提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
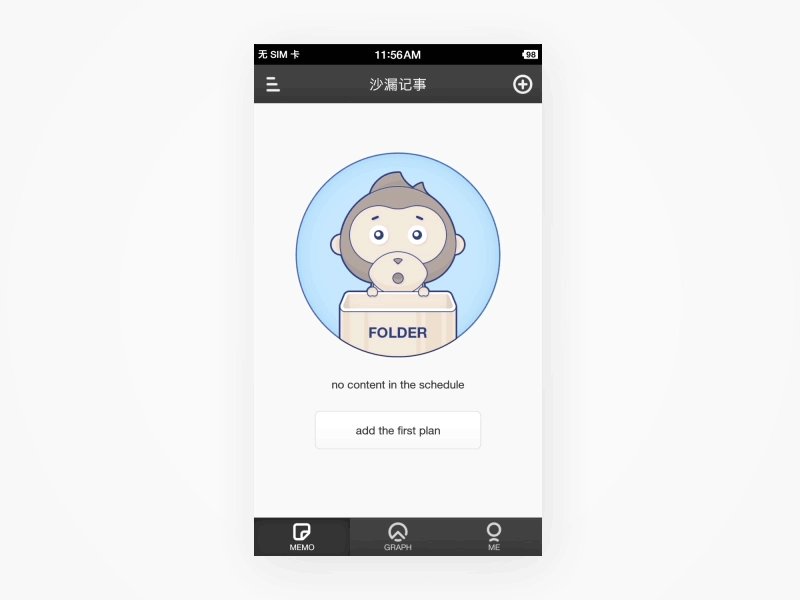
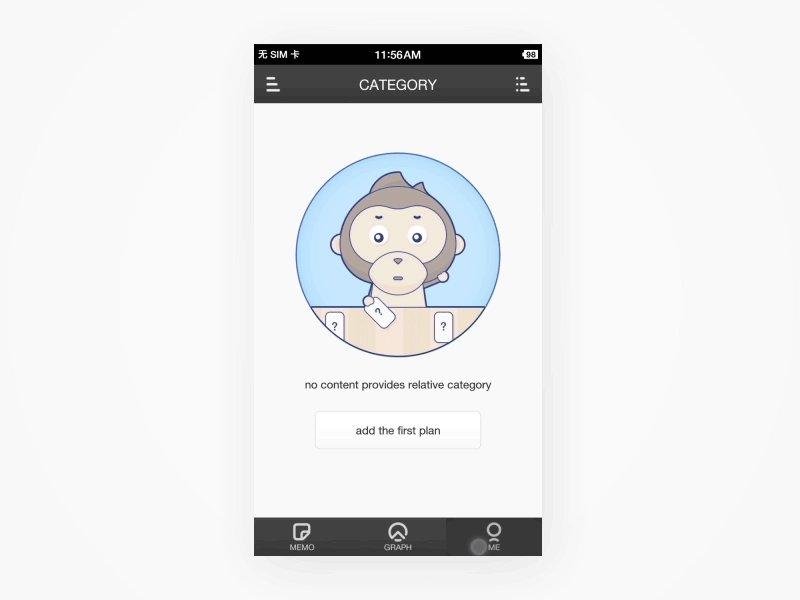
