提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
移动用户体验设计:列表视图和网格视图
尽管现代趋势的大屏幕手机,让手机方便和可移植的是他们的体积小。相比桌面,甚至笔记本电脑屏幕,手机屏幕容纳少了很多内容。
用户只能查看一次少量的内容之前,他们更需要滚动到视图。
今天我想概述内容表示两个基本模式——列表视图和网格视图,并为每个人提供用例。
list view
垂直列表呈现多个行项目作为一个连续的元素。文本重,通常只有小图标和文本。列表视图项比一个图像将需要更少的垂直空间,允许更多的列表项显示在屏幕上。

List view example. Source: Material Design
列表视图提供了用户一个格式,遵循自然的阅读模式像f形模式

F-Shaped Pattern example for web content
列表是最适合呈现均匀的数据类型为阅读理解和优化。阻止过多的滚动列表视图,使页面更短。图像的排斥(列表视图只有拇指)每屏幕允许您以适应更多的选择。

example of list with typical scanning pattern. source:material design
最后但并非最不重要,当处理列表视图,用户减少从上到下的注意。
Decision Marking
用户主要依靠阅读文本,让他们选择。
Pros and Cons
列表视图与网格视图相比,有以下优点:
列表视图遵循自然的阅读模式。
列表视图阻止过量滚动通过提供更多的选择在一个可见的区域。
但它也有一些缺点:
列表视图是非常温和的视觉外观。
在列表视图中用户的注意力减少从上到下。
Grid View
网格视图替代标准列表视图。网格列表是不同于网格用于布局和其他视觉演示。网格列表包含一个重复的模式内细胞排列垂直和水平网格列表。

Example of grid list. Source:Material Design
Content Scanning
网格视图提供了用户更多的中断的扫描格式,使其最适合的视觉内容。通常细胞的图片占据了大部分空间。

Example of grid with typical scanning pattern. Source:Material Design
用户的关注往往是每个网格单元之间的传播更为均匀。网格视图是优化视觉理解和区分相似的数据类型。
Decision Making
用户使他们的选择主要依赖于图像。一个重要的时刻——网格用户通常只能看到4或6项。

Grid view example for commerce site 电子商务网站的网格视图的例子。
Pros and Cons
网格视图有以下好处:
网格视图更吸引眼球。
网格视图帮助用户检查时视觉项目之间的区别。
在网格视图中用户的注意力分布更均匀。
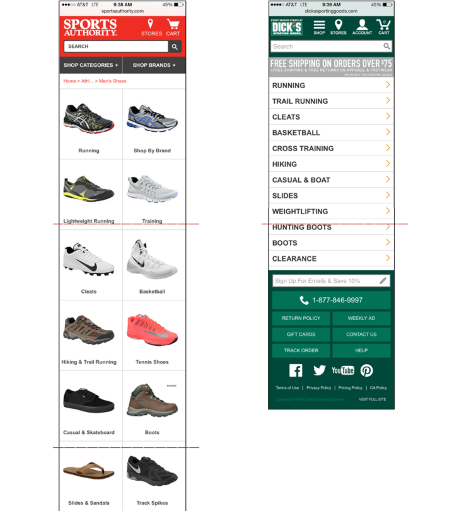
但它也有以下主要缺点——网格视图创建更长的页面,迫使用户滚动更多。下面的例子可以看到列表视图和网格视图之间的区别。

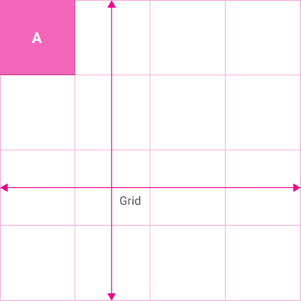
Red line show the visible part of the screen.Image Source:nngroup
一般的经验法则
最有效的布局查看内容是什么?你应该使用一个列表或网格视图吗?正确答案是:视情况而定。
一个关键因素在选择列表视图和网格视图是多少信息用户需求来选择项目。但是这是什么意思?这一切都可以追溯到主要规则,内容就是一切。你应该选择适合的内容类型的布局你显示。
信息用列表,图片用网格
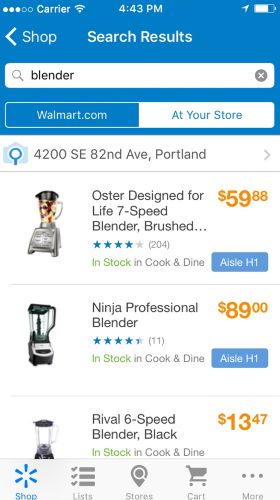
产品规则的页面是很好的例子。产品的细节是非常重要的时刻。像家电产品型号等细节,评级和维度选择过程的主要因素——列表视图最有意义。

WallMart app for iOS
网格视图是一个不错的选择与产品应用需要更少的产品或类似产品的信息。产品,如服装,那么基于文本的产品信息需要考虑在选择项目和你做决定了产品的外观。在这个阶段的过程,用户关心的是视觉区别商品,宁愿滚动一个长页面重复列表页面和产品详情页面之间切换

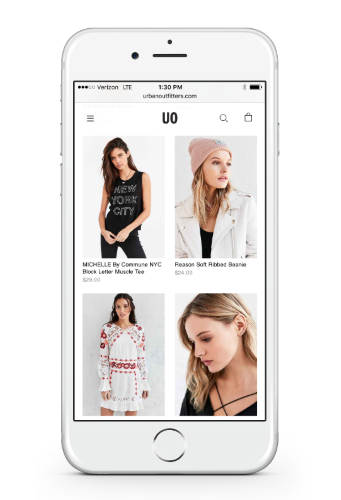
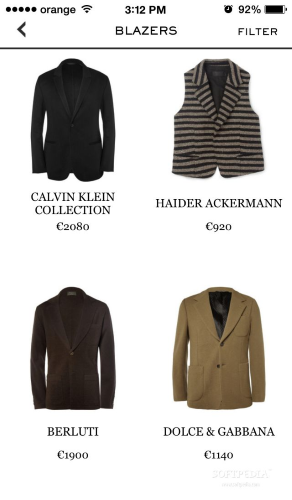
MrPorter app for iOS
在设计这些布局时,选择正确的图片的大小,大到足以被辨认,然而小到可以允许更多的产品。
最终决定使用列表视图和网格视图应该符合什么是最有价值的用户。记住,用户体验是人类,而不是模式。它很容易找出最好的为您的用户和他们的任务:主要流动模拟,与少数用户测试它们。视图允许用户更有效地工作是赢家。
非常感谢!
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册