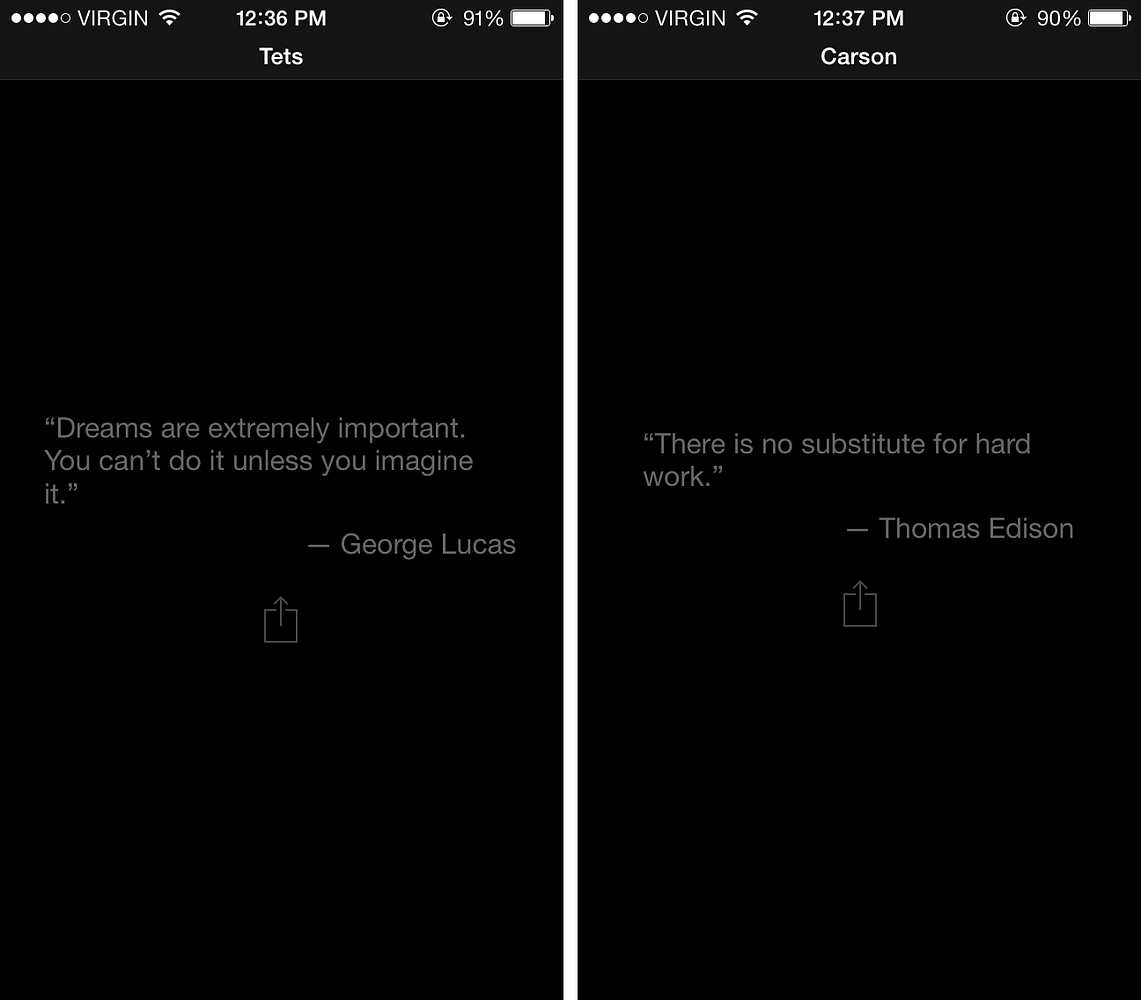
最后是 Clear, 主要依赖手势交互,还有一点有趣的地方是,当你的待办事项是空的时,界面中会出现很多名人名言。用来激励你永不止步,继续向前,我们为何使用Clear?是因为我们有目标,有理想要去实现,这些语句给了我们提醒。 
Clear中的这个小细节可能被一般人所忽视,但是当我们完成了一天工作时,看到这些名言锦句,真的很欣慰。
结语
在当今世界中,公司间的科技竞争日趋激烈,但很多时候,科技领先的公司往往不能拔得头筹,产品需要考虑用户,用户才是关键。而之所以能抓住用户的心,不是因为你的技术有多好,而是因为你的产品更贴心。
科幻电影确实能够给予我们很多UI设计上的启发,但是,更大的启发来自生活,来自设计师对用户关怀的真心。
未来的界面不应该像90年代科幻电影,冷漠而严肃。未来的界面应该是充满情感、连接彼此,让用户感觉设计师好像就坐在他面前,帮助他,启发他,鼓励他。











大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册