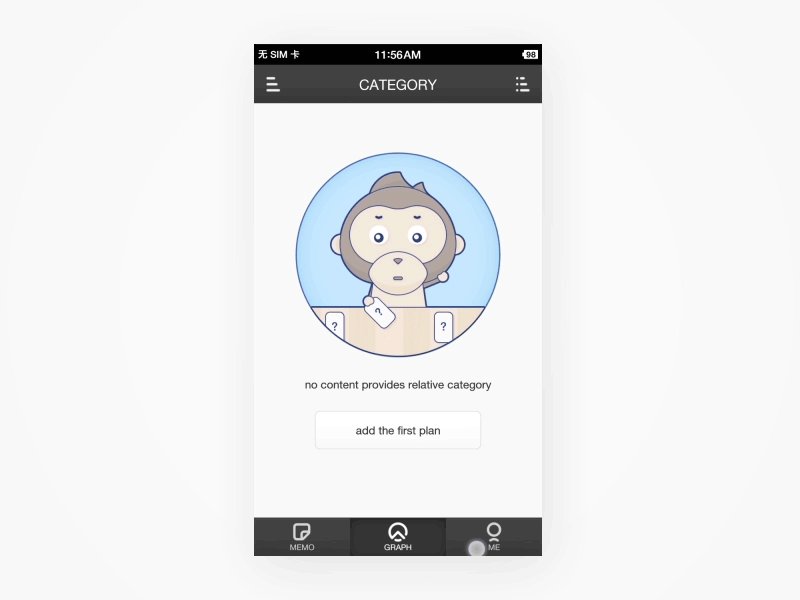
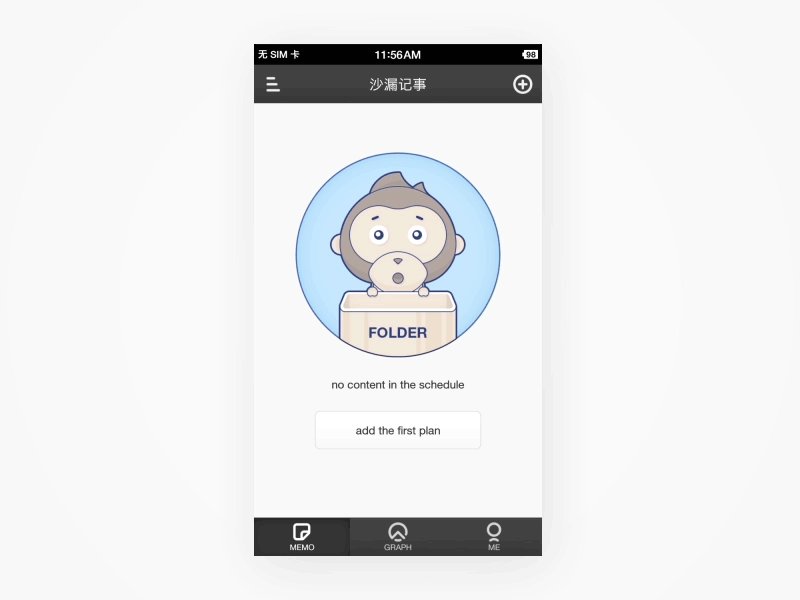
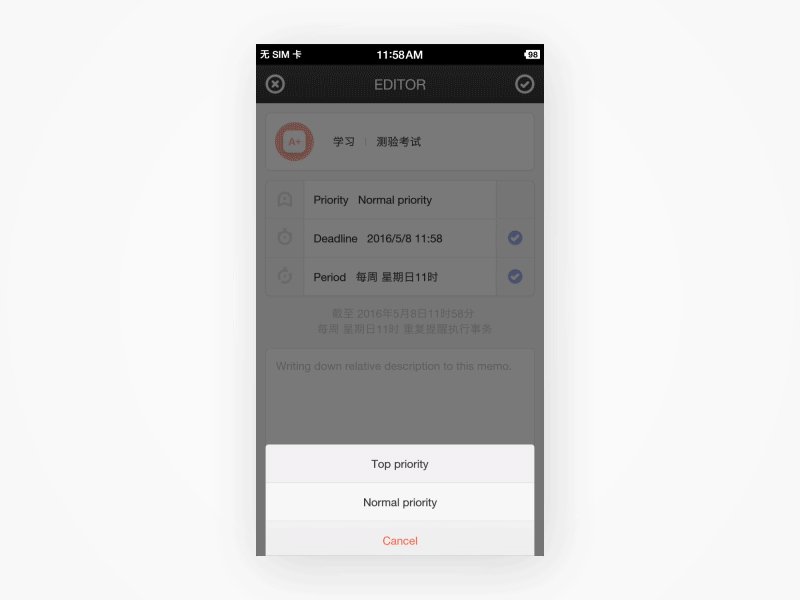
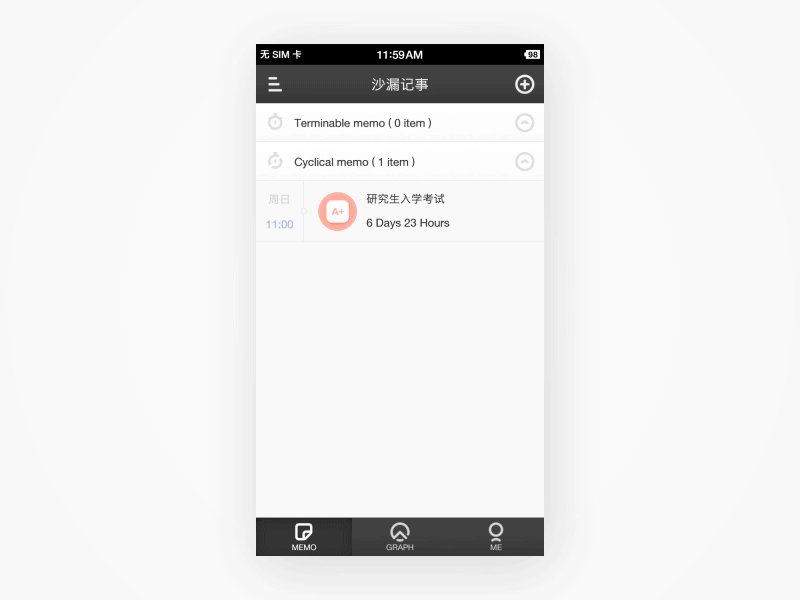
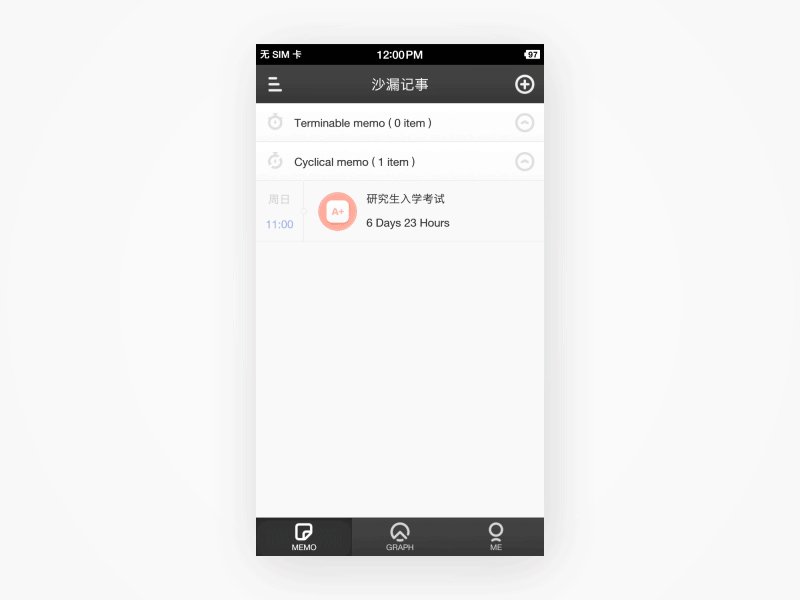
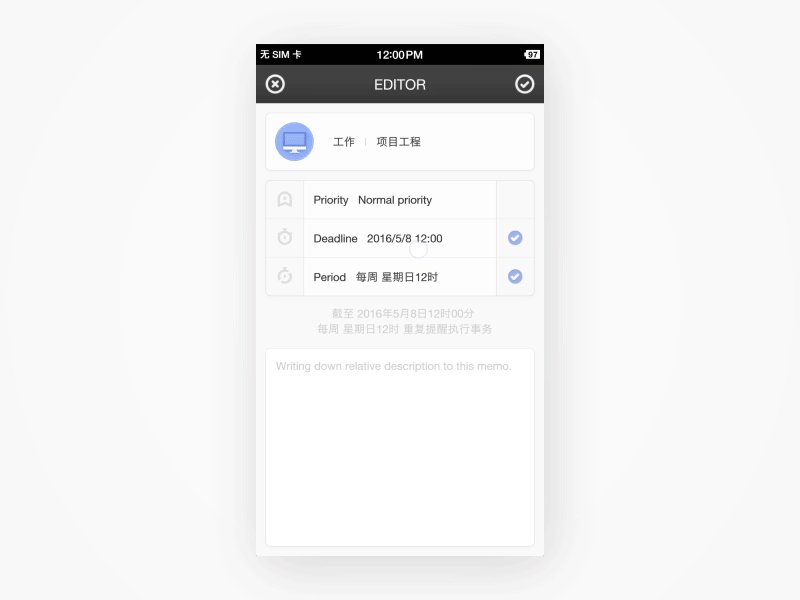
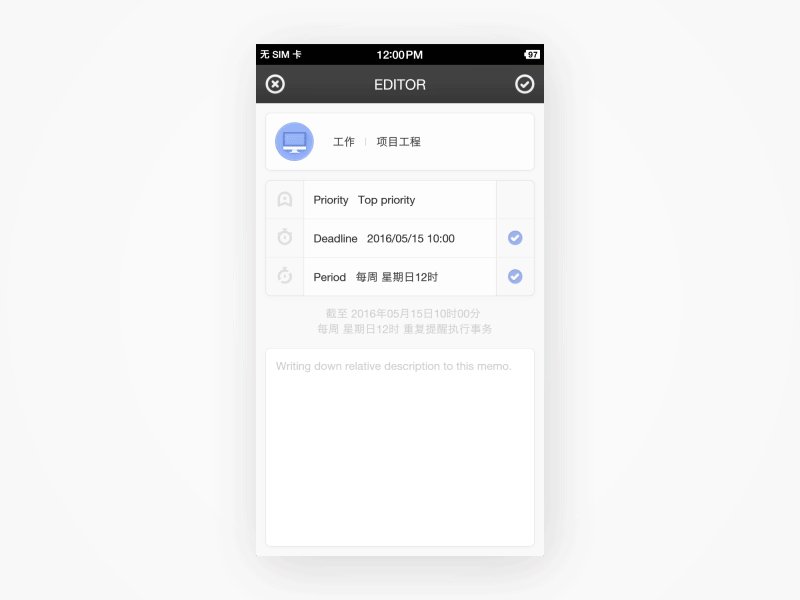
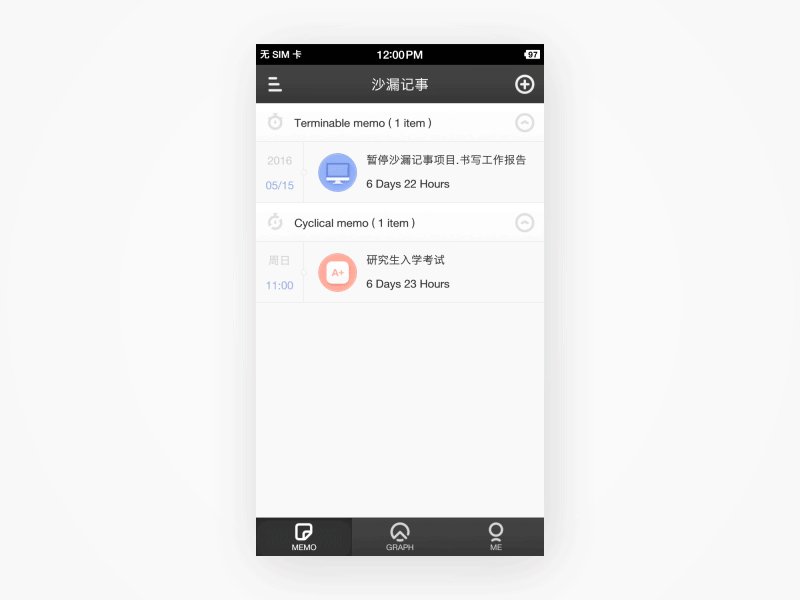
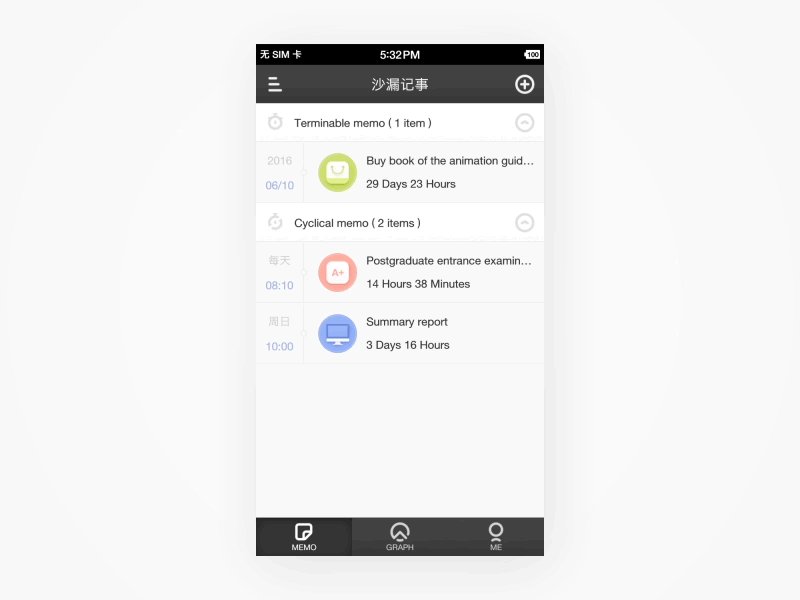
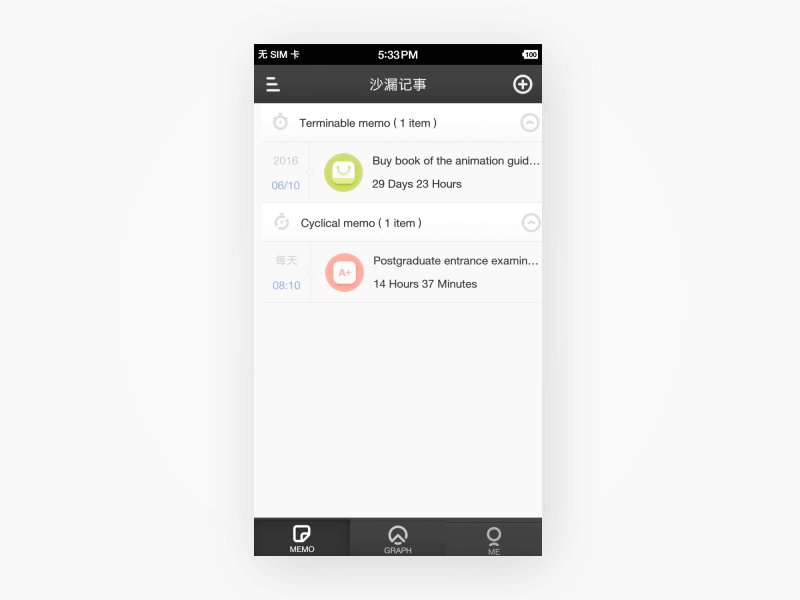
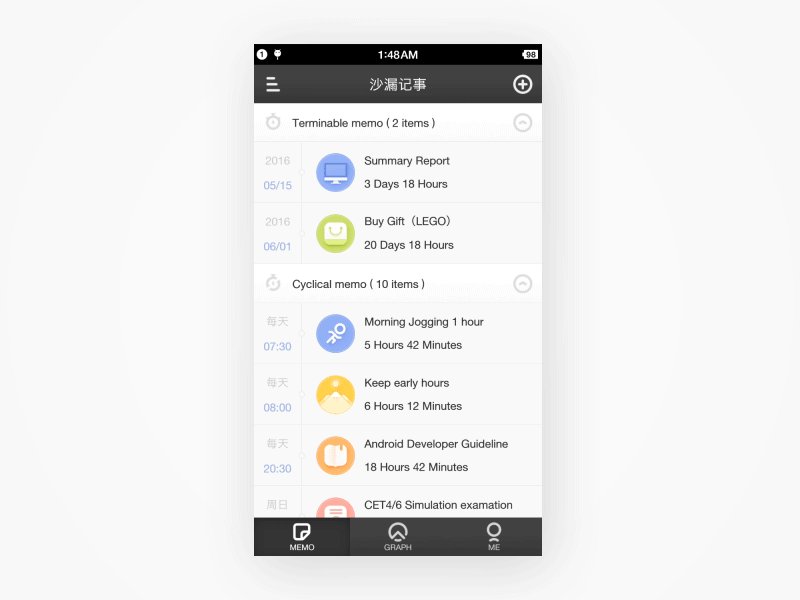
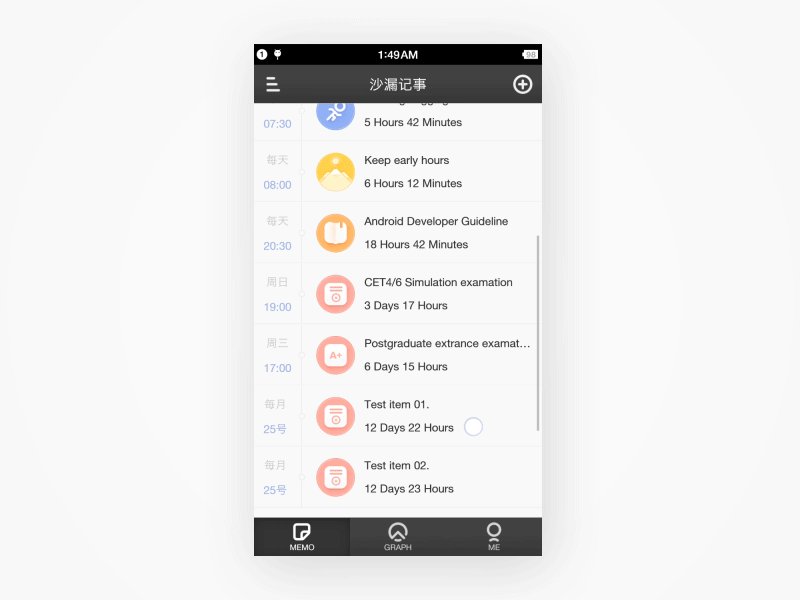
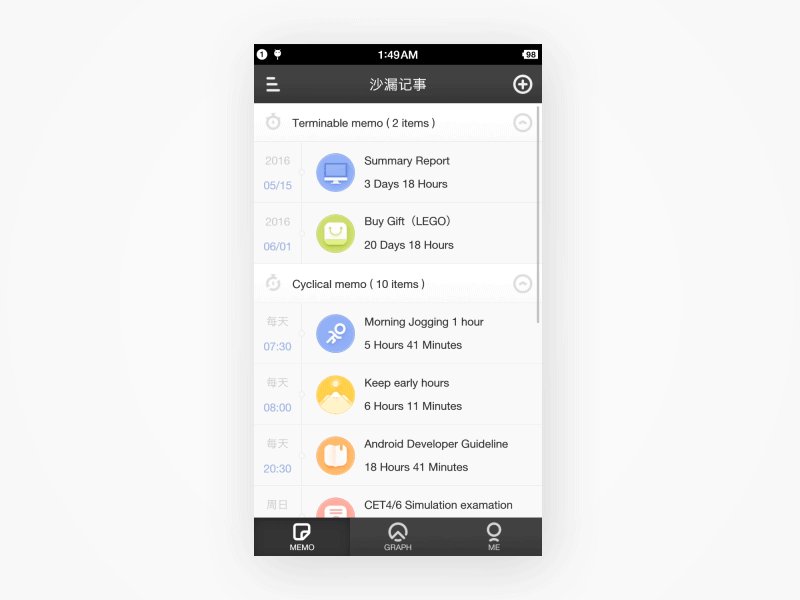
沙漏记事,从意图去理解并实现的交互动画,寄望用细节去打动用户(其中,可感受加速度的变化、英文界面下的项目单双数变化,相对时间的探究等)。

捕获手指运动的趋向,来决定页面加载的方向。

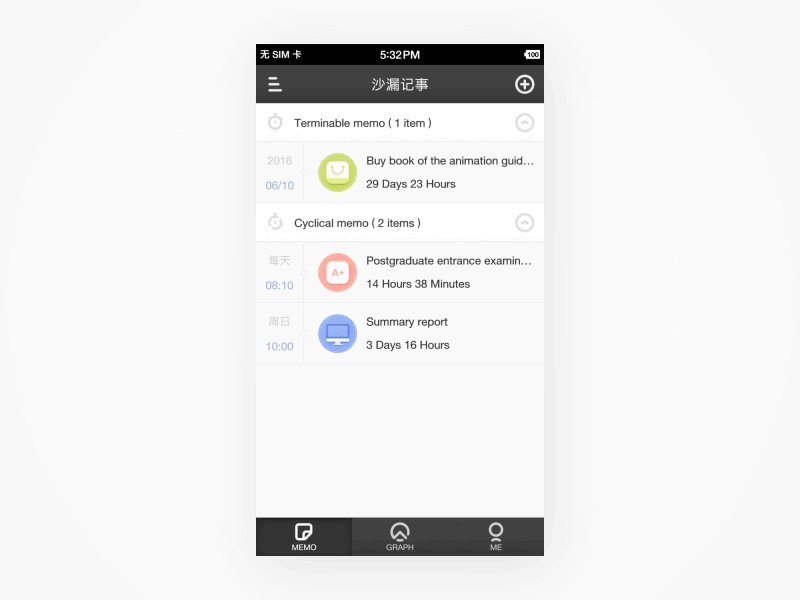
首次加载一条待办事项的过程。( 模拟蜻蜓点水,赋予点击复选框的交互反馈等)


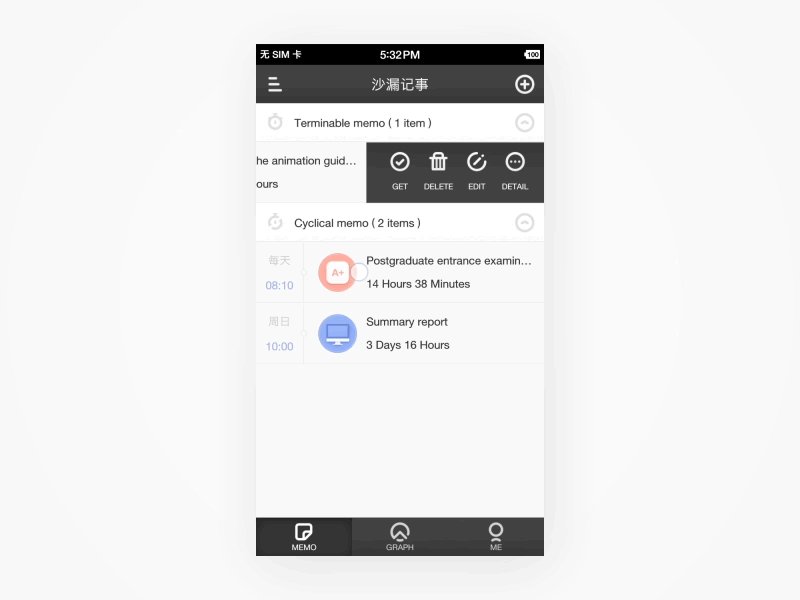
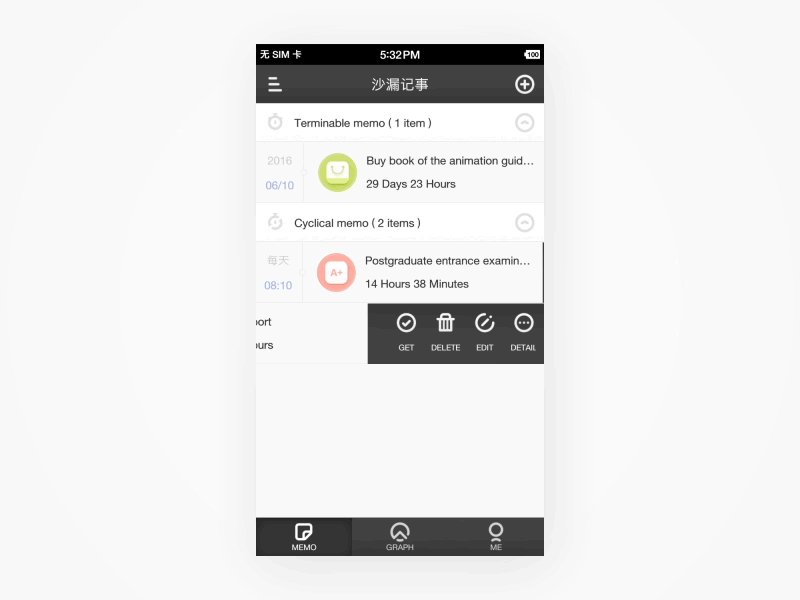
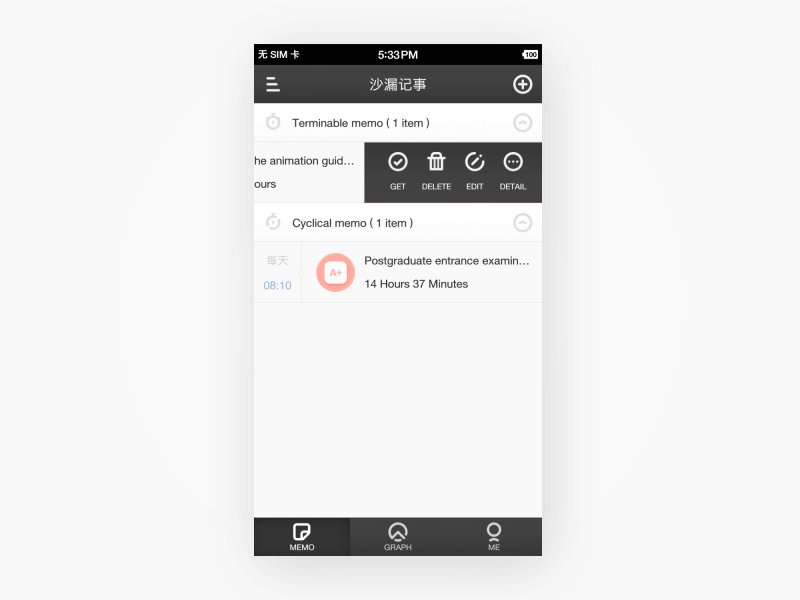
犹如打开抽屉,速度之迅速,在惯性作用之下,各组件突破静摩擦的限制,向右加载运动。

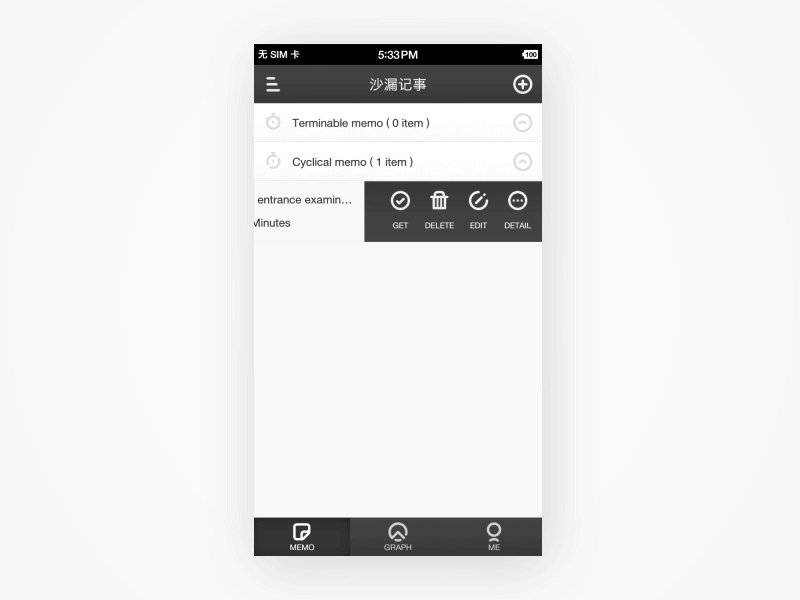
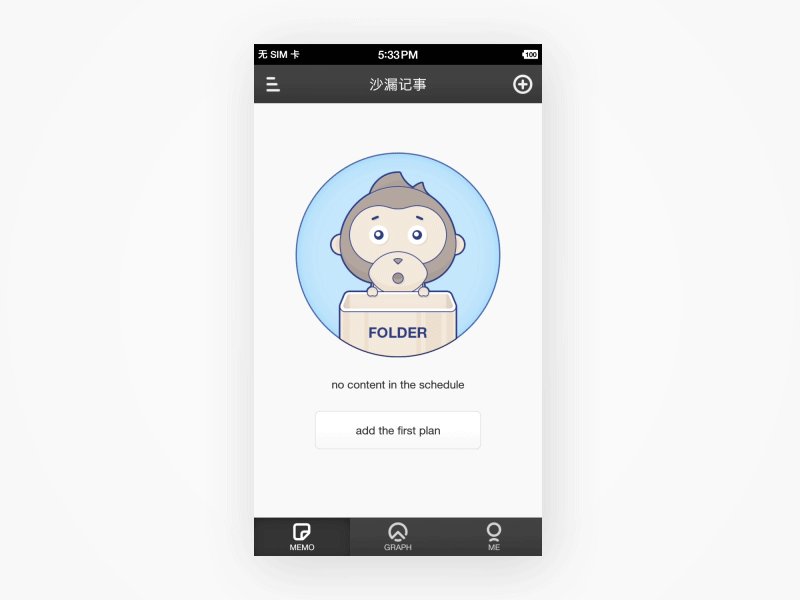
手动签到,完成一项待办事项;既使是当删除最后一条待办事项,交互的界面都应赋予过渡的动画。

层次、先后、缓急,追求一种自在的体验。
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